パワーポイントのデザインパターン集。資料作成時に使える39のアイデア

パワーポイントで資料を作成するとき「伝えたいことは明確なのにデザインのアイデアが浮かばない」という人は多いのではないでしょうか。
せっかく構成ができたのに、パワポのデザインに頭を悩ませ、結局全体的に時間がかかってしまうという方をよく見ます。
そこでこの記事では、資料作成代行サービスを運営している弊社が蓄積した、ほぼすべてパワポデザインを網羅した「39のデザインパターン集」を紹介します。
アイデアが浮かばないときにいつでも参考のデザインを探せるように、本記事をブラウザで開きながら資料作成してみてください。当社のメンバーも実際にこの使い方をしています。
また、本記事で解説する①デザインパターンに加え、②スライドマスターのテンプレートや、③営業資料などの資料テンプレートを含んだ「デザインパターンデータ(pptx)316 P」を販売しています。
→ PPTテンプレート購入はこちら
パワーポイントの操作自体が不安な方は以下の記事を先に読んでみてください。
本メディア運営元の資料作成代行サービス「c-slide」では、デザイン面だけでなく成果の上がる構成の作成などビジネス面から資料作成を支援しています。(c-slideサービスサイト)
目次
パワーポイントにおけるページデザインとは

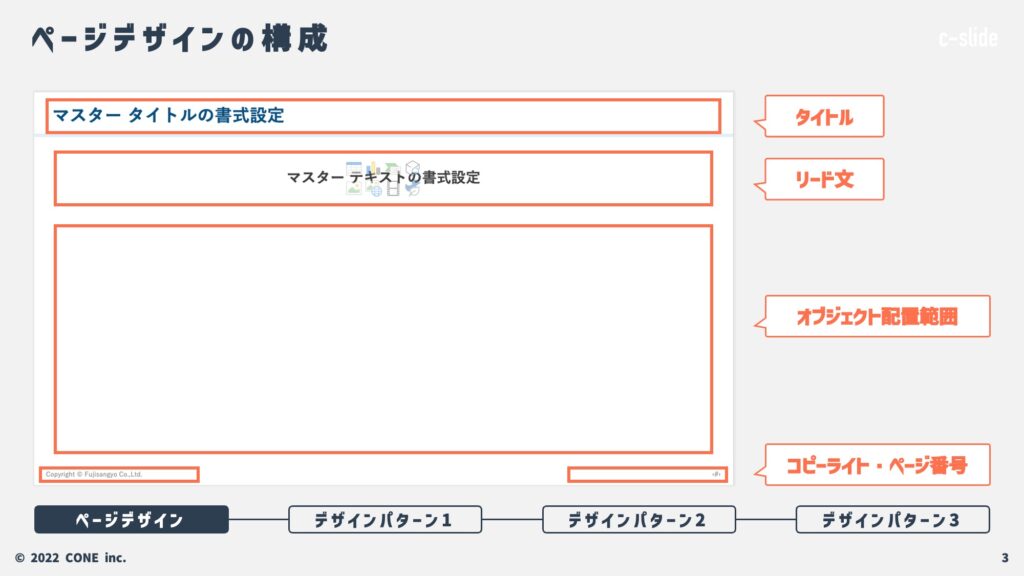
ページデザインまたはページレイアウトとは、各要素の配置のことです。タイトル・リード文・オブジェクト範囲があり、それらを配置していくことでページデザインが出来上がります。
| タイトル | ページの概要を端的に |
| リード文 | ページ内で一番伝えたいメッセージを2行以内で伝える(1スライド1メッセージ) |
| オブジェクト範囲 | リード文のメッセージの理由や根拠等をオブジェクト・アイコンを用いて説明 |
パワーポイントのページデザインでは、オブジェクト範囲の「理由や根拠をいかにしてわかりやすく伝えるか」が最も重要になります。
リード文はテキストなので、言い回しなどを工夫すればわかりやすくなります。しかし、オブジェクト範囲は入れ込む内容や情報量に左右され、かつ自由度が高いので資料作成の中で最も難しい部分になるため、ここで時間がかかってしまう方が多いです。
パワーポイントのデザインパターン集
パワーポイントはデザインする範囲が限られているので、ページデザインにはパターンが存在します。
パターンを参考にしながらデザインしていくことで時間の短縮になりますので、参考にしながら資料作成に取り組んでみてください。
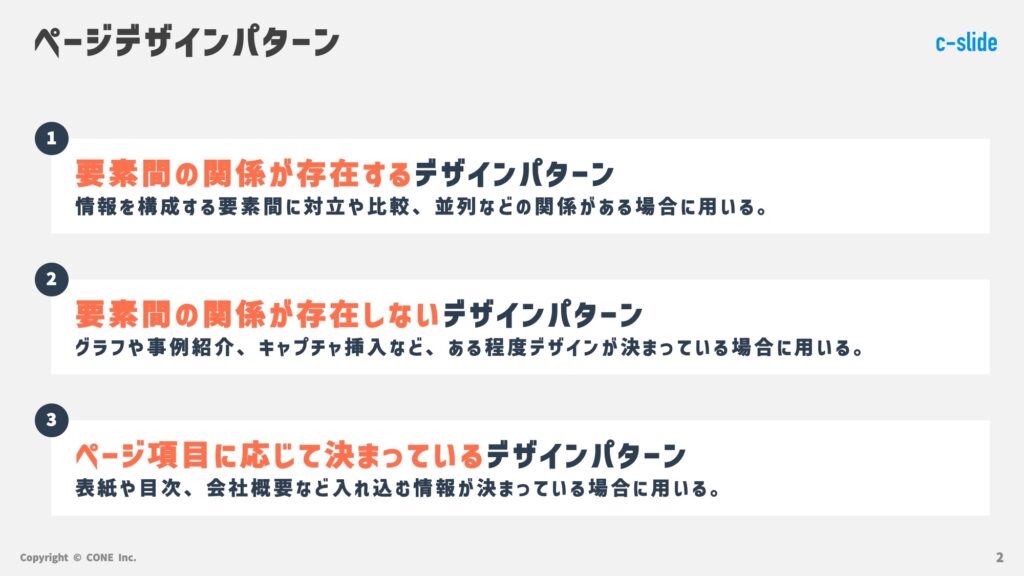
デザインパターンは全部で39あるのですが、それを大きな3項目にわけて解説していきます。
| デザインパターン | 判断基準 |
|---|---|
| 【1】要素間の関係が存在するデザインパターン | 情報を構成する要素間に対立や比較、並列などの関係がある場合に用いる |
| 【2】要素間の関係が存在しないデザインパターン | グラフや事例紹介、キャプチャ挿入など、ある程度デザインが決まっている場合に用いる |
| 【3】ページ項目に応じて決まっているデザインパターン | 表紙や目次、会社概要など入れ込む情報が決まっている場合に用いる |



上記デザインパターンに加え、スライドマスターのテンプレートや、営業資料などの資料テンプレートを含んだ「デザインパターンデータ(pptx)」を販売しています。
→ PPTテンプレート購入はこちら
【1】要素間の関係が存在するデザインパターン

要素間の関係が存在するデザインパターンの一覧です。「並列」ひとつとっても3種類のデザインパターンがあり、非常に数が多く感じるかもしれません。
使いこなせるか不安になるかもしれませんが、各デザインパターンを選ぶときの基準も一緒に記載していますので、判断基準に沿って選べば迷うことはないと思いますので安心してください。
並列
並列のデザインパターンは以下の3つになります。
- 横並び
- 縦並び
- 複数羅列
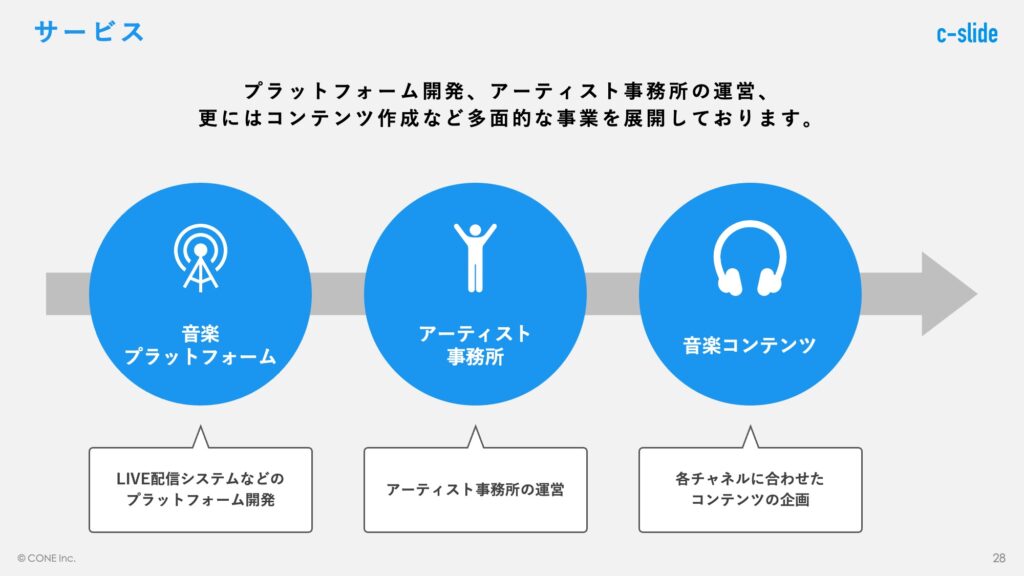
① 横並び
横並びは、各要素に入れ込むテキスト量が少ない場合に用います。
基本的に、アイコンを用いて丸を3つ並べるパターンが多いです。


アイコンを用いて四角を3つ並べるパターンも多いです。四角は余白が調整しやすいので作成しやすく、きれいなデザインになります。


オブジェクトを入れずに並べる場合は以下のようになります。


並べる要素が2つの場合は以下のようになります。


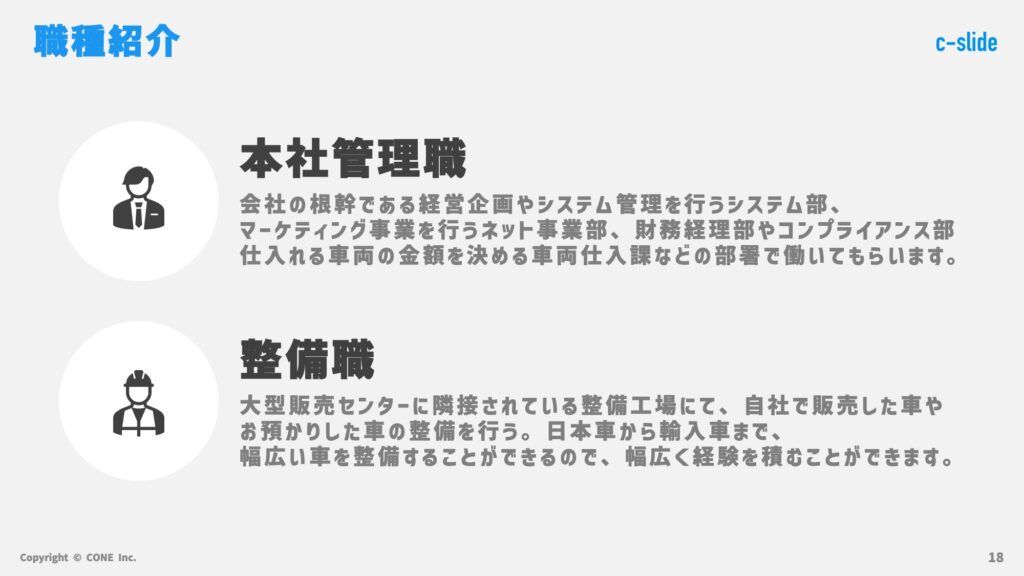
② 縦並び
各要素に入れ込むテキスト量が多い場合は、縦並びで配置するときれいなデザインになります。


テキスト量が多い場合に、横並びにしてしまうと、説明文を何度も改行しなければならなくなってしまいます。文章の幅が狭く改行が多い文章は非常に読みづらいのでわかりにくい資料になってしまいます。
説明文はできるだけ、2〜3行程度に収まるデザインを選びましょう。
オブジェクトを下に敷かずにに、並べる場合は以下のようになります。


③ 複数羅列
4つ以上の情報を並べたい場合は、以下のように配置します。


複数羅列の場合は、情報が多くなってしまうので「伝えたいものを大きくする」ことを意識しましょう。
左のデザインであれば「詳細説明」ですのでタイトルを省いています。右のデザインであれば「実績数字」なので、数字を大きくして詳細説明は小さくしています。
比較
比較のデザインパターンは以下の3つになります。
- 規模比較
- 項目比較
- 表での比較
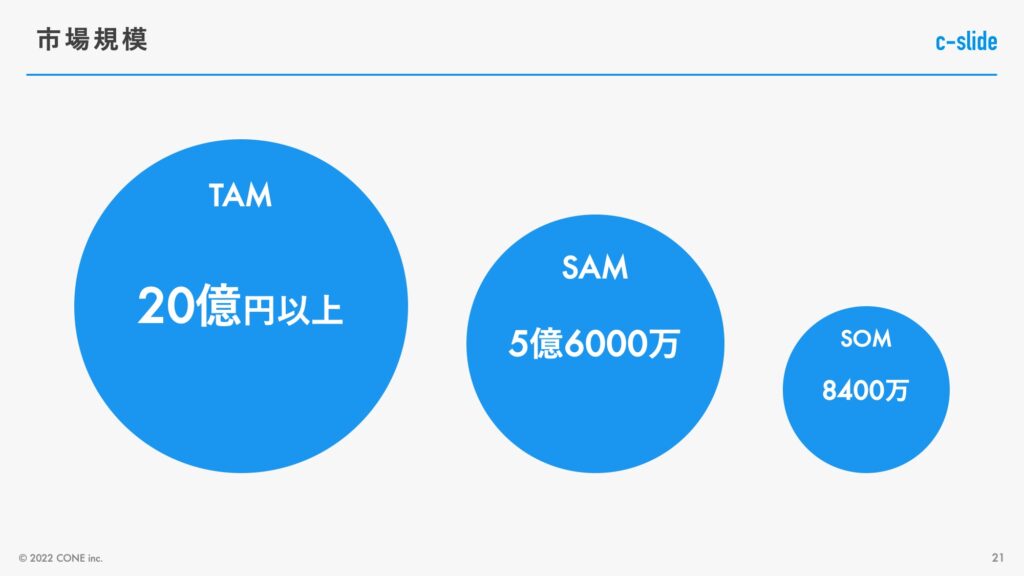
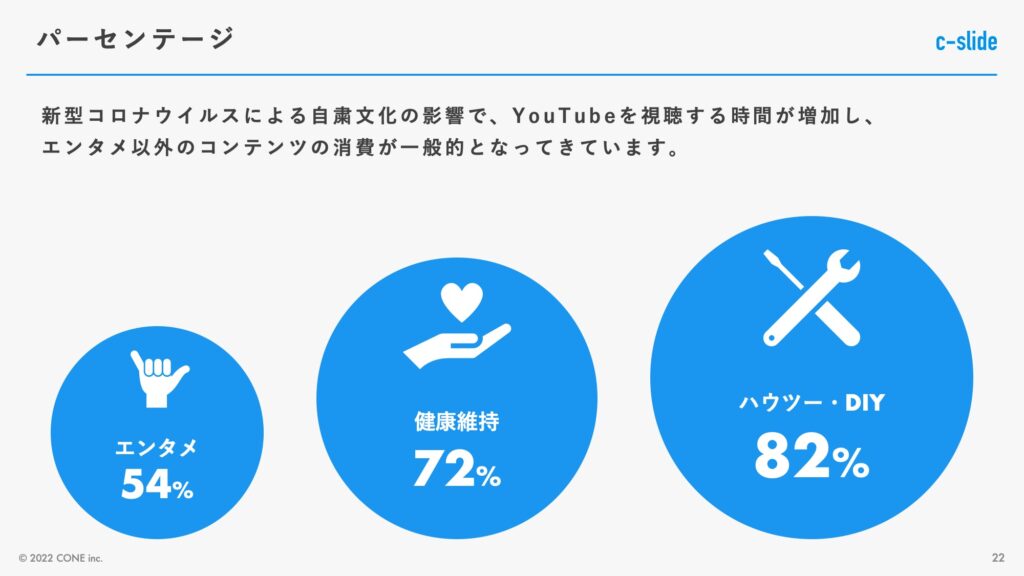
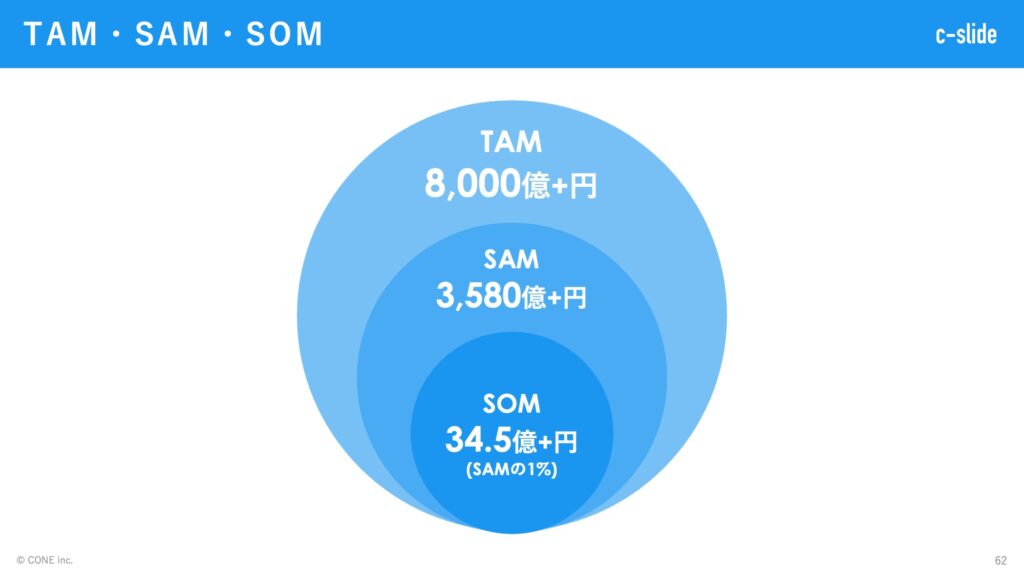
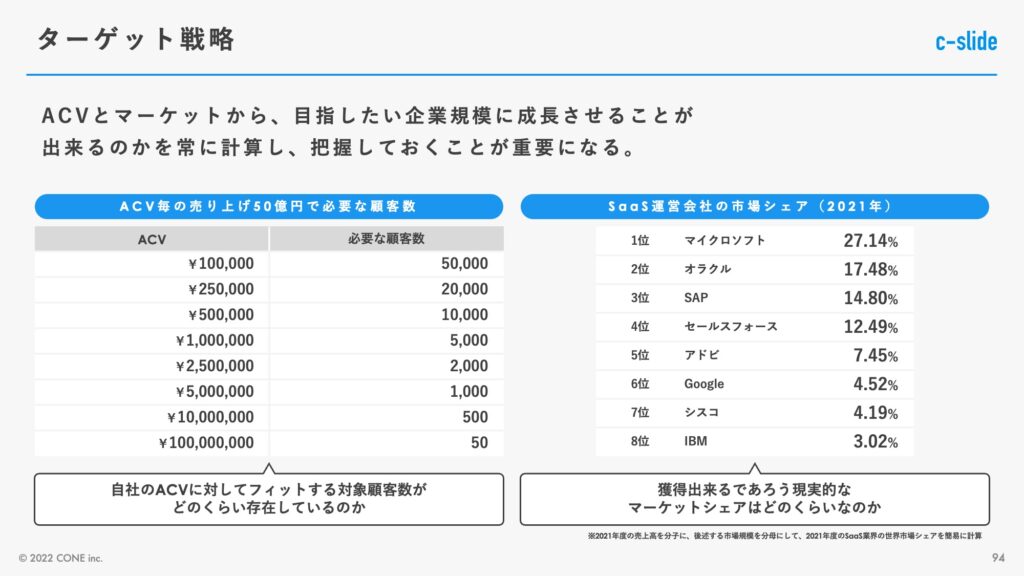
① 規模比較
規模比較は、市場や数字の大きさの違いを視覚的に表現するのに便利です。


投資家向けのピッチ資料の市場規模やパーセンテージの大きさの違いなどを表すときに視覚的に訴えることができます。
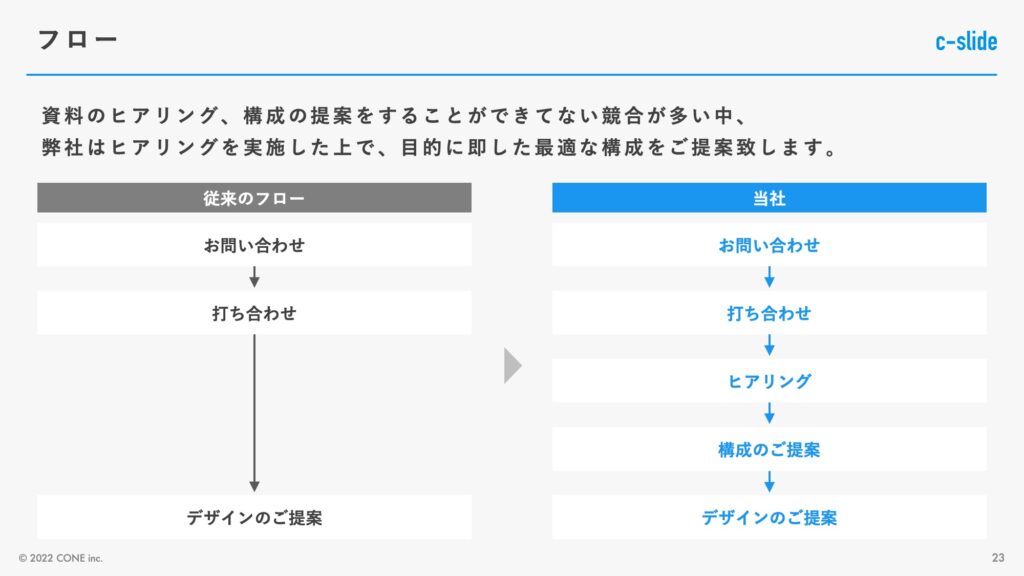
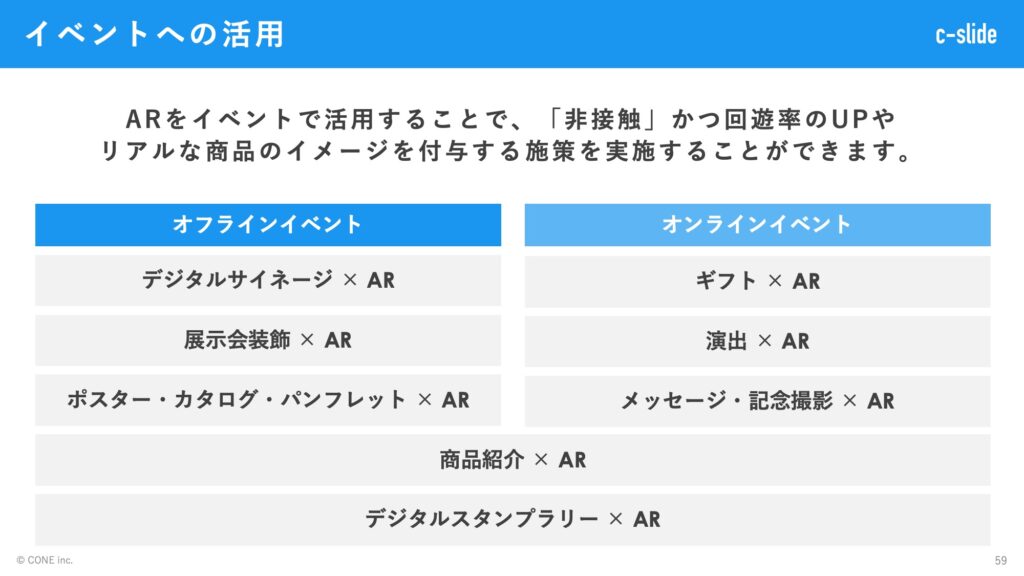
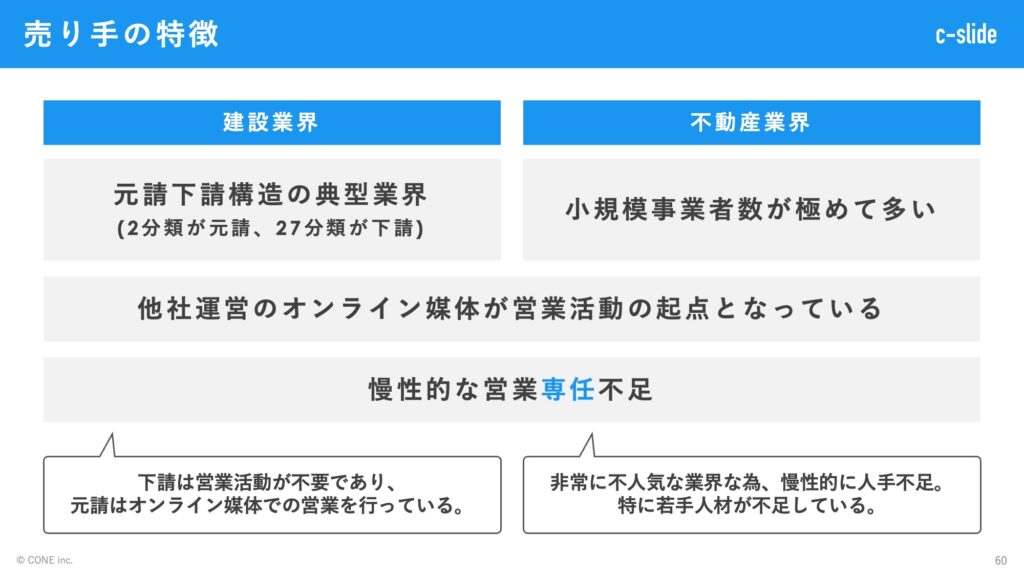
② 項目比較
項目比較は、対応領域の違いやフローの項目の違いなどを比較する際に便利です。


色や破線を使用して、違いを視覚的に表現するとわかりやすいページデザインになります。
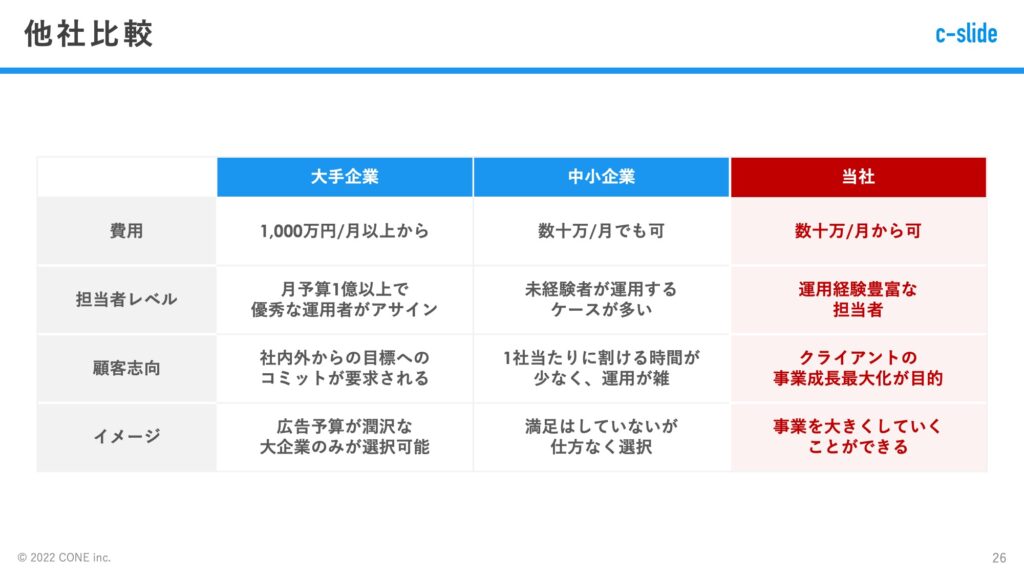
③ 表での比較
比較する項目が多く、一度に伝えたい場合は表を用いるとわかりやすくなります。


