資料の見た目を80点から100点に引き上げる6つのデザイン法則 | ビフォーアフター事例付

「カラーやフォントを整えても、資料のデザインがきれいにならない」
「プロのデザインを参考にして資料を作成したけれど、上司にわかりにくいと言われてしまった」
「資料作成の原則は覚えたけれど、もう一歩踏み込んだノウハウも知りたい」
資料作成に関して、こんな悩みを抱えているビジネスパーソンは多いのではないでしょうか。
わかりやすい資料を作るにはデザインセンスが必要だと思われがちですが、実は6つのコツを押さえるだけで、誰でもきれいでわかりやすい資料を作れます。
本記事では、年間150社以上の資料コンテンツ支援を行っている当社が導き出した「わかりやすい資料を作る6つのコツ」を、ビフォーアフターの事例を交えてご紹介します。
会社紹介資料、サービス紹介資料を例に挙げてコツを紹介しますが、もちろん他の資料を作るときにも役立てていただける内容ばかりです。
資料作成の基礎はなんとなくわかっているけれど、より見やすい資料を作れるようになりたいという方は、ぜひ読んでいただけるとうれしいです。
なお、構成の作り方や色の決め方といった資料作成の基礎から学びたい方は、以下の記事を参考にしてみてください。
💡 この記事はアドビさんの企画「みんなの資料作成」に参加しています。
わかりやすい資料とは?
わかりやすい資料作成のコツをお伝えする前に、そもそもどんな資料がわかりやすいのかを解説します。
伝えたい情報が読み手に伝わり、ゴールを達成できる資料
わかりやすい資料とは、伝えたい情報が読み手に伝わり、読み手にアクションを促せる資料です。
そもそも資料は「何かの目的を達成するための手段」にすぎません。 提案資料であれば「契約を獲得するため」、採用ピッチ資料であれば「採用数を増やすため」など、資料には必ず目的が存在します。そのため、資料のゴールは「自社の目的を達成するため、読み手にアクションを促すこと」になります。
