Contact Form 7の使い方とカスタマイズ方法まとめ!おすすめの設定方法もご紹介!

WordPressでお問い合わせフォームを設置できるプラグインは「Contact Form 7」が最も有名です。
この記事では、「Contact Form 7」に関する以下について解説していきます。
- Contact Form 7は何ができるの?
- Contact Form 7のインストール手順は?
- Contact Form 7の使い方は?
- 困った時の対策は?
丁寧に解説してますので、初めて利用する方でも問題なく設置できるはずです。ぜひ最後までご覧ください。
※ 弊社Coneは、自動で商談が獲得できるBtoBフォーム作成ツール「formmate」を提供しています。フォーム設置がまだの方は一度ご覧ください。
⇒ BtoBフォーム作成ツール「formmate」:サービスサイトへ
目次
Contact Form 7とは?
Contact Form 7は、Webサイトにお問い合わせフォームを設置できるプラグインです。
WordPressでお問い合わせフォームを設置するならこれ一択!と言われるくらい有名です。定番になっているので、迷ったら最初に検討したいプラグインですね。
以下に簡単な概要をまとめました。
| プラグイン名 | Contact Form 7 |
| 開発者 | Takayuki Miyoshi(日本人) |
| 料金 | 無料 |
| 有効インストール数 | 1000万以上 |
| 更新サイト | https://contactform7.com/ja/ |
| できること | お問い合わせフォームに必要な機能は一通り完備 ・フォームの作成&設置 ・フォームは複数作成可能(制限無し) ・フォームの入力フィールドは自分で組み合わせ可 ・メール送信(運営者宛、ユーザー宛) ・他プラグインで機能拡張可 |
無料で使える、開発者が日本人である点が嬉しいですね。操作性もシンプルで、お問い合わせフォームに必要は機能は大体揃っています。
Contact Form 7の使い方(インストール〜基本設定)
Contact Form 7を使って、お問い合わせフォームを設置するまでの基本的な流れをご紹介します。
- インストール&有効化
- お問い合わせフォームの作成
- メールの設定
- メッセージの設定
- お問い合わせフォームの設置
インストール&有効化
最初に「Contact Form 7」をインストールして有効化します。
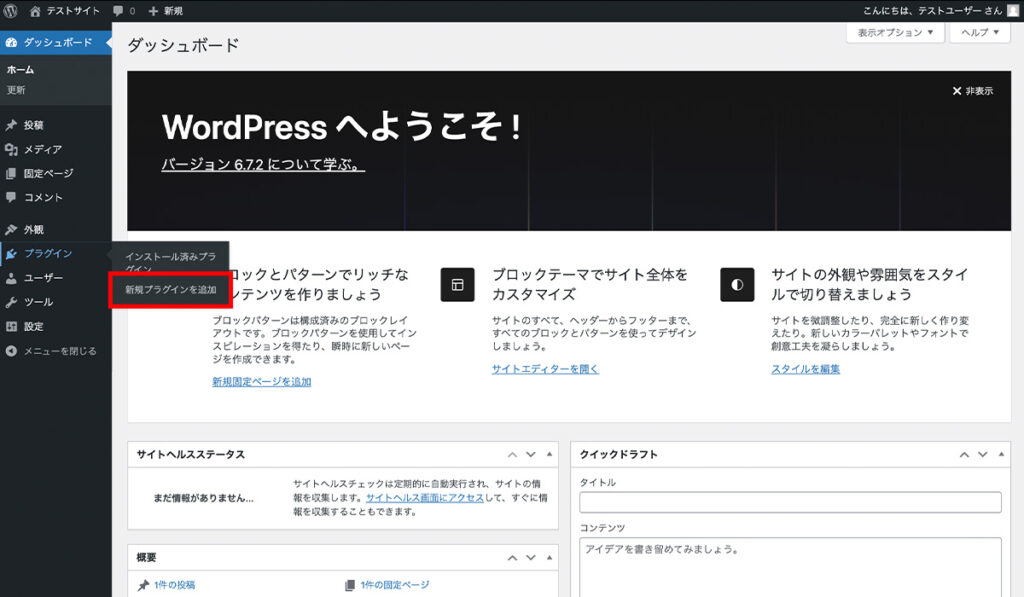
WordPressの管理画面で、「プラグイン」から「新規プラグインを追加」を押します。

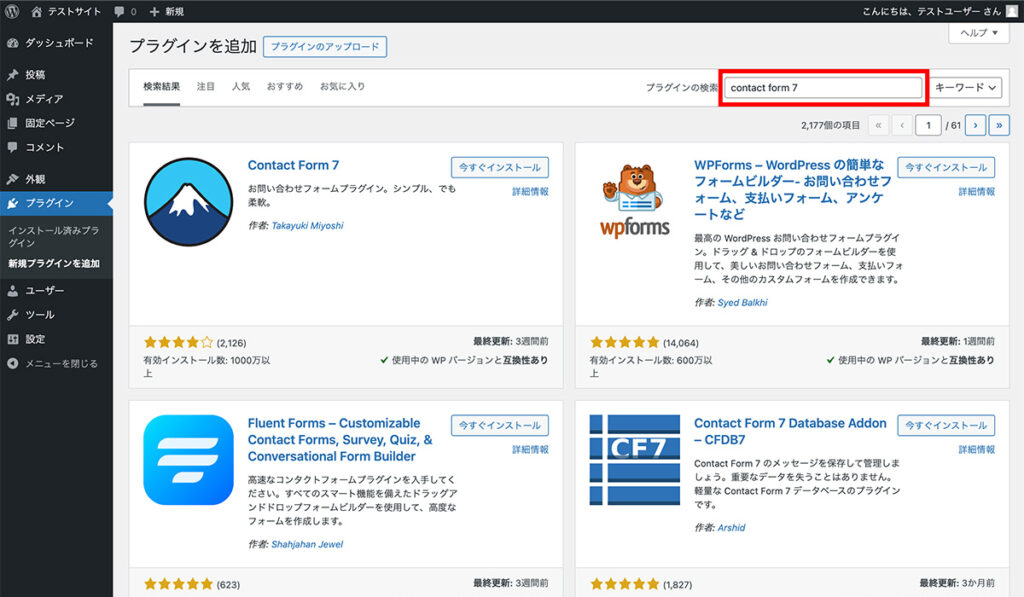
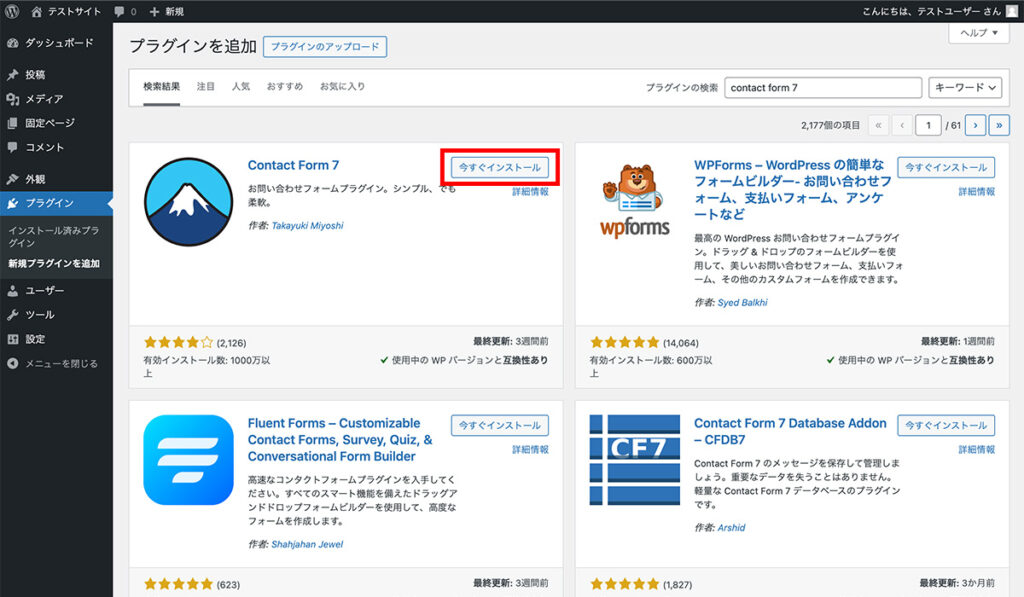
プラグインの追加画面に移動するので、右上の検索フォームに「Contact Form 7」と入力して、検索してください。

