06 塗りつぶしの基本
パワーポイントで文字や図形などに好きな色をつけたい!
そんな時に便利なのが「塗りつぶし」機能です。こちらを活用することで、資料内の様々な要素に着色することができるんですね。
今回は、文字や図形などの基本的な塗りつぶしに加え、斜線などのパターンを使った塗りつぶし方法をご紹介していきます。
パワーポイントの塗りつぶしの基本操作
パワーポイントで使う以下の基本的な要素を塗りつぶす方法について順番にご紹介します。
- オブジェクト
- テキストボックス(文字の背景)
- 文字
- 背景
オブジェクトの塗りつぶし
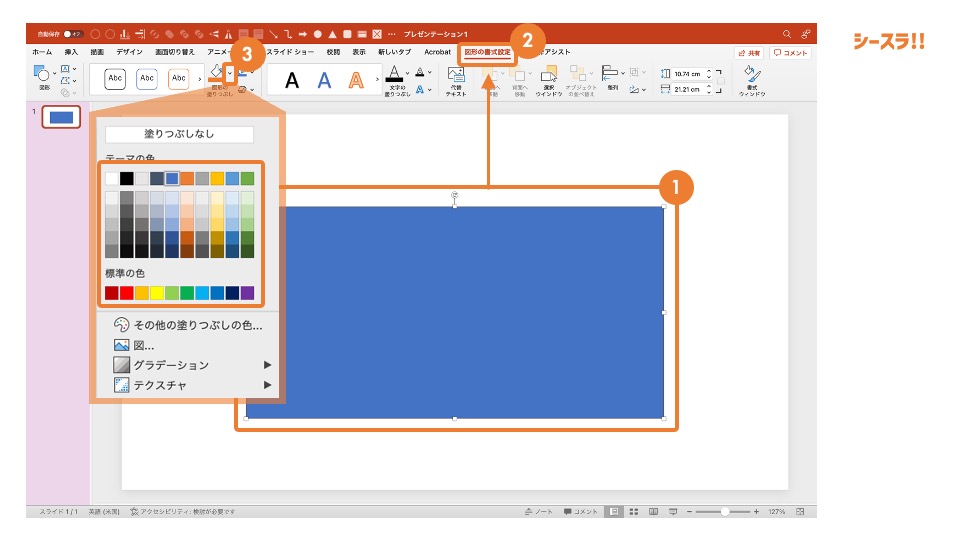
図形オブジェクトに好きな色をつける方法です。

- 任意のオブジェクトを選択
- 「図形の書式設定」タブをクリック
- 「図形の塗りつぶし」の矢印をクリックしてお好きな色を選択
テキストボックスの塗りつぶし
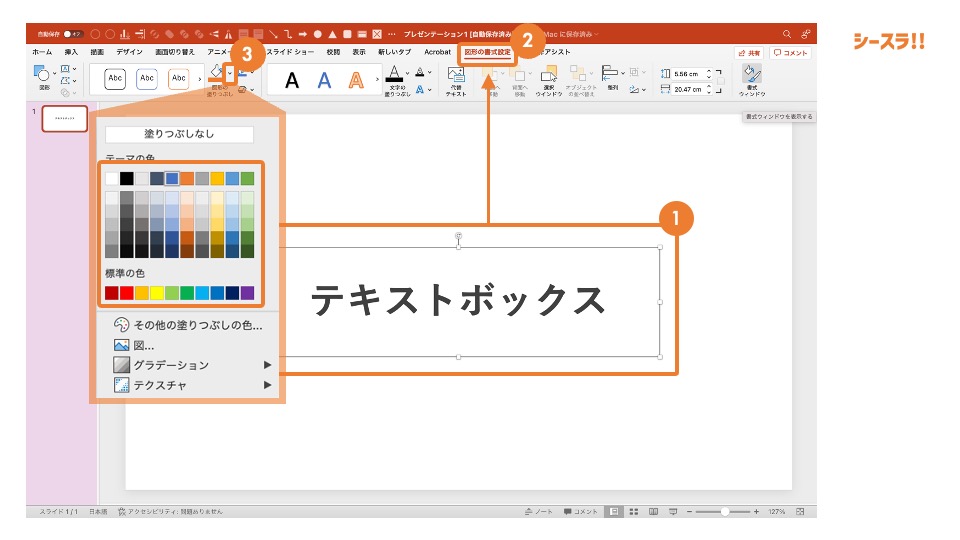
文字ではなくテキストボックス自体に背景色をつける方法です。