資料というと、「凝ったデザインにしなければ」などと思うかもしれませんが、伝えたいことが伝わり、アクションを促すことさえできれば、シンプルなデザインでも良いのです。
どうすれば伝えたい情報が伝わるのか
伝えたい情報をきちんと「伝える」ためには、「見た瞬間に理解してもらう」必要があります。
社内で共有された資料や社外の取引先から送られてきた資料が、テキストばかりで読む気になれなかったという経験がある方も多いのではないでしょうか。
テキストばかりの資料の場合、「文字を読む」必要があり、「見た瞬間に理解」することはできません。資料の目的によってはそれでも良い場合もありますが、たとえば自社への興味が薄い潜在層や関係値の薄い営業先の方に読んでもらう場合は、見た瞬間に情報を理解できなければ読んでもらえなくなる可能性が高くなります。
そのため、読み手の脳への負担を最大限に減らすための工夫を行い、「見た瞬間に理解してもらう」資料にデザインすることが重要です。
脳への負担を最大限に減らし、重要なポイントやメッセージを視覚的に伝えることで、どんな読み手にも伝えたい情報が伝わるようになります。
伝わる資料を作るための6つのコツ
「脳への負担を減らし、見た瞬間に理解することができる資料」を作るための6つのコツを、ビフォーアフターの事例を交えてご紹介します。
- オブジェクトを揃える
- 余白を持たせる
- テキストサイズや色の濃さで情報の優先度を伝える
- 余計な情報は目立たせない
- 情報の構造を図解に落とし込む
- カラーとオブジェクトで情報を区別する
それぞれ解説します。
1. オブジェクトを揃える
人間は不規則なものに敏感な生き物です。そのため、オブジェクト同士の間隔がバラバラだったり、テキストの先頭の位置が微妙にズレていたりするだけで「ここはなんでズレているんだ?」「このズレには意味があるのか?」と読み手の脳に負荷を与えてしまいます。
