ウェビナー資料の基本構成とデザイン作成の5ポイントを解説(テンプレ付)

ウェビナーの開催が決まったものの「資料の作り方がわからない」ということ、ありますよね。ウェビナー資料はあまり目にすることがないため、参考にできるものが少なくなっています。
そこで今回は、ウェビナー資料の基本的な構成とデザイン作成時のポイントについて解説します。ウェビナーをはじめて開催する方や都度資料作成に時間がかかっている方はぜひ参考にしてみてください。
基本的な構成を参考にして資料作成時間を短縮し、デザイン作成のポイントを意識して視聴者にとって見やすい資料を作成しましょう。
ウェビナー資料のテンプレート(pptxで保存可)も添付していますので、ぜひ今後のウェビナー資料作成に役立てていだけると幸いです。
本メディア運営元の資料作成代行サービス「c-slide」では、デザイン面だけでなく成果の上がる構成の作成などビジネス面から資料作成を支援しています。(サービスサイト)
▼ c-slideのウェビナー資料作成支援実績と支援の流れ、資料ダウンロード!▼
目次
ウェビナー資料のテンプレート
以下はこの記事で解説するウェビナー資料のテンプレートです。ざっと目を通してから構成の解説を読むと理解しやすいかと思います。
下記リンクよりpptx形式でダウンロードができますので、そのまま編集してご利用ください。テキストリンクをクリックするとダウンロードが開始されます。
ウェビナー資料の基本的な構成
ウェビナーの主な目的は、リード獲得、もしくは商談化です。そのため、ウェビナーの開始時と終了時の案内は同じような流れになります。開始と終了の資料構成を理解しておくことで、作成時間を削減しながら効果的な資料を作成することができるようになります。
ウェビナー資料は以下のように大きく4つのパートに分かれます。
- 1. 冒頭
- 表紙(タイトル)
- ウェビナー中のルール(注意事項)
- 自己紹介
- ウェビナーで知れること
- 目次
- 2. ボディ(ウェビナーの中身)
- 3. サービス紹介 / 会社紹介
- 4. ウェビナー終了後の案内
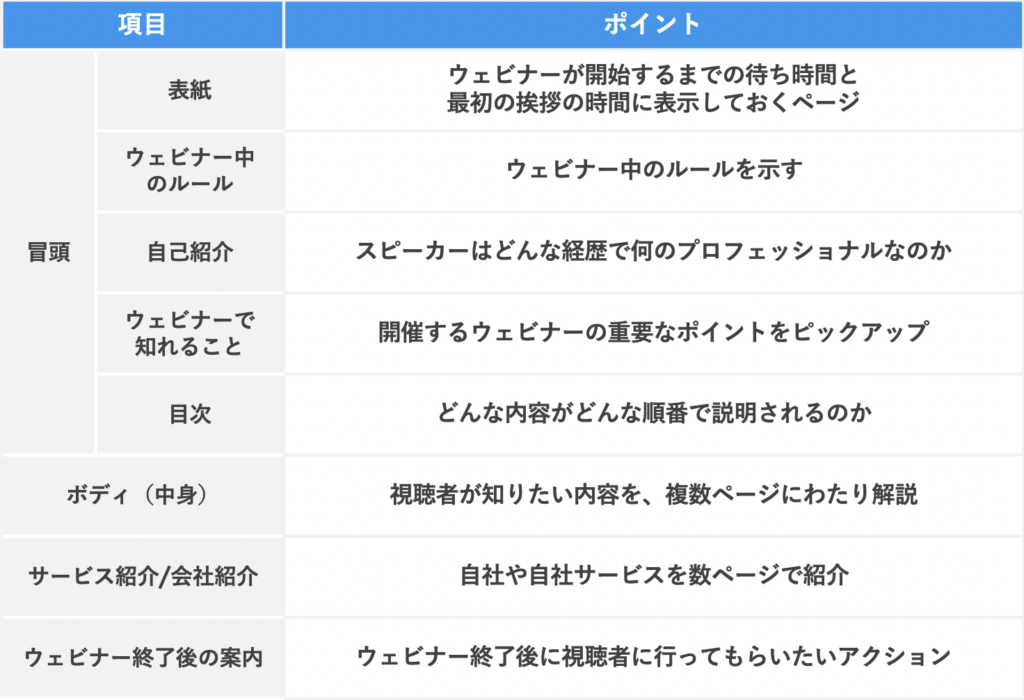
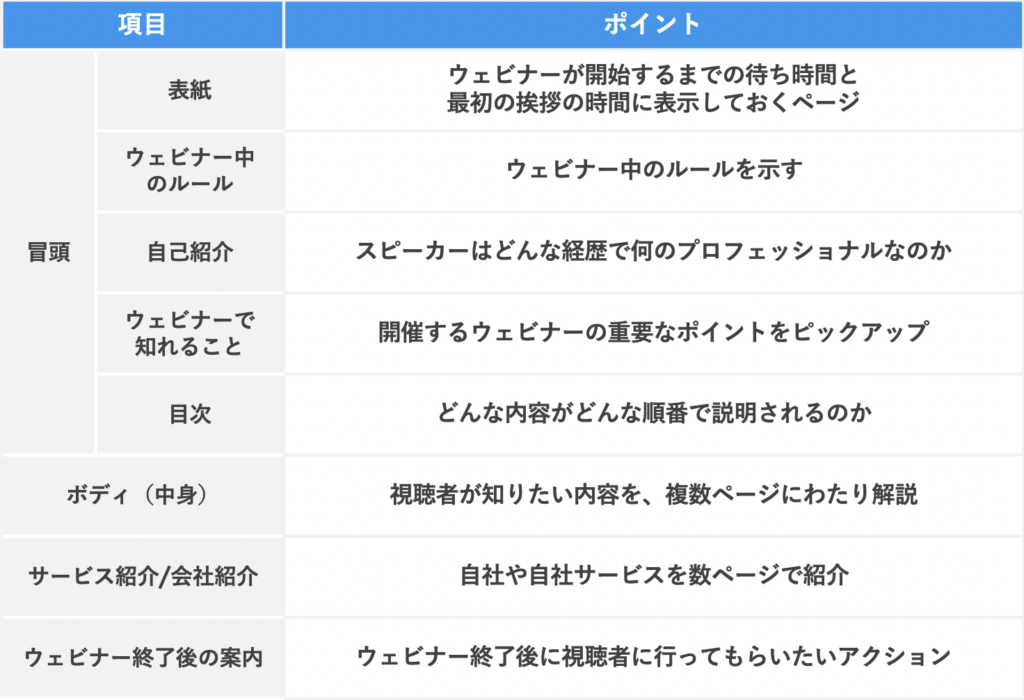
以下表にて、全体像を確認してから詳細説明を読んでみてください。