詳しい解説や、表の挿入方法は以下の記事で解説しています。
参考:パワポ資料で比較ページを作成する際のポイント(操作説明付き)
フロー
フローのデザインパターンは以下の3つになります。
- 横型
- 縦型
- 箱型
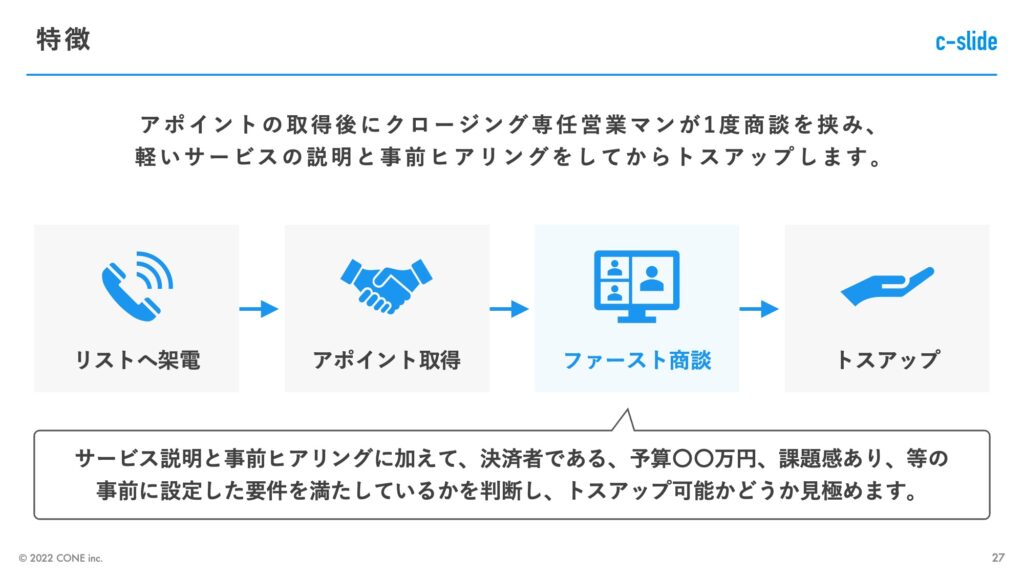
① 横型
情報量が少ない場合は、アイコンを用いるとわかりやすくなります。


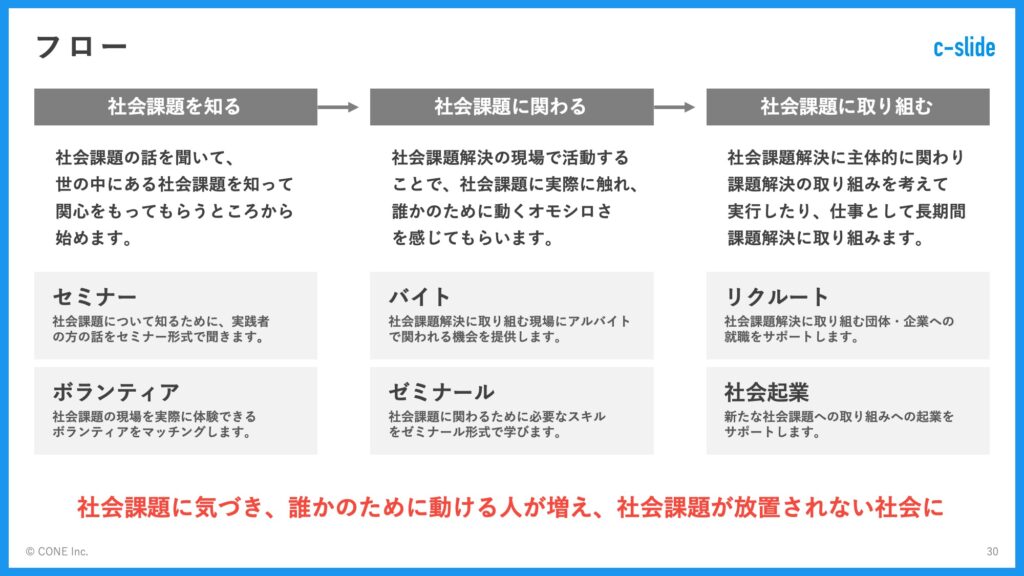
情報量が多い場合は、アイコンを用いず以下のようにデザインします。


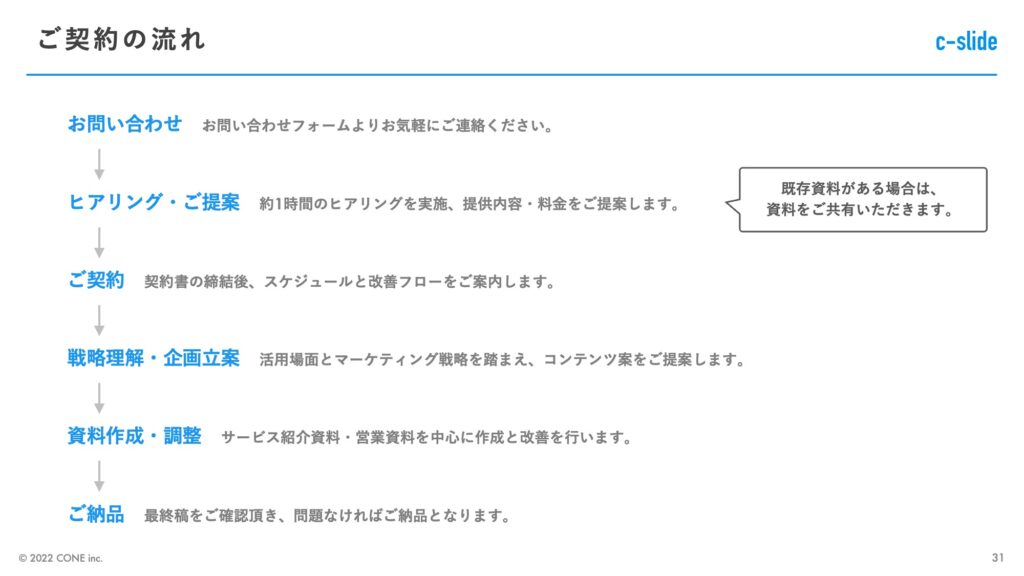
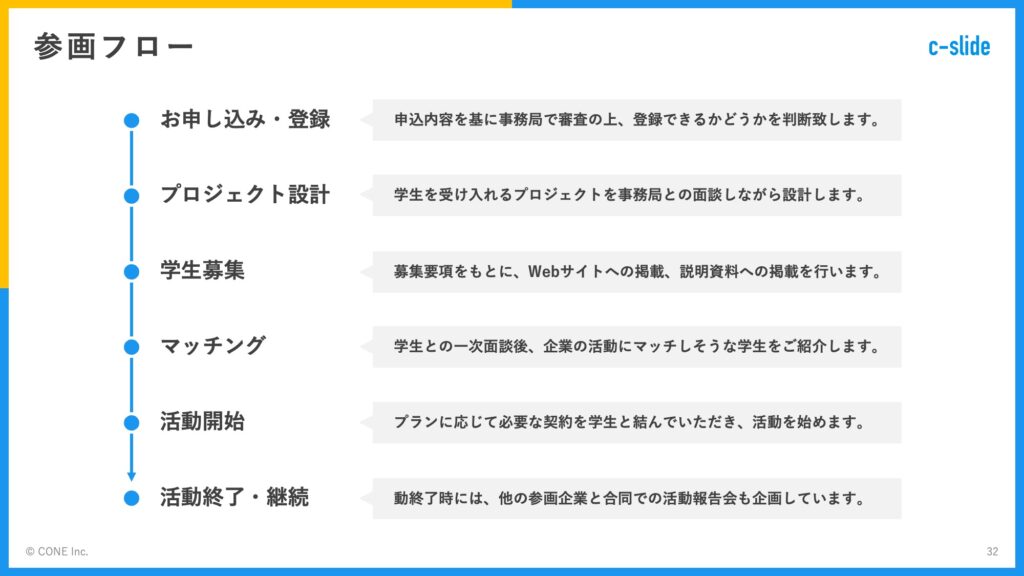
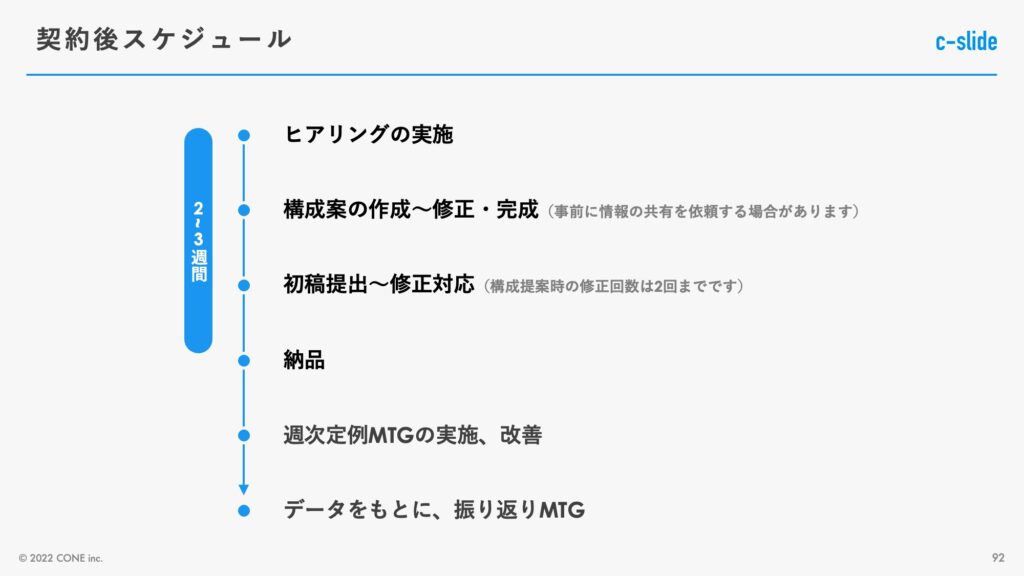
② 縦型
項目が多く、横に収まらない場合は縦型のフローにします。


導入フローやご利用の流れなどのスライドに使われることが多いです。
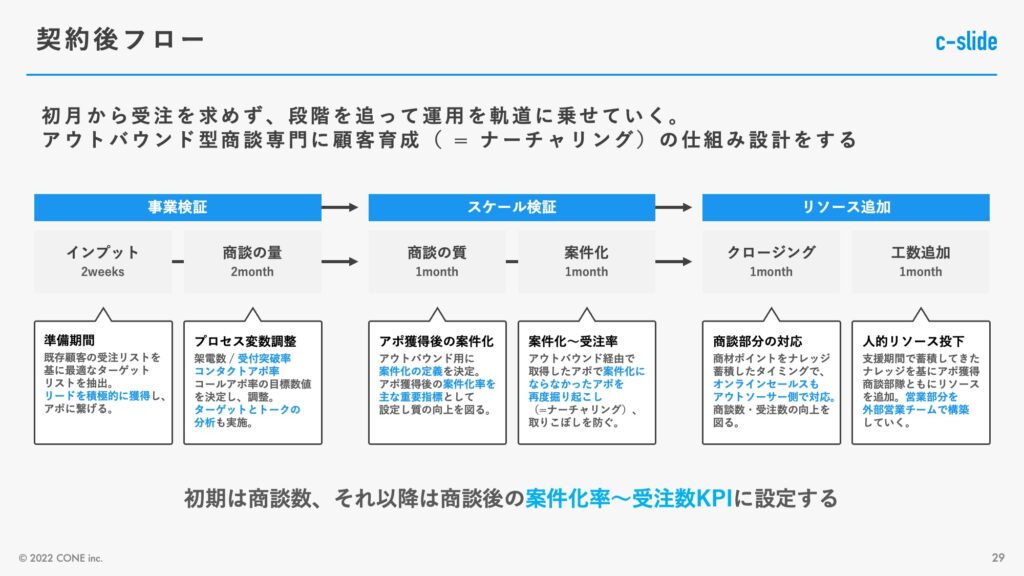
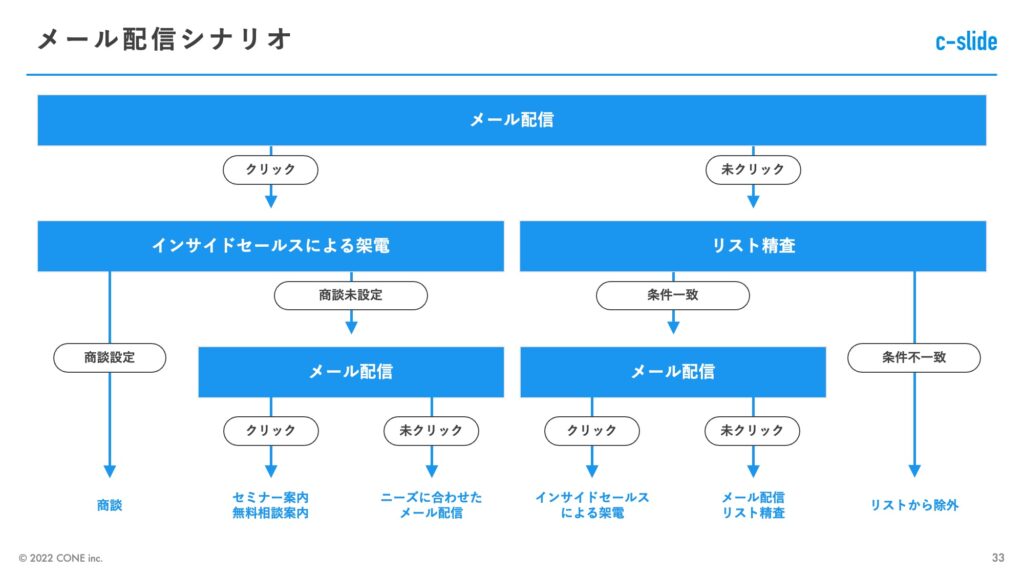
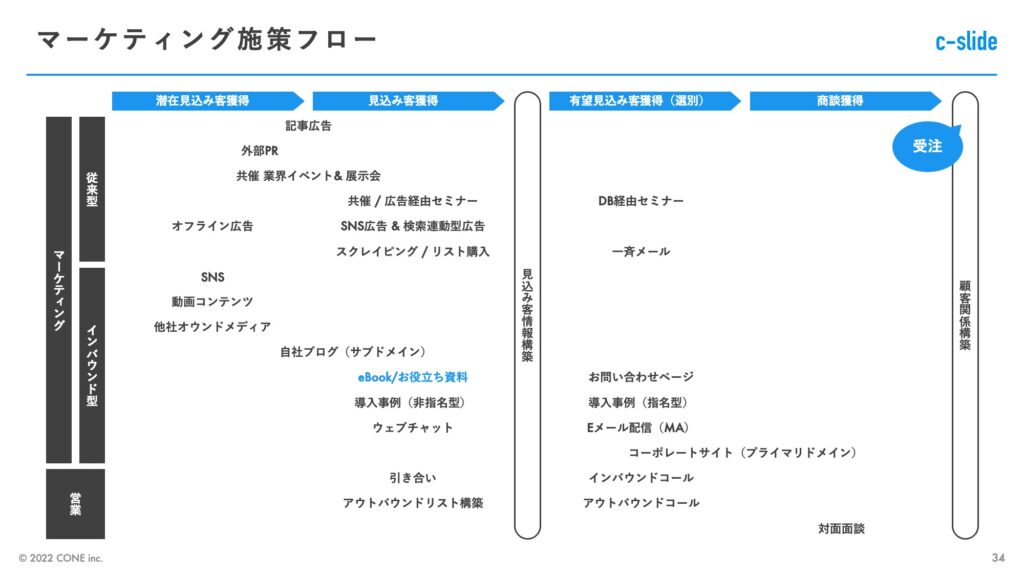
③ 箱型
条件分岐を説明する場合や、さらに項目が多い場合には箱型を用います。


項目の数も種類も多い場合は「縦」を項目の種類、「横」を時間軸とすることで、流れを表現します。
サイクル
サイクルのデザインパターンは2つあります。
- 円
- 四角
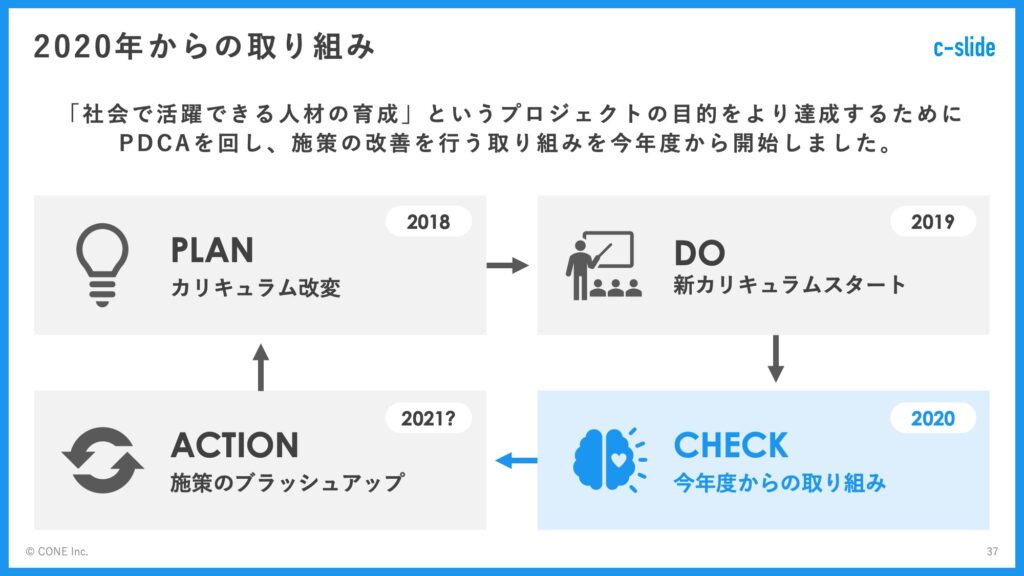
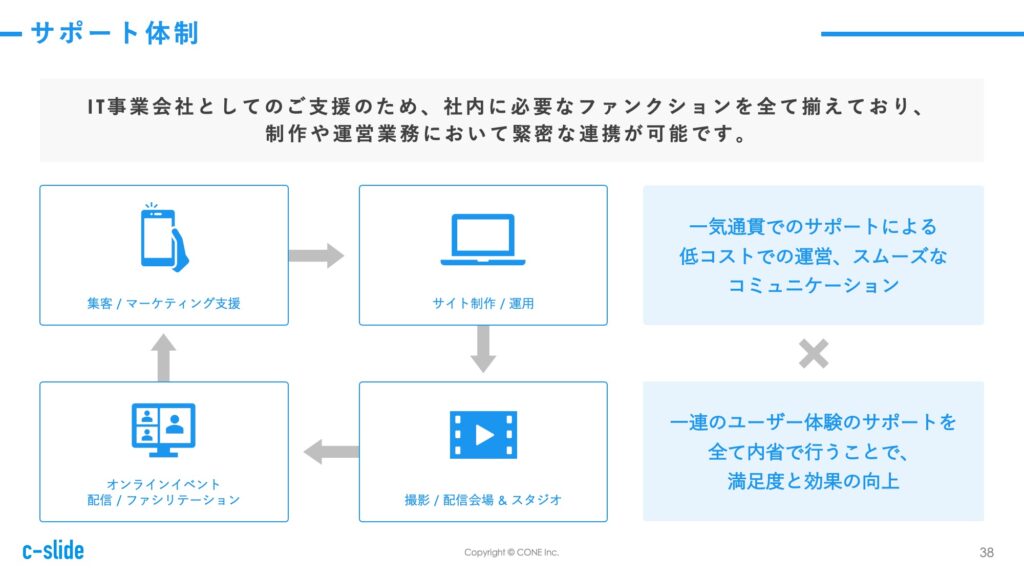
① 円
要素が少ないときは、円型のサイクルにするとわかりやすくなります。


相互関係を表す矢印の意味を説明しましょう。
② 四角
要素が多い場合は、四角でサイクルにするとわかりやすくなります。


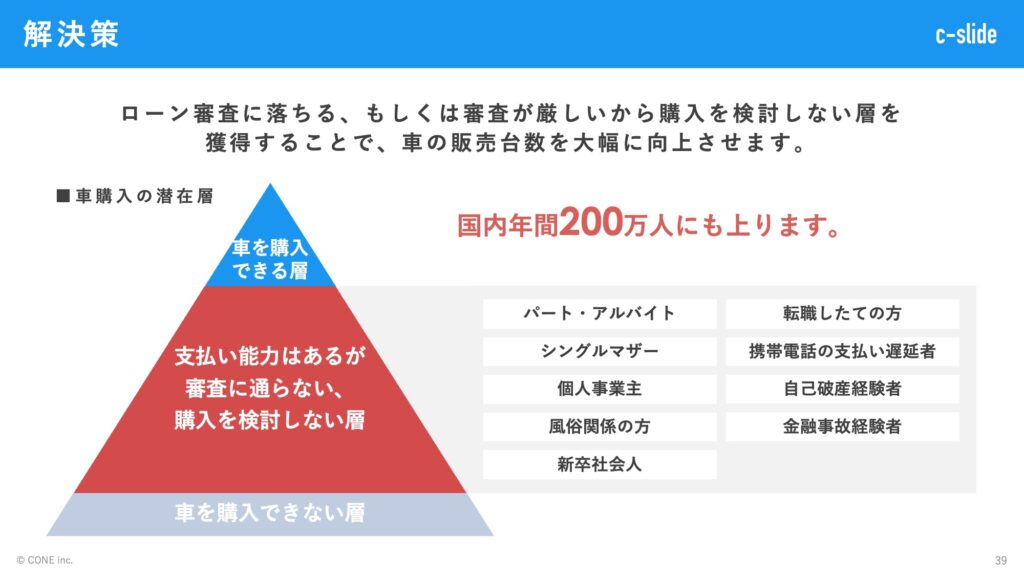
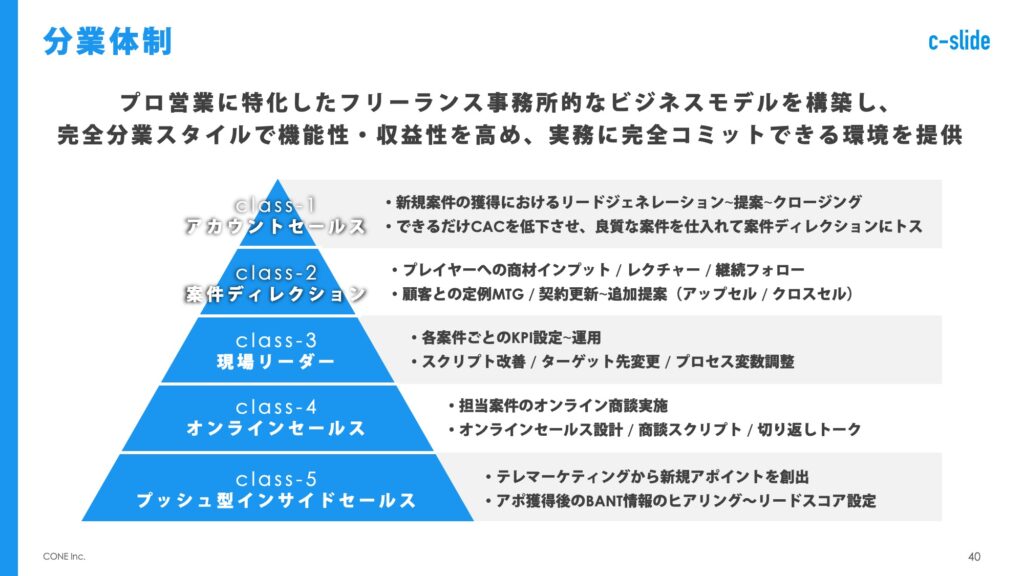
ピラミッド図
ピラミッド図のデザインパターンは2つあります。
- ピラミッド型
- じょうろ型
① ピラミッド型
上位に向かうにつれて規模が小さくなる場合は、ピラミッド型を用います。


ピラミッド図は、上の方のテキストがはみ出てしまうことが多いです。はみ出てしまうときは「光彩」を使って、テキストを見やすくしましょう。
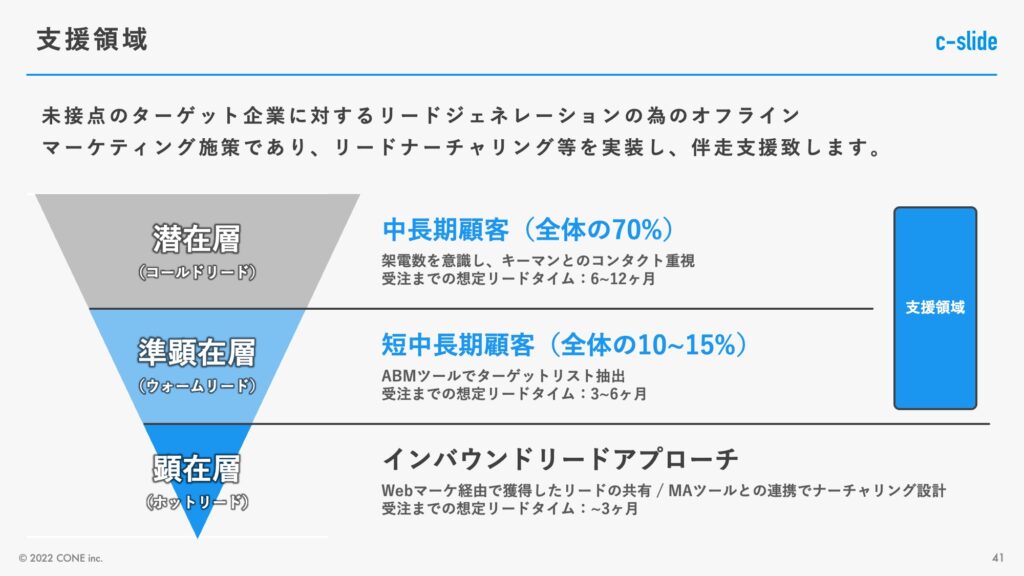
② じょうろ型
下位に向かうにつれて規模が小さくなる場合は、じょうろ型を用います。