ただオブジェクトを揃えるだけでも脳への負荷を最大限に減らし、伝えたい情報を瞬時に理解してもらえるようになります。
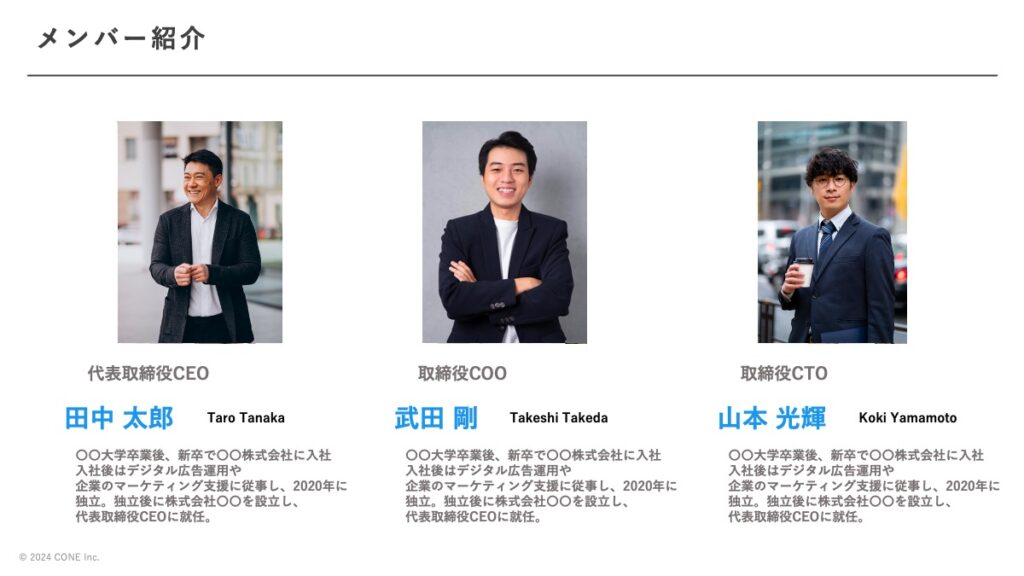
「メンバー紹介」ページのデザイン事例
Before

上のBeforeのスライドでは、テキストの色使いはきれいですが、肩書や名前、経歴部分のテキストボックスの文頭がズレているため、読み手にストレスを与えてしまっています。
After

人の視線は左から右へと流れるため、テキストの始点がズレていると読みづらく感じてしまいます。上のAfterのスライドのように、文字の配置を左揃えにして、各テキストボックスの左端を揃えることで、ぐっと読みやすくなります。
また、写真に関してもオブジェクトと同じ大きさに揃えることが重要です。
上のスライドでは、各メンバーの顔の大きさに統一感が出て、かつしっかり視認できるように、写真のサイズを調整しています。
【改善点】
・役職、名前、プロフィールの先頭を揃えて、テキストを読みやすくする
・写真のサイズをプロフィールの横幅に合わせて、写真とテキストに統一感をもたせる
2. 余白を持たせる
情報が詰まりすぎている資料を見て、読む気がなくなった経験がある方も多いのではないでしょうか。余白がないと圧迫感を感じる上に、情報にメリハリがなくなってしまうため、読み手の視線を誘導できません。
デザインに圧迫感を覚えたら、テキストサイズを小さくしたり、配置を変えたりすることで余白をもたせることも重要です。
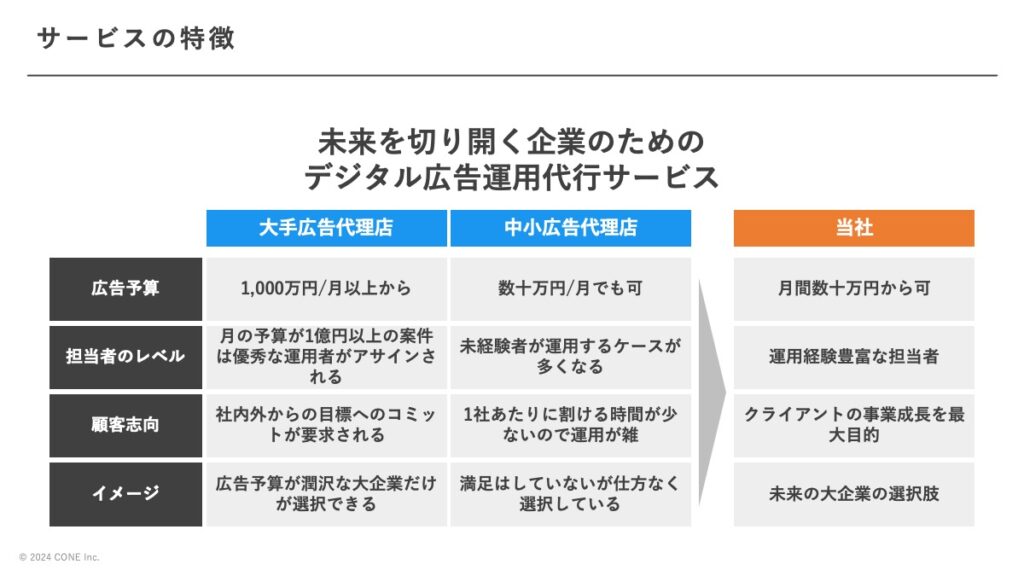
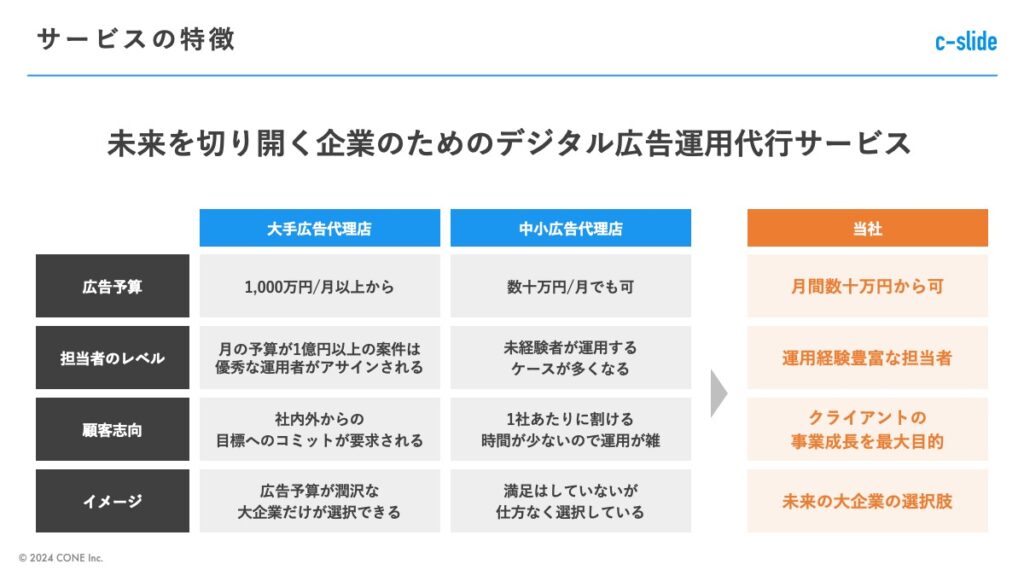
「サービス比較」ページのデザイン事例