1.冒頭
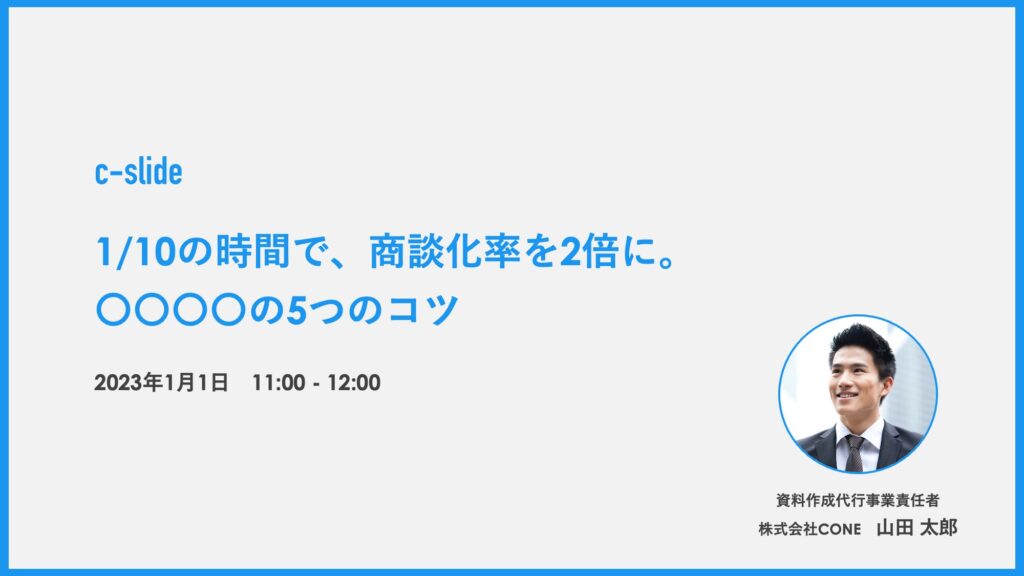
表紙(タイトル)