- 任意のテキストボックスを選択
- 「図形の書式設定」タブをクリック
- 「図形の塗りつぶし」の矢印をクリックしてお好きな色を選択
文字の塗りつぶし
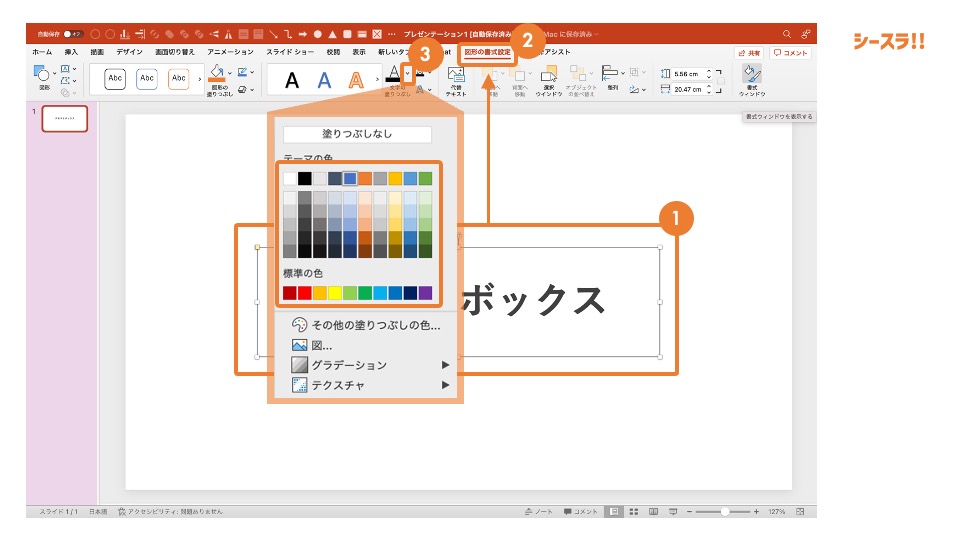
テキストボックス内の文字のみに色をつける方法です。

- 任意のテキストボックスを選択
- 「図形の書式設定」タブをクリック
- 「文字の塗りつぶし」の矢印をクリックしてお好きな色を選択
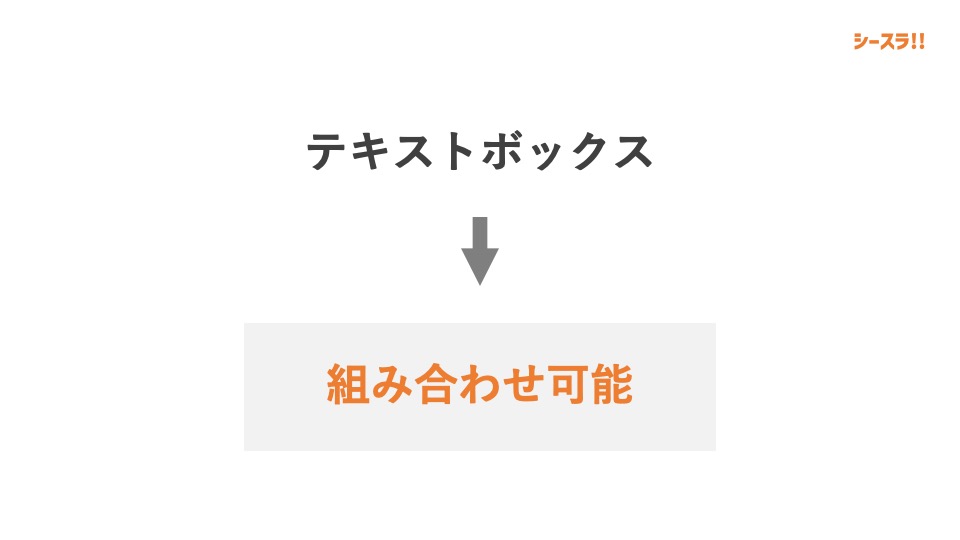
テキストボックスの背景の塗りつぶしと組み合わせれば、以下のような表現が可能ですので、色々試してみてください。