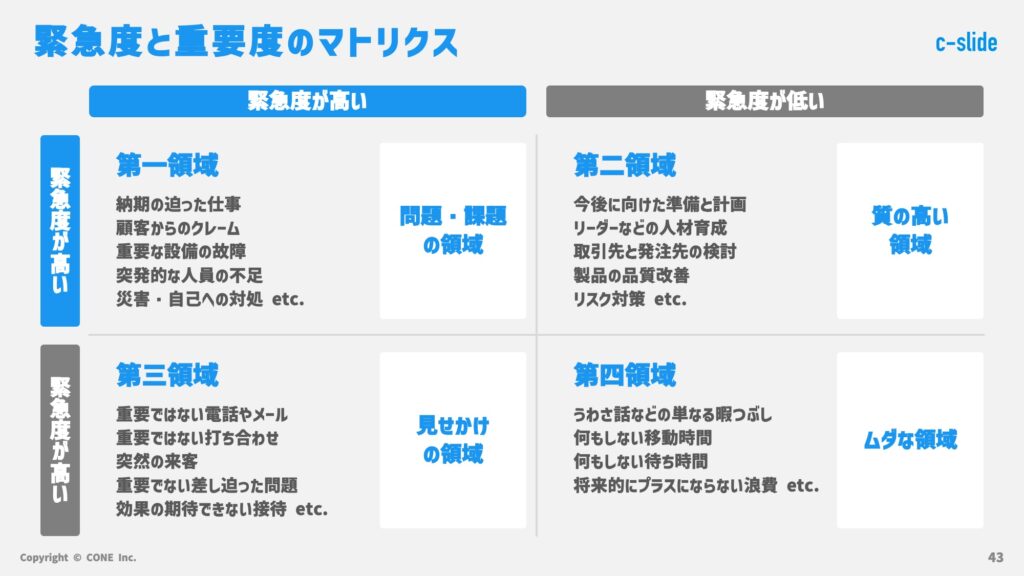
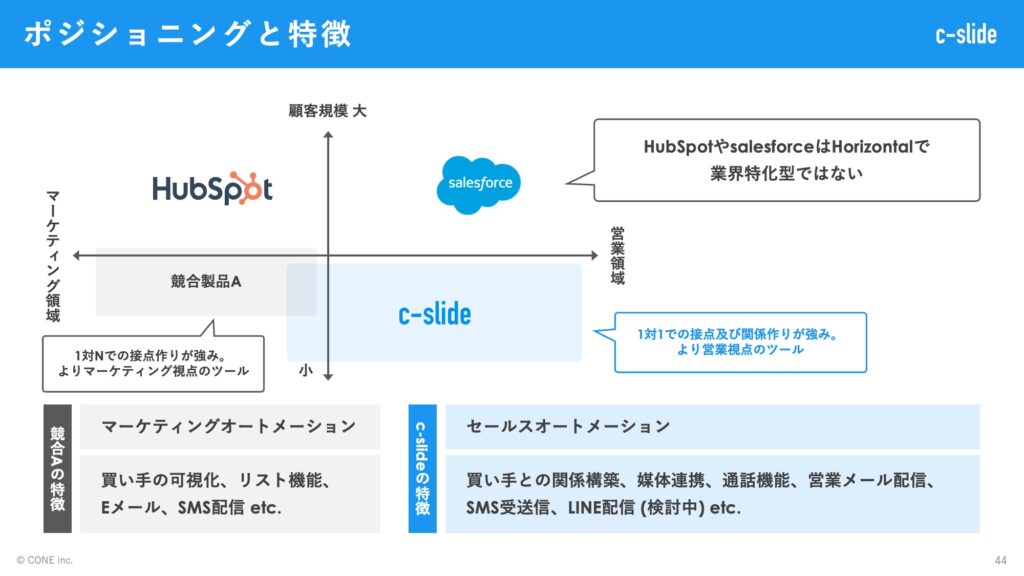
マトリクス
4象限を用いてポジショニングを説明するときは、マトリクス図を用います。


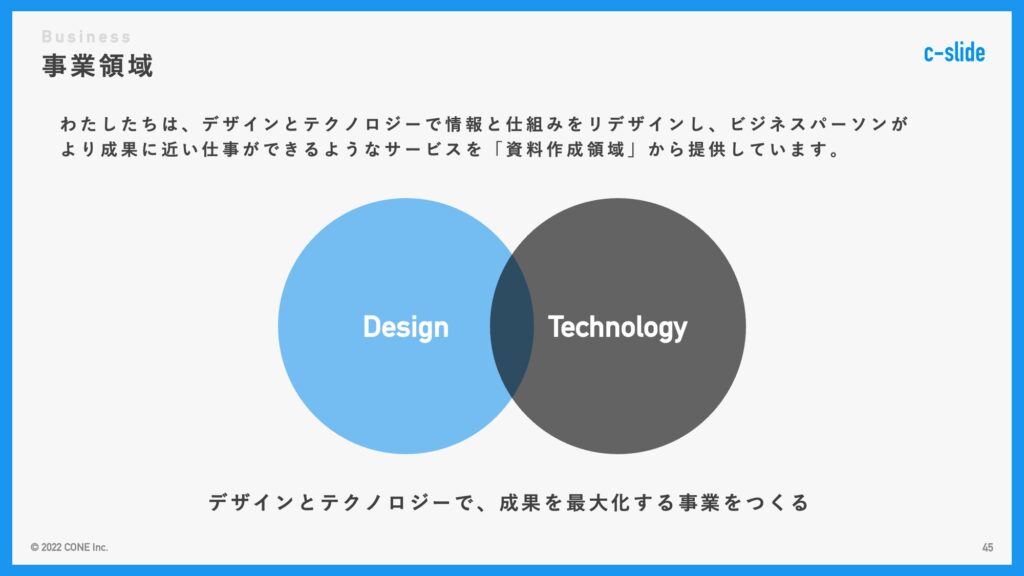
ベン図
要素が重なっていることを表現する場合は、ベン図を使います。


重なっていることがわかるようにオブジェクトの透明度を20〜30%に設定しましょう。
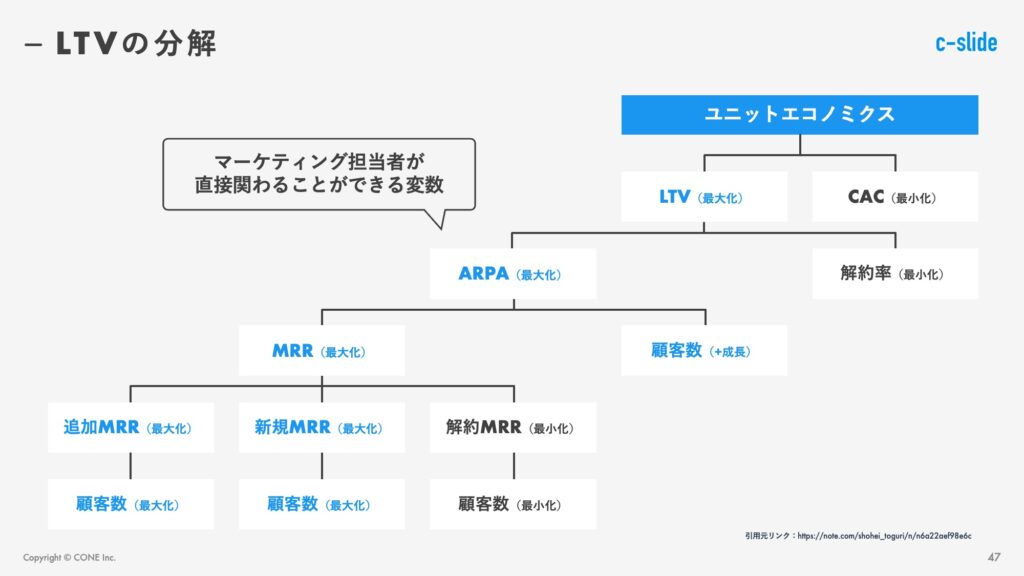
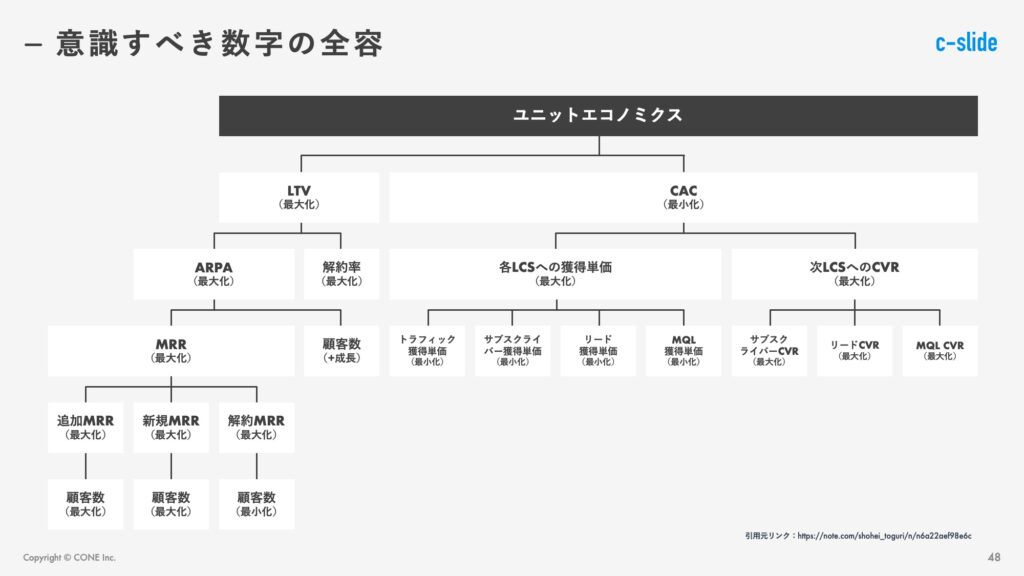
ツリー図
構成要素の関係全体を示したい時は、ツリー図を使います。


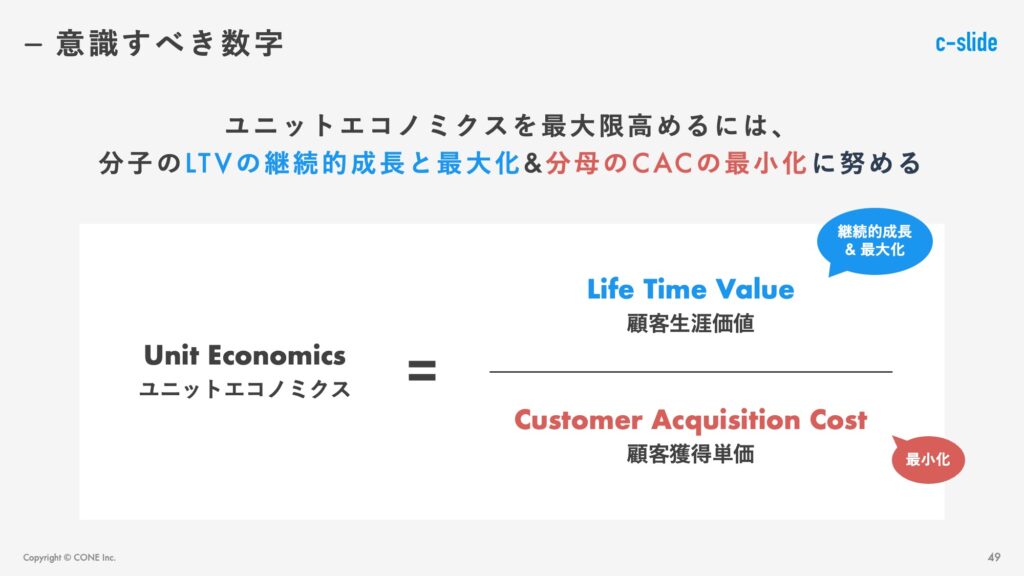
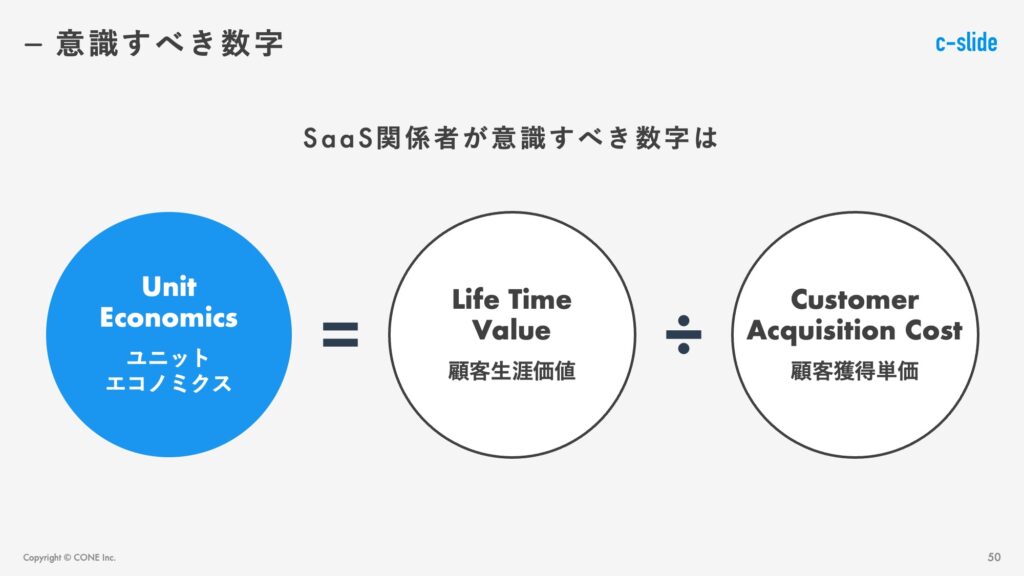
数式
数字や定義の算出方法を示す場合は、数式で表現します。


文章で「〇〇を××で割ったものが…」と書くより、数式で表現したほうが直感的にわかりやすく伝わりやすくなります。
掛け算
要素の相乗効果を示す場合は、掛け算のオブジェクトを使って表現します。


足し算
要素の組み合わせを示す場合は、足し算のオブジェクトを使って表現します。


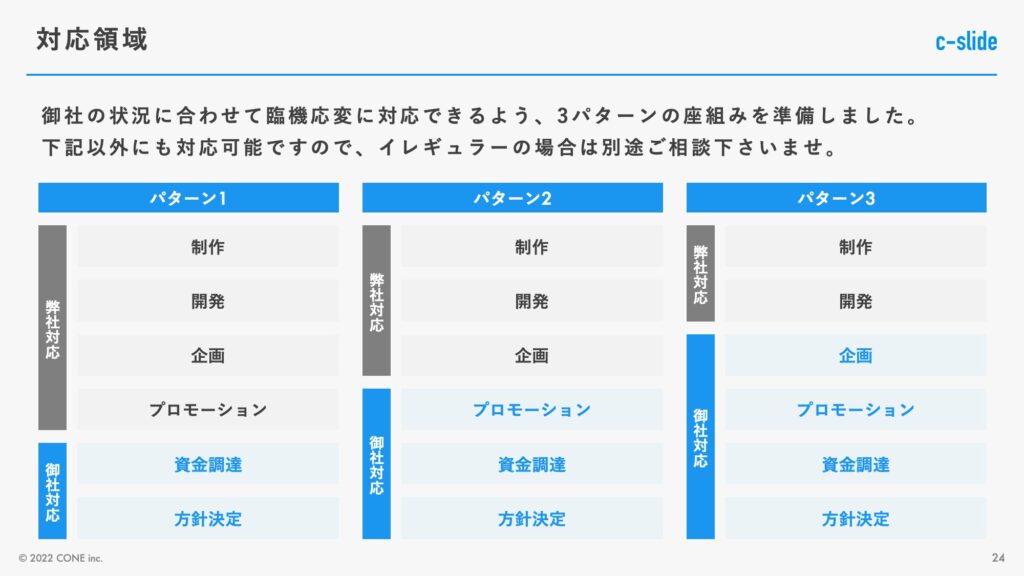
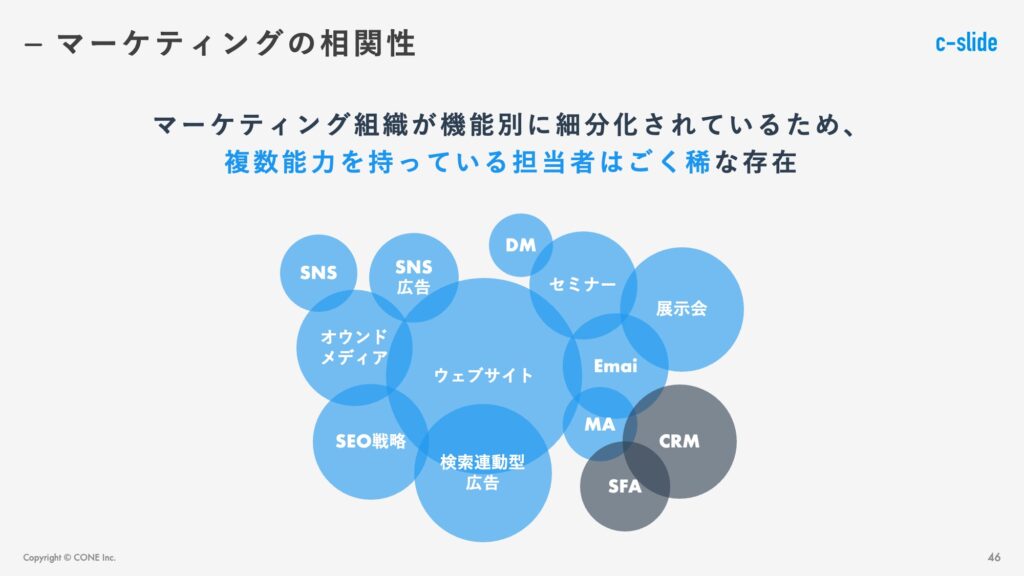
領域
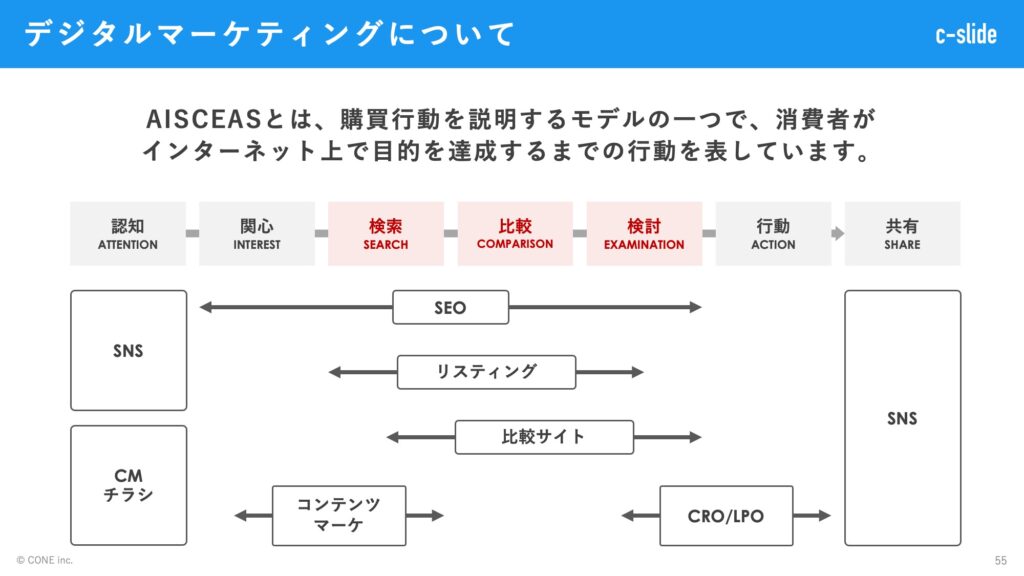
対応している領域、説明したい領域を示したい時、は以下のように表現します。


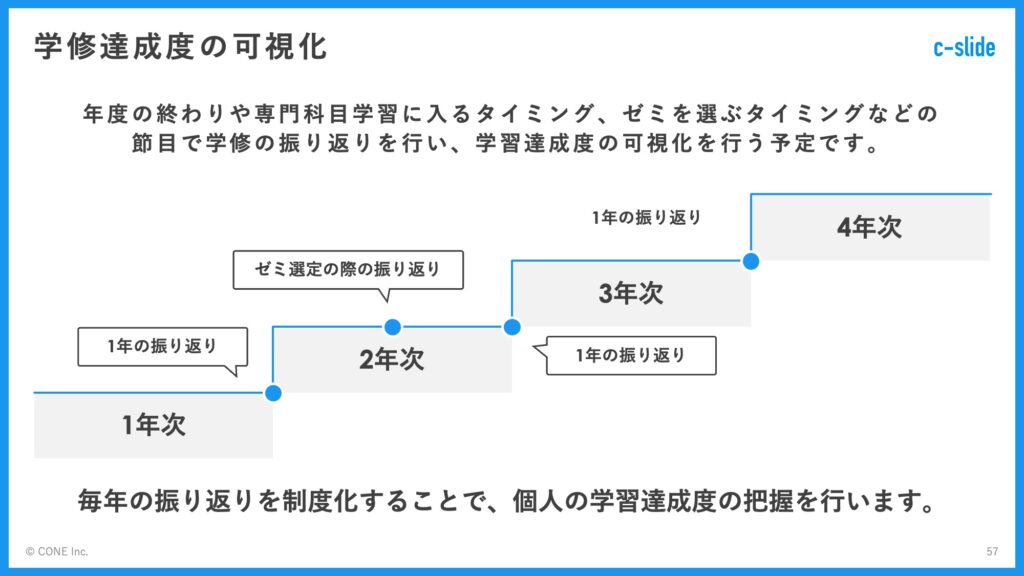
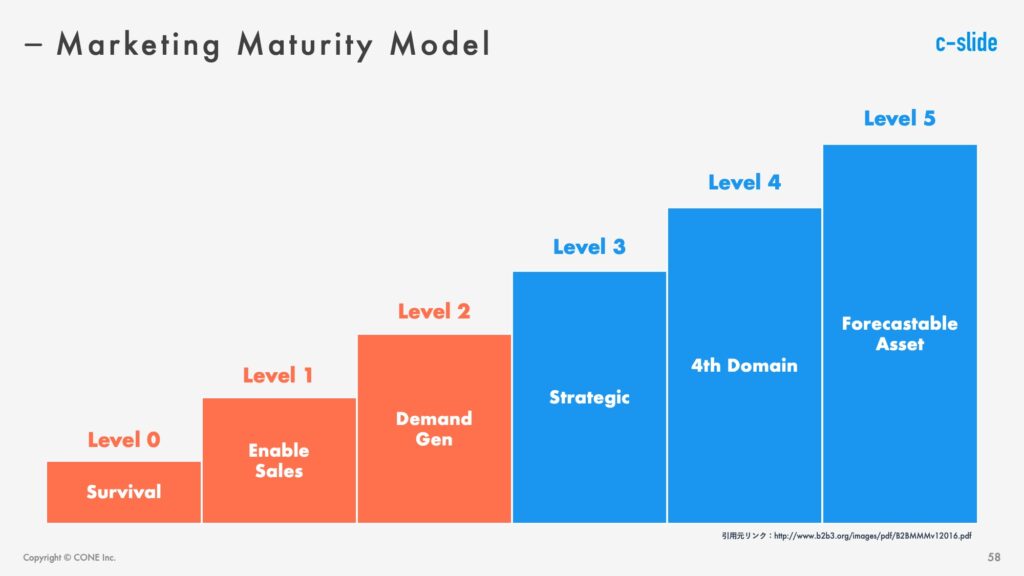
階段
プロセスの段階を示す際は、階段のようなデザインにします。


重複
情報が重複している場合は、同じことを記載しないようにデザインします。


読み手が同じことを読まなくていいようにしましょう。
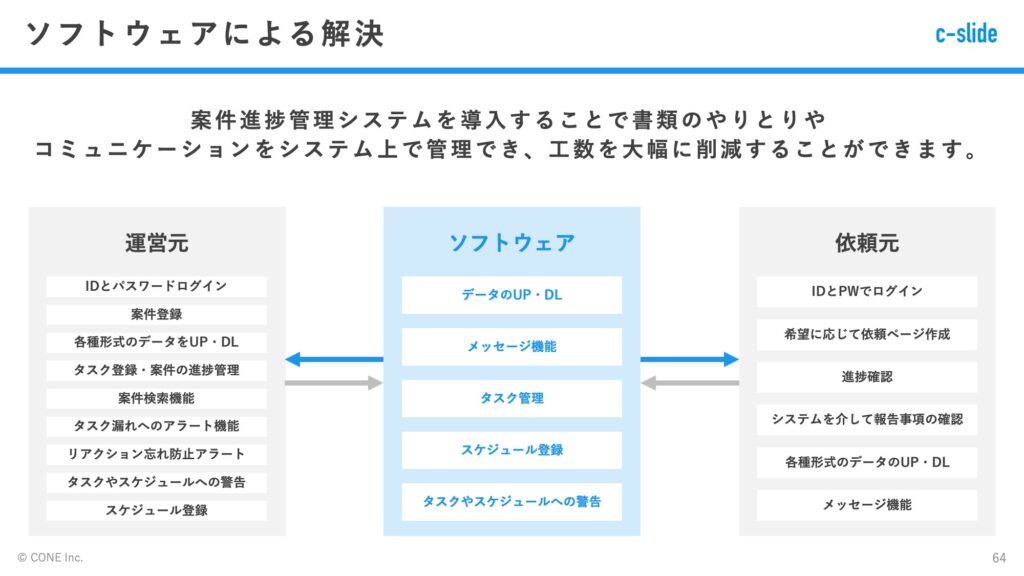
包括
要素1が要素2に属していることを示す場合は、以下のようなデザインになります。