検索結果に「Contact Form 7(富士山のようなアイコン)」が表示されるので、「今すぐインストール」を押してください。

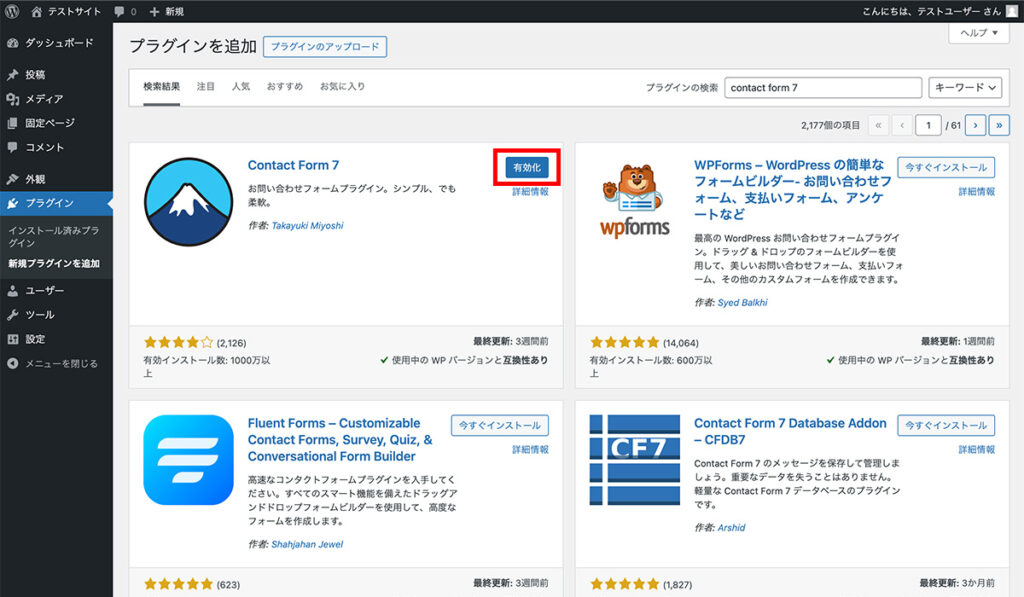
インストールが始まり、ボタンの文言が「インストール中」に変わります。完了すると、以下のように「有効化」に変わりますので、「有効化」を押してください。

これでプラグインのインストール&有効化の完了です。
お問い合わせフォームの作成
次はお問い合わせフォームを作成していきます。
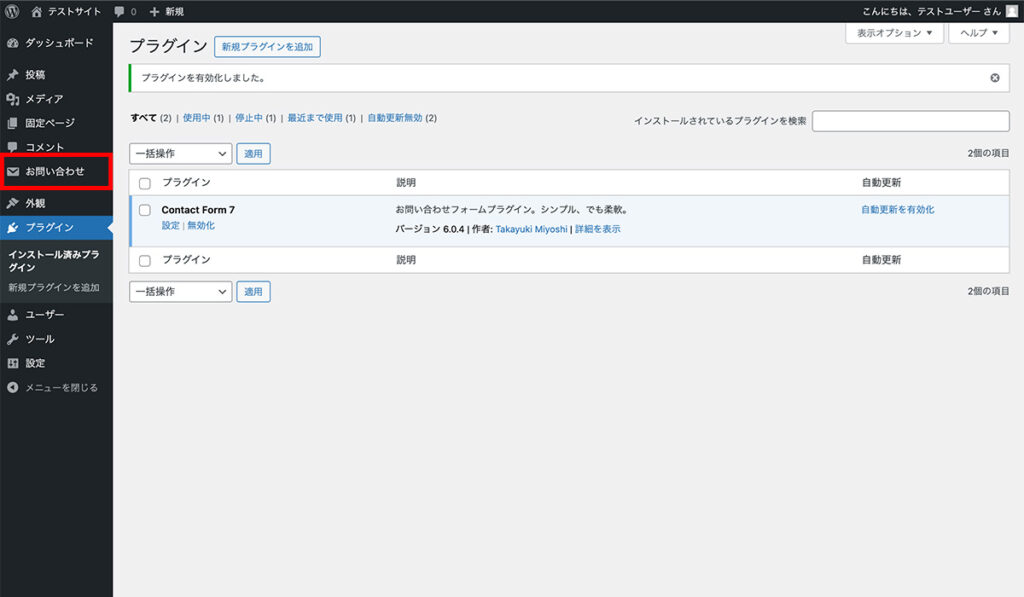
「Contact Form 7」のお問い合わせフォーム操作画面を開くため、サイドメニューの「お問い合わせ」を押してください。

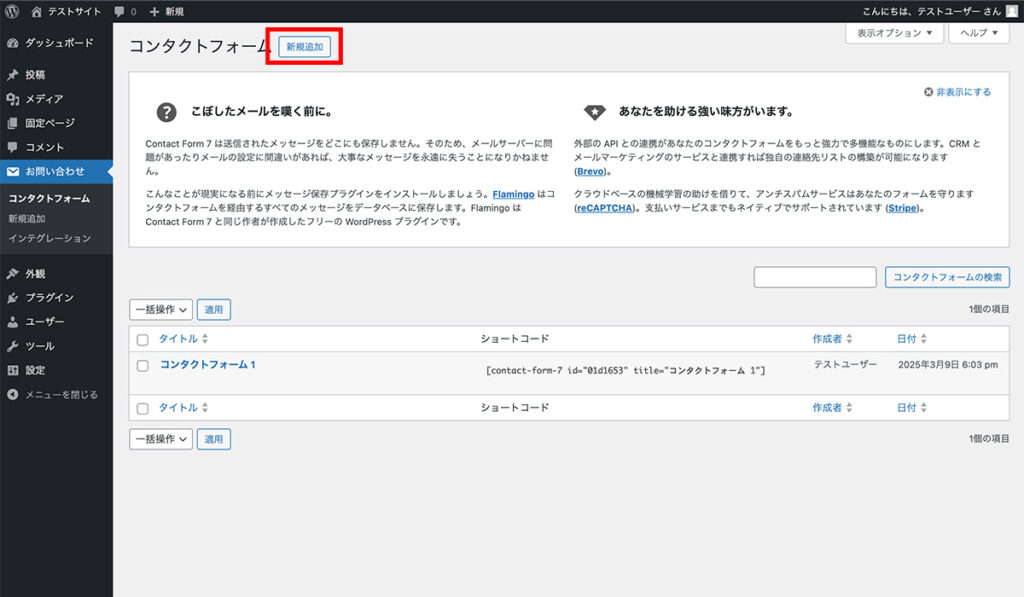
以下が作成したお問い合わせフォームを管理する画面になります。今回は新しく作成するので、画面上部の「新規追加」を押します。