背景の塗りつぶし
スライドの背景に好きな色をつける方法です。もしスライドサイズのオブジェクトを作り、背景色を変更している方がいたらこちらの方法を試してみてください。

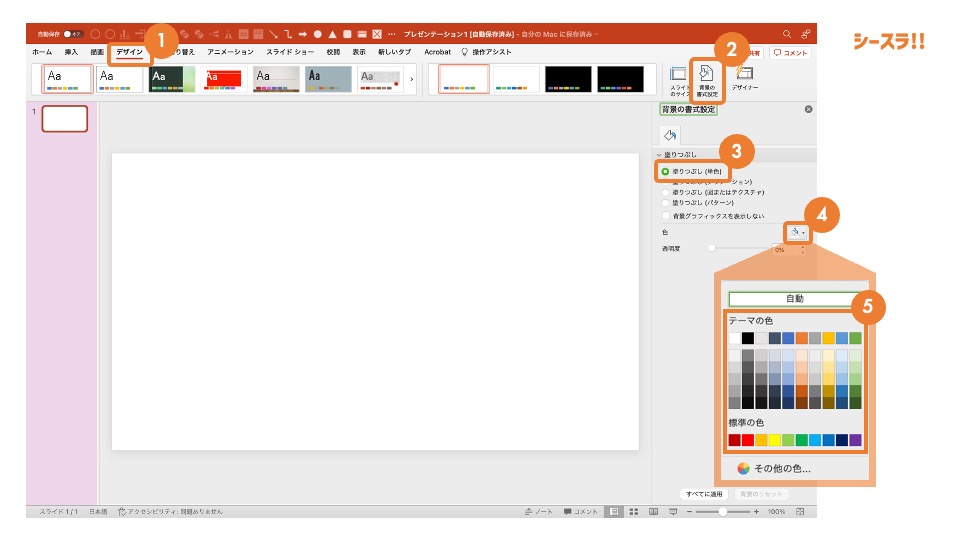
- 「デザイン」タブをクリック
- 「背景の書式設定」をクリック(書式設定が開く)
- 「塗りつぶし(単色)」をクリック
- バケツのアイコンをクリック
- カラーパレットからお好きな色を選択
パワーポイントの塗りつぶし(パターン)の操作方法
パワーポイントでは、要素に様々な模様をつけれる塗りつぶし(パターン)機能が備わっています。以下の要素に適用する方法についてご紹介します。
- 図形
- 文字
図形の塗りつぶし(パターン)
図形に斜線の塗りつぶしを行う操作方法をご紹介します。