円ではなく四角でも構いません。
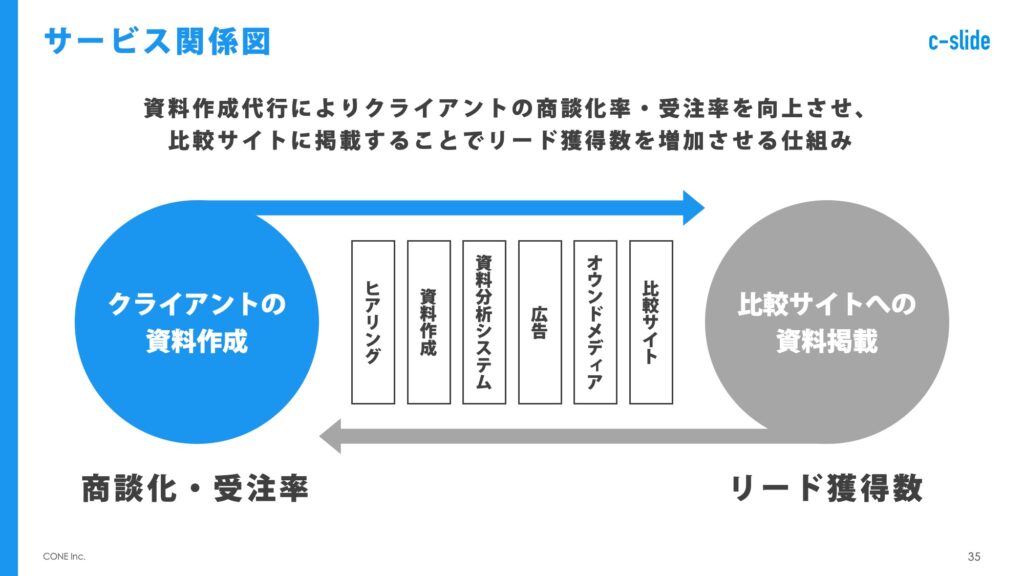
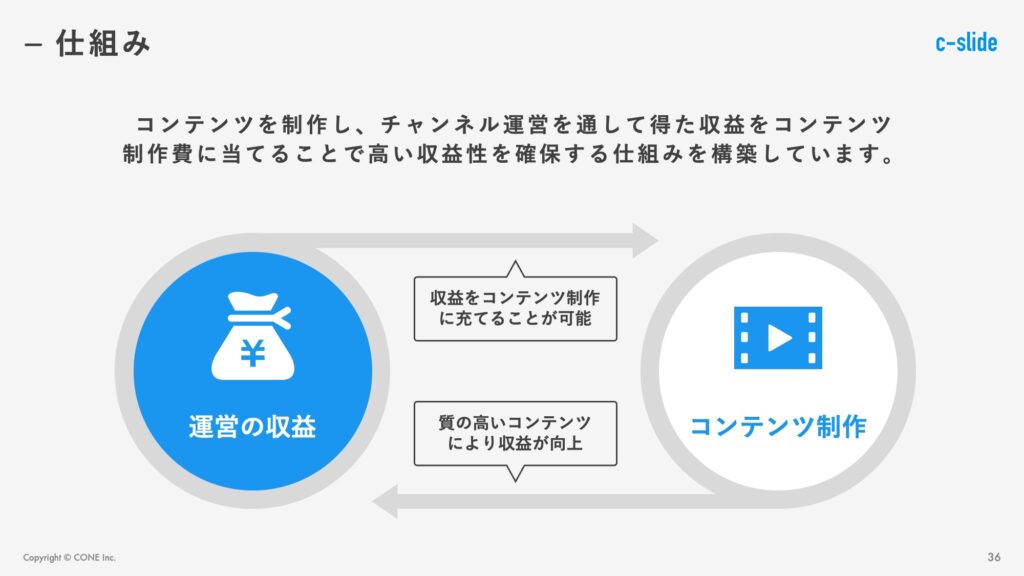
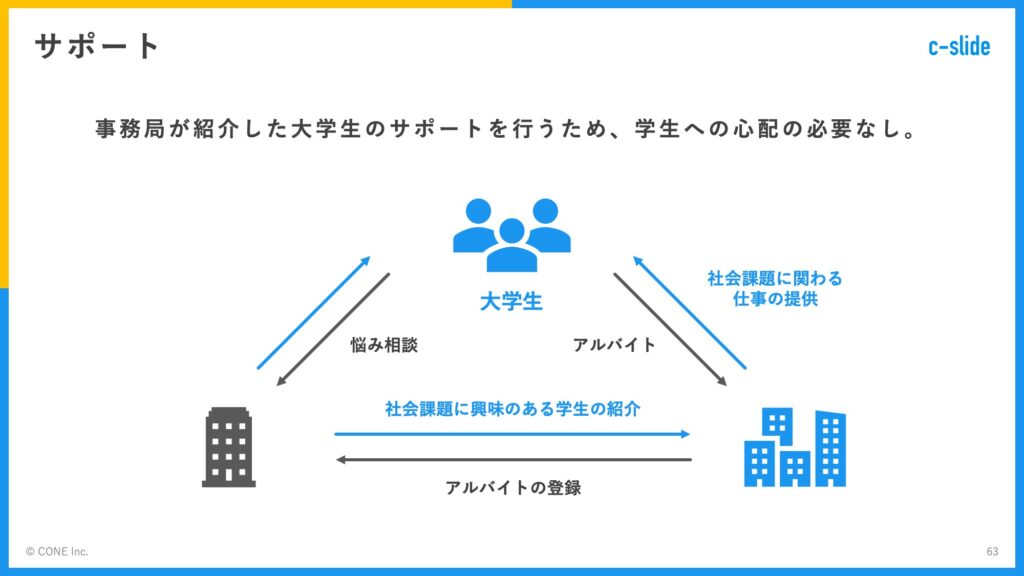
相互関係
双方に何かしらの関係性がある場合は、以下のようにデザインします。


矢印に「なにを提供して」「何を得られるのか」の説明を入れるとわかりやすくなります。
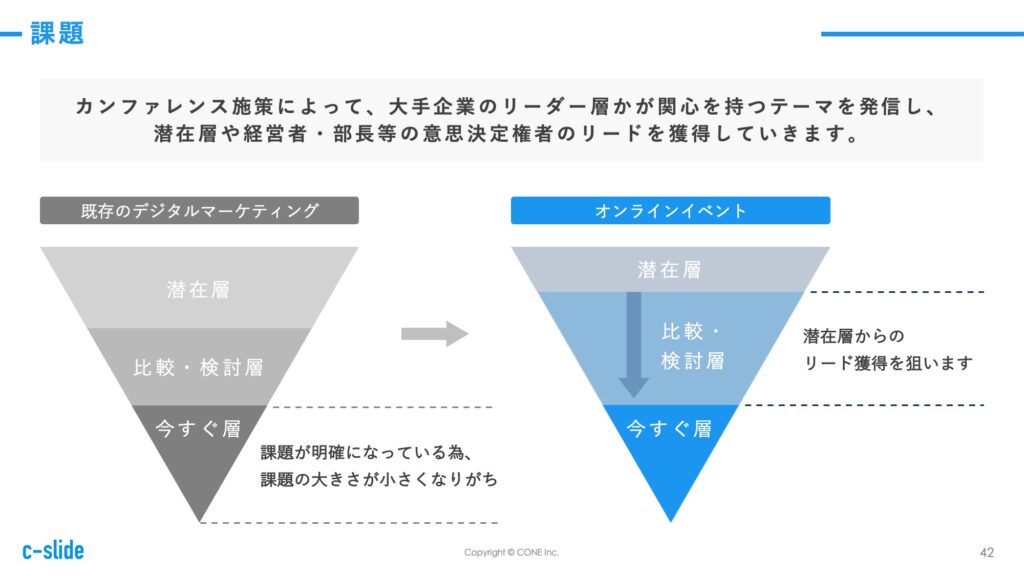
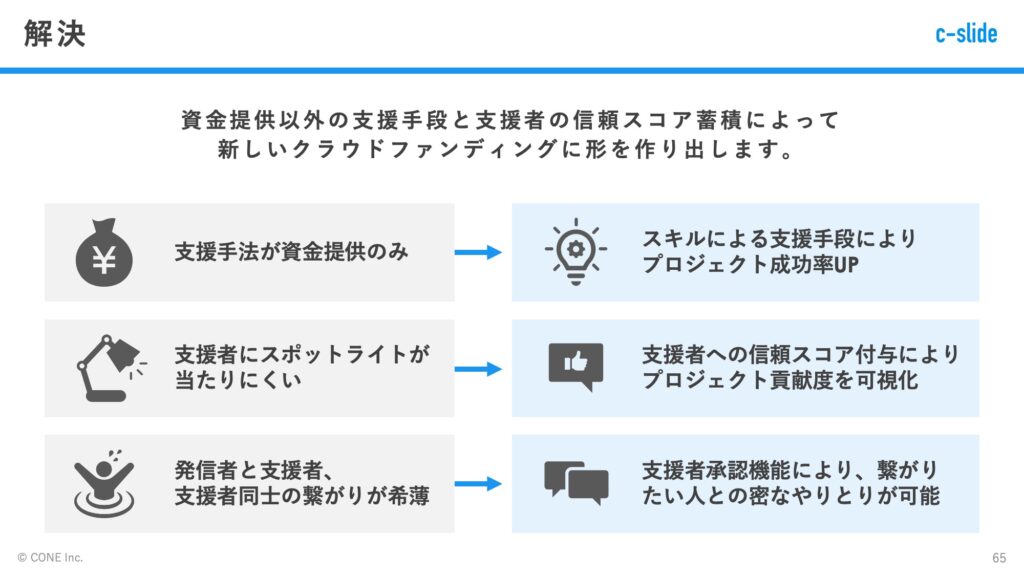
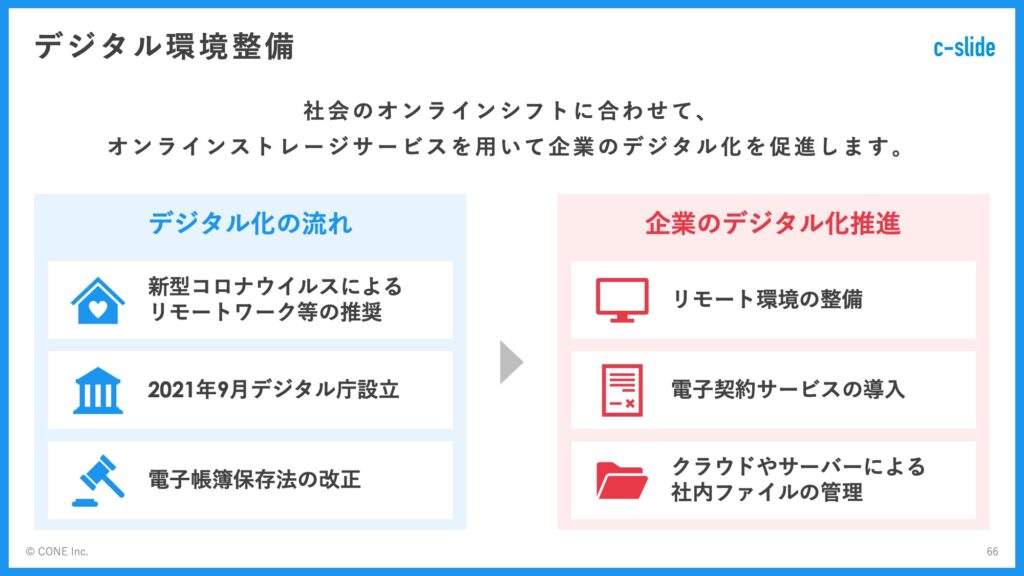
ビフォーアフター
従来のパターンとの違いを示す際は、矢印でビフォーアフター化します。


上記デザインパターンに加え、スライドマスターのテンプレートや、営業資料などの資料テンプレートを含んだ「デザインパターンデータ(pptx)」を販売しています。
→ PPTテンプレート購入はこちら
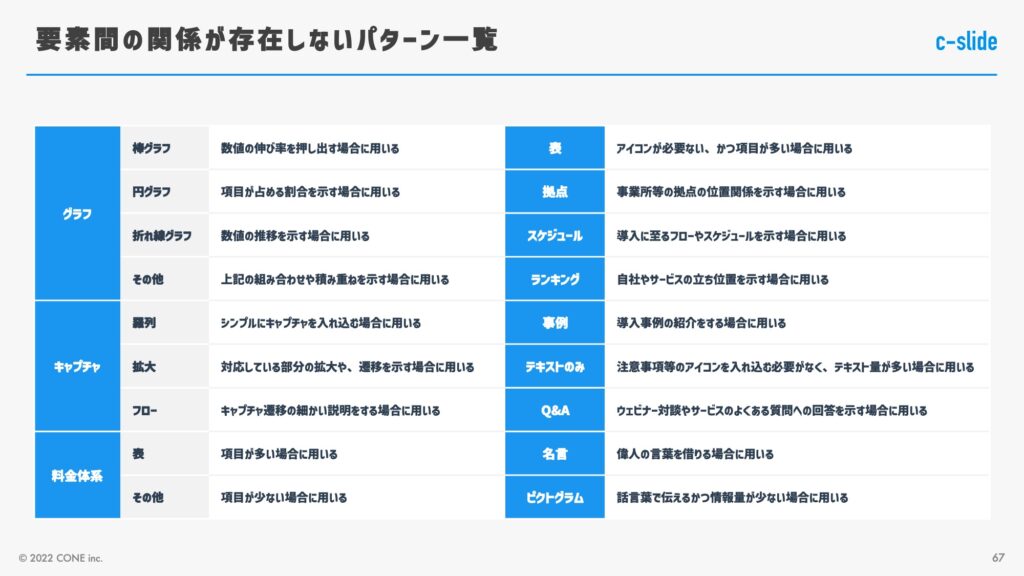
【2】要素間の関係が存在しないデザインパターン

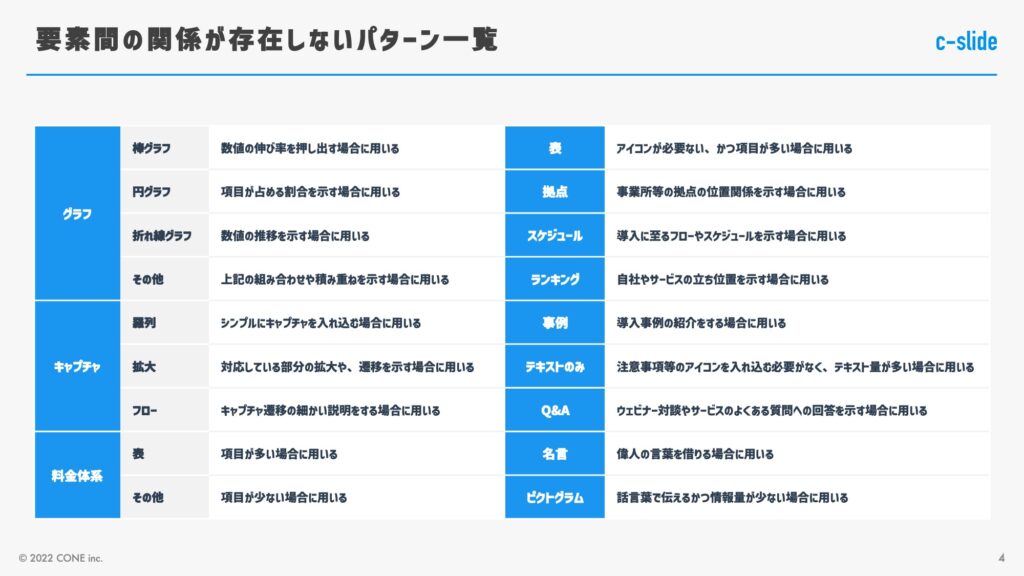
要素間の関係が存在しないデザインパターンの一覧です。ではそれぞれ見ていきましょう。
グラフ
グラフのデザインパターンは以下の5つになります。
- 縦棒グラフ
- 横棒グラフ
- 円グラフ
- 折れ線グラフ
- その他
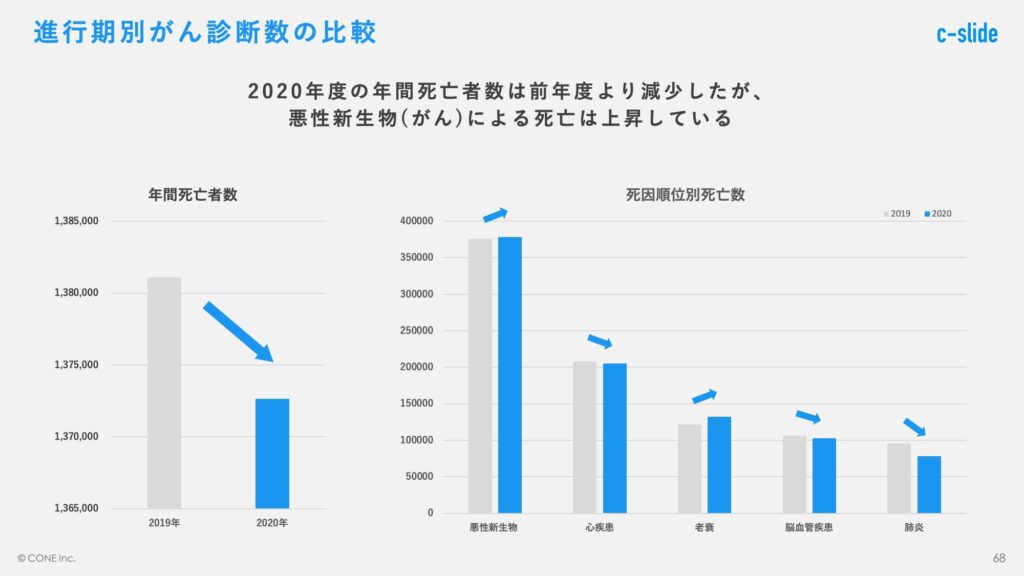
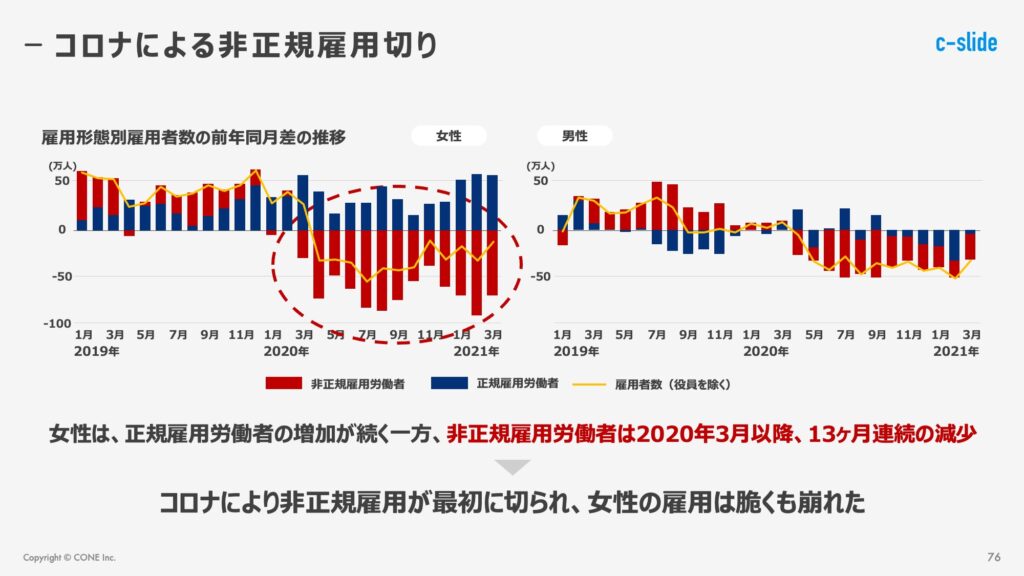
① 縦棒グラフ
数値の伸び率を押し出したい場合や数値の増減を表現したい場合は、縦棒グラフを用いる。


各部分の要素の伸び率を示したい場合は、右図のように表現するとわかりやすくなります。
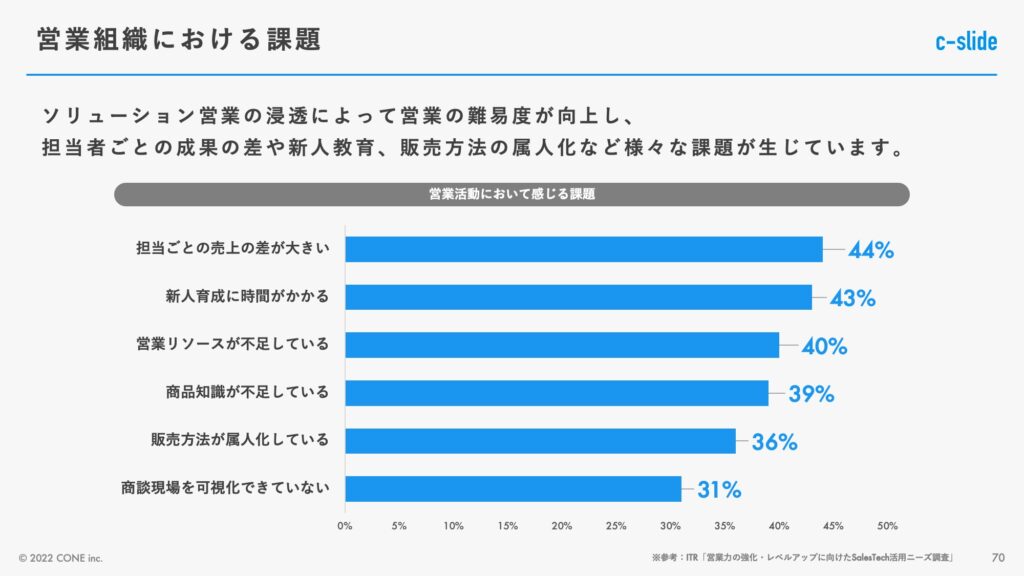
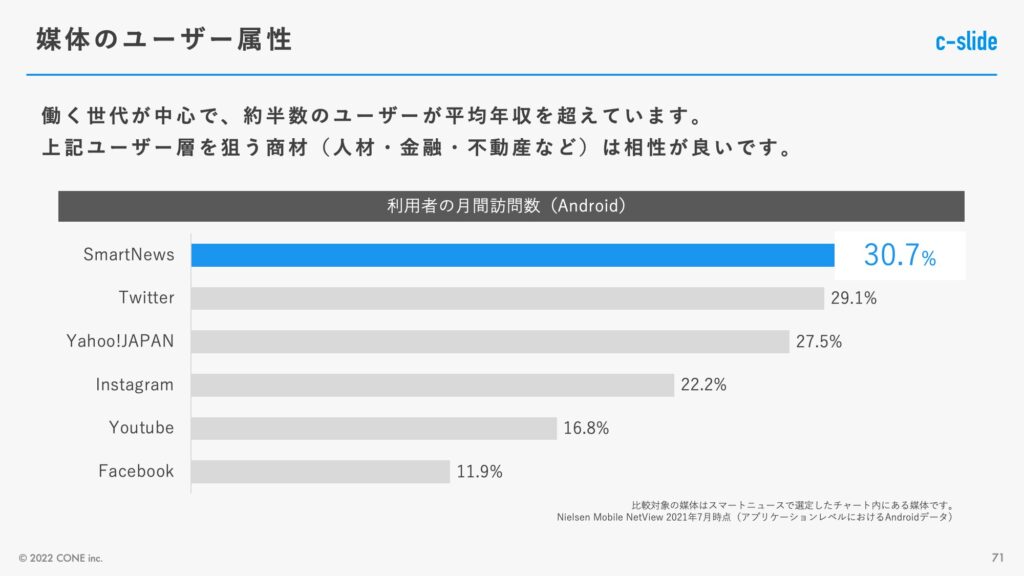
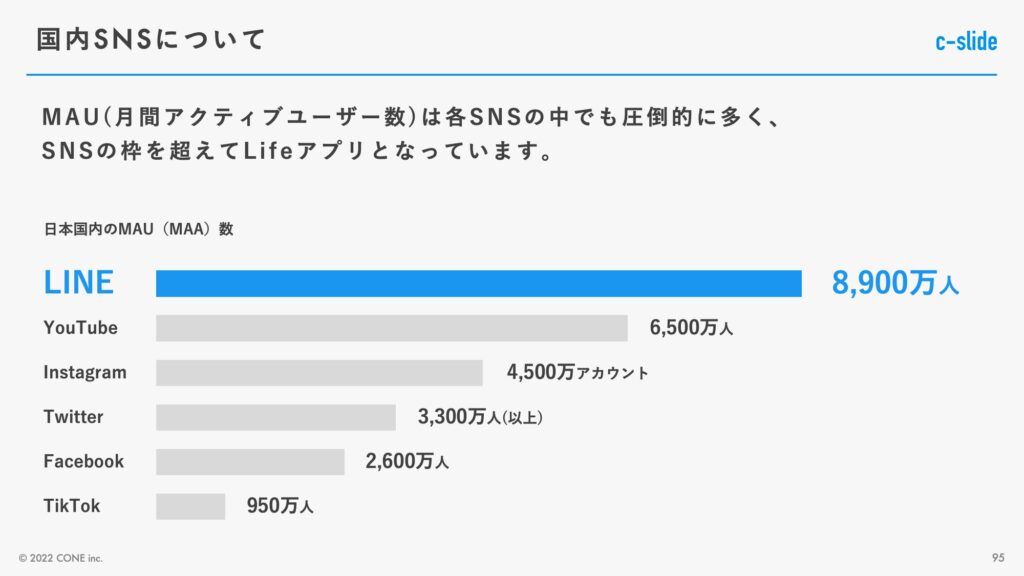
② 横棒グラフ
アンケートなどの項目の大小を伝えたい場合は、横棒グラフを用います。


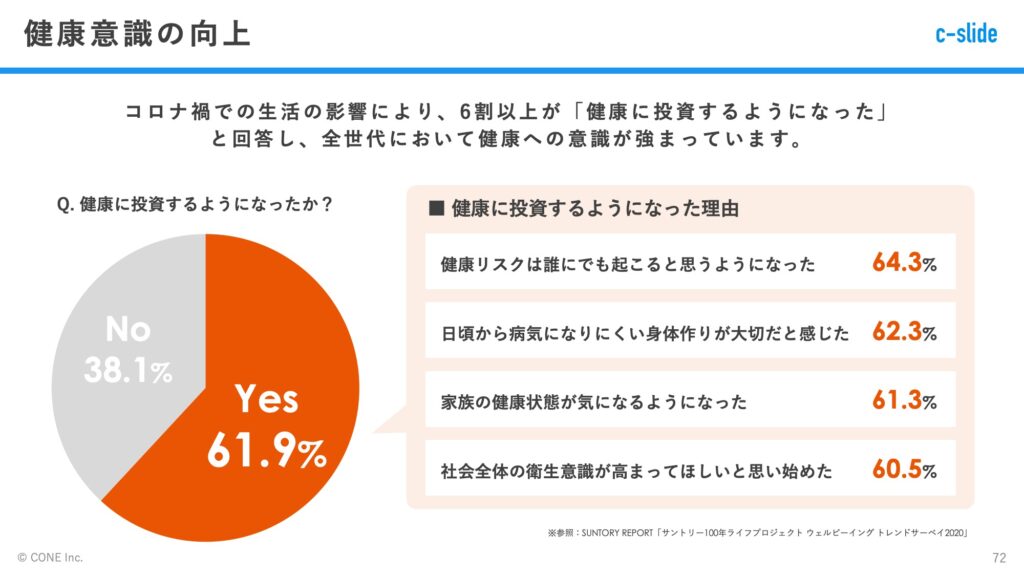
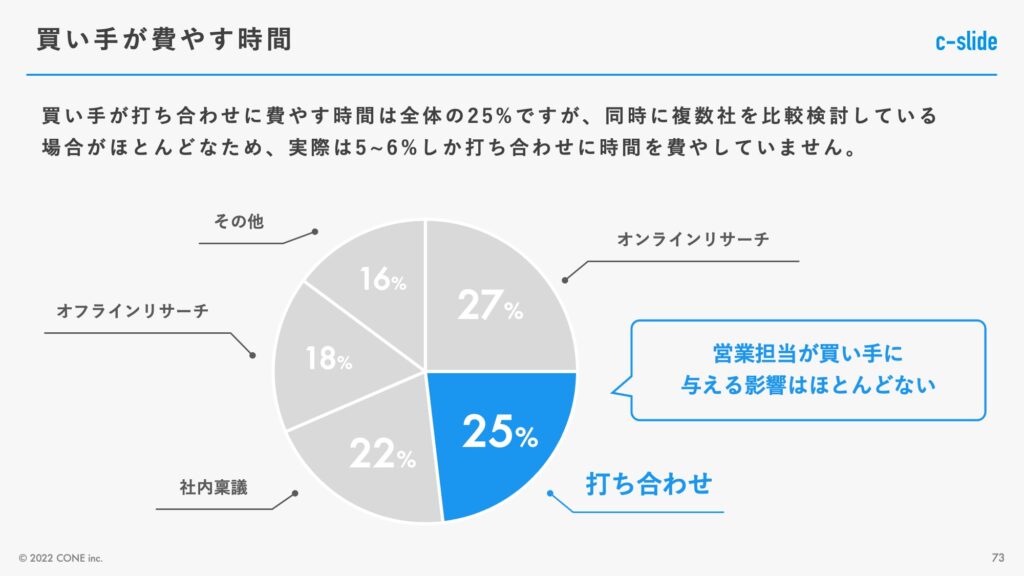
③ 円グラフ
項目が占める割合を押し出したい場合は、円グラフを用います。


