資料作成に役立つ参考デザインをご紹介!資料デザインのポイントも解説

かっこよくてインパクトのある資料を作りたいけど、
- 参考にしたい資料デザインがなかなか見つからない。。
- 記事を読んでもコツが多すぎて、どれが大事か分からない。。
と悩みを抱えている方は多いのではないでしょうか?
実は、デザインの知識がなくても、たった3つのコツを抑えるだけで、本格的な資料を作成できるようになります。
今回は、すぐに実践できるコツと、参考になる資料デザインをご紹介しますので、この記事を参考に実践すれば、きっとカッコいい資料を作れるはずです。
目次
見やすい資料とは?
そもそも見やすい資料、綺麗な資料とは何なのでしょうか?
年間200社以上の資料作成を支援している弊社は、見やすい資料を以下に定義しています。
- カラーが3色以内
- ワンスライド・ワンメッセージ
- 資料全体で余白が揃っている
それぞれの定義について解説していきます。
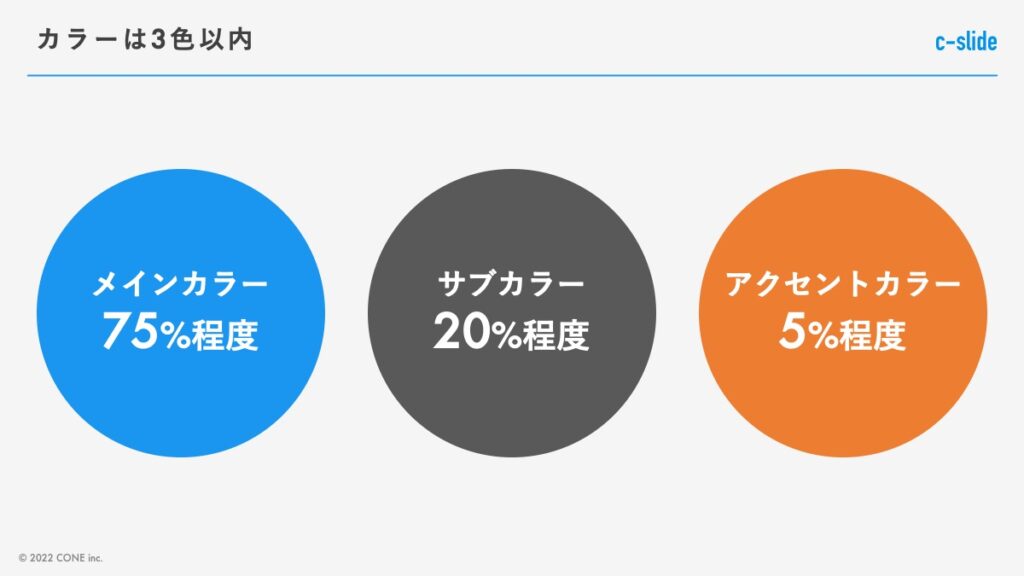
カラーが3色以内
わかりやすい資料とは「脳に負担をかけない」資料のことです。
様々な色を使っていると、どの色が重要なのかがわからず、見た瞬間に脳に刺激を与えてしまいます。
カラーが3色以内に収まっていることで、読み手の脳に負担をかけることなく、伝えたい情報を伝えることができます。

メインカラーとサブカラー、アクセントカラーの3つを決めてデザインすると良いでしょう。
| ジャンル | 内容 | カラー選定 | 使用比率 |
|---|---|---|---|
| メインカラー | 資料全体を通してメインとなるカラー | コーポレートカラー or サービスカラー | 75%程度 |
| サブカラー | メインカラーの次によく使うカラー | 黒 or グレーがほとんど | 20%程度 |
| アクセントカラー | 強調したい部分に使うカラー | メインカラーと正反対のカラー | 5%程度 |
比率を厳密に守る必要はありませんが、脳に負担をかけない、わかりやすい資料を作るために配分を心がけましょう。
ワンスライド・ワンメッセージ
よく耳にするコツだと思いますが、資料1ページに対して入れ込む情報は1つだけに絞る必要があります。
複数の情報が1ページの中に入っていると、どの情報を見ればいいのかがわからず、脳に負担がかかってしまいます。

上記のように、少し寂しいと思えるくらいに情報を徹底的に絞ると分かりやすい資料に激変します。
資料全体で余白が揃っている
デザインにおいて、余白は非常に重要な要素です。
同じ情報を入れ込んでいても、余白が違うだけで、全く異なる印象を与えます。
ページ毎に余白を設定するのではなく、全ページ共通で同じ余白を持たせることが重要です。


余白の設定方法については、きれいな資料を作るためのルールの記事で解説しているので、ぜひご覧ください。
次はデザインの参考になる、実際の資料をご紹介していきます。
株式会社CONE 採用ピッチ資料
当ブログを運営する、株式会社CONEの採用ピッチ資料です。
アクセントカラーを全く使わず、メインカラーの黒のみの配色ですが、グレー等の濃淡を用いたカラーでやぼったい印象にならないように配色されています。
アイコンや静止画も効果的に使っているため、ページ枚数が多いですが、飽きないデザインになっています。
株式会社AbemaTV ウェビナー資料
Abemaを運営する、株式会社Abema TVのウェビナー資料です。
メインカラーのグリーンが映えるように背景にグレーを使っており、配色が非常に綺麗です。
ウェビナー資料のため、ワンスライドワンメッセージが徹底されており、余白の使い方も上手なため、情報量が少なくても寂しくないデザインになっています。
株式会社Bison Holdings 営業資料
ソフトウェア周りのコンサルティング事業を展開する、株式会社Bison Holdingsの営業資料です。
コーポレートカラーであるブルーをベストな配色で使用しており、余白も統一されているため脳への負担が非常に少ない資料になっています。
要素間の関係性を示す図解やアイコンの選定も的確で、見た瞬間に内容が理解できる資料になっています。
株式会社リンクアンドモチベーション 会社紹介資料
組織人事のコンサルティング、プロダクト運営を行う、株式会社リンクアンドモチベーションのエンジニア向け会社紹介資料です。
メインカラーである赤はアクセントカラーにもなるため、使い方が難しいですが、透明度を調整した濃淡を用いて脳にも、目にも優しい配色になっています。
資料全体を通して余白が統一されているかつ、オブジェクト同士の大きさも揃っているため、綺麗なデザインになっています。
株式会社HR Brain 採用ピッチ資料
HR Brainを運営する、株式会社HR Brainの採用ピッチ資料です。
インパクトのある目次や中扉が挿入されており、今から何を話すのか?がわかりやすい資料になっています。
テキストの見せ方やグラフの見せ方が非常に綺麗で、社員紹介ページは情報量が多いにも関わらず、綺麗な配置で余白も揃ったデザインになっています。
まとめ
見やすい資料のポイントの解説と、資料作成で参考になる資料デザインを紹介しました。
ご紹介した資料を参考にしつつ、見やすい資料のポイントを抑えて、読み手に「伝わる」資料を作成しましょう。
本記事でご紹介した参考資料は、参考資料デザインメディアである、当ブログ『シースラ!!』に掲載されています。

ご紹介した5つの資料以外にも、様々な会社の綺麗でわかりやすい資料を掲載していますので、資料作成の際に是非参考にしてみてください。