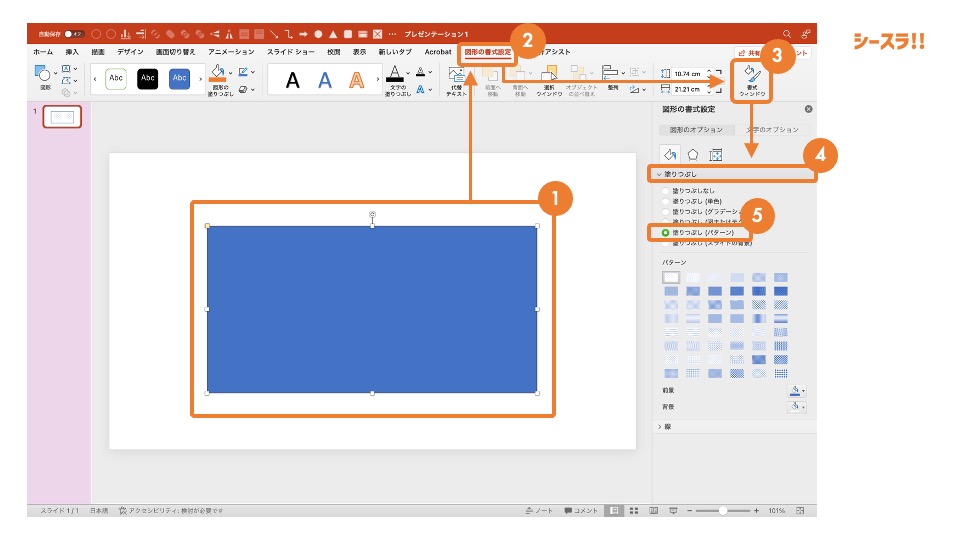
- 任意のオブジェクトを選択
- 「図形の書式設定」タブをクリック
- 「書式ウィンドウ」をクリック
- 「塗りつぶし」をクリック
- 「塗りつぶし(パターン)」を選択
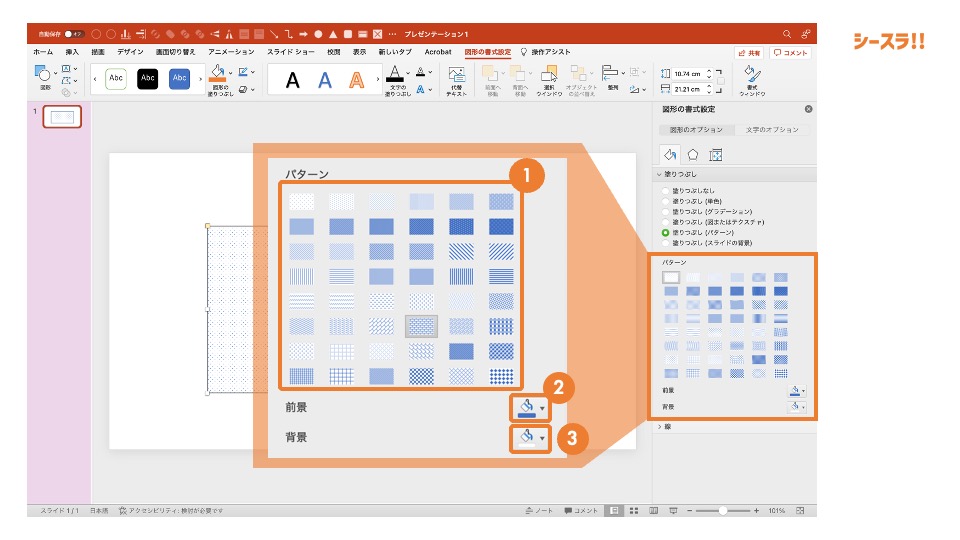
これで以下のように何種類かのパターンが一覧で表示されますので、任意のパターンと色を決めましょう。

- 任意のパターンを選択
- 任意の色を選択
- 任意の色を選択
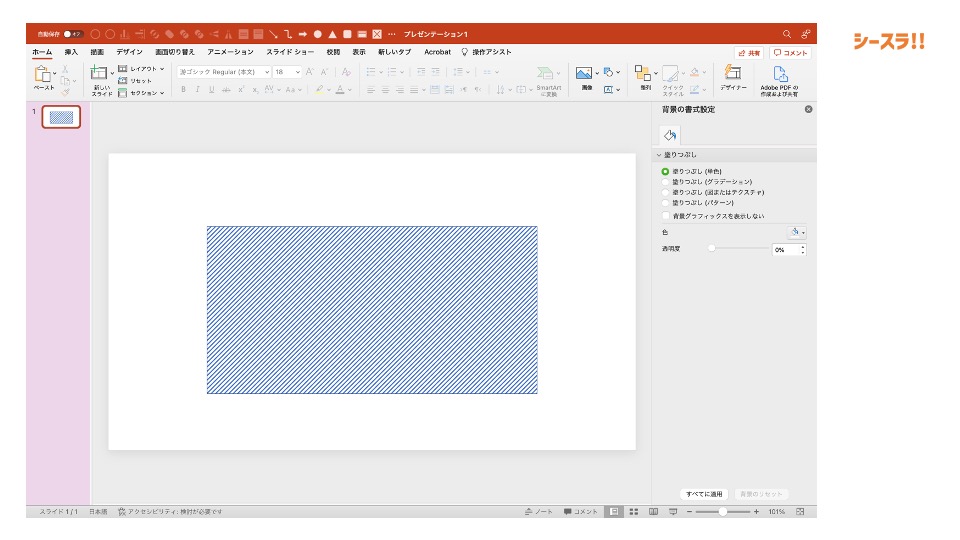
今回は斜線のパターンを使って以下のように塗りつぶしてみました。