円グラフの中にテキストを入れるのもいいですが、より目立たせたいときはテキストを外に出して表現すると、強調することができます。
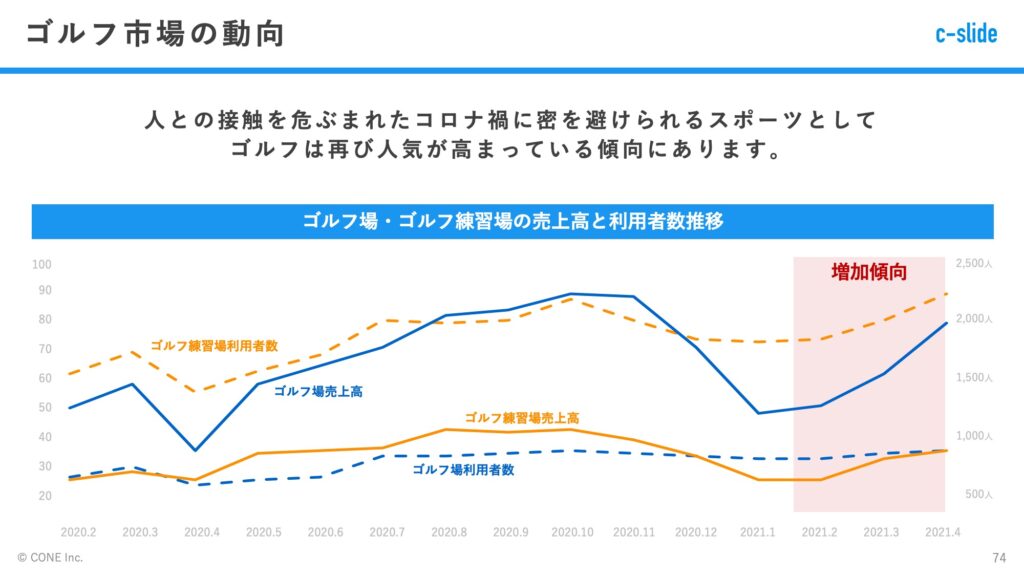
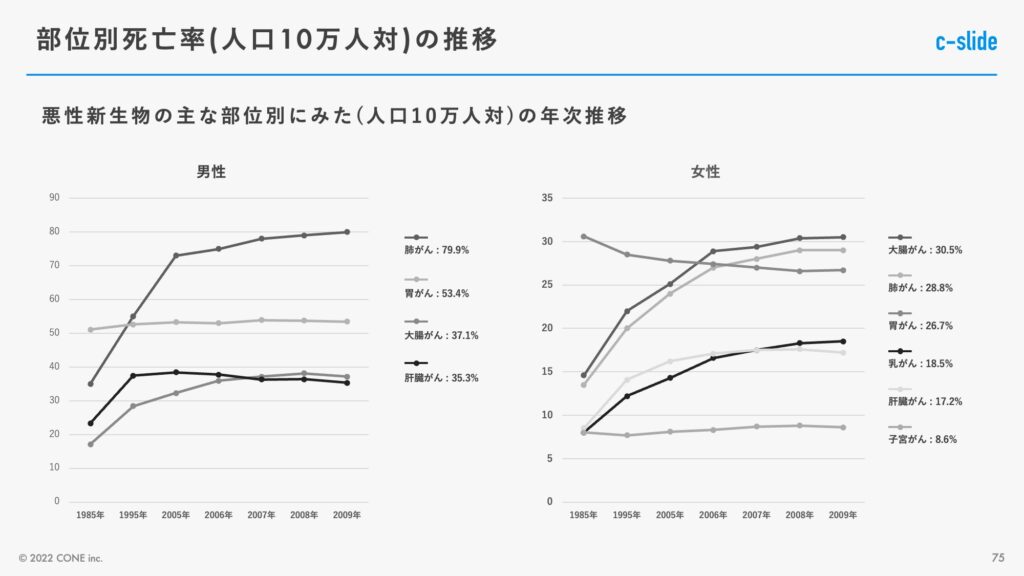
④ 折れ線グラフ
数値の推移を押し出したい場合は、折れ線を用います。


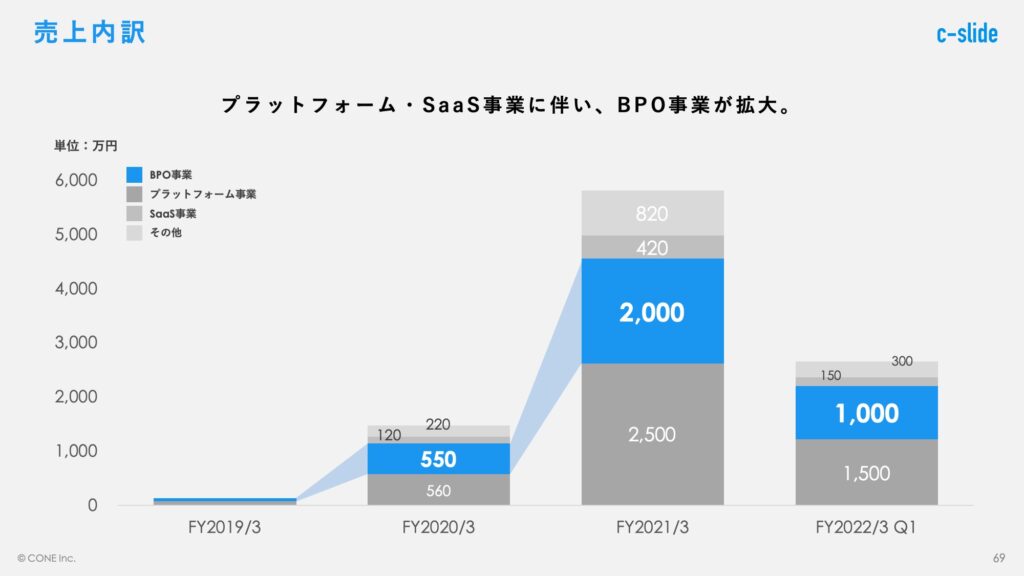
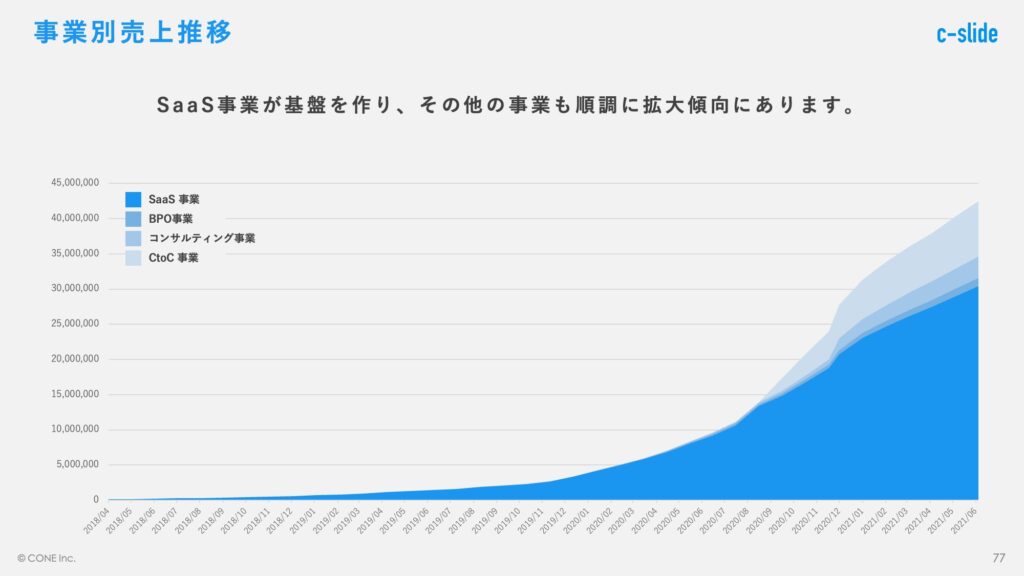
⑤ その他
それ以外だと、グラフの組み合わせや積み上げグラフなどは以下のようにデザインすることもできます。


詳しい解説や、グラフの挿入方法は以下の記事で解説しています。
参考:パワポでの最適なグラフの選び方・作り方(作成/編集方法付き)
キャプチャ
キャプチャのデザインパターンは以下の3つになります。
- 羅列
- 拡大
- フロー
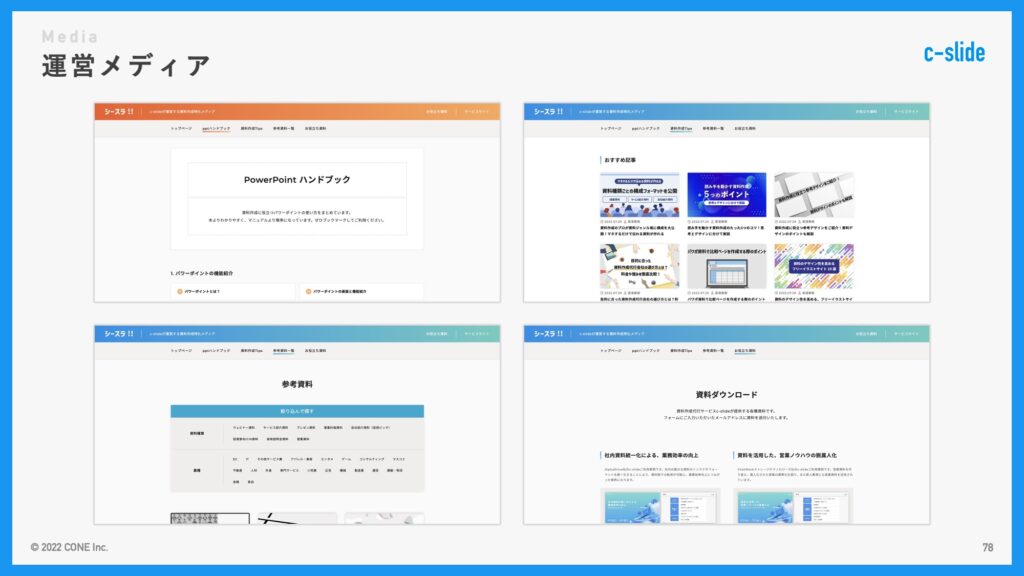
① 羅列
キャプチャをシンプルに並べる際は以下のように揃えます。


② 拡大
キャプチャの対応している部分や遷移を表現する場合は、以下のようにデザインします。


ボタンを押すとどうなるかをキャプチャを使って説明するときなどに用います。
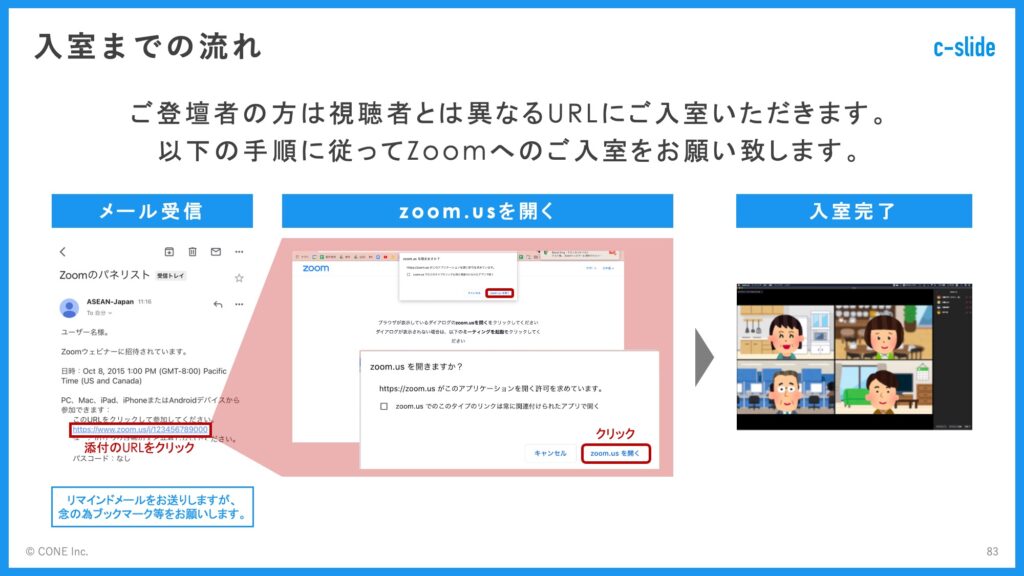
③ フロー
キャプチャの遷移をフローで表現する場合は、以下のようにデザインします。


料金体系
料金体系のデザインパターンは表が基本ですが、表以外の表現方法もあります。
- 表
- その他
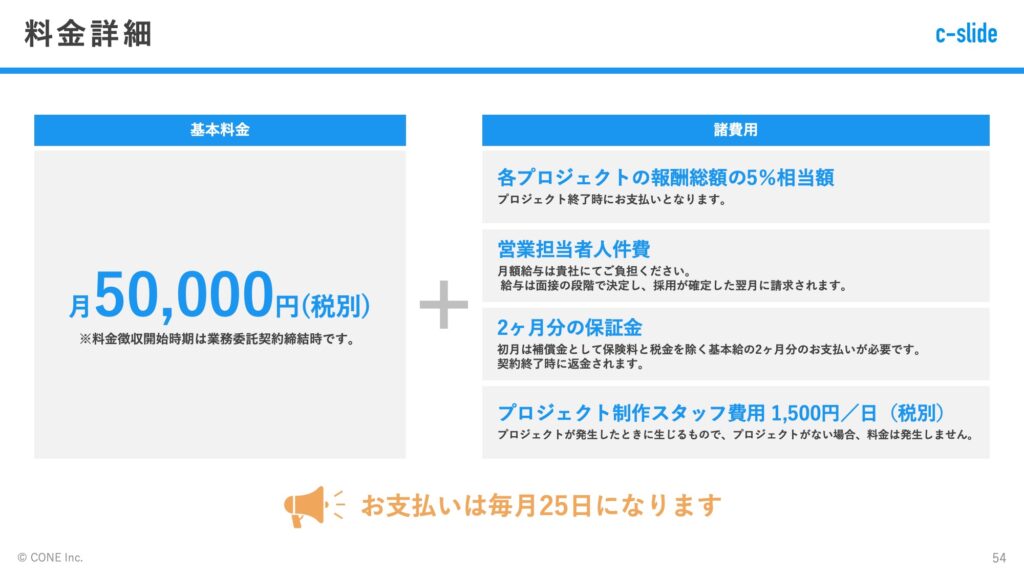
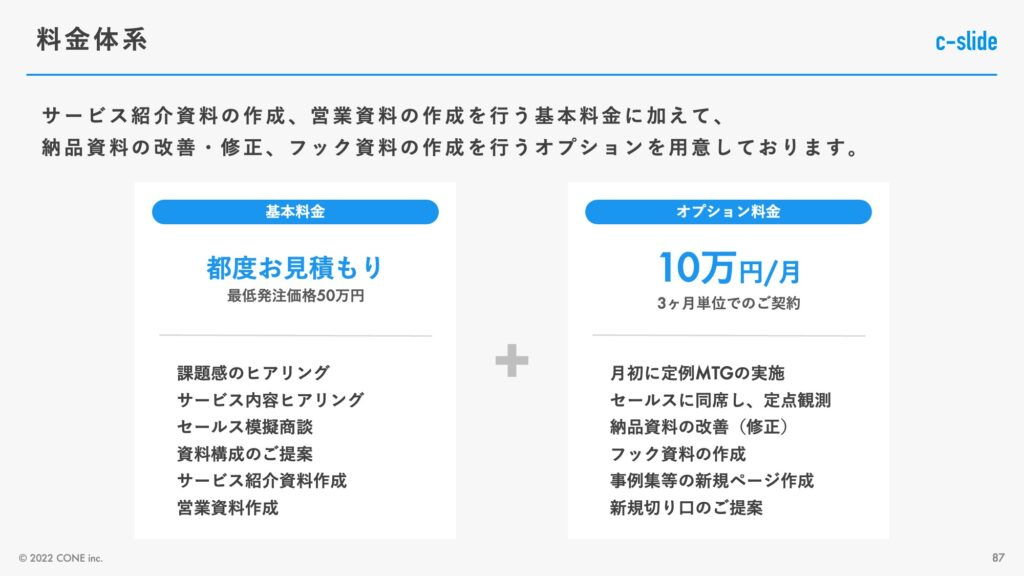
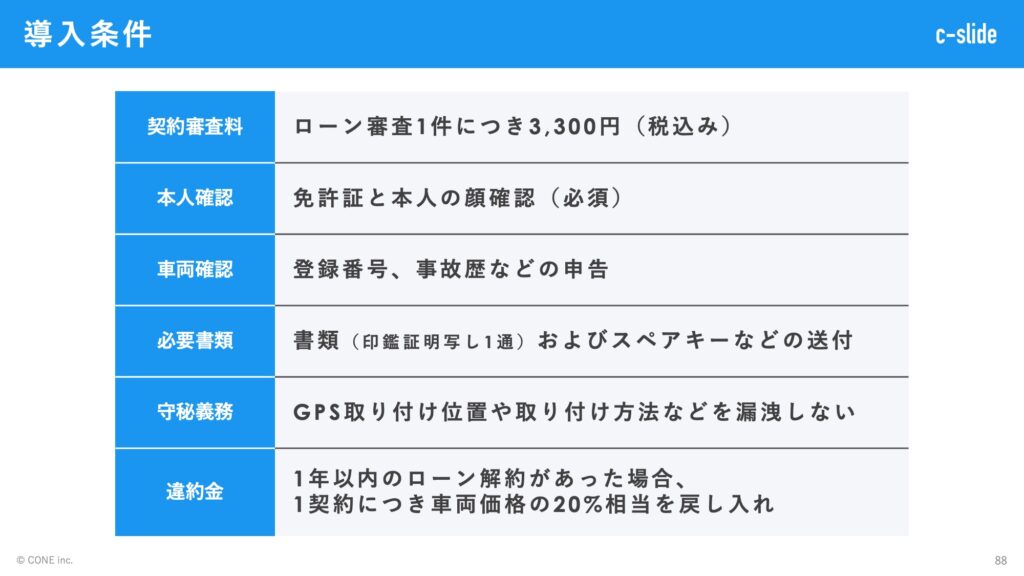
① 表
項目が多い場合は、表を使って料金体系を表現すると見やすくなります。


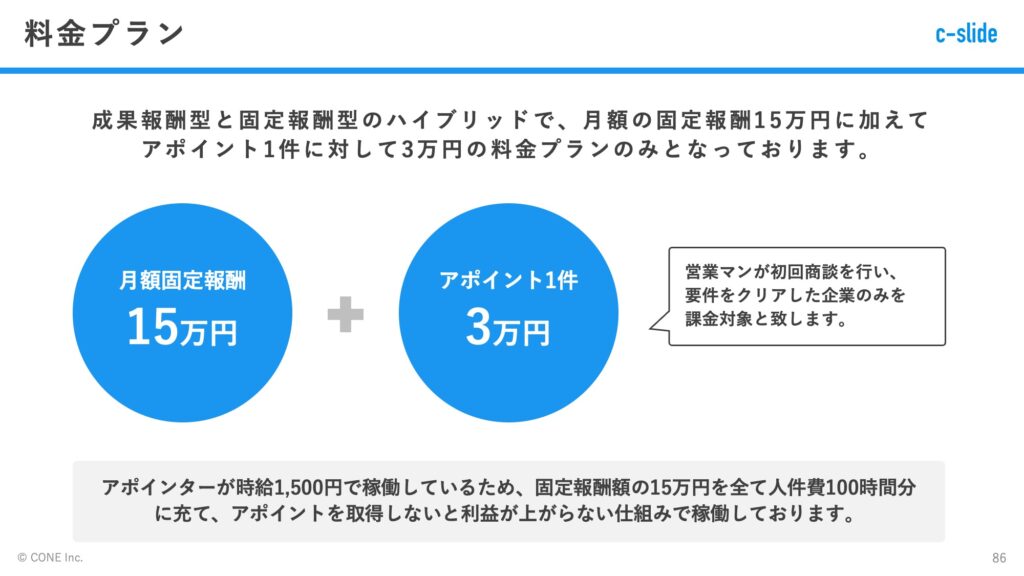
② その他
項目が少ない場合は自由度高く、以下のようにデザインします。


どのようにデザインしてもいいですが、数字は大きく単位は小さくを意識しましょう。
表
表は「比較」でも「料金体系」でも利用したように汎用性が高く、どんな場面でも利用することができます。アイコンを使う必要がなく、テキスト量が多い場合に表を活用しましょう。


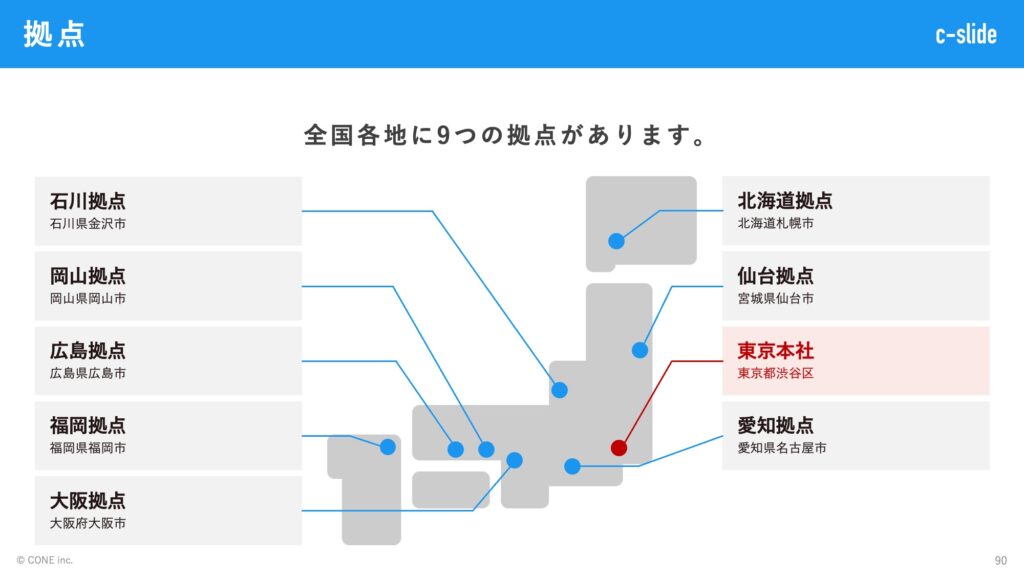
拠点
事業所などの拠点の位置関係を示す際は、以下のようにデザインします。


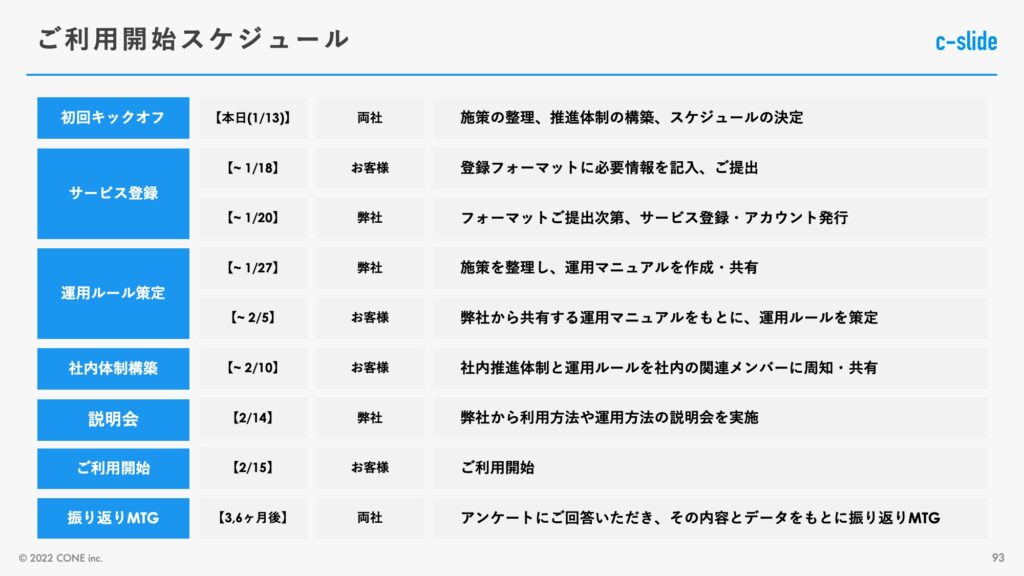
スケジュール
導入までのスケジュールなどは、フローや表を用いてデザインします。


詳しい解説や、スケジュール表の作成方法は以下の記事で解説しています。
参考:パワポの見やすいスケジュール表の作り方。鉄板の2パターンを解説!
ランキング
自社の立ち位置や順位形式のデータを扱う際は、グラフや表でランキングを作ります。