Before

色の使い方がきれいで、伝えたい情報も目立っていますが、各情報の距離とオブジェクト内のテキストが窮屈で読みづらくなっています。
After

このように、各オブジェクトの配置を詰めすぎずに一定の余白をもたせることで、窮屈な印象がなくなります。
オブジェクト内のテキストに関してもテキストサイズを下げることで窮屈感がなくなり、読みやすくなっています。
【改善点】
・各オブジェクトに一定の余白を持たせて配置する
・オブジェクト内のテキストサイズを下げて余白を持たせる
3. テキストサイズや色の濃淡で情報の優先度を伝える
テキストサイズや色の濃淡で情報の優先度を直感的に伝えられるようになります。
オブジェクトは主に情報の関係性を伝える図解で役立ちますが、テキストで説明し、文字の太さなどで優先度や情報の関係性を伝えたほうがわかりやすい場合があります。
たとえば、ビジョン・ミッションを伝えるページや、サービスへの想い、代表挨拶といった長めの文章がメインになるページの場合には、テキストの大きさや色の濃さ、太さなどフォントのデザインで情報の優先度を明らかにしましょう。
「ミッション」ページのデザイン事例
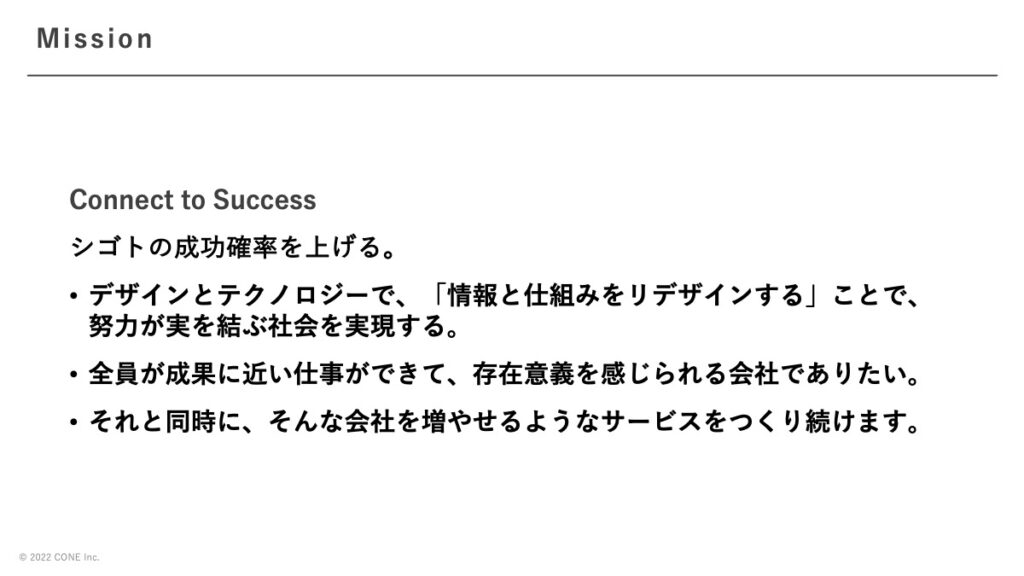
Before

上のスライドのようにテキストだけのページでは、すべてのテキストのサイズが同じだと、全情報が並列に見えてしまいます。すると、どの情報が重要なのかがわかりにくいため、内容を理解するために読み手は全テキストを読む必要があります。
このページの場合、「Connect to Success」がキーメッセージとなり、下部の情報がキーメッセージの詳細情報となっています。まずはキーメッセージを優先的に目立たせ、次に詳細情報に視線を誘導させる必要があります。
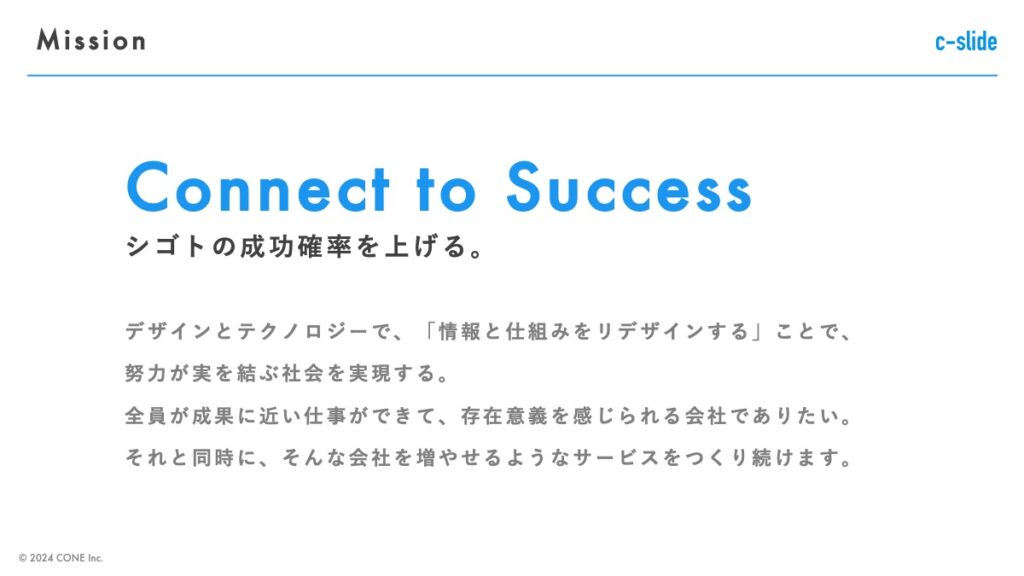