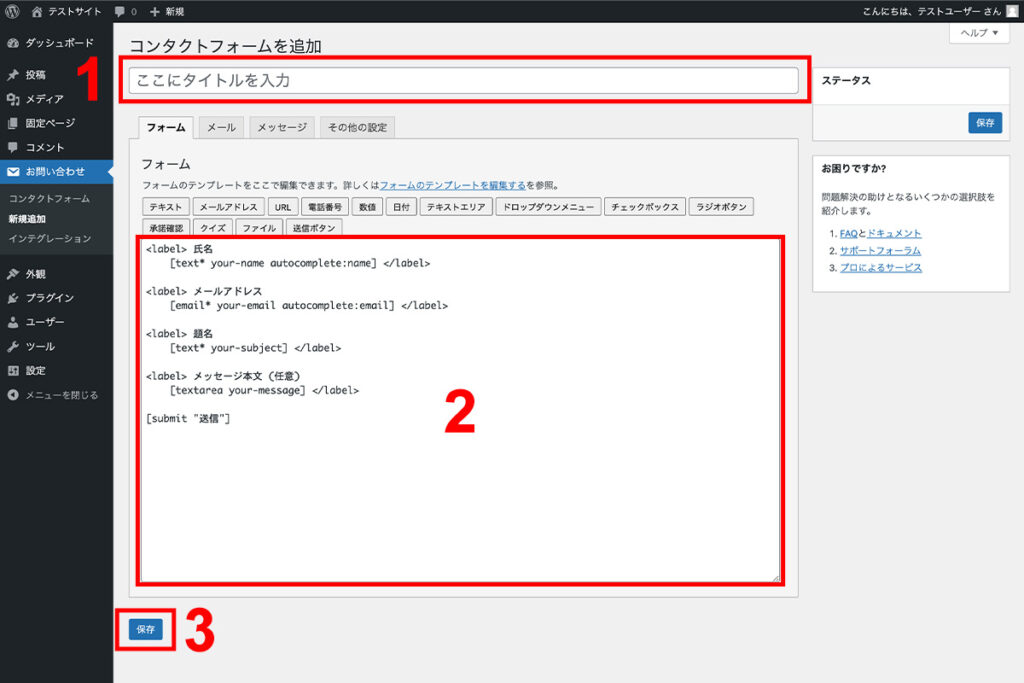
以下がフォームの作成画面です。以下の1〜3を順番に設定していきます。

2のフォームパーツの設定・追加方法は後ほど解説しますので、一旦、1のフォームタイトルを入力して、3の保存ボタンを押してください。(初期設定のままでも十分使えます。)
| 1. フォームタイトル | 管理するフォームのタイトルを入力します。 このタイトルは管理画面でのみ利用されるので、 分かりやすい名称にしておくのがおすすめです。 例)LP_お問い合わせフォーム |
| 2. フォームパーツ | フォームの中身を設定できます。 名前やメールアドレス、電話番号など、 ユーザーに入力してほしい「フィールド」を設定します。 初期状態では以下のフィールドが設置されています。 ・氏名 ・メールアドレス ・題名 ・メッセージ本文(任意) ・送信ボタン |
| 3. 保存 | 1と2を設定できたら保存します。 |
これでフォームを作成できました。
メールの設定
フォームを作成できたら、送信されたデータをどのメールアドレスに送るか?を設定します。
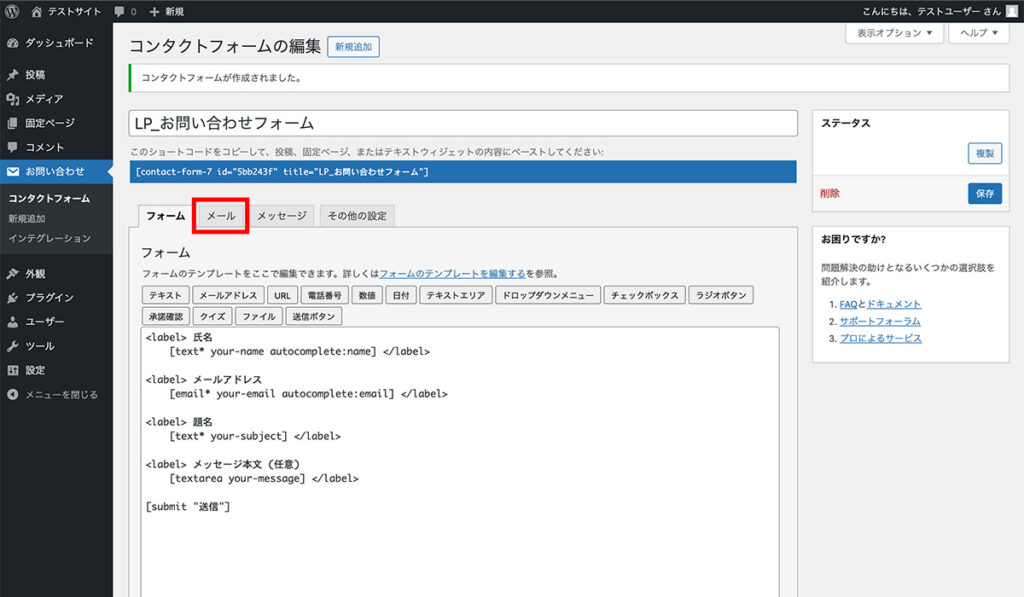
作成したフォームの「メール」タブを押して、メール設定を開きます。

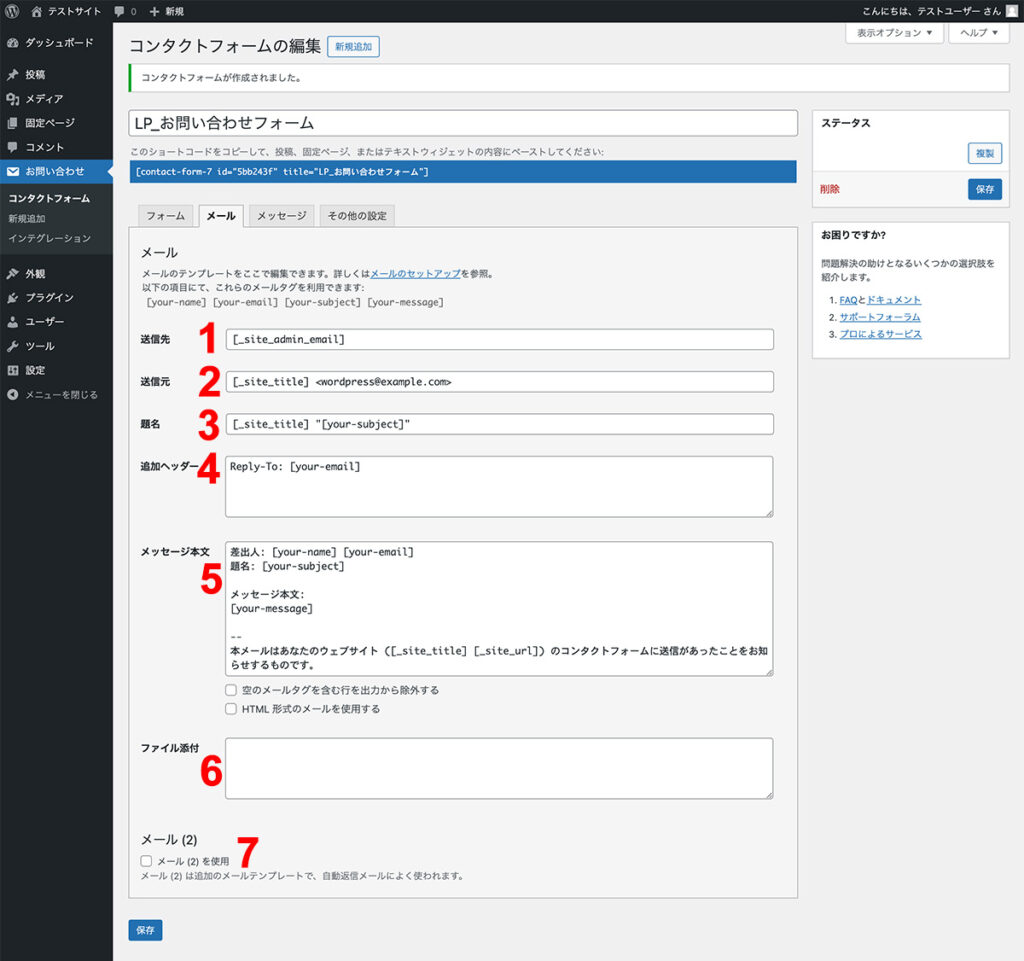
以下は、お客様がフォームを送信した時、どのアドレスから、どのアドレスに、どんなメールを送るのか?の設定が可能となっています。

| 1. 送信先 | 送信されたメールを受け取るアドレスを入力します。 [_site_admin_email]と入力している場合は、 一般設定の管理者メールアドレスが自動で反映されます。 ※お好きなアドレスを入力しても構いません。 例)info@cone-c-slide.com |
| 2. 送信元 | 送信されたメールの送信元となるアドレスを入力します。 [_site_title]には、一般設定の「サイトのタイトル」が反映されます。 <wordpress@example.com>には、自社のアドレスを入力してください。 例)[_site_title] <info@cone-c-slide.com> |
| 3. 題名 | 送信されたメールを受け取るメールのタイトルを入力します。 ここは分かりやすい名称に変えるのがおすすめです。 例)LP_お問い合わせフォームからのお問い合わせ |
| 4. 追加ヘッダー | 送信されたメールの返信先です。 [your-email]はお客様が入力したメールアドレスが反映されます。 このままで問題無し! |
| 5. メッセージ本文 | 送信されたメールの本文です。 [your-name]などのメールタグは、 お客様が入力した内容を反映させるために使います。 初期状態だと以下をお使いいただけます。 ・[your-name]:氏名 ・[your-email]:メールアドレス ・[your-subject]:題名 ・[your-message]:メッセージ本文 |
| 6. ファイル添付 | メールに添付するファイルを入力します。 入力フィールドで「ファイル」を利用している場合に使います。 |
| 7. メール(2) | フォーム送信時にお客様に自動で送るメールの設定です。 |
メッセージの設定
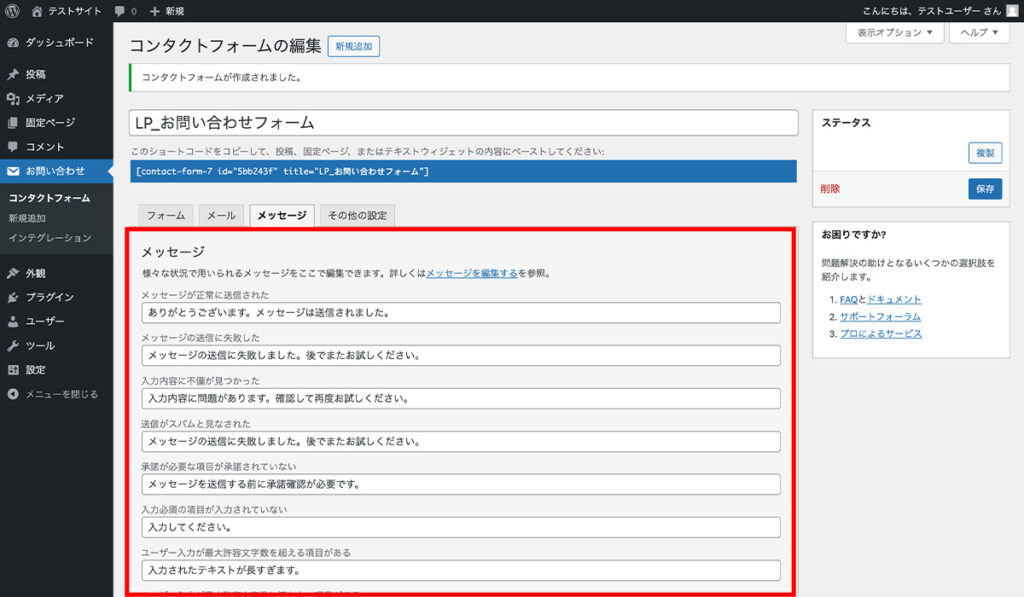
次にお問い合わせフォームで送信に成功・失敗した時に表示されるメッセージを設定します。
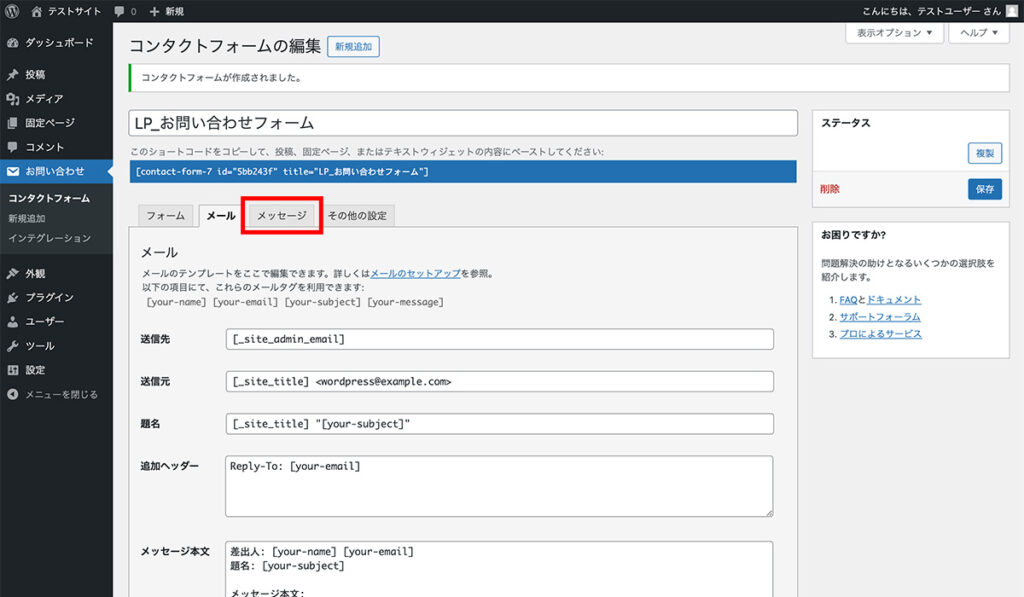
メッセージタブを押してください。