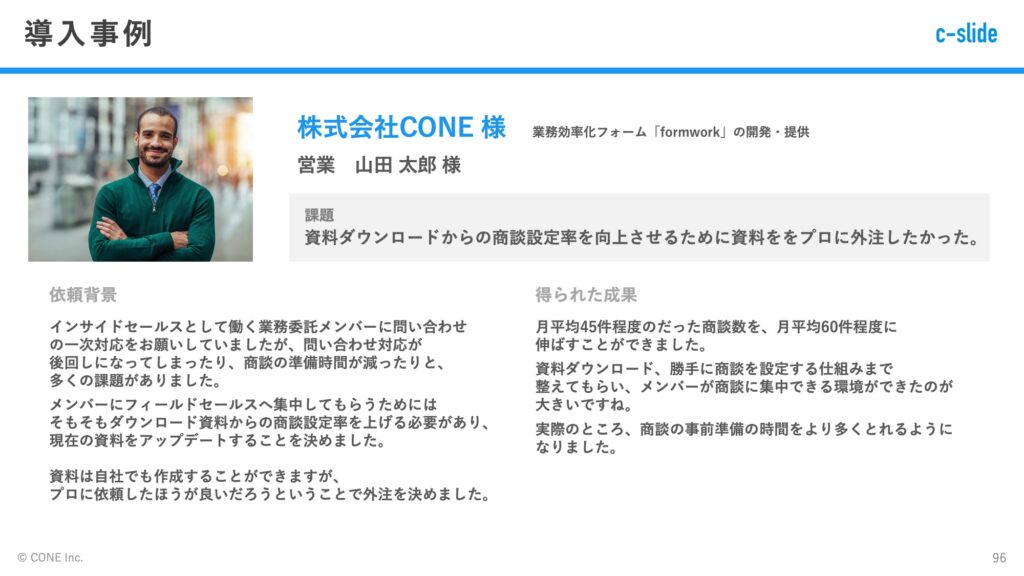
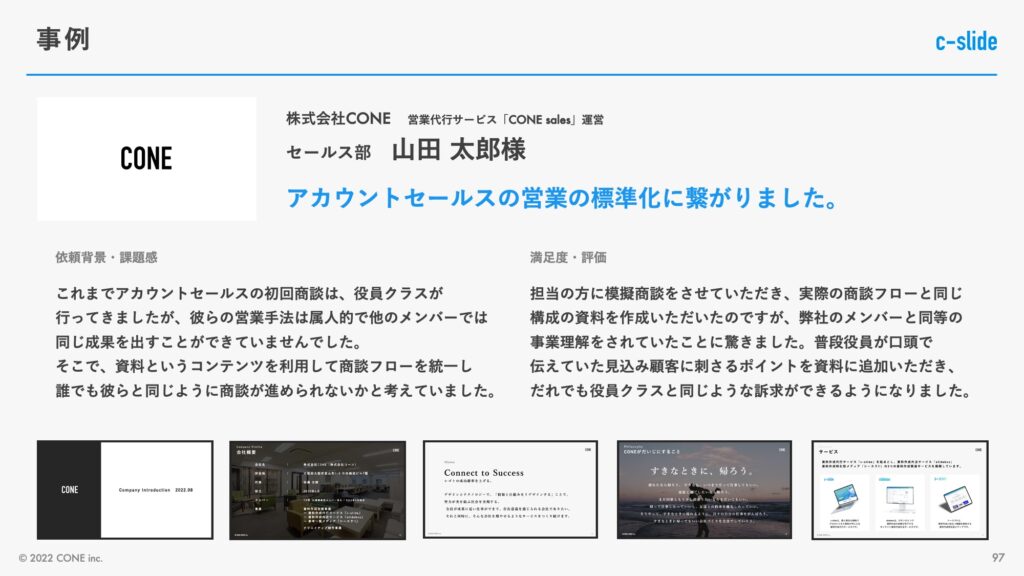
事例
導入事例の紹介を行う際は、キャプチャとテキストで以下のように訴求します。


テキストのみ
補足説明的に入れ込むテキストのみの情報は、以下のようにデザインします。


テキストに「緩急」をつけるのが非常に重要になります。タイトルを大きくして説明文を大きくするなどして「どちらのほうが伝えたいのか」を考えて、デザインしましょう。
Q&A
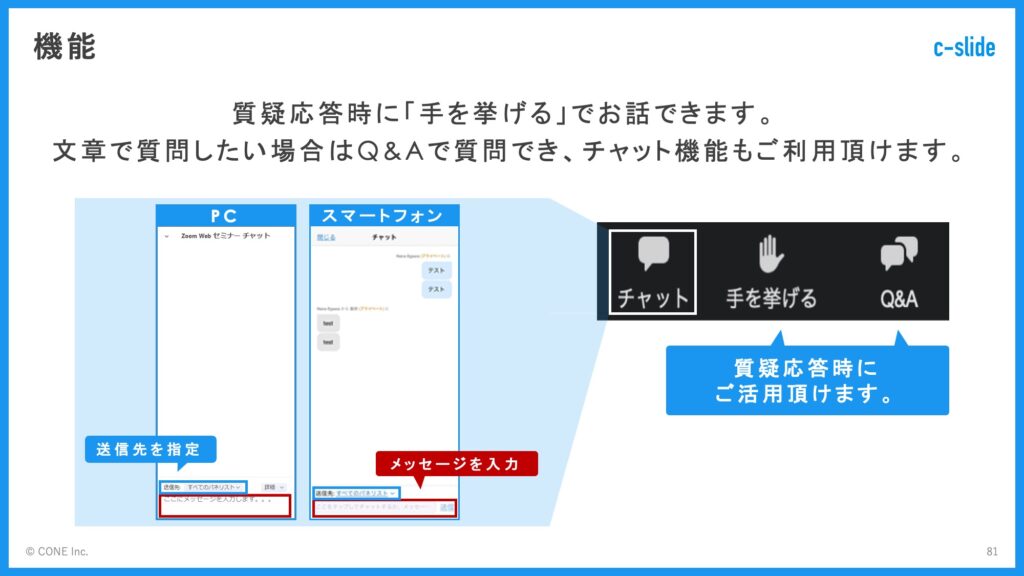
よくある質問やウェビナー系でのQ&Aは、以下のようにデザインします。


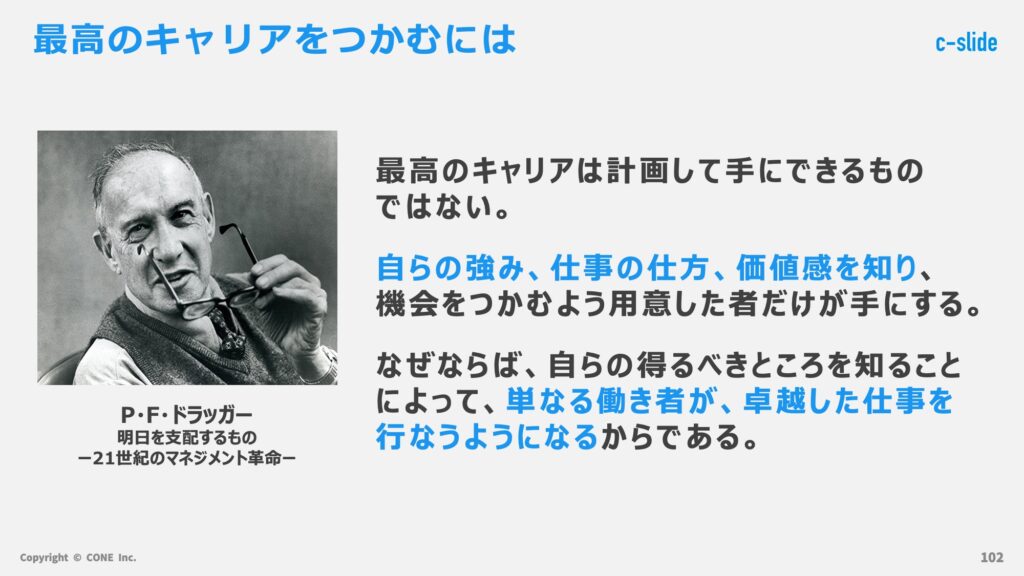
名言・メッセージ
偉人の言葉を借りる際や代表メッセージは、インパクト付けの為にキャプチャも入れ込みます。


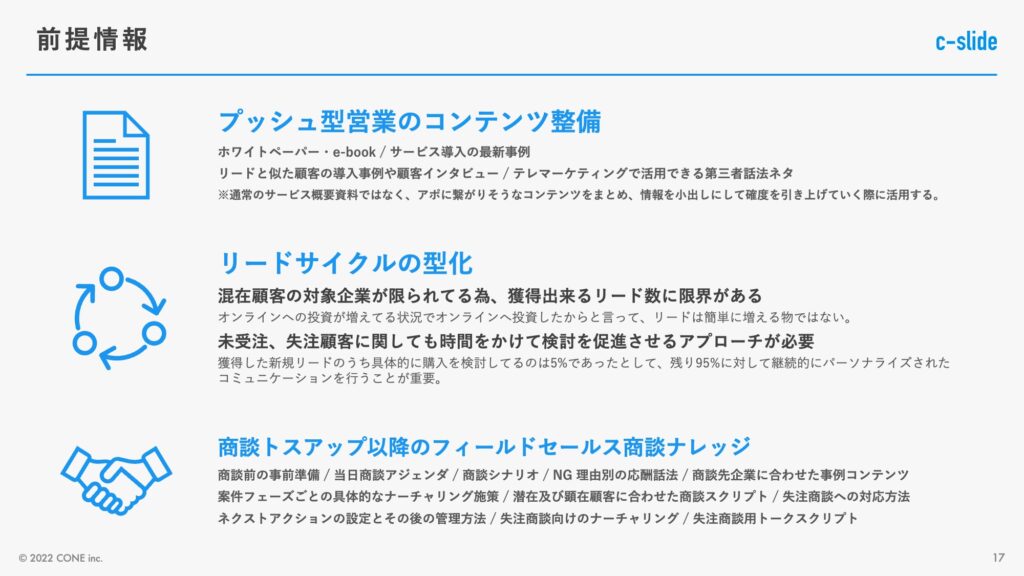
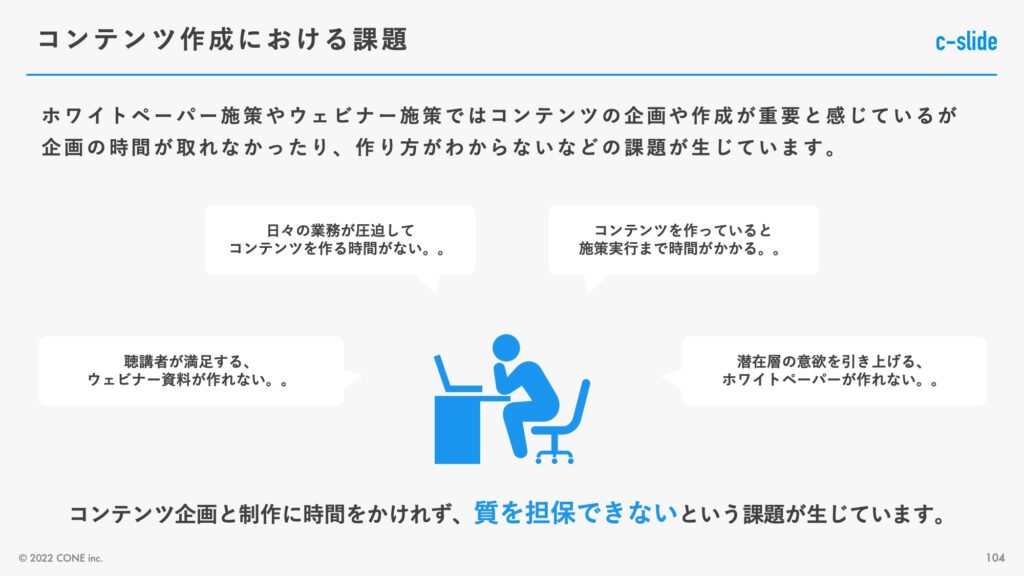
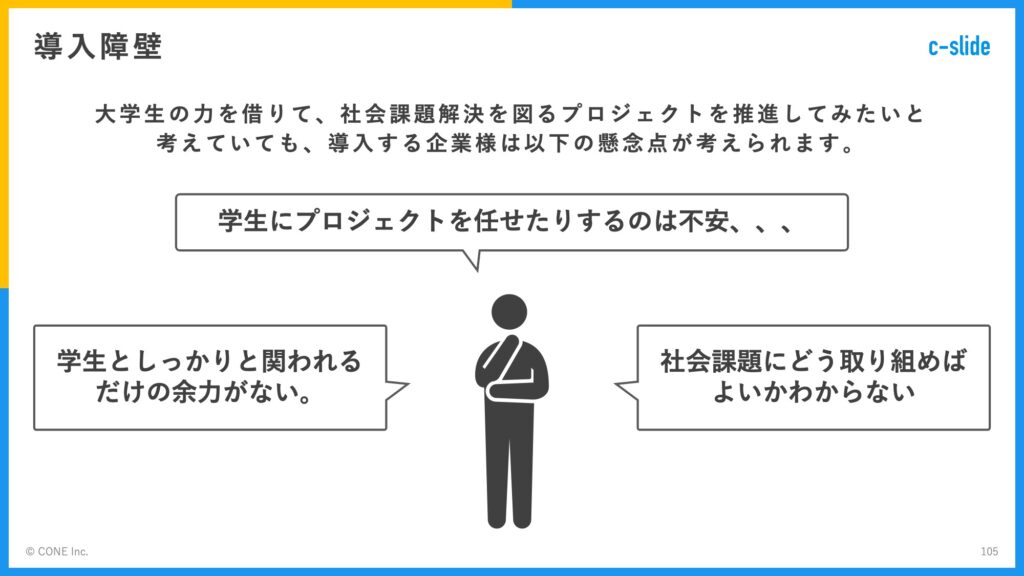
ピクトグラム
話し言葉で伝える際に、質素にならないようにアイコンを入れ込みます。


上記デザインパターンに加え、スライドマスターのテンプレートや、営業資料などの資料テンプレートを含んだ「デザインパターンデータ(pptx)」を販売しています。
→ PPTテンプレート購入はこちら
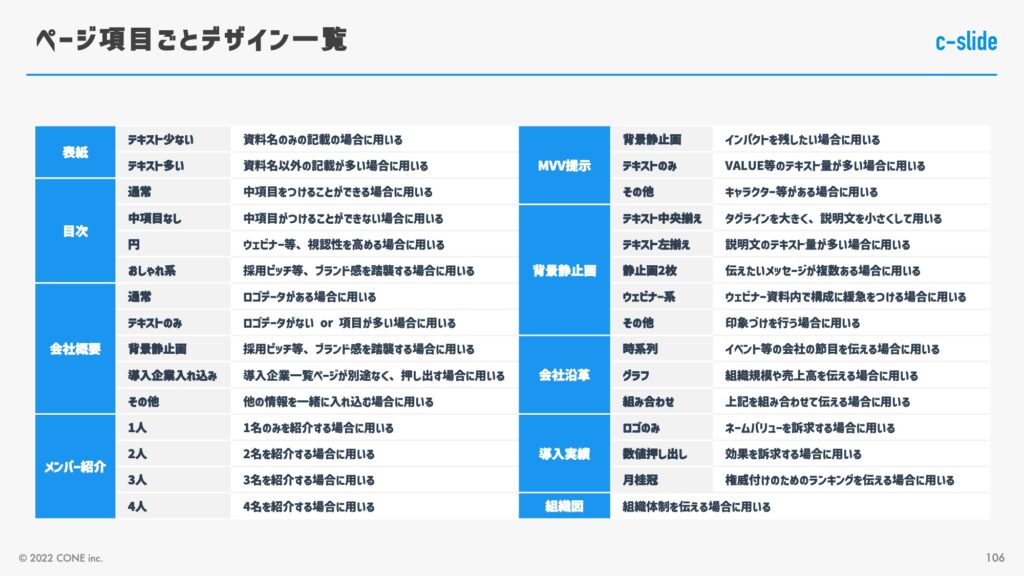
【3】ページ項目に応じて決まっているデザインパターン
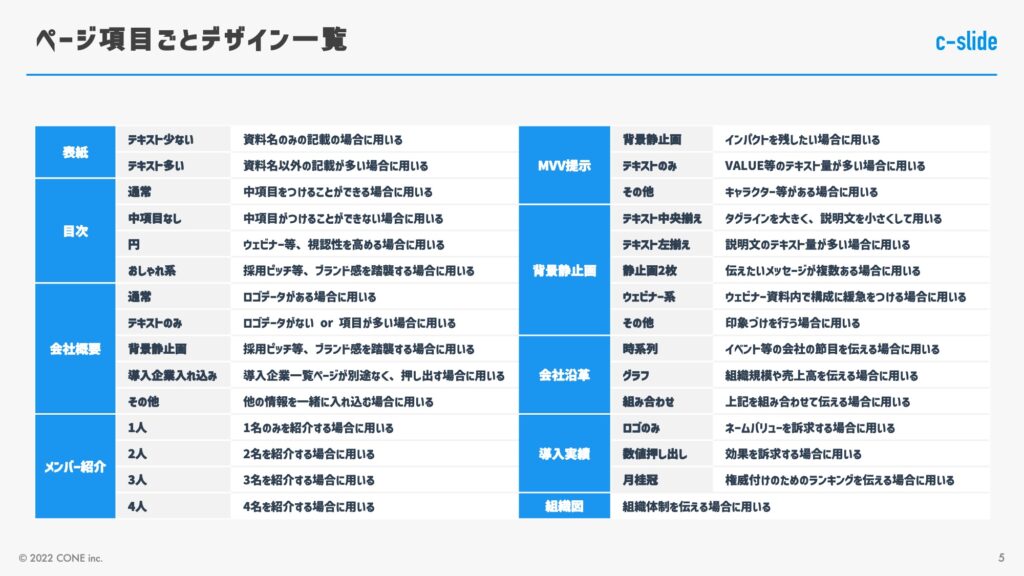
像)ページ項目に応じて決まっているデザインパターン一覧

ページ項目ごとのデザインパターンの一覧です。ではそれぞれ見ていきましょう。
表紙
テキストが少ない表紙
基本的には資料名のみの記載するこのデザインを用います。


テキストが多い表紙
資料名以外にも記載事項がある場合は以下のようなデザインにしましょう。


情報量が多くても、四隅に情報を入れていくときれいなデザインになります。
詳しい解説や、表紙の作成方法は以下の記事で解説しています。
参考:プレゼン資料の表紙はどんなデザインがいいの?パワポでの作り方や参考デザインをご紹介
目次
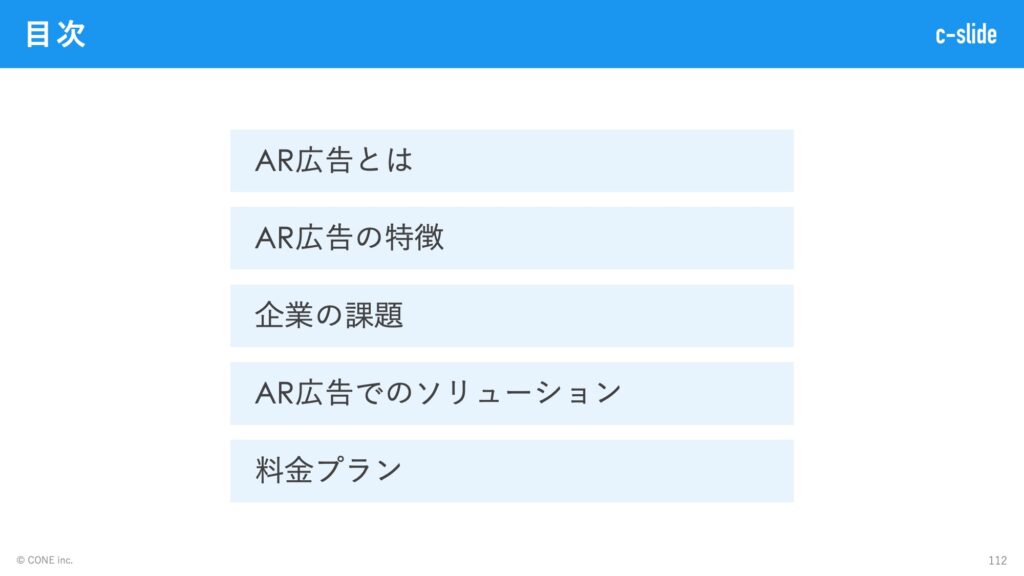
通常
ページ数や目次の数が少ない場合は、以下のようなデザインにしましょう。


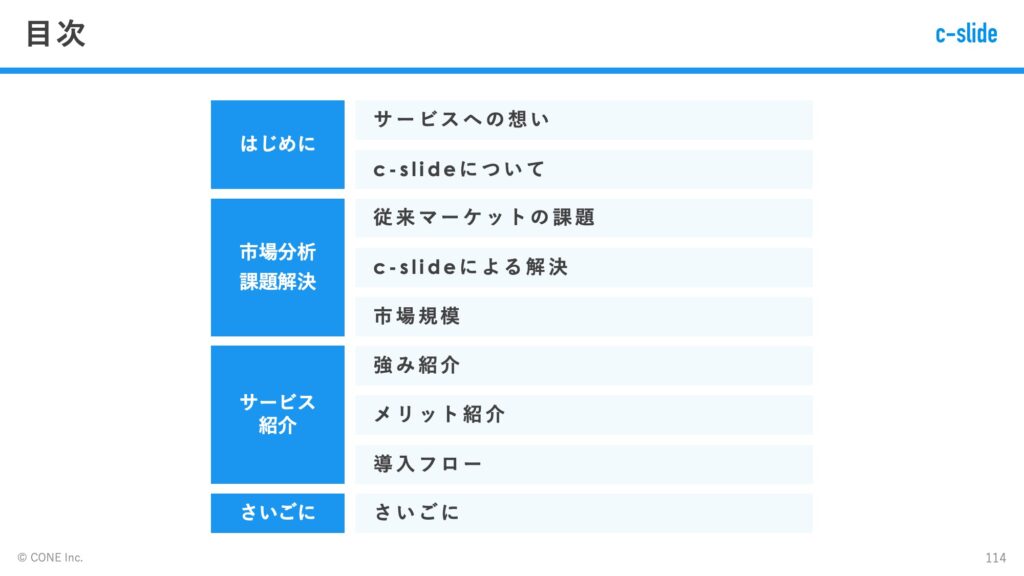
見出し付き目次
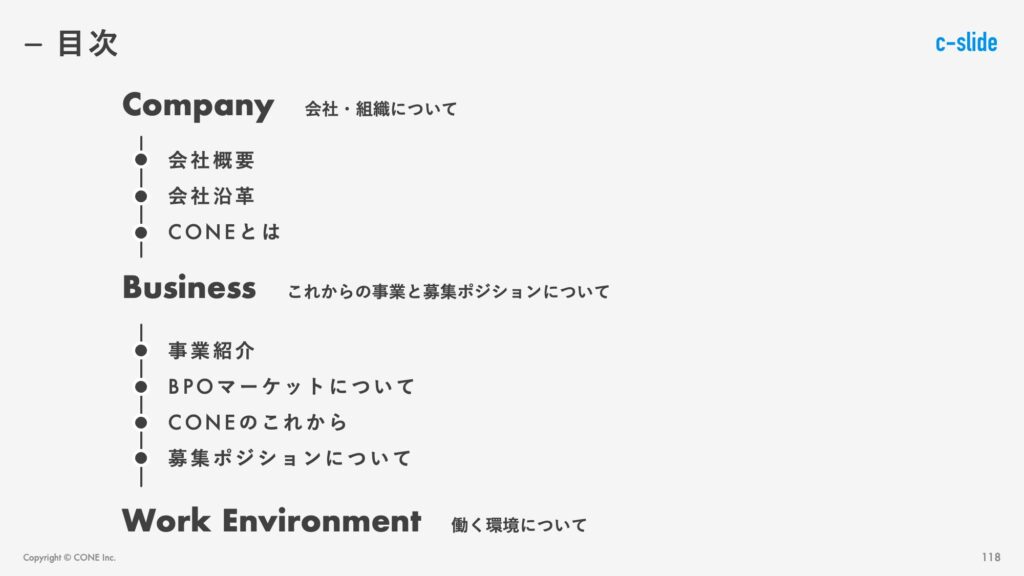
目次の数が多い場合は、見出しを付けた目次を作成します。


点目次
見出し付きの目次よりもさらに見出しが多い場合は、点目次を用います。


円目次
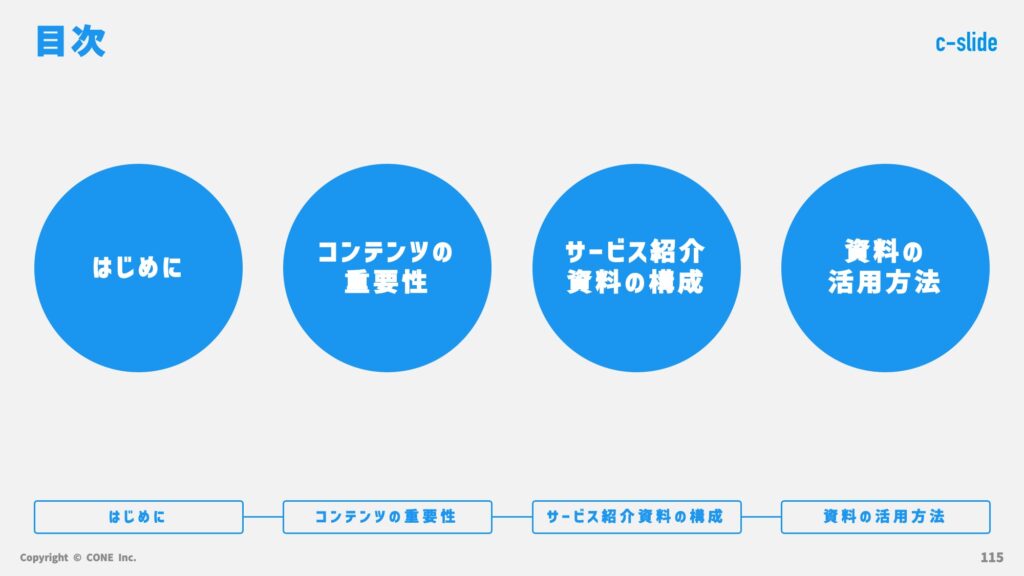
ウェビナー資料やプレゼン資料など、視認性が重要で口頭での説明がメインになる資料は円目次を用います。


詳しい解説や、目次の作成方法は以下の記事で解説しています。
参考:パワーポイントで簡単に目次を作成する方法。応用編とデザインも解説
会社概要
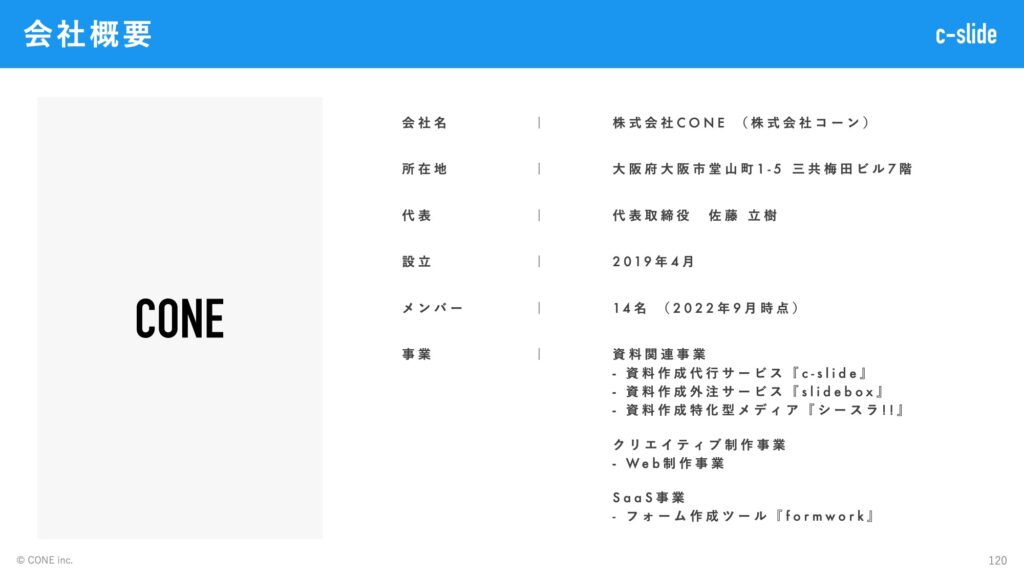
通常
通常は会社ロゴを用いて、以下のようにデザインするのがおすすめです。