After

このように、優先順位に応じてテキストサイズを変えるだけで視線を誘導させることができ、ページを見た瞬間に「Connect to Successがミッションだ」と理解することができます。
また、詳細情報はテキストサイズに加えて、カラーを薄くすることで目立ちにくくなるため、キーメッセージに注目してもらいやすくなります。
【改善点】
・キーメッセージのテキストサイズを大きくして視線を誘導
・キーメッセージを補足するテキストは、サイズを小さくして文字色を薄くする
4. 余計な情報は目立たせない
メインで伝えたい情報以外はできるだけ目立たせないようにしましょう。
表の枠線が目立っていたり、矢印が不用意に大きすぎると、読み手の視線が余計な情報に流れてしまい、脳に負荷を与えてしまいます。
余計な情報は目立たせないようにカラーやオブジェクトなどを調整することで、特に伝えたい情報に注目してもらうことができます。
「利用フロー」ページのデザイン事例
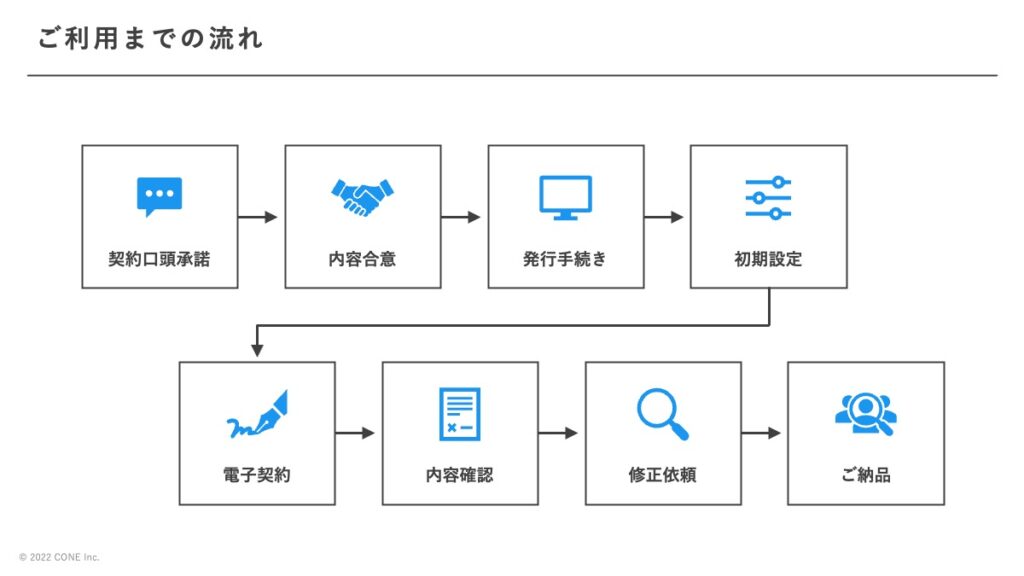
Before

フローを示すページなどでは矢印を用いることが多いですが、このように矢印が大きく、かつ色が目立つと、矢印や枠線が余計な情報として視野に入り、内容に集中できなくなってしまいます。
全体を見た瞬間に、本当に伝えたい情報だけが視野に入るよう、余計な情報は色を薄くしたりして目立たせないようにしましょう。特にオブジェクトの枠線は目立ちがちなので、塗りつぶしを使うと効果的です。
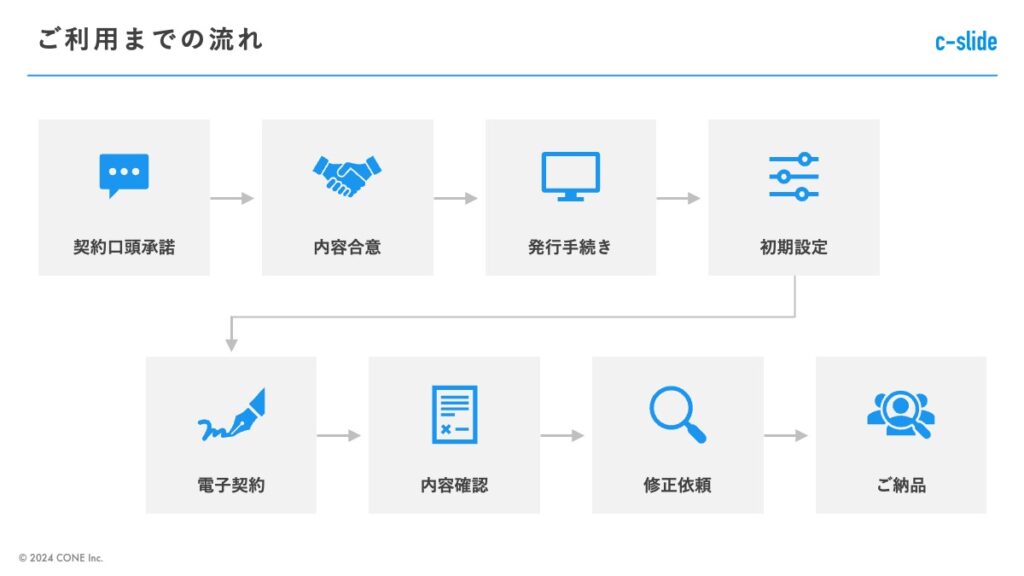
After

Beforeと見比べると、オブジェクト内に入っているテキストの視認性がかなり向上したことがわかると思います。