ウェビナーが開始するまでの待ち時間と最初の挨拶の時間に表示しておくページになります。表紙は以下の内容が入っているかを確認しましょう。
- ウェビナーのタイトル
- 日付 / 開始時間 / 終了時間
- スピーカーの顔写真と名前/会社名/所属部署や役職
なお、表紙の基本的な作り方は以下をご覧ください。
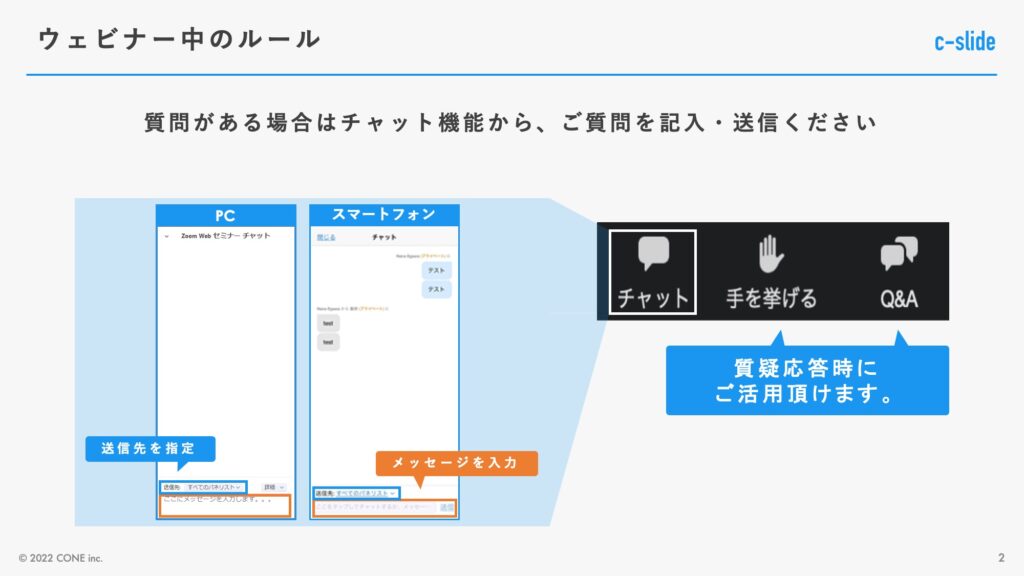
ウェビナー中のルール(注意事項)

「ウェビナー開催時間中は基本的にミュートにしてください」などのウェビナー中のルールを示すページになります。
例えば以下のようなご案内になります。
- 質問がある場合はチャット機能から、ご質問を記入・送信ください
- ウェビナー開催中は、ビデオをOFFにしてご視聴ください
- ウェビナー中スピーカーからアンケートをとる場合がありますので、該当する際は「挙手」のボタンをクリックしてください。
zoomなどウェビナー開催時のオンラインミーティングツールの画面のスクリーンショットを挿入し、はじめてツールを利用する人にとってもわかりやすい案内を心がけましょう。
自己紹介