以下がメッセージの設定ですので、表現を変えたい箇所を書き換えてください。フォーム送信時に必ず表示されるのが「メッセージが正常に送信された」部分です。お好みの表現に変更しておきましょう。

メッセージ設定に関しては、必ずしも設定を変更する必要はありません。自分でフォームを操作して判断するのが良いですね。
お問い合わせフォームの設置
最後にお問い合わせフォームを設置して、サイト訪問者がフォームを操作できるようにします。
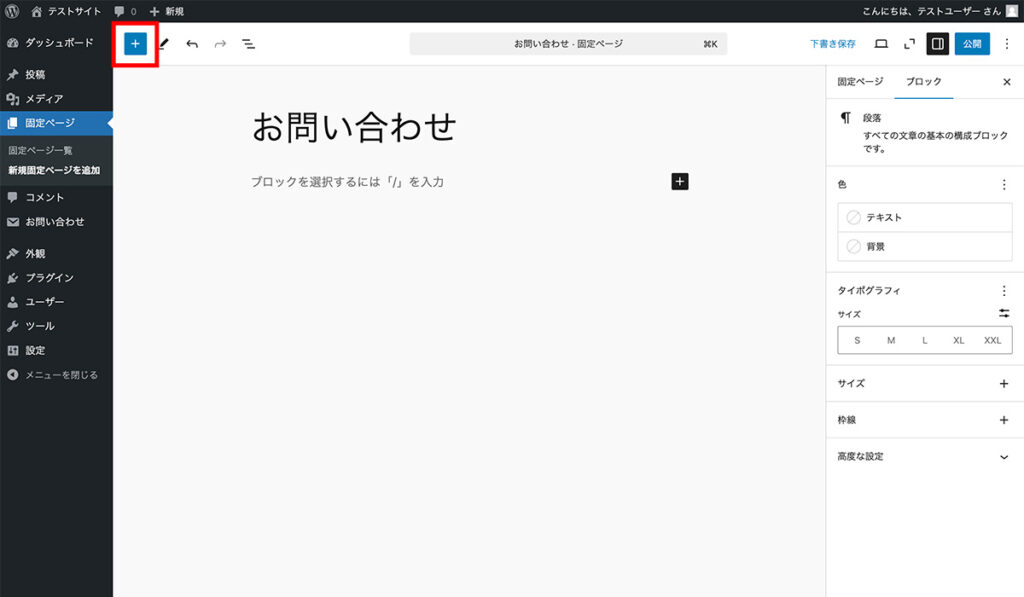
フォームを設置したいページのエディタを開いてください。特にページが決まっていなければ、固定ページを新しく追加して、お問い合わせページを作成しましょう。
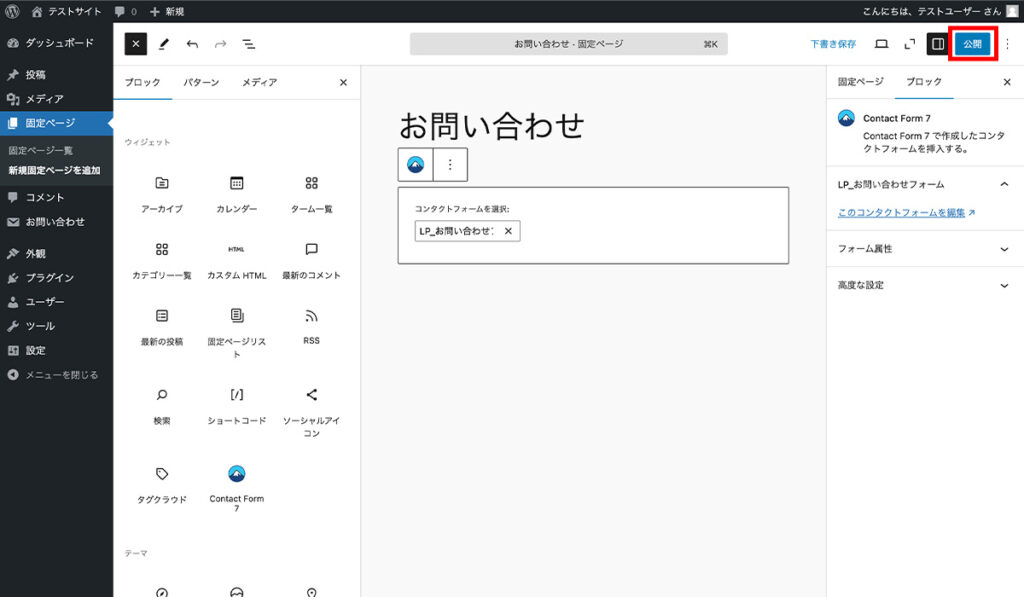
エディタの画面左上のブロック追加ボタンを押します。

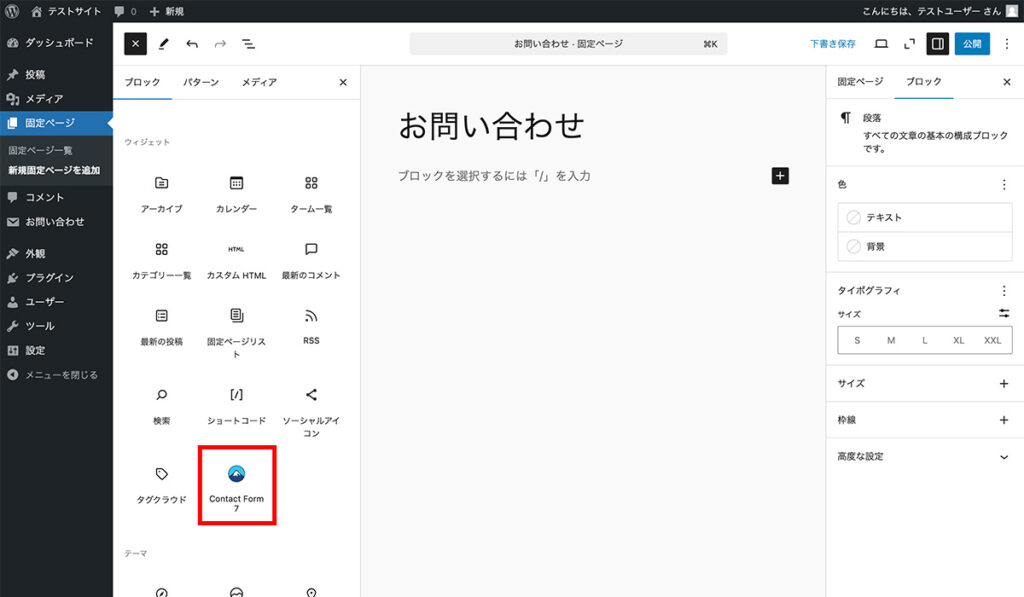
ブロック選択画面が出てきますので、下にスクロールして「Contact Form 7」をクリックしてください。