文字の塗りつぶし(パターン)
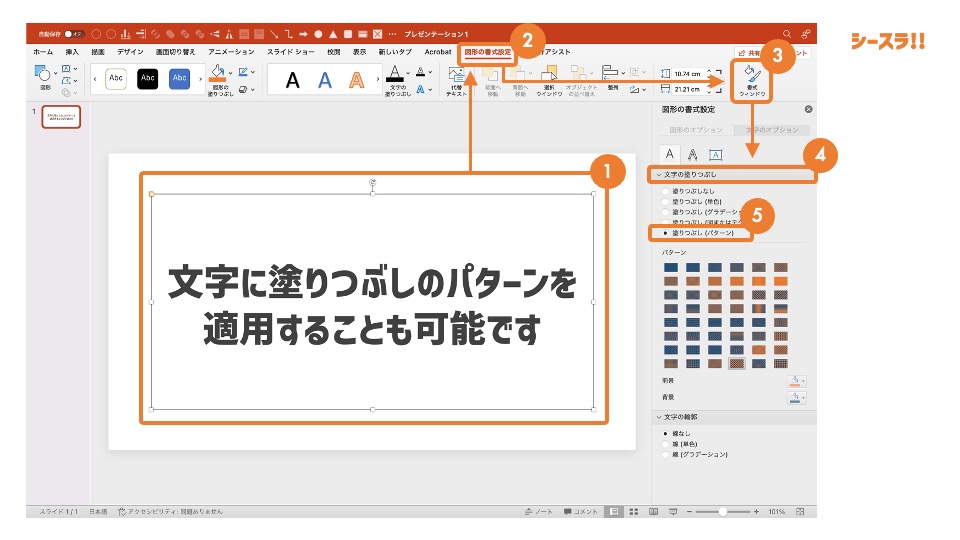
図形だけでなく文字に塗りつぶしのパターンを適用することも可能です。

- 任意のテキストを選択
- 「図形の書式設定」タブをクリック
- 「書式ウィンドウ」をクリック
- 「文字の塗りつぶし」をクリック
- 「塗りつぶし(パターン)」をクリック
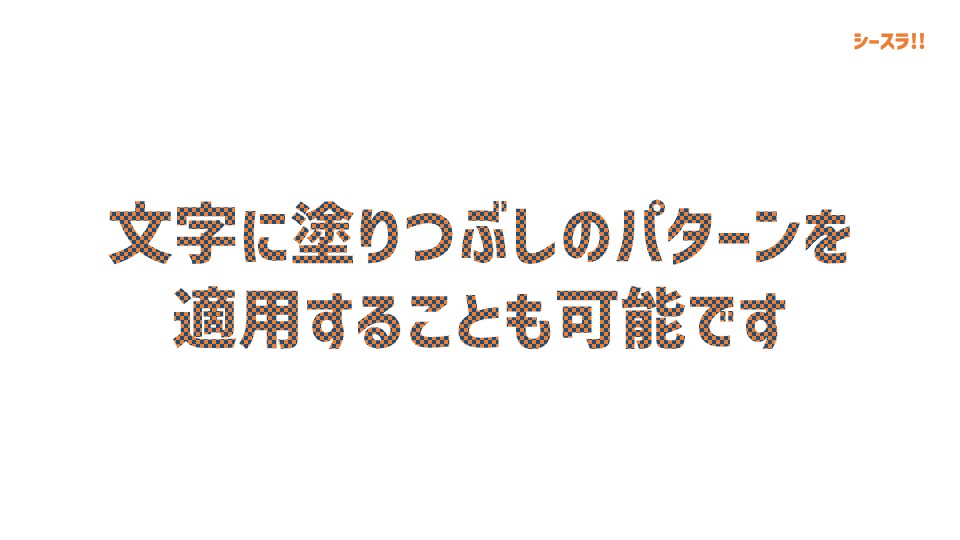
あとは、お好きなパターンと配色を選択することで、以下のような塗りつぶしができます。