各フローにアイコンを使っているので、もともとビジュアルで理解しやすくなっていますが、アイコンとテキスト以外の余計な情報を目立たせないことで、より視線が誘導しやすくなり、瞬時に情報を理解してもらいやすくなります。
【改善点】
・アイコンを囲む四角を薄いグレーの塗りつぶしにして、枠線に目が向かないようにする
・矢印を薄いグレーにして、目立たなくさせる
5. 情報の構造を図解に落とし込む
資料の強みは、情報を図解や写真などでビジュアライズして、読み手の理解度を上げられること。
情報の構造がわかりにくい図解の場合、「これとこれの関係性はどうなっている?」「対比なの?並列なの?」などと、脳に余計な負荷をかけてしまいます。
何を伝えたいのかを理解してもらえるよう、資料作成の前に必ずそれぞれの情報の関連性を明確にしましょう。
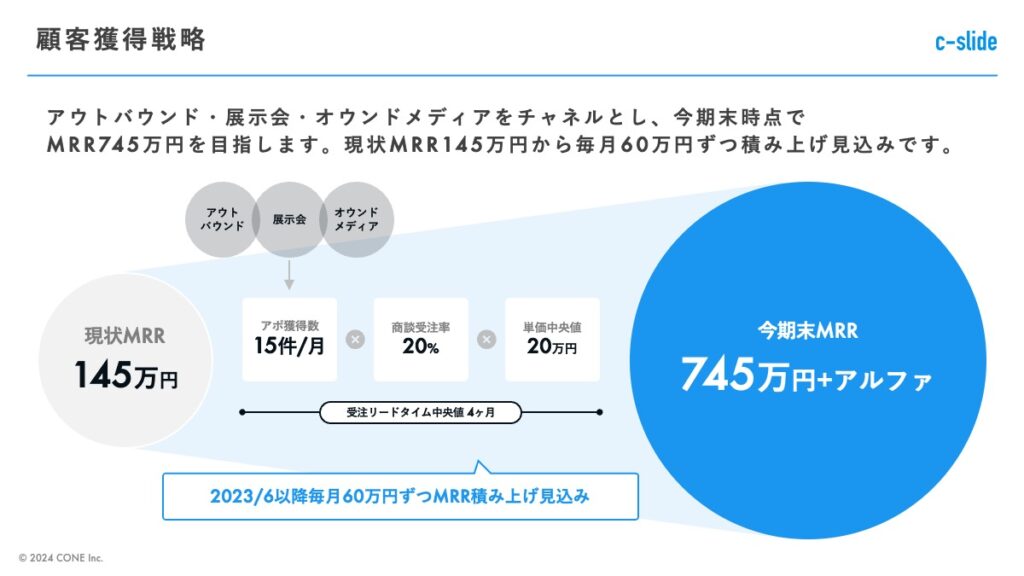
「顧客獲得戦略」ページのデザイン事例
Before

このページでは「顧客獲得戦略」がタイトルとなっているため、「どのチャネルから顧客を獲得するか?」「何をKPIとして目標を達成するか?」を読み手に理解してもらう必要があります。
必要な情報は揃っていますが、現状の数値と目標の数値がスライドの左下部に並列で記載されているため、目標達成までのロードマップを理解できる図解になっていません。
After

このように、戦略の図解の場合は「現状と目標」の位置を明確にし、目標達成のためのロードマップとしてKPIの各数字を配置することで、視覚的に戦略を訴求できます。
【改善点】
・Before資料の上部にある「チャネル」はアポ獲得のチャネルになっているため、矢印はアポ獲得と紐付ける
・「受注リードタイム」はアポ獲得から受注単価までの期間となるので、KPI数値の下部に配置
・「60万円ずつMRRを積み上げる」の情報は目標達成までの過程の情報となるため、目標部分ではなく、過程部分に補足情報として挿入する