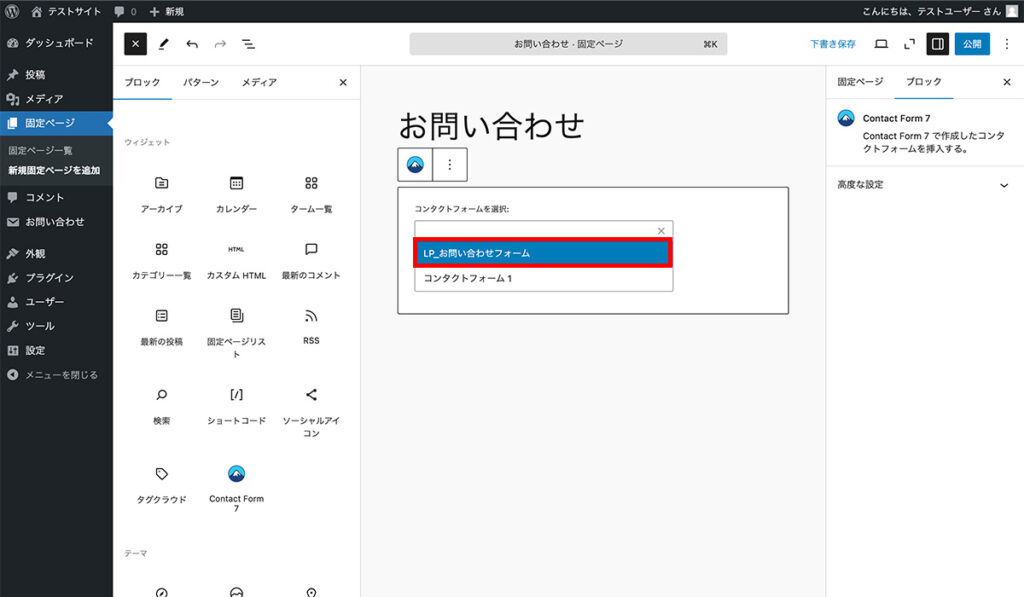
「Contact Form 7」のブロックが挿入されます。コンタクトフォームを選択のドロップダウンから作成したフォームを選んでください。

選択できたら、画面右上の「公開」または「更新」を押して保存してください。(公開前の場合は「下書きを保存」を押してください。)

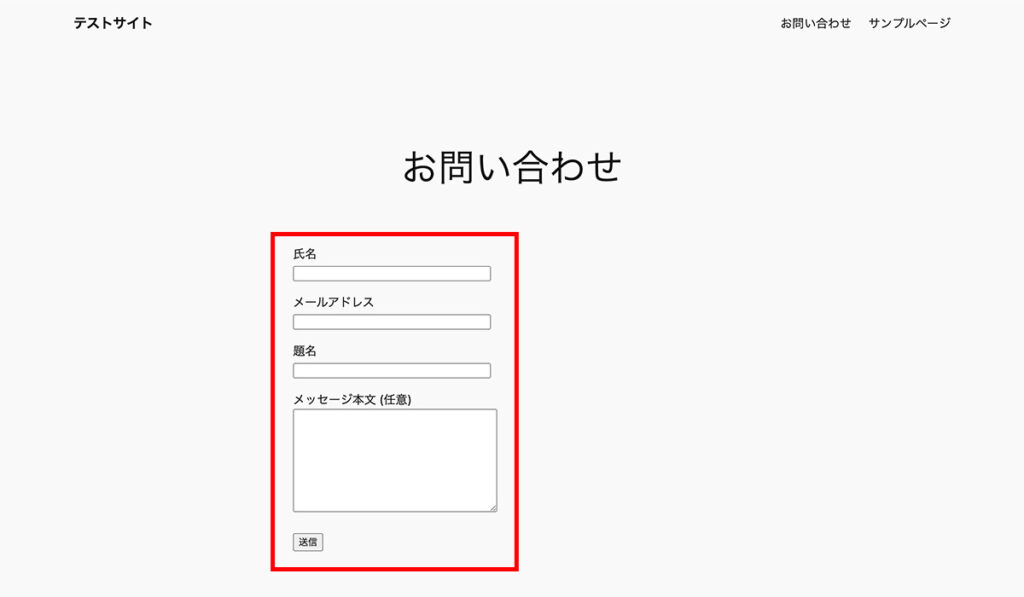
その後、ページを確認すると、以下のようなフォームが表示されていればOKです。フォームのデザインはお使いのテーマによって変わります。(自分で調整する必要あり)

これでお問い合わせフォームを設置するまでの基本的ま流れはOKです。一度送信テストをしてメールが届くかどうかテストしてみましょう。
Contact Form 7のフォームのカスタマイズ方法
初期設定のままだと、氏名、メールアドレス、題名、本文しか送信されません。ラジオボタンやドロップダウン、ファイルアップローダーなど、他にも様々なフィールドを追加させたいですよね。
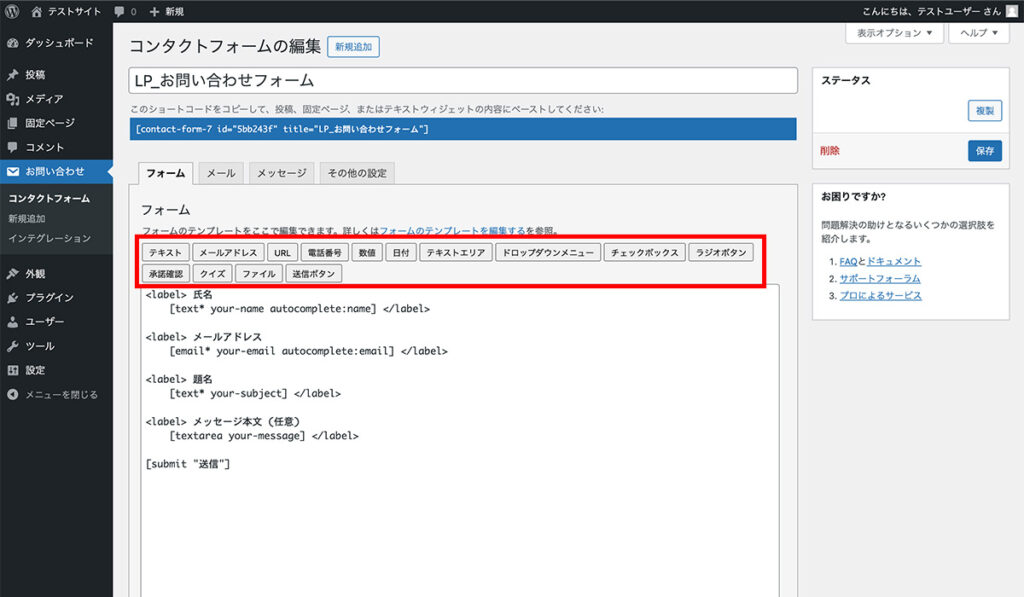
Contact Form 7では、以下のボタンを押すことで、様々なフォームパーツを挿入できます。

この中でも、よく使うフィールドについてご紹介します。最初に基本操作を解説しますので、そちらを確認した後、どの他フィールドをご覧ください。
- 基本操作
- 日付
- ドロップダウンメニュー
- チェックボックス
- ラジオボタン
- ファイル
基本操作
どのフォームにも共通する操作を「テキスト」を例にご紹介します。メールアドレス、URL、電話番号、数値、テキストエリアを使う場合はこちらを参考にしてください。
フォームテンプレートから「テキスト」を押します。
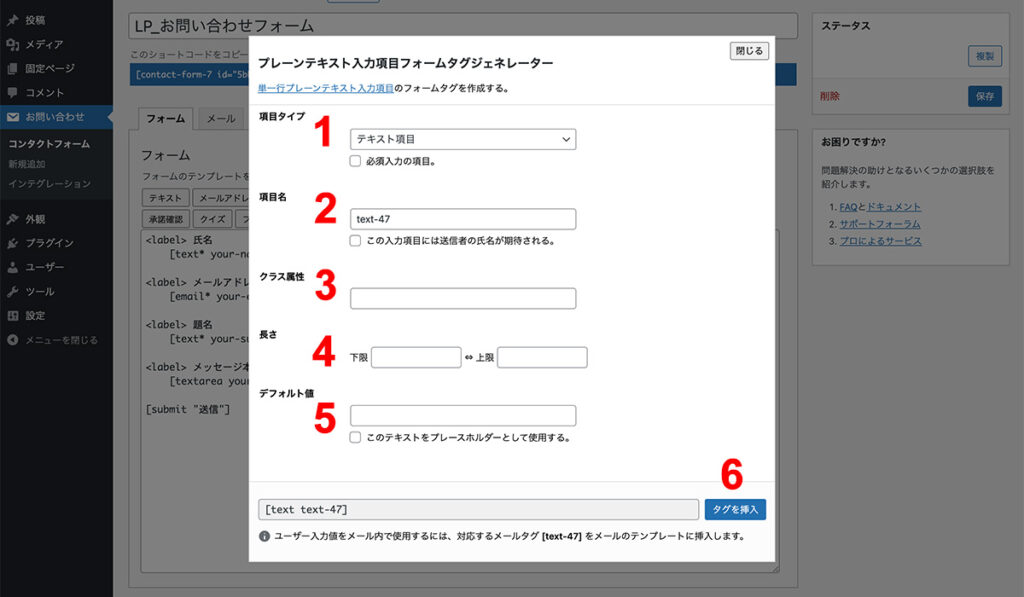
以下のモーダルを開くので、各項目を設定して「タグを挿入」を押すと、フォームパーツを追加できる流れになります。