ウェビナーのスピーカーの自己紹介のページになります。
スピーカーが「どんな経歴で何のプロフェッショナルなのか」は視聴者にとって非常に重要です。普段使用している経歴や自己紹介文ではなく、ウェビナーの内容と近くなるように整え、信頼される情報を記載しましょう。
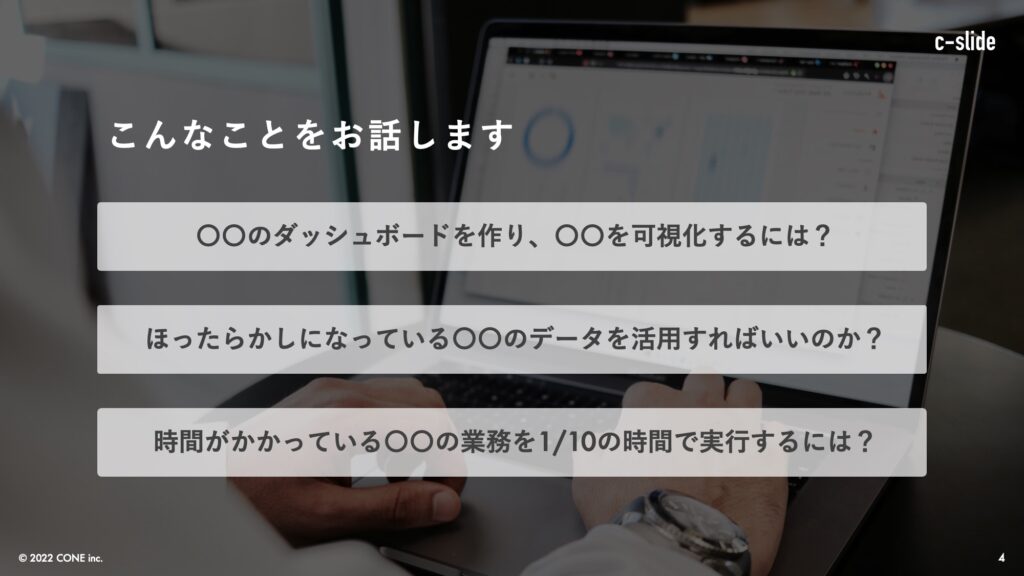
ウェビナーで知れること

開催するウェビナーの重要なポイントをピックアップして、冒頭で視聴者に伝えるページになります。ウェビナーの特性上「ながら視聴」をしている方が多いため、このページでポイントを示すことで、視聴者の注意をしっかりウェビナーに向ける意図があります。
他にも以下のような表現にしてみるのも良いかと思います。
- こんなひとにおすすめ(ex. 〇〇がわからない)
- ウェビナーのポイント(ex. 〇〇の目安は〇〇%)
- 視聴完了後の理想的な状態(ex. 〇〇が理解できている状態)
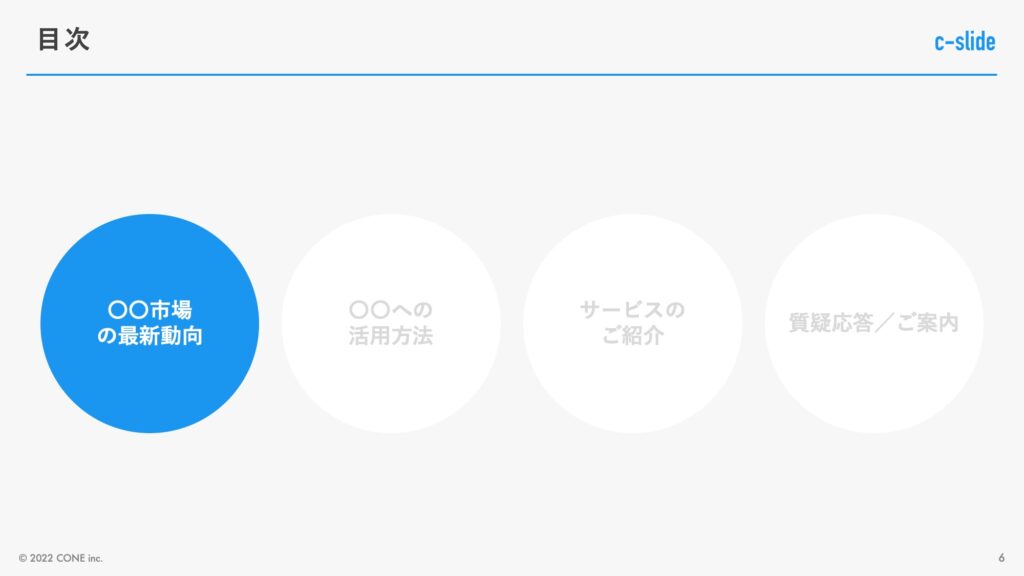
目次