塗りつぶし(パターン)の活用方法
パワーポイントに様々なパターンが用意されていても、どのように活用すればいいか難しいですよね。
実際の活用場面を3つご紹介します。
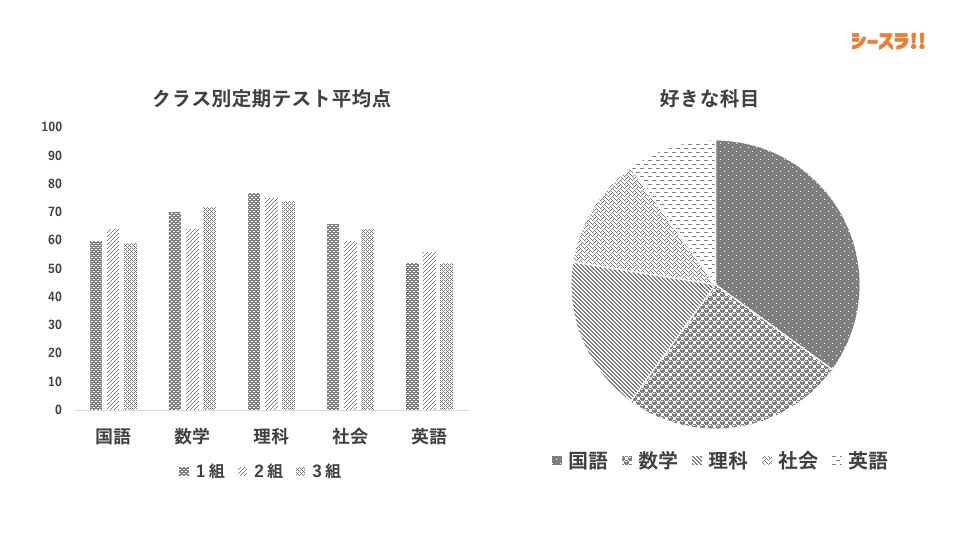
グラフの項目にパターンを適用
グラフの各項目にパターンを適用すると、グラフをモノクロで印刷したとしても、以下のように各項目をはっきりと視認できるようになります。

白黒印刷のように、配色が必ずしも反映されない可能性がある場合におすすめです。
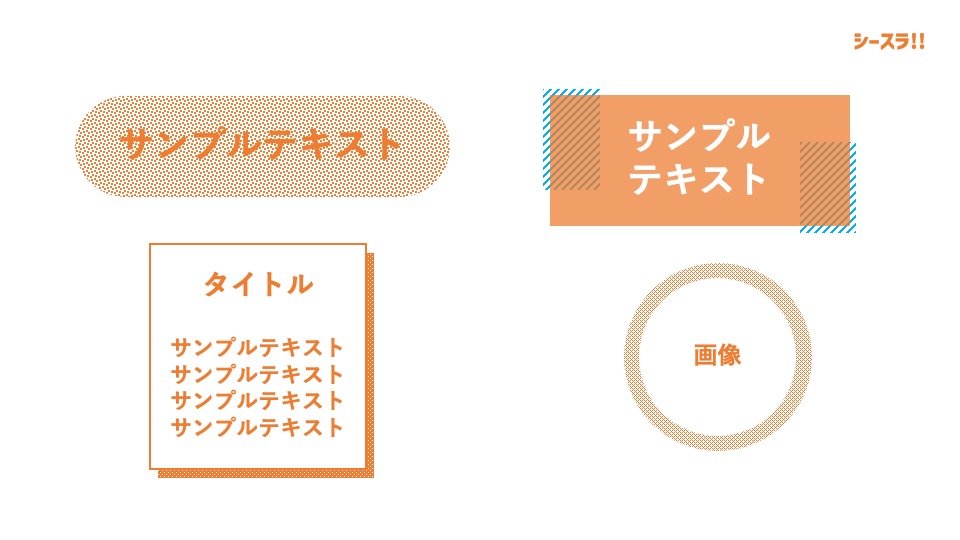
あしらいにパターンを使用
単色だとなんかデザイン的に寂しいなって時のあしらいにパターンを使用するのもおすすめです。以下のようにちょっとした工夫するだけで、印象を変えることができますね。

斜線を使ったデザイン例
パターンの中でも斜線は特に扱いやすいです。以下のように下線に斜線を使用すれば、おしゃれに文章を強調できます。

また、吹き出しの背景に斜線を使うのもオススメです。この時、薄い色を使えばより読みやすいです。

まとめ
パワーポイントの塗りつぶしの操作方法についてご紹介しました。操作自体は簡単ですので、配色やパターンの組み合わせなどが重要になります。
以下に資料を作る上で基本となる配色の決め方を解説してますので、ぜひこちらもご覧ください。