| 1. 項目タイプ | これから作成するフィールドのタイプです。 すでに自動で選択されているので、ここでは変更できません。 このフィールドを「必須」にしたい場合は、 「必須入力の項目」のチェックボックスを有効化してください。 |
| 2. 項目名 | フィールドを識別するための名称です。(name属性) この項目名は、[項目名]の形式でメール内で使えるので、 分かりやすい一意の名称を入力するのがおすすめです。 例)初期のメールアドレスの項目名は「your-email」となっており、 メール内では[your-email]で利用できました。 |
| 3. クラス属性 | フォームパーツに任意のclass名を追加できます。 CSSでカスタマイズしない場合は空で問題ありません。 |
| 4. 長さ | 受け付ける文字の長さです。空白で特に問題ありません。 フィールドの種類によって異なります。 |
| 5. デフォルト値 | フォームパーツに最初から入力されるデータを指定できます。 「このテキストをプレースホルダーとして使用する。」にチェックを入れると、 プレースホルダー(入力例)に反映されます。 |
| 6. タグを挿入 | このボタンを押すとタグが挿入されます。 ※ボタンの左横が挿入されるタグのプレビューです。 設定によってタグの中身が変わります。 |
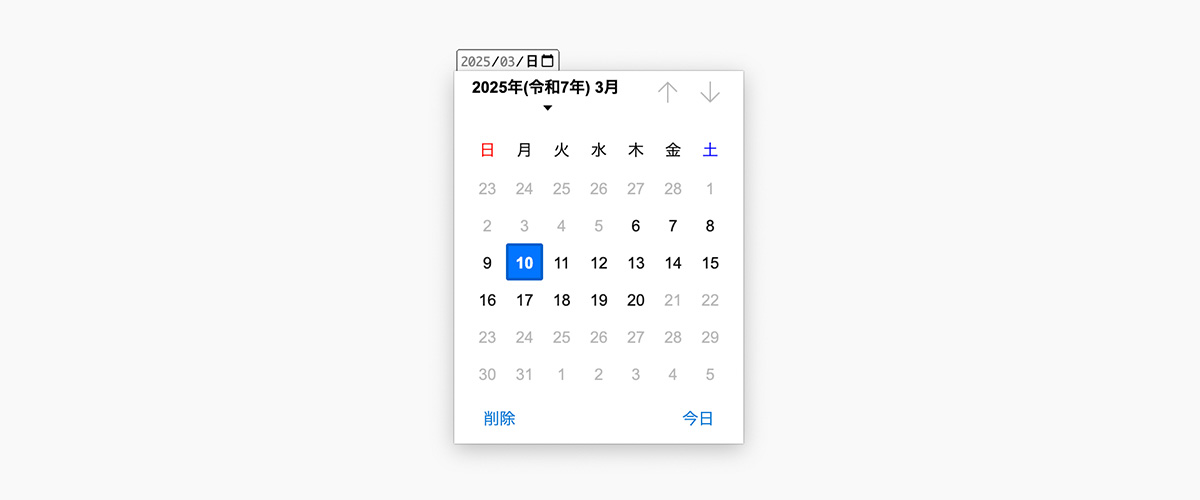
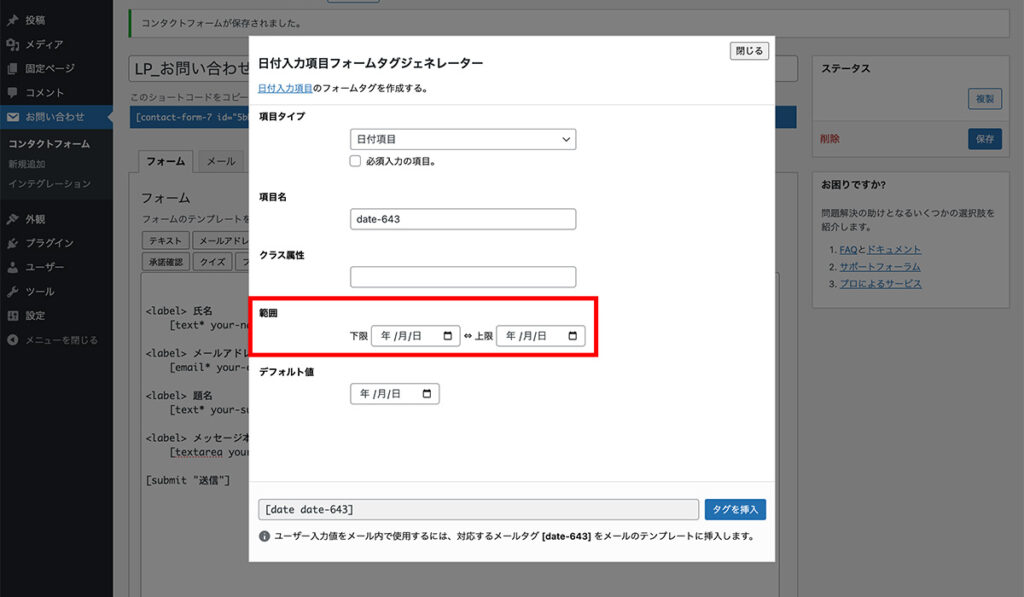
日付
カレンダーで日付を選択できるフィールドです。お使いの端末やブラウザによってカレンダーのデザイン・仕様は異なります。

追加方法は基本操作とほとんど同じです。日付の場合は、カレンダーで選択できる日付の範囲を以下で決めれることができます。

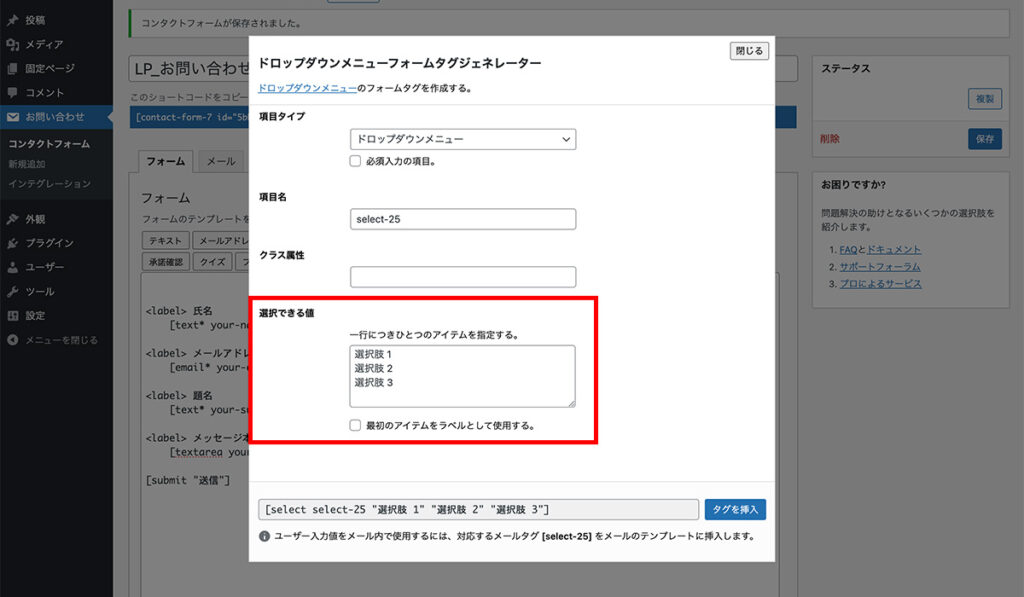
ドロップダウンメニュー
選択肢をドロップダウンで表示できるフィールドです。数ある選択肢から1つを選んで欲しい時に利用します。(選択肢が多い時向け)