6. カラーとオブジェクトで情報を区別する
情報をわかりやすく見せるためには、メインカラーとアクセントカラーといった色や、四角や円といったオブジェクトの使い分けで情報を区別しましょう。
資料にたくさんの色を使いすぎないことはもちろん、同じ色ばかりを使った場合も、どこが重要なポイントなのかがわかりにくくなってしまいます。
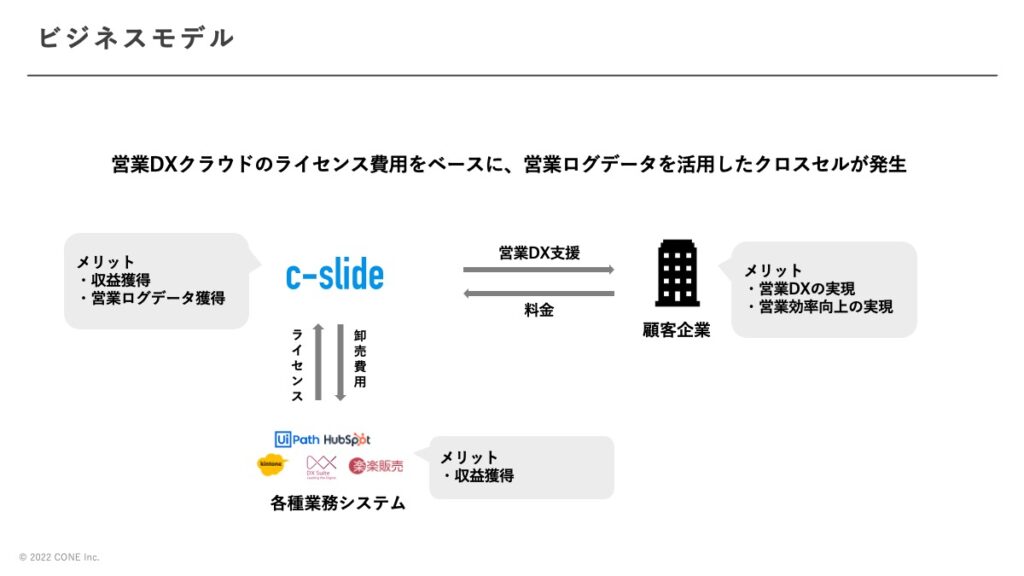
「ビジネスモデル」ページのデザイン事例
Before

サービス紹介資料や営業資料など、様々な資料内で必要となるビジネスモデルページ。
ステークホルダーの関係図を示すだけでは、概要を瞬時に理解できても詳細情報まではすぐに理解できません。
この図解では「自社がどこに属しているのか」、「自社から顧客へ提供すること」、「自社からシステムに提供すること」、これらの情報がわかりにくいため、オブジェクトやカラーを用いて情報を区別する必要があります。
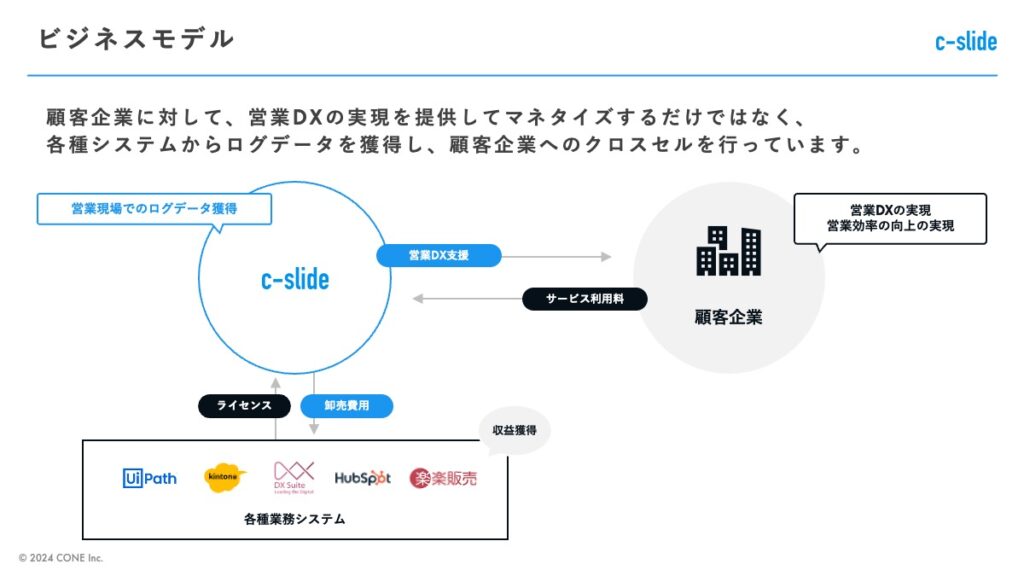
After

基本的な構図に変更はありませんが、「自社の立ち位置」と「自社が提供すること」が明確になるようオブジェクトで区切り、メインカラー(水色)を「c-side(自社の立ち位置)」に使うことで、最初にここを見てもらえるように視線を誘導しています。
このように、オブジェクトで各情報との仕切りを作るだけで全体像を瞬時に把握しやすくなる上に、カラーを使い分けることで重要な情報に注目してもらうことができます。
【改善点】
・自社が提供することはメインカラーのブルーにして、自社の事業内容に視線を誘導
・「自社」「顧客企業」「各種業務システム」をオブジェクトで囲み、相互の関係性をわかりやすくする
作成した資料はフィードバックをもらってブラッシュアップしよう
ここまで解説した資料作成のコツを参考にしながら資料を作成したら、ぜひやっていただきたいことがあります。