ウェビナーのアジェンダ・タイムテーブルを記載し、視聴者が「どんな内容がどんな順番で説明されるのか」を理解しやすいようにしましょう。
先述の通り、ウェビナーは「ながら視聴」前提で考える必要があります。目次を示すことで「知りたい部分だけでも集中して聞こう」という姿勢を整えることができ、離脱率を下げることができます。
目次の作り方はこちらの記事で紹介しています。
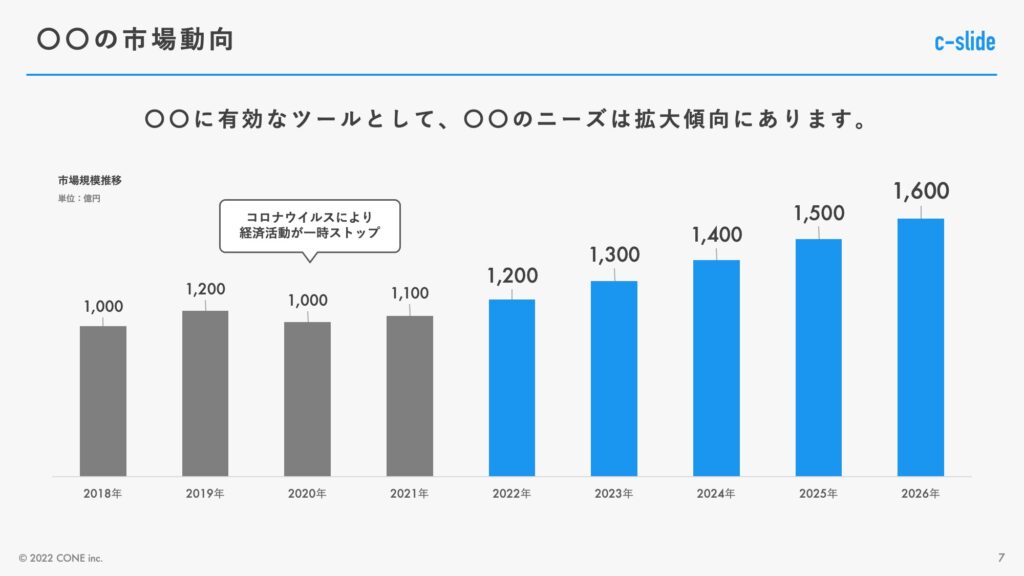
2.ボディ(中身)
開始・冒頭の資料構成は以上になります。続いて、ウェビナーの本編であるボディに入ります。
視聴者が知りたい内容を、複数ページにわたり解説します。





どれくらいのページ数にすればいいかわからない場合は、ボディを含めた全ページが「ウェビナー時間×1〜1.2ページ」程度を目安にしてください。
たとえば、30分のウェビナーの場合は、30×1.2=36ページ程度。1時間の場合は、60×1.2=72ページ程度。といった感じです。
ボディの後は、終了・終了後案内の資料構成になります。
3.サービス紹介 / 会社紹介


ウェビナーの終了前に、自社や自社サービスを数ページで紹介し、興味を持ってもらいましょう。あまり多くならないように意識することが大切です。
視聴者はウェビナーの中身(ボディ)が知りたくて視聴しているため、自社にはほとんど興味がありません。この自社紹介に時間を使いすぎると視聴満足度が低くなってしまいます。
4.ウェビナー終了後の案内