この選択肢は、「選択できる値」に改行で入力していくと反映されます。

選択肢の最初に「選択してください」などの文言を入れたい場合は、「最初のアイテムをラベルとして使用する。」にチェックを入れましょう。(選択できる値の最初に「選択してください」と記入してください。)
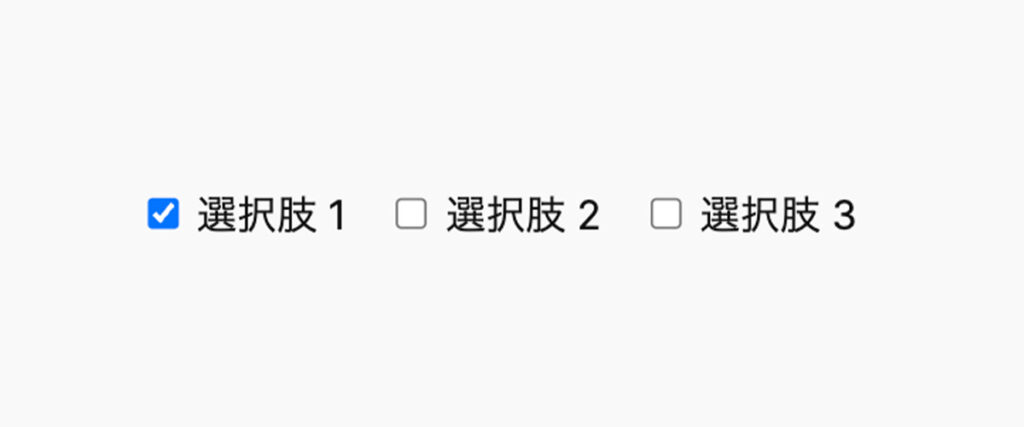
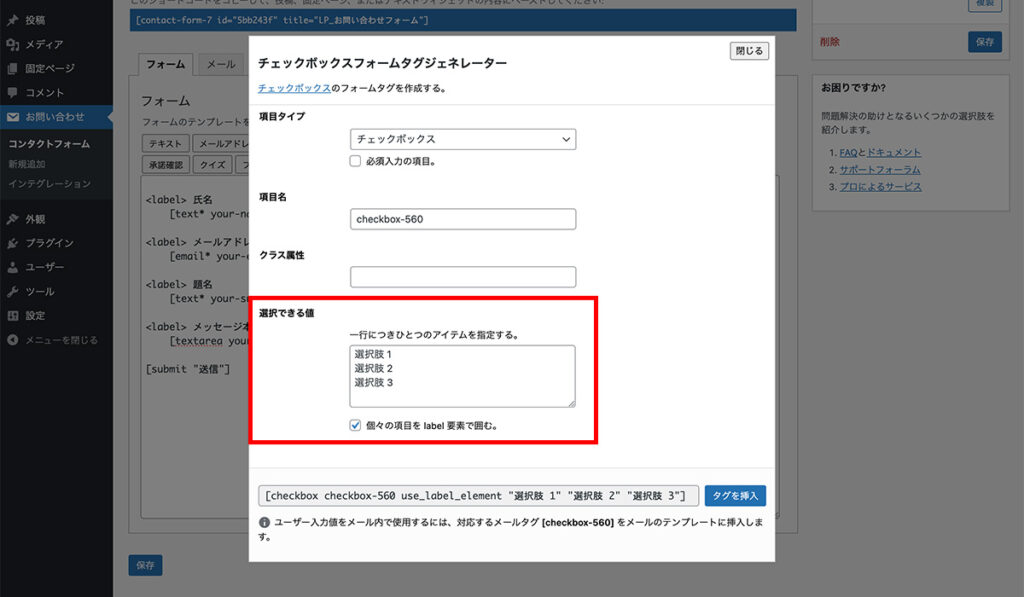
チェックボックス
複数のチェックボックスを表示できるフィールドです。選択肢を複数選んで欲しい時に利用します。

必要なチェックボックスの数だけ、改行で入力してください。「個々の項目をlabel要素で囲む。」には、チェックを入れておいた方が良いです。(チェックボックスが押しやすくなります。)

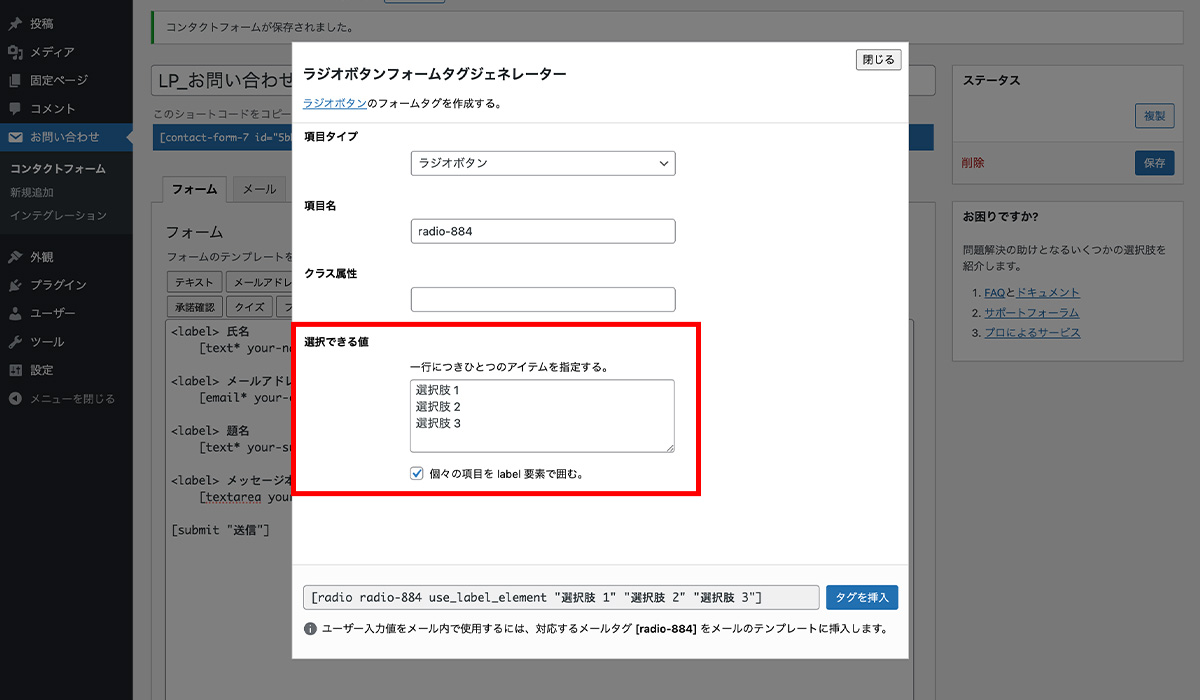
ラジオボタン
ラジオボタンを設置できるフィールドです。選択肢を1つ選らんでもらう時に利用します。(選択肢の数が少ない時向け)

必要なラジオボタンの数だけ、改行で入力していきます。「個々の項目をlabel要素で囲む。」には、チェックを入れておいた方が良いです。(ラジオボタンが押しやすくなります。)

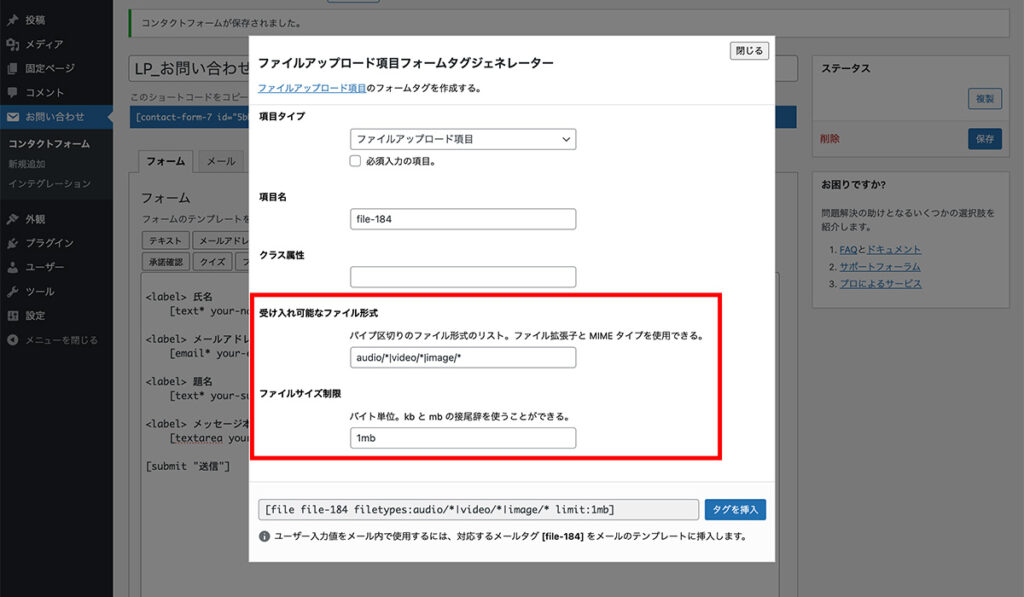
ファイル
画像や動画、pdfなど、様々なファイルをアップロードできるフィールドです。