それは上司や先輩などに見てもらい、フィードバックを受けること。
自分一人で資料を作成しているとどうしても気付けない「わかりにくさ」を、他者の目でチェックしてもらい、資料をブラッシュアップすることが大切です。
フィードバックを受ける際には、オンラインで使えるPDFツール「Adobe Acrobat オンラインツール」を使うと便利です。
Acrobat オンラインツールなら、PDFのリンクを共有し、複数人で同時にPDFにコメントを入れられます。コメントに返信もできるため、ブラッシュアップの方針を相談するのもスムーズ。フリーハンドで書き込みもできるので、オブジェクトの配置のズレといった細かい箇所を直接指摘しやすいのもポイントです。
ちなみに弊社では、ブラッシュアップが完了し、完成した資料のPDFを提案相手に共有する際は、Acrobat オンラインツールの「PDFを圧縮」ツールでファイルサイズを小さくしてから共有しています。資料に画像を多く使っていると画質をあまり落としたくないのですが、Acrobat オンラインツールなら圧縮レベルを選択して高画質のまま圧縮できるのでありがたいです。
まとめ
本記事では、そもそもわかりやすい資料とは何なのかの解説から、わかりやすい資料を作成するための6つのコツについて解説しました。
どのコツにも共通することは「瞬時に理解してもらうために、読み手の脳への負荷を減らすデザインにする」ということです。
脳への負荷を減らすためにはカラーや配置の工夫を行い、読み手の視線を自然に誘導することが重要です。どのコツも、1つ取り入れればわかりやすい資料を作れるというわけではなく、コツを組み合わせることでわかりやすい資料を作れるようになります。
デザインの基礎を押さえながら本記事を参考にしていただき、資料のゴールを達成できる資料を作ってみてください。