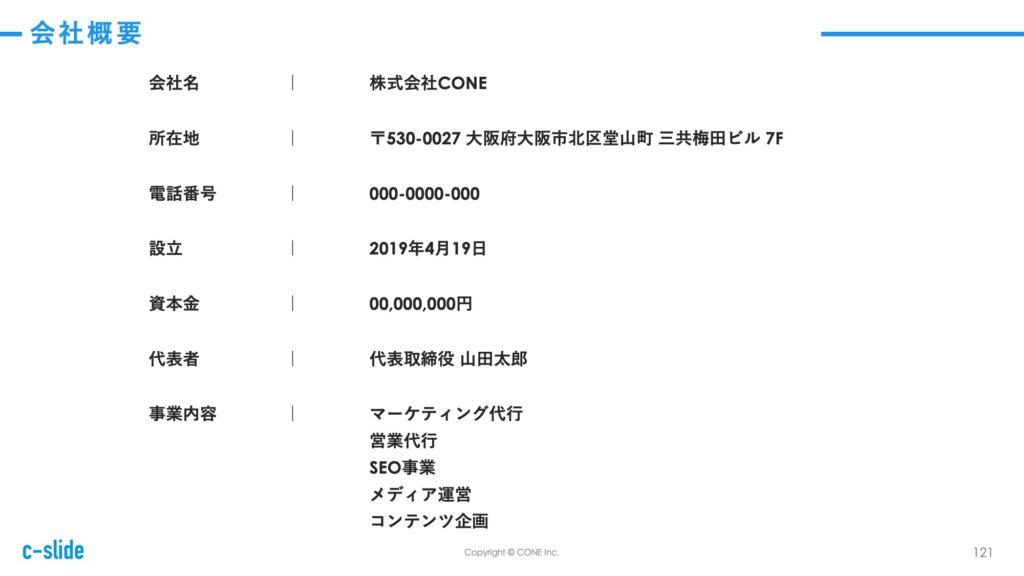
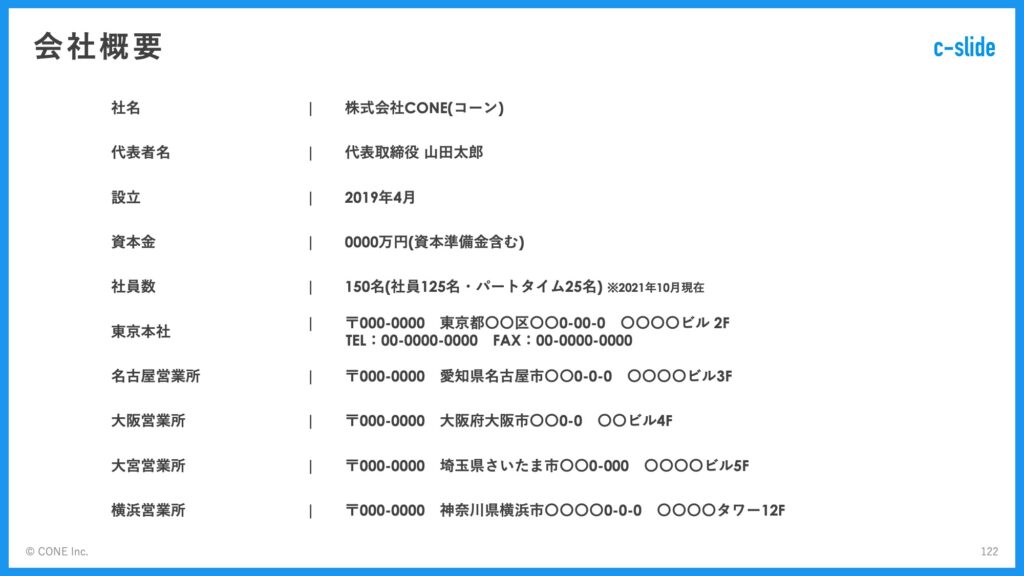
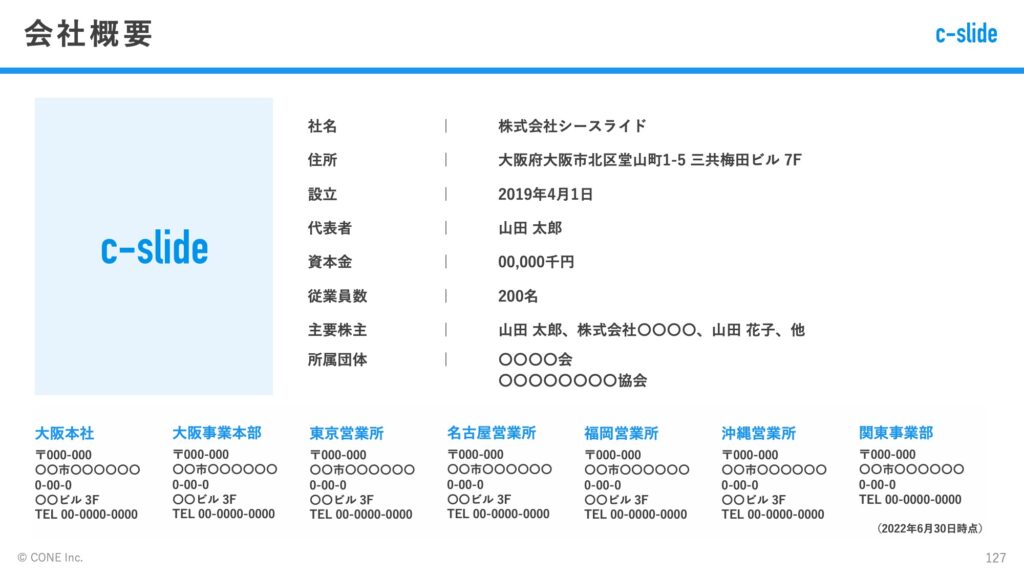
テキストのみ
会社ロゴがない場合、もしくは項目が多い場合はロゴを入れ込まないデザインを採用します。


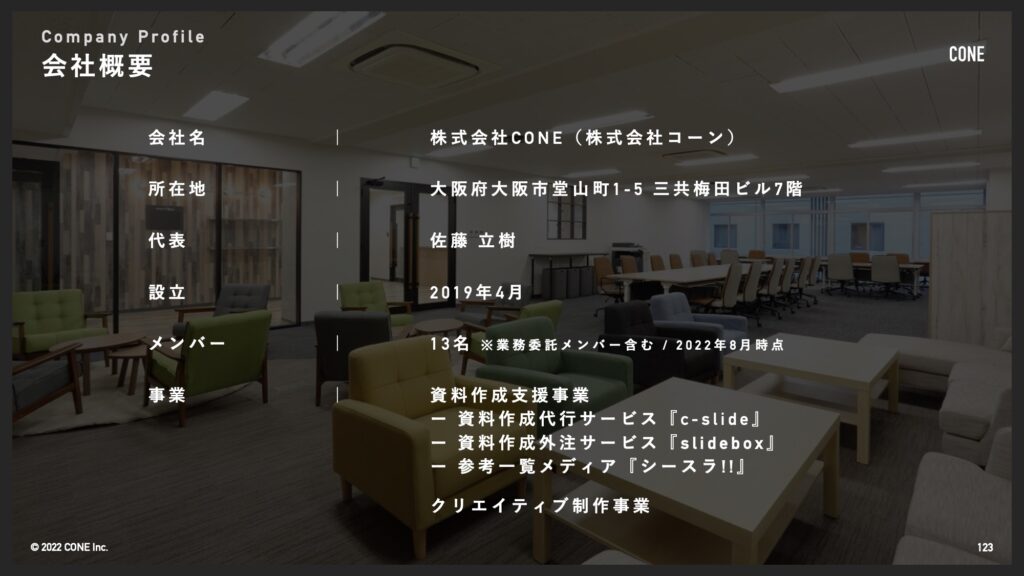
静止画背景
採用ピッチなどのブランド感を踏襲する必要のある場合は以下のように静止画を利用します。


導入企業入れ込み
ネームバリューを押し出す際は、以下のように導入企業の一部を会社概要ページに入れ込んでしまうのも効果的です。


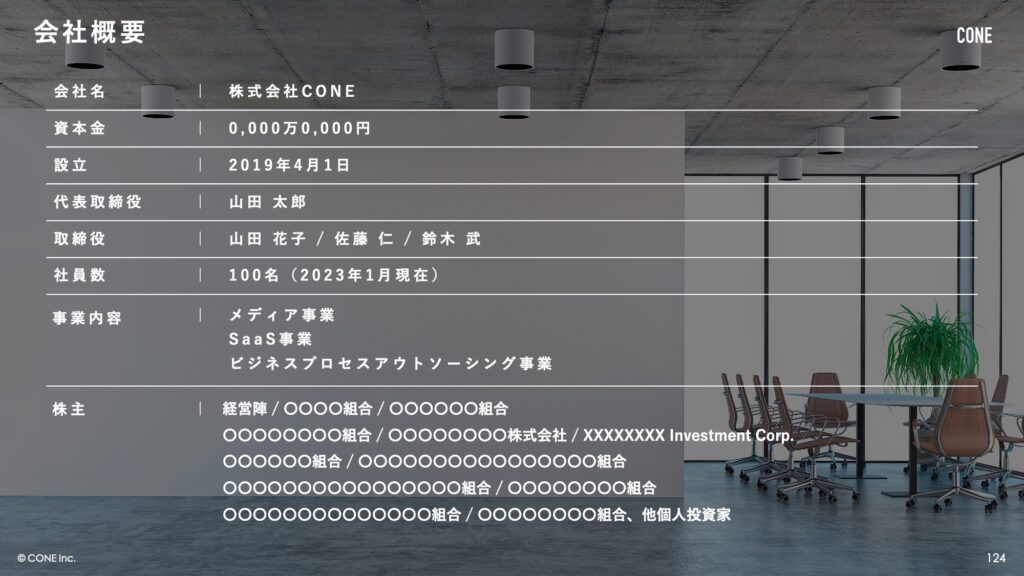
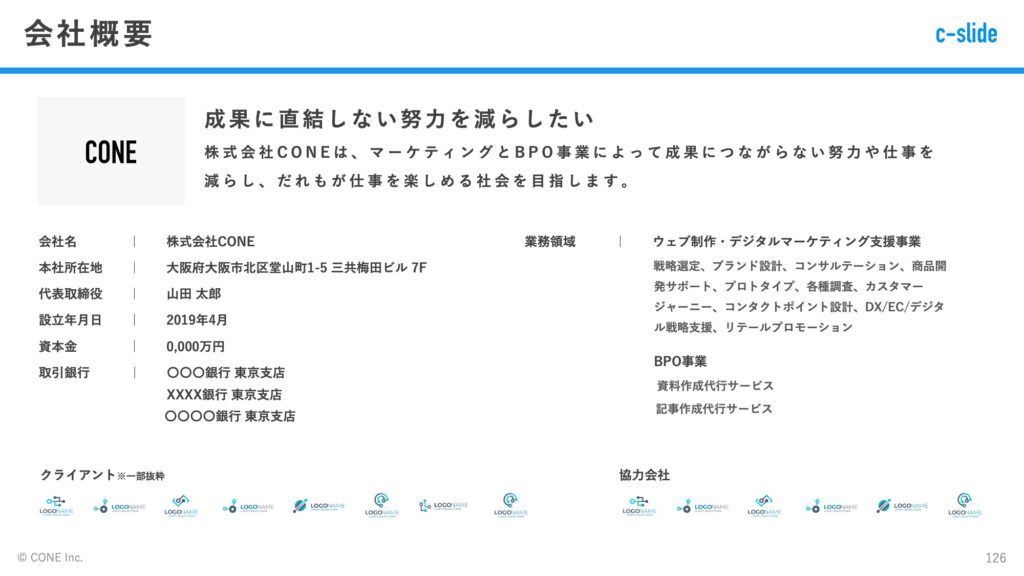
その他
その他の情報を同時に入れ込む際は以下のデザインにします。


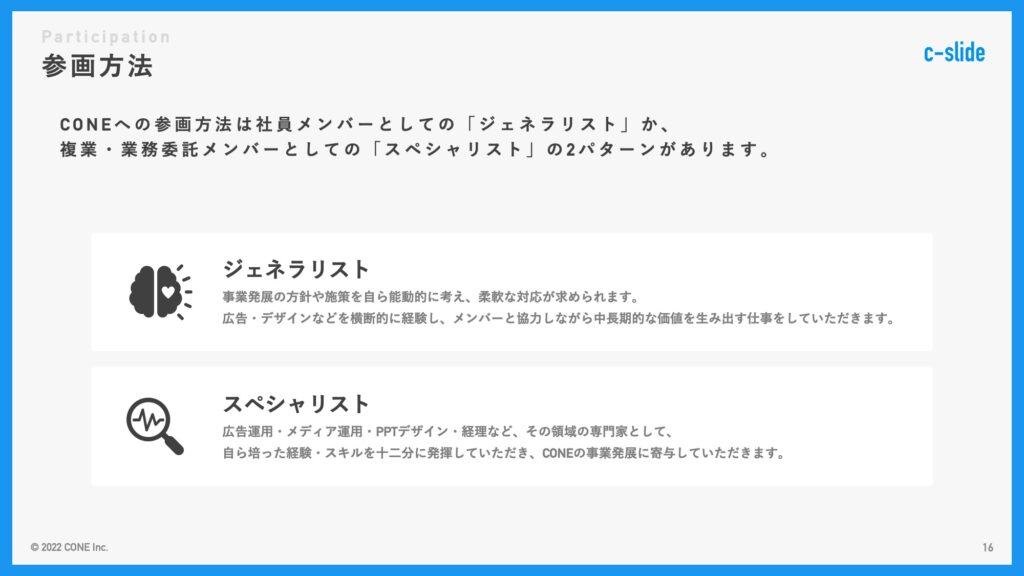
メンバー紹介
1名
代表など、1名を紹介する場合は以下のようにデザインします。


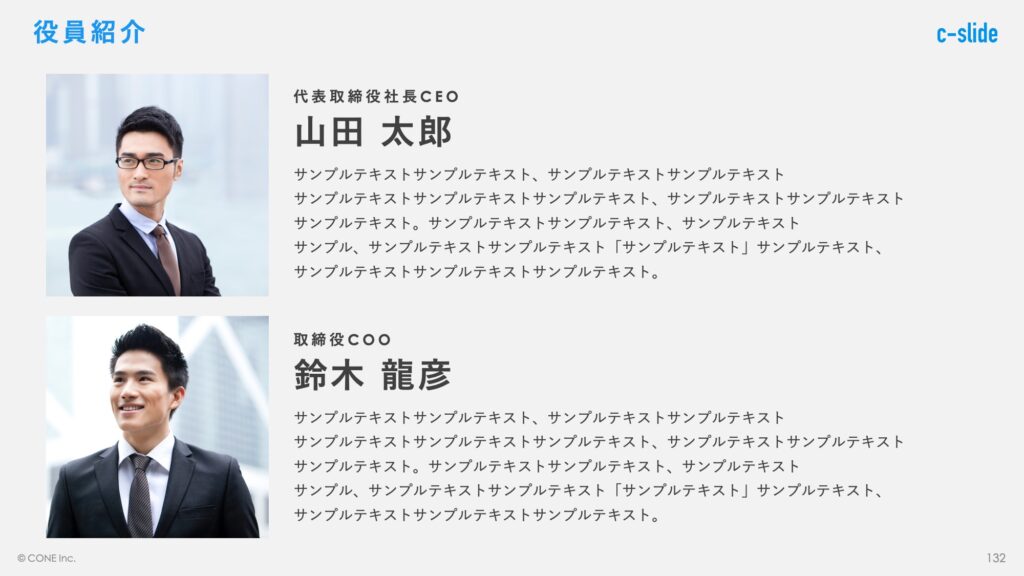
2名
経営メンバーなど2名紹介する場合は以下のようにデザインします。


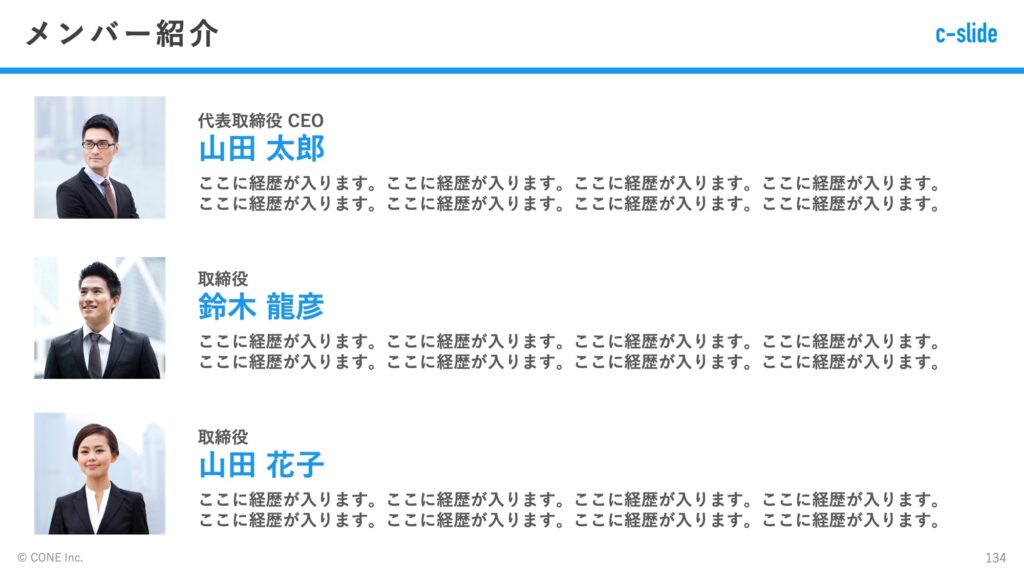
3名
次いで3名紹介する場合は以下のようにデザインします。


4名〜
4名メンバーを紹介する場合は、以下のようにデザインします。


以降メンバーが増えていく場合は、右図のようにどんどん箱を追加していくようにデザインします。
MVV(企業理念)
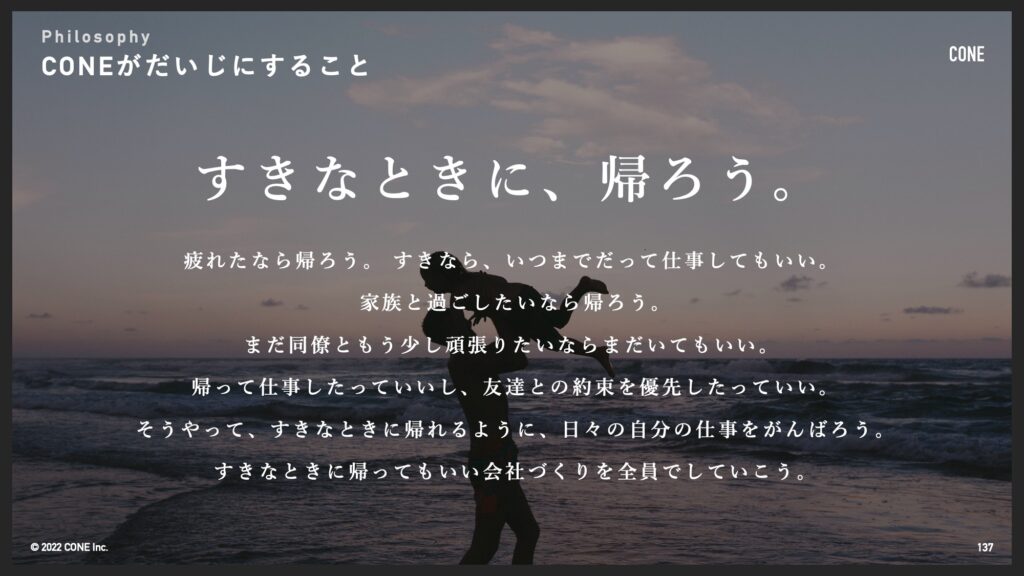
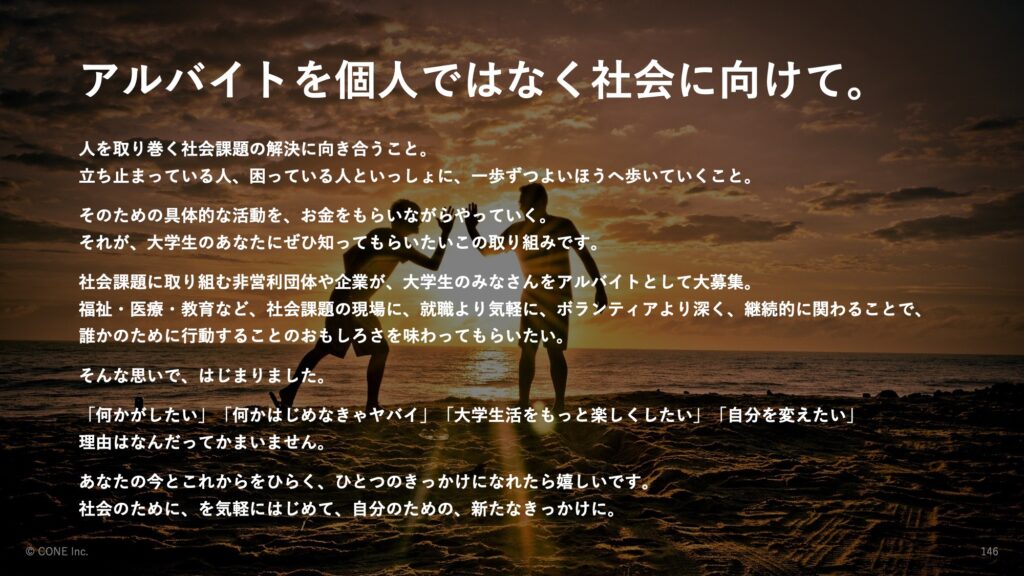
静止画背景
インパクトを残しつつMVVを提示する場合に用います。


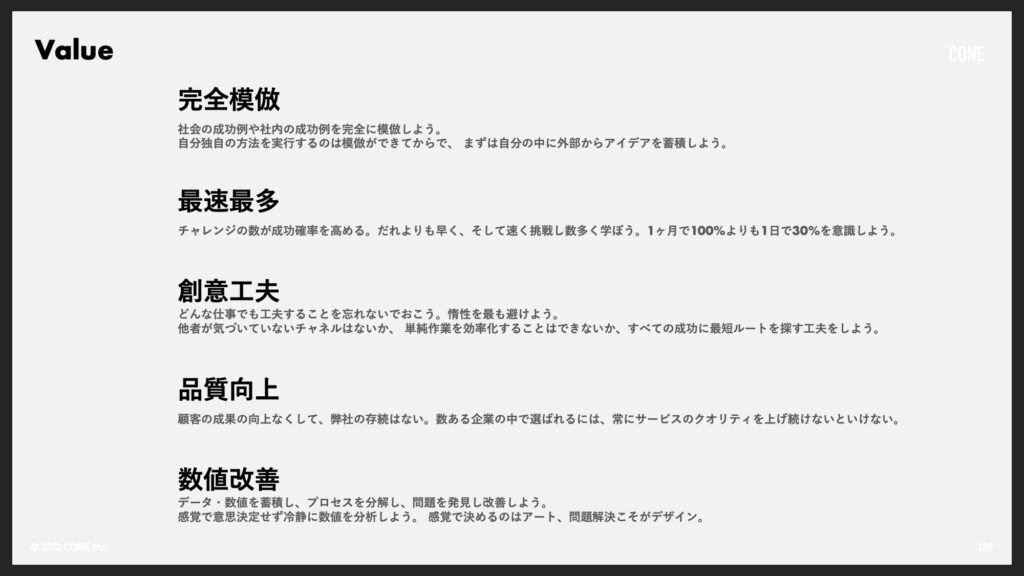
テキストのみ
Valueなどのテキスト量が多い場合に用います。


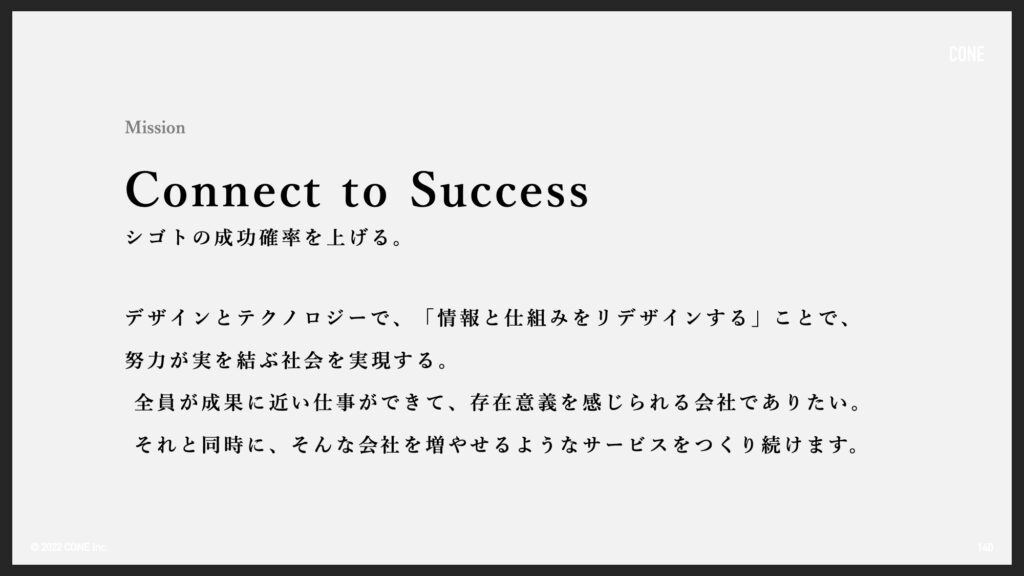
その他
自社のサービスやキャラクター等を載せる場合は以下のようなデザインにします。