「アンケートに回答いただくと本ウェビナーの資料を無料でプレゼント」などウェビナー終了後に視聴者に行ってもらいたいアクションを共有しましょう。
たとえば
- 本ウェビナーの資料プレゼント
- 〇〇のテンプレート配布
- ウェビナーの満足度アンケート
等を行い、視聴者のニーズの深さを測ったり、接点をつくり商談につなげたりするために重要なページになります。
==
最後に、ウェビナー資料の全体構成を再確認しましょう。

ウェビナー資料のデザイン作成時のポイント
基本的な構成をおさえたら、実際に資料を作成します。その資料作成時に気をつけたい7つのポイントをご紹介します。
- 見出し・ポイントだけを書く
- 文字は大きく
- 1スライド1メッセージを徹底
- 転換は静止画背景
- 背景は白ではなくグレー
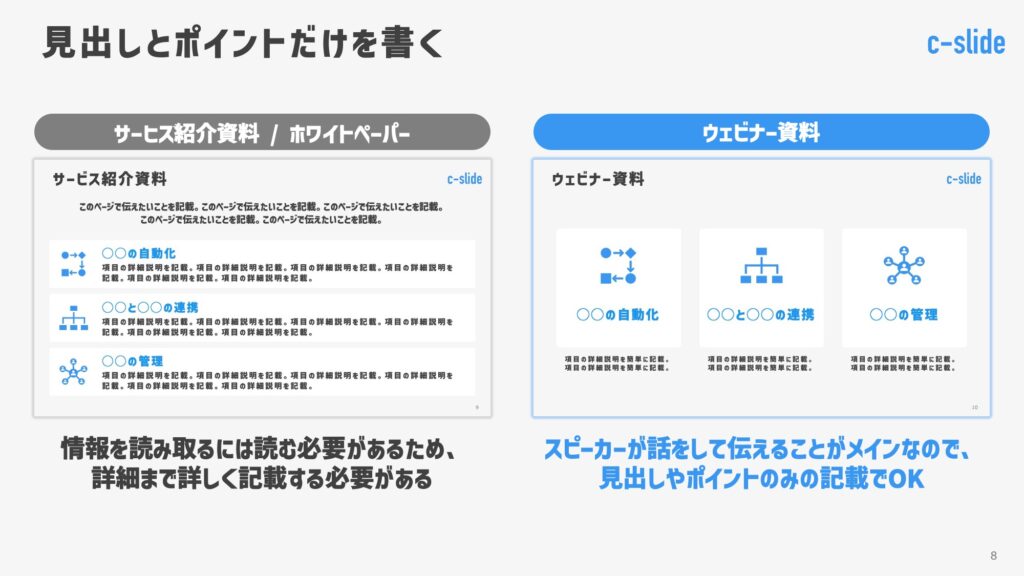
① 見出し・ポイントだけを書く
ウェビナー資料はサービス紹介資料やホワイトペーパーと違い、スピーカーが話す前提で作成されます。
そのため、説明したいことのすべての文章を資料に記載するのではなく、見出しやポイントのみを入れていくことを意識しましょう。