受け入れるファイル形式やファイルの容量制限などを指定できます。例えば「pdf」だけに限定したければ、「受け入れ可能なファイル形式」にpdfと入力します。

Contact Form 7で確認画面は作れる?サンクスページは?
残念ながらContact Form 7には確認画面やサンクスページを作成できる機能はございません。理由は開発者が以下のように考えているからです。
いわゆる「サンキューページ」にリダイレクトさせるにはどうしたらいいかという質問がよくユーザーから送られてきます。彼らは Google Analytics でフォーム送信をトラッキングするために「サンキューページ」へのリダイレクトが必要なのだと思い込んでいて、そのためにそのような質問をしていることがほとんどです。そんなのは全然必要ありません。時代遅れの無意味な慣習といっていいと思います。実際、リダイレクトなどしなくても Google Analytics でフォーム送信をトラッキングできるのですから。
送信後に異なる URL にリダイレクトさせるには
ただ、サンクスページが必要な方向けのカスタマイズ方法を公式で紹介してくれています。
その方法は、フォーム送信後にサンクスページにリダイレクトさせるというものです。サンクスページの作り方〜リダイレクト処理まで、以下に具体的な手順を解説してますので、ぜひご覧ください。(確認画面を用意する方法は現状ございません。)
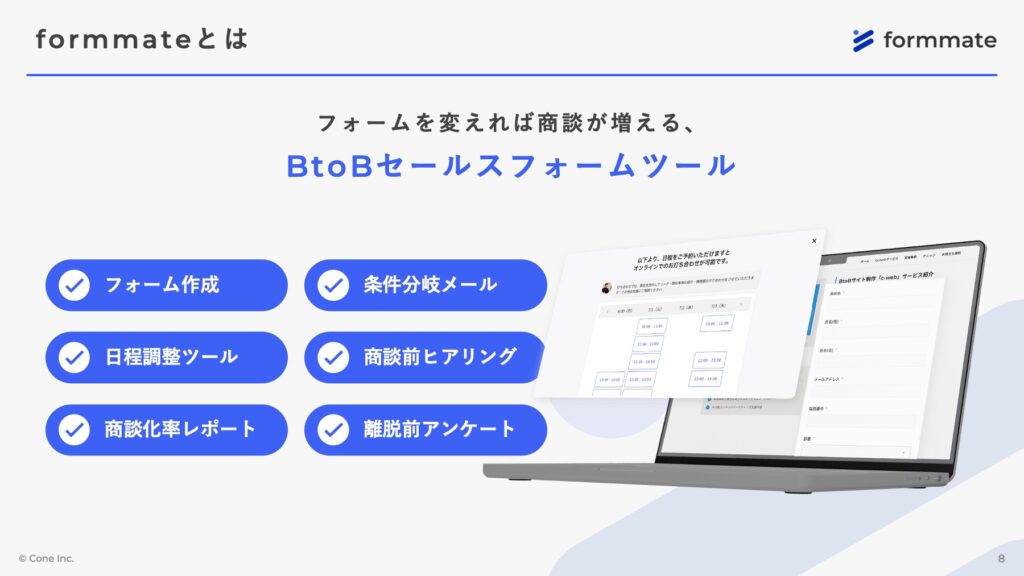
※ formmateなら「フォーム項目」「条件分岐」「サンクスページ」すべてカスタマイズできる
弊社Coneは「日程調整ツールとフォーム作成ツールの機能を搭載した」”BtoB”フォーム作成ツール”formmate”を運営しています。

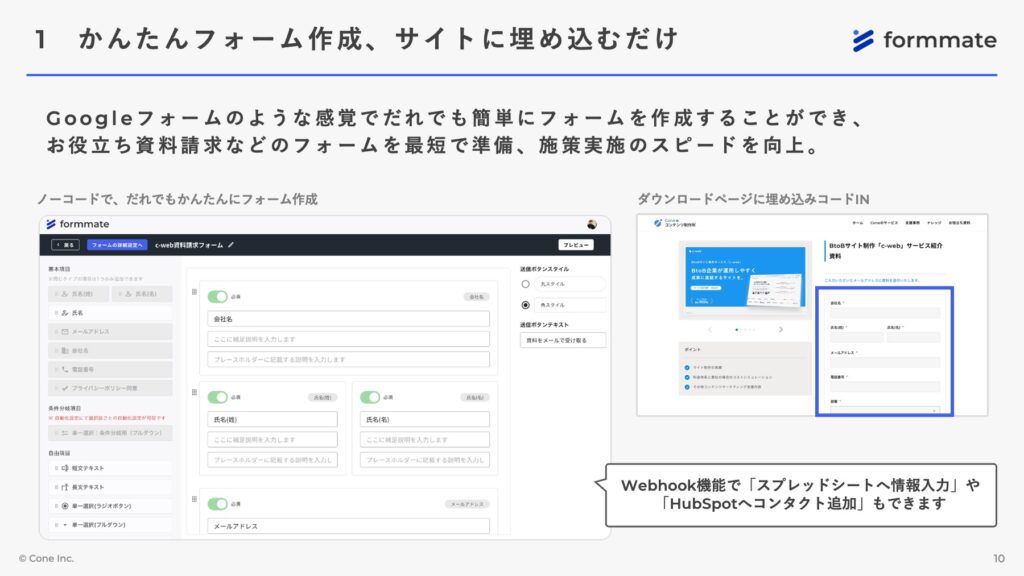
formmateでは、Googleフォームのような操作感でフォームの作成が可能。

フォーム項目は以下が選択可能。
| 基本項目 | ・氏名 ・メールアドレス ・電話番号 ・会社名 ・プライバシーポリシー同意 |
| 条件分岐項目 | ・単一選択(プルダウン) ※ 回答項目別に自動返信メールなどを個別に設定可能 |
| 自由項目 | ・短文テキスト ・長文テキスト ・単一選択(ラジオボタン) ・単一選択(プルダウン) ・複数選択(チェックボックス) ・ファイル添付 ・数字 ・日にち |
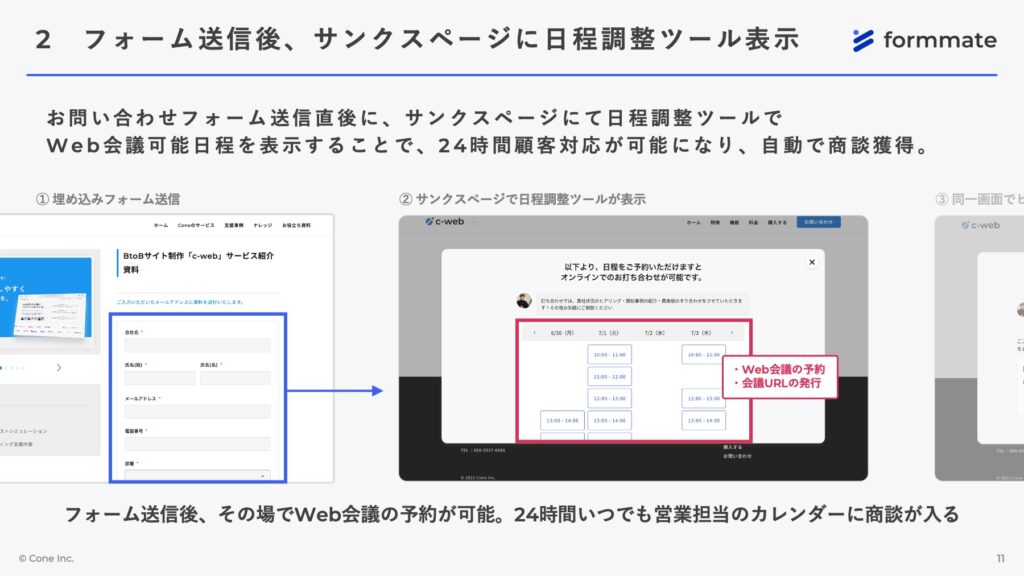
作成したフォームをサイトに埋め込み、見込み顧客がそのフォームを送信すると、サンクスページで日程調整ツールが表示されます。
そこから見込み顧客が空き日程を選択すると、Web会議の予約とミーティングURLが発行され、自動での商談獲得を実現。

このサンクスページには、日程調整ツールだけではなく、資料ダウンロードフォームなら「資料のみ」や「資料+日程調整ツール」の表示も可能で、フォーム送信後の自動商談獲得のための機能が充実しています。
BtoB企業でこれからフォームを用意しないといけないという企業は、一度サービスサイトをご覧ください。
⇒ BtoBフォーム作成ツール「formmate」:サービスサイトへ
Contact Form 7で送信できない?メールが届かない時は?
ここまで設定したにも関わらず、フォーム送信後のメールが届かないことがあります。
これは、以下の3つが原因と考えられます。
| Contact Form 7 の送信先のミス | 送信先のメールアドレスにミスがある →メールアドレスに問題が無いかを確認する |
| Contact Form 7 の送信元のミス | 送信元のメールアドレスとサイトのドメインが不一致 →サイトとメールのドメインが一致しているか確認する |
| 迷惑メールとして判定される | WordPressの標準メール機能だと迷惑メールになりやすい →「WP Mail SMTP」をインストールして対策 |
具体的な解決方法は以下で解説してますので、ぜひご覧ください。
Contact Form 7で送信されたデータを管理するには?
お問い合わせフォームを無事設置できたら、次にやっておきたいのが顧客管理です。
Contact Form 7でフォームを作成しただけでは、ユーザーから送信されたデータが、メールの受信フォルダに溜まっていくだけなんですよね。
送信されたデータをWordPressの管理画面上で確認できたり、スプレッドシート上で管理できれば、もっと便利になると思いませんか?
以下にその具体的な方法を解説してますので、ぜひ参考に実装していただけると幸いです。
まとめ
今回は、Contact Form 7に関するインストール手順や使い方、カスタマイズ方法について解説しました。
以下に、この記事の内容を簡単にまとめましたので、最後にご確認ください。
| Contact Form 7とは? | ・日本人が開発 ・無料で使える ・有名なプラグイン |
| インストール〜設定まで | 以下5つのステップで作成 ・インストール&有効化 ・お問い合わせフォームの作成 ・メールの設定 ・メッセージの設定 ・お問い合わせフォームの設置 |
| カスタマイズ方法 | 基本のフィールド以外に以下も利用可 ・日付 ・ドロップダウンメニュー ・チェックボックス ・ラジオボタン ・ファイル |
| 確認画面・サンクスページ | 確認画面 →実装不可能 サンクスページ →カスタマイズで実装可能 |
| メールが届かない時は? | ・メールアドレスに問題が無いかを確認する ・サイトとメールのドメインが一致しているか確認 ・WP Mail SMTPを導入しているか |
また、本記事内で紹介したformmateのサービス紹介資料は以下からダウンロードできます。
formmateサービス紹介資料ダウンロード
※ 本フォームもformmateで作成しています