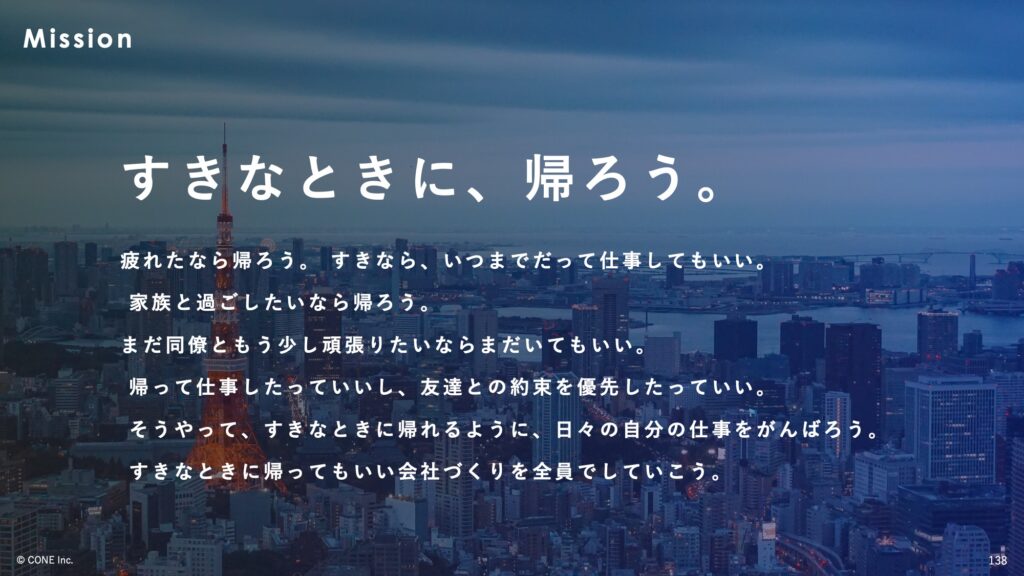
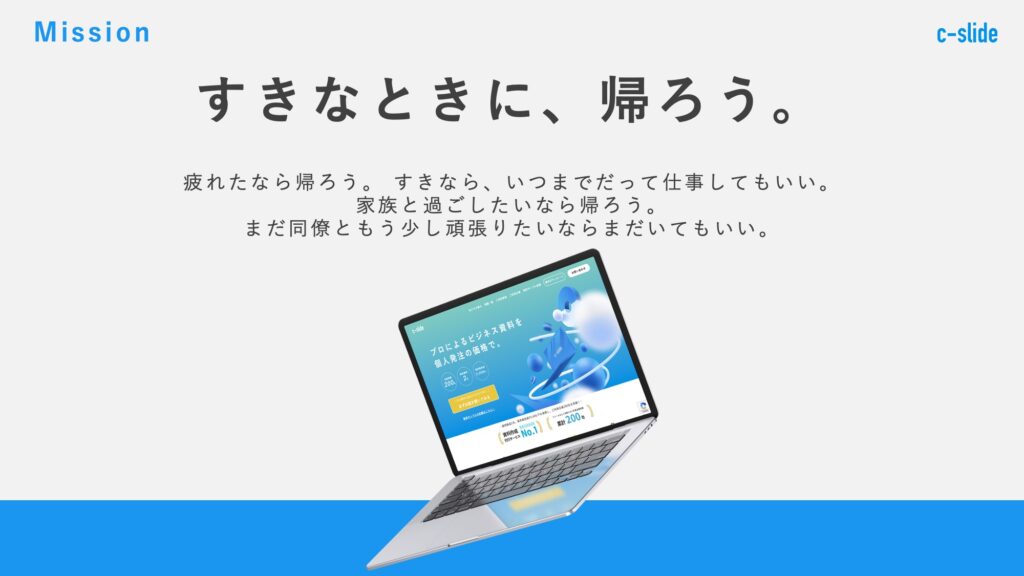
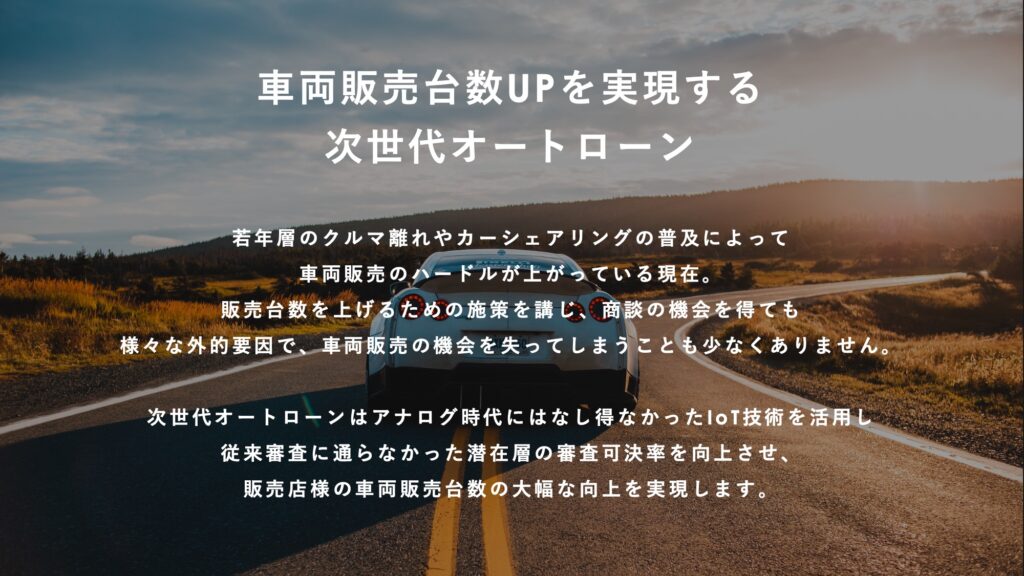
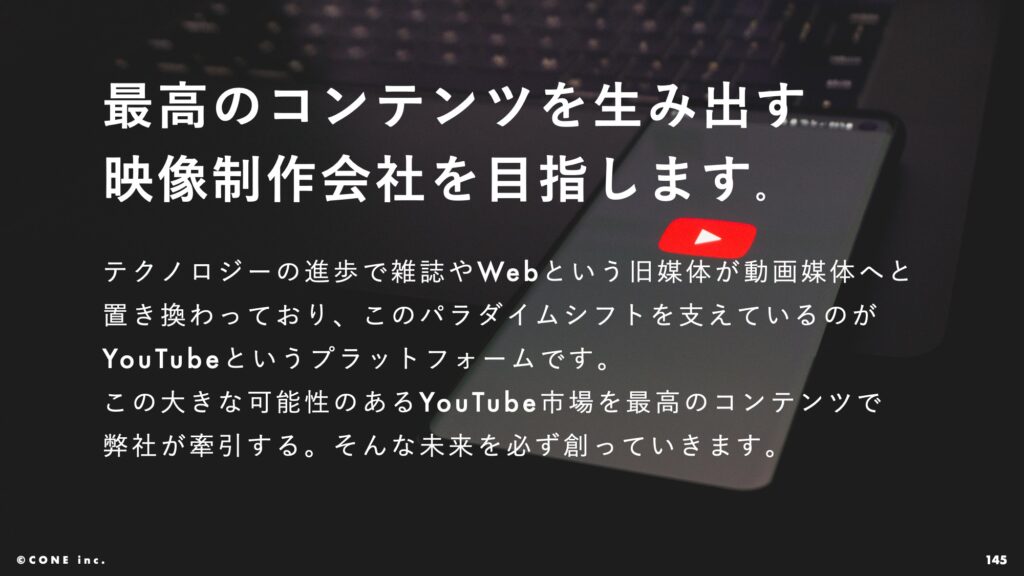
静止画背景
テキスト中央揃え
タグラインを大きく、説明文を小さく入れ込みます。


テキスト左揃え
タグラインor説明文のテキスト量が多い場合に用います。


静止画2枚
伝えたいメッセージが複数ある場合に用います。


ウェビナー系
ウェビナー資料内で構成に緩急をつける場合に用います。


その他
要素が多い場合などは、オブジェクトの透明度を調整してテキストを配置します。


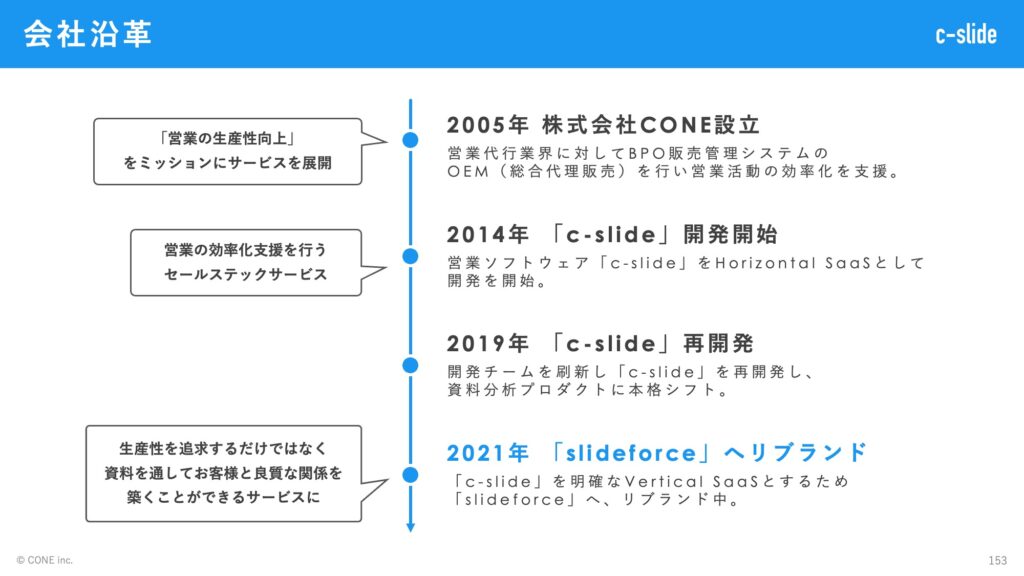
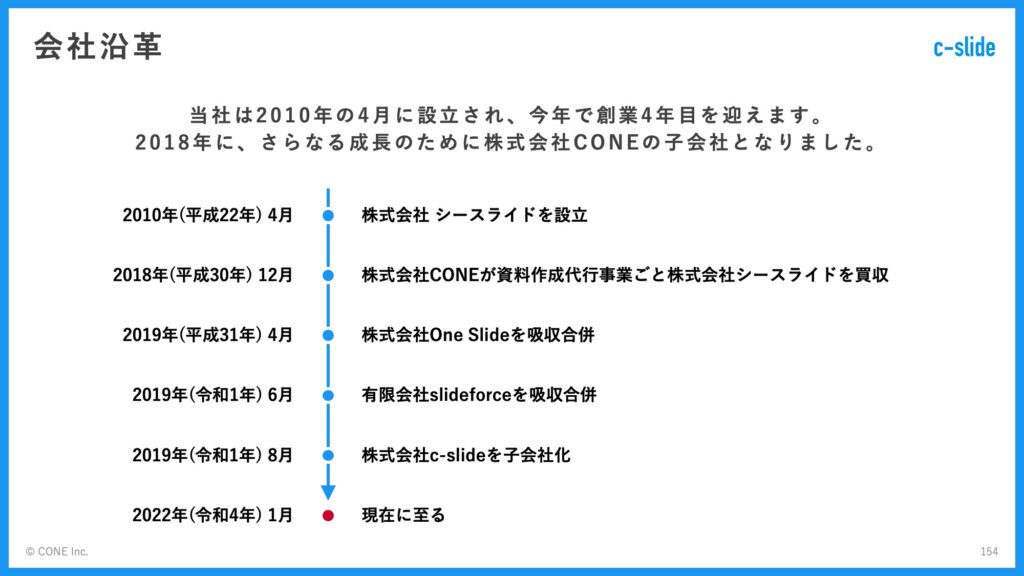
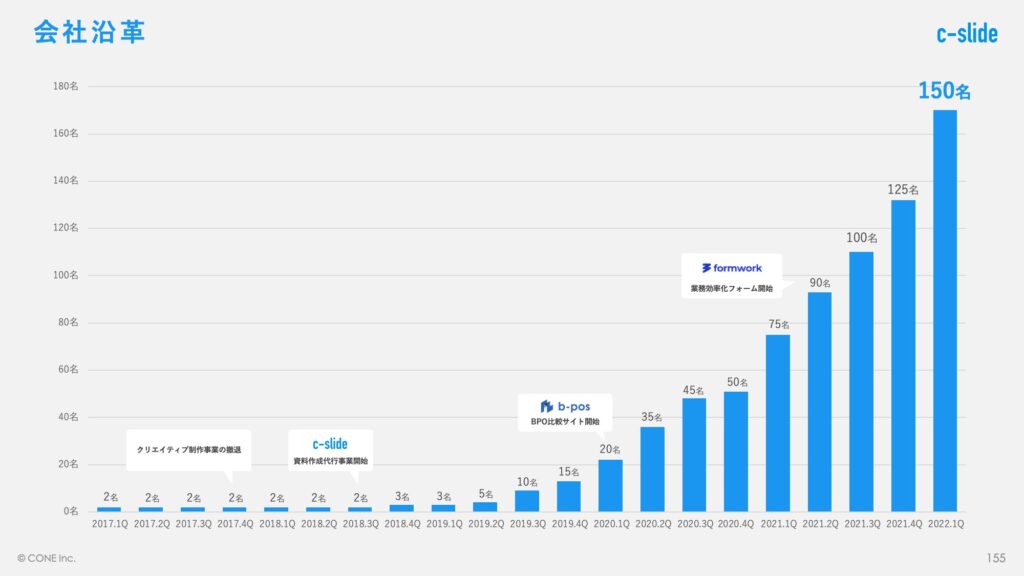
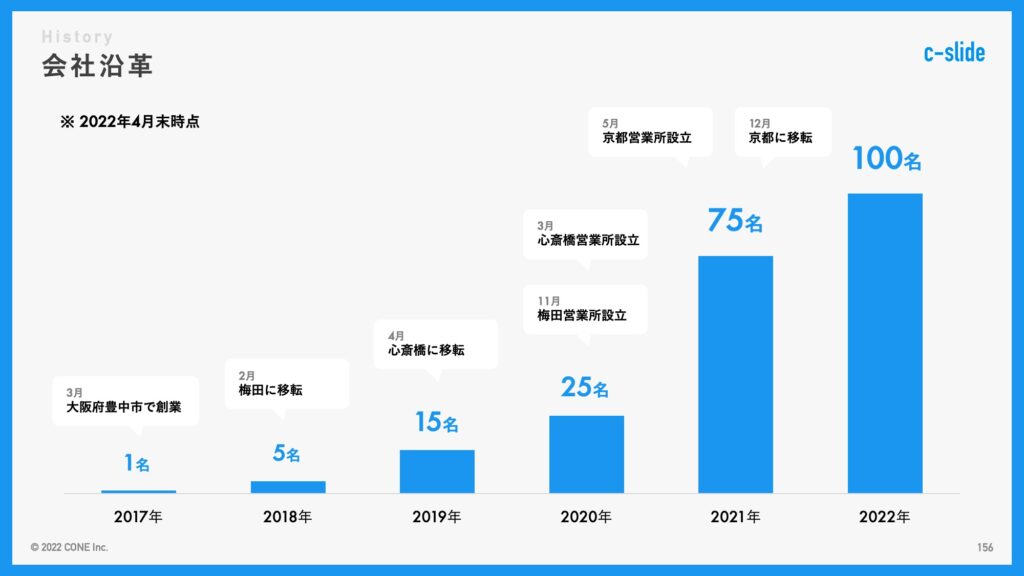
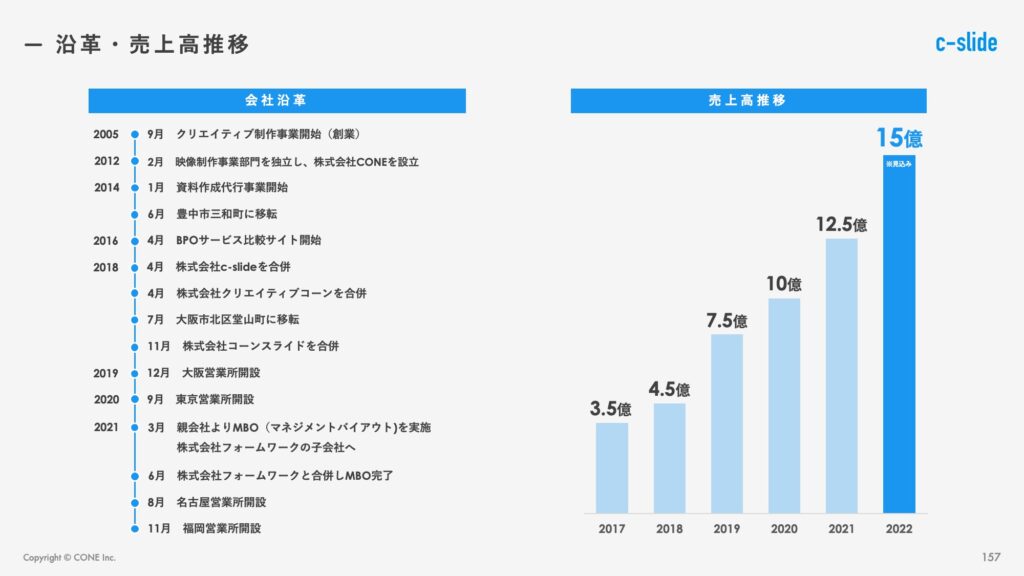
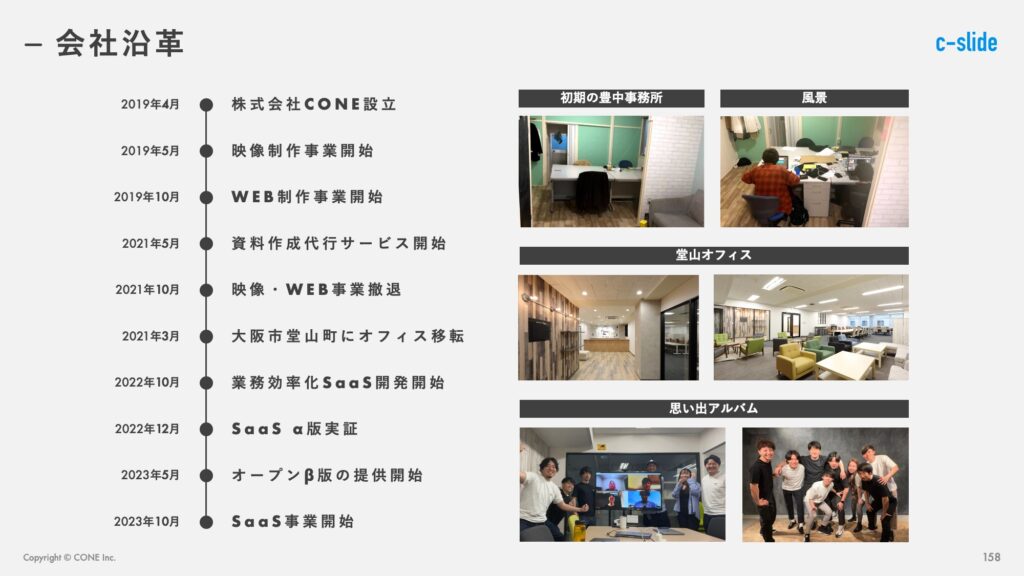
会社沿革
時系列
イベントなどの会社の節目の説明を行います。


グラフ
組織規模や売上高の伸び率を伝える場合に用います。


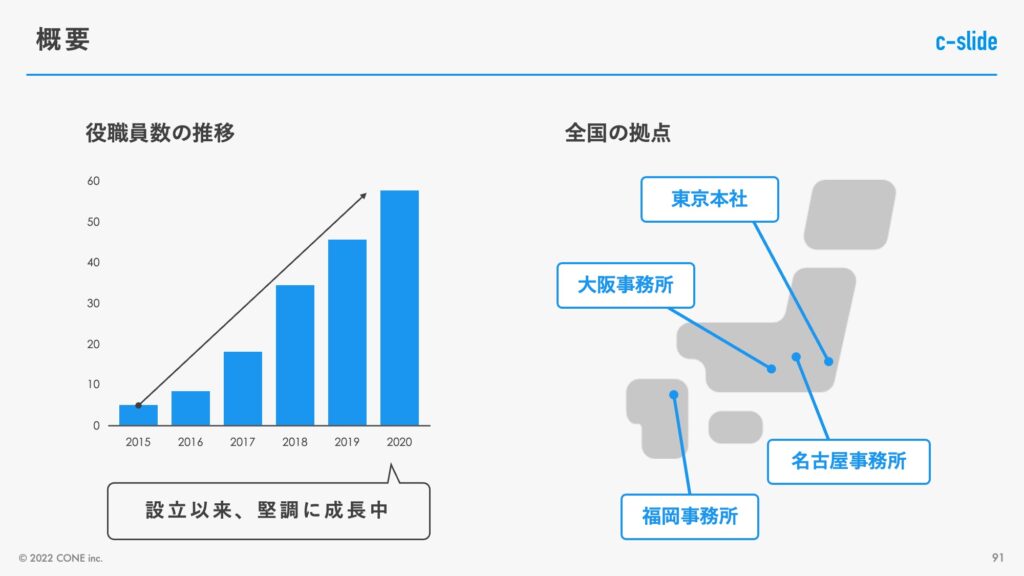
組み合わせ
時系列とグラフの両方を伝えたい場合や、会社のイメージを伝えたい場合は、以下のようなデザインになります。


導入実績
ロゴのみ
ネームバリューを訴求する場合はロゴを羅列します。


数値押し出し
効果を訴求する際は、具体的な数値を入れ込みます。


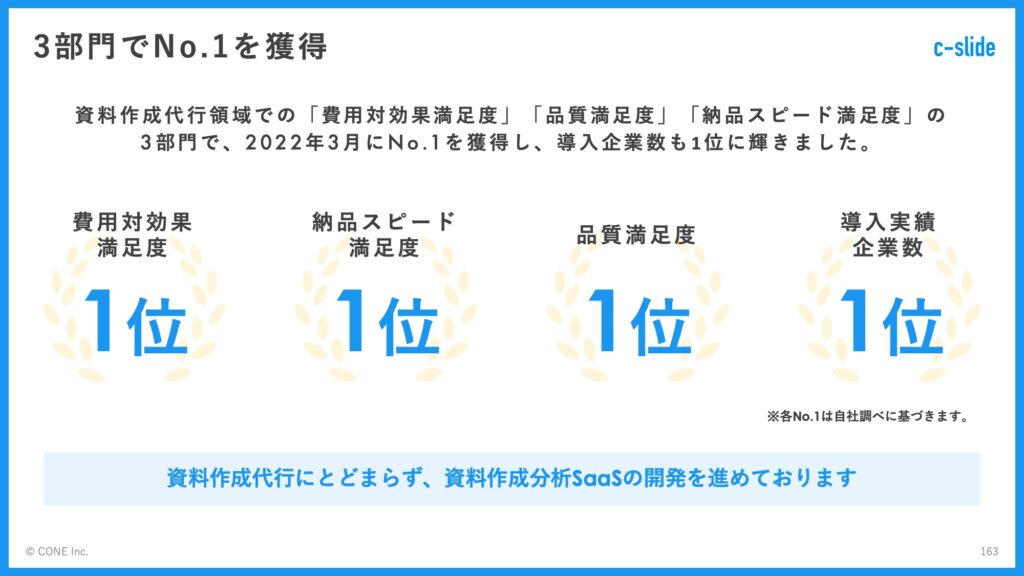
月桂冠
権威付けを行う際はランキングなどを伝えると効果的です。


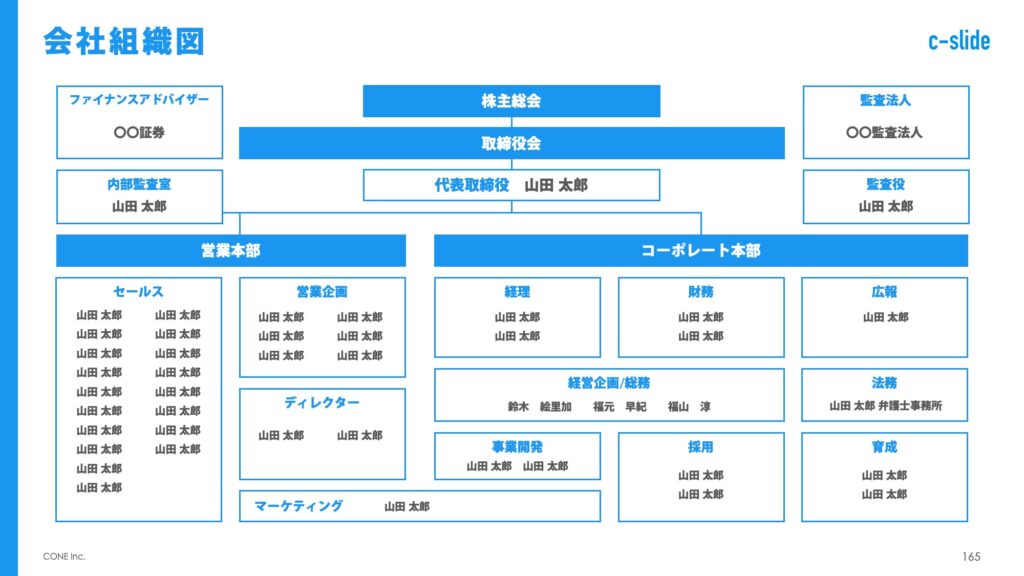
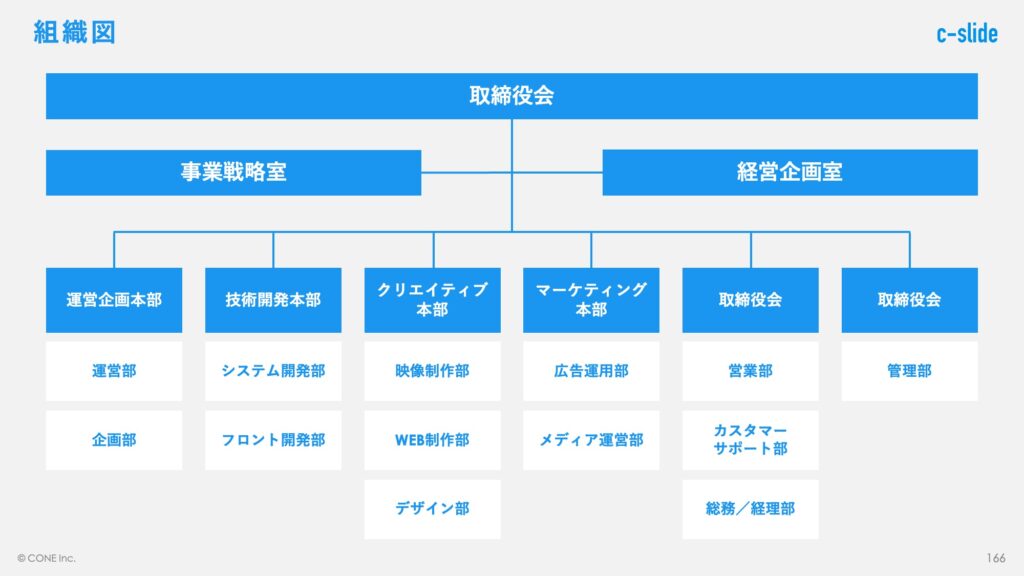
組織図
組織体制を伝える場合は以下のデザインになります。


まとめ
この記事では、パワーポイントの「39のデザインパターン集」を紹介しました。資料作成代行サービスを運営している弊社が蓄積したパターンですので、ほぼすべてパワポデザインを網羅しているかと思います。
繰り返しになりますが、まずは「今から自分がデザインしようとしているのはどれか?」を大きく分けて以下の3つの判断軸で考えてみてください。

それから、それぞれのパターンから適切なデザインを選んで実際にパワーポイントを操作しましょう。
以下に本記事すべてをまとめた資料を添付しておきますので、資料作成時にブラウザに開いてデザインの参考にしてみてください。
とはいえ、全て丸パクリすればいい、 というものではありません。まずは資料の目的とページで伝えるべき情報を見極めましょう。
デザインは手段でしかないので目的を見失わないようにしましょう。しっかりと伝えたいことが明確であれば、パワーポイントの操作時にこのデザインパターンを活用して「良い資料が短時間で作れる」と思います。この記事が資料作成時に役に立てば幸いです。
また、本記事で紹介したデザインパターンに加え、以下パワーポイントテンプレートを含むデータを販売しています。
- デザイン要素集:本記事で紹介したデザインパターン
- フォーマット集:スライドマスターのデザインパターン
- 構成集:営業資料や提案書などのテンプレート
フォーマットの色を変更し、構成テンプレートを参考に、要素をコピペするだけでプロの資料を作成することができます。
「c-slide」のパワーポイントデザインテンプレート316P購入フォーム