すべての文章が記載されているとスピーカーはその文字を読むだけになってしまい、ウェビナーのリズムが崩れます。あくまでも、資料はスピーカーの「補助」だという関係を念頭に置いておきましょう。
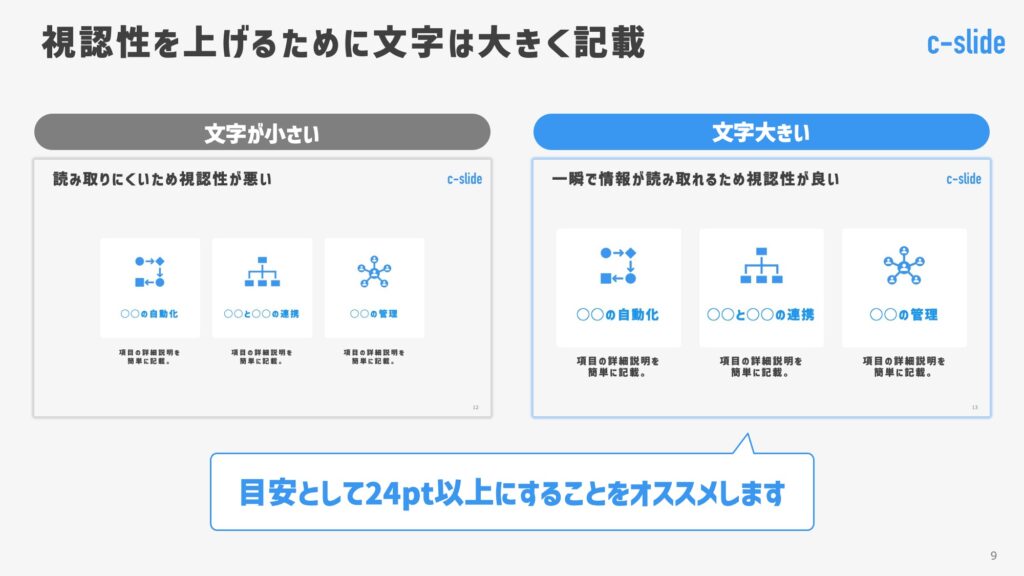
② 文字は大きく
ウェビナーに記載する文字は普段作成する資料よりも大きくすることを意識しましょう。
オンラインMTG中、相手の画面共有で資料の文字が小さく目を近づけたことがあると思います。視聴者が「1ページ戻ってください」と言うことはできないので、伝えたいことをしっかりと伝えるためにも文字は大きくしておきましょう。

重要なポイントに関しては、目安として24pt以上をおすすめします。
③ 1スライド1メッセージを徹底
ウェビナーは徹底的に1スライド1メッセージを意識しましょう。私たちは無意識のうちに情報を入れ込みすぎます。そうなると、同じページでずっと説明することになっていまい、視聴者が飽きてしまいます。
たとえば、ステップ1→ステップ2と続くようなページは、1ページですべてのステップを説明したくなりますが、ステップ1に1ページ、ステップ2に1ページを使って説明するようにデザインしましょう。同一デザインでも、注目させるところを変えるようなデザインを採用して「ページを分けること」を意識しましょう。

④ 転換は静止画背景
ウェビナーの内容の中で最も伝えたい重要なポイントがあると思います。そのページは静止画背景に文字を置くことをおすすめします。
ずっと単調なデザインでは視聴者に重要なポイントが伝わらないので、「転換」や「強調」をしたい場合は静止画背景+テキストの表現をしてみましょう。

⑤ 背景は白ではなくグレー
ウェビナー資料を作成する際、背景は真っ白は避けましょう。赤や青などの場合は気にする必要はありませんが、白だと画面がチカチカしてしまい視聴者が疲れてしまします。どうしても白にしたい場合は、真っ白ではなくすこしグレーが入っているものを採用しましょう。

※セミナー・ウェビナー資料のデザイン参考→こちらから
まとめ
今回は、ウェビナー資料の基本的な構成とデザイン作成時のポイントを解説しました。
ウェビナーを開催するとなると、準備や集客から、当日の運営、アフターフォローまでやるべきことがたくさんあります。
資料作成にかかる工数を少しでも減らし、かつ見やすい資料を作成するために、この記事が参考になれば幸いです。
当ブログを運営する株式会社Coneは、資料作成代行サービス「c-slide」を展開しています。ウェビナー資料作成や運営でお困りの方はお気軽にご相談ください。
まずは以下から、ウェビナー資料作成実績の資料をダウンロードいただき、実績や支援フローをご理解いただけますと幸いです。
▼ c-slideのウェビナー資料作成支援実績と支援の流れ、資料ダウンロード!▼