記事作成のコツ。2つの考え方と10の文章術で読まれる記事に

「記事を書いてもなかなか読まれない」
「せっかく書いたのに検索上位に表示されない」
そんな悩みを抱えていませんか?
読まれる記事とそうでない記事の違いは、構成のわかりやすさや読者のニーズを捉えているかといった根本的な部分はもちろん、もうひとつ「読みやすい文章になっているか」も大きく関係しています。
結論からお伝えすると、検索上位に表示され、読者に長く読まれる記事を作るには、「読者の潜在ニーズを深く掘り起こし、E-E-A-T(経験・専門性・権威性・信頼性)を意識した質の高い情報を提供する」ことが不可欠です。
これに加えて、「今日からすぐに使える10個の具体的な文章術のコツ」そして「数字を使った表現や論理的な文章構成術」など、ワンランク上のライティングスキルを駆使することで、あなたの記事は格段にレベルアップします。
本記事では、この重要な考え方と、具体的な実践方法を徹底解説します。この記事を読めば、あなたの記事が「読まれる」だけでなく、「検索上位に表示され続ける」ための具体的なヒントが得られるでしょう。ぜひ最後まで読んで、参考にしてみてください。
本メディアを運営するConeが提供する、記事作成代行サービス「c-blog」のサービスサイトはこちら
▼ c-blogのサービス紹介と支援の流れ、資料ダウンロード!▼
記事作成の手順
まずは基本となる、記事を作成する手順を理解しておきましょう。3つのステップを簡単に解説しますが、より詳細を知りたい場合は以下の記事をご覧ください。
関連記事:SEO記事作成の手順5ステップ。構成テンプレート付きで徹底解説
記事作成の手順を簡易化したものは以下の3つのステップです。
- ゴールを設定する
- 記事の構成を立てる
- 原稿を執筆する
1. ゴールを設定する
まずは書く記事が読者のどんなニーズを満たすのか、というゴールを設定します。たとえば「記事作成 コツ」という本記事のゴールは、読む人が「SEOで上位表示される記事の書き方が知れる」というものになっています。
このゴールが違ってくると書くべき内容が変わってくるのでまずはこのゴールをどんなものに設定するのかを考えるのが最初のステップとなります。
そのために行うべきは以下の3つとなります。
| キーワード調査 | サジェストキーワードや再検索キーワードを調査する |
| 競合記事調査 | 上位表示されている記事の構成を調査する |
| 読者ニーズの想定 | 上記2つから読者はどんなことが知りたいのかを想定する |
読者のニーズは、大きく「顕在ニーズ(今知りたいこと)」と「潜在ニーズ(次に知りたいこと、隠れた悩み)」に分けられます。
検索キーワードから分かるのは「顕在ニーズ」だけですが、信頼される記事にするには、「潜在ニーズ」にも答えることが重要です。
潜在ニーズを探るには、以下のような情報を参考にしましょう。
- サジェストキーワード(検索窓に表示される関連ワード)
- 再検索キーワード(ユーザーがその後に検索する言葉)
- Googleの「他の人はこちらも質問」欄(PAA)
特に「他の人はこちらも質問(PAA)」に出てくる質問は、読者が記事を読みながら疑問に思うことや、次に欲しい情報を教えてくれるため確認することでニーズを深ぼることができます。
2. 記事の構成を立てる
読者のニーズの想定ができたら、そのニーズを満たせるような構成を立てていきます。いきなり文章を書き始めるのではなく、見出しだけつくるイメージで構成を作ります。
この「記事作成 コツ」という本記事の構成は以下のようになっています。
- h2:記事作成の手順
- h3:ゴールを設定する
- h3:記事の構成を立てる
- h3:原稿を書く
- h2:記事の「構成」作成のコツ
- h3:差分を意識する
- h3:指単位で行動できるか
- h2:記事の「原稿」作成のコツ
- h3:ボールド(太字)は見出しへの回答に
- h3:改行は3〜4文程度のひとかたまりで
- h3:並列情報説明はリストで小見出し
- h3:表・画像は「+概要説明」
- h2:まとめ
見出しは単なる区切りではなく、検索エンジンに記事の内容を伝える重要な要素です。メインキーワードや関連キーワードを自然に含め、読者が一目で内容を把握できるよう論理的に組み立てましょう。
「構成の立て方がよくわからない…」「いつも感覚でなんとなく作っている…」そんなお悩みをお持ちの方に向けて、構成づくりの手順を丁寧に解説した記事を用意してます。
実際に弊社Coneが使っている構成テンプレートも公開しており、それに沿って情報を埋めるだけで、誰でも迷わず適切な構成を作れる内容になっています。気になる方は、ぜひ以下の記事をご覧ください。
関連記事:SEO記事構成の作り方12ステップ完全版。テンプレート・チェックリスト付
3. 原稿を書く
構成が立てられたら実際に原稿を書いていきます。原稿執筆に使うツールとしてGoogleドキュメントを利用する方も多いと思いますが、弊社ConeはNotionを活用しています。GoogleドキュメントよりもNotionの方が公開される記事と見た目が似ているため、より本番に近い見た目で文章を書いていくことができます。
原稿を執筆する際は以下チェック項目に注意しながら執筆します。
- 作成した構成の流れに準拠しているか
- 読者ニーズは満たせているか
- 競合記事では満たせていないニーズは満たせているか
- 各種キーワードを見出し(h2,3,4)に適切に入れられているか
- オリジナリティは出せているか
執筆の際には、単なる情報の羅列に終わらず、自分の経験や具体的な事例を交えたり、信頼できる情報源(公的機関や専門機関のデータなど)を引用・明記したりすることで、記事のE-E-A-Tを高めることができます。
これにより、読者からの信頼だけでなく、検索エンジンからの評価も向上しやすくなります。
以下の記事では、SEO記事の原稿を誰でもわかりやすく書く方法を詳しく解説しているので、参考にしてみてください。
関連記事:SEO記事の原稿の書き方5法則。仕組みさえわかれば誰でもわかりやすい文章がかける
記事の「構成」作成のコツ
記事構成を作成する際のコツを紹介します。こちらはすぐに真似できるというよりは、記事を執筆する前の重要な考え方というイメージです。
ここでは、特に意識すべき2つのポイントを紹介します。
- 差分を意識する
- 指単位で行動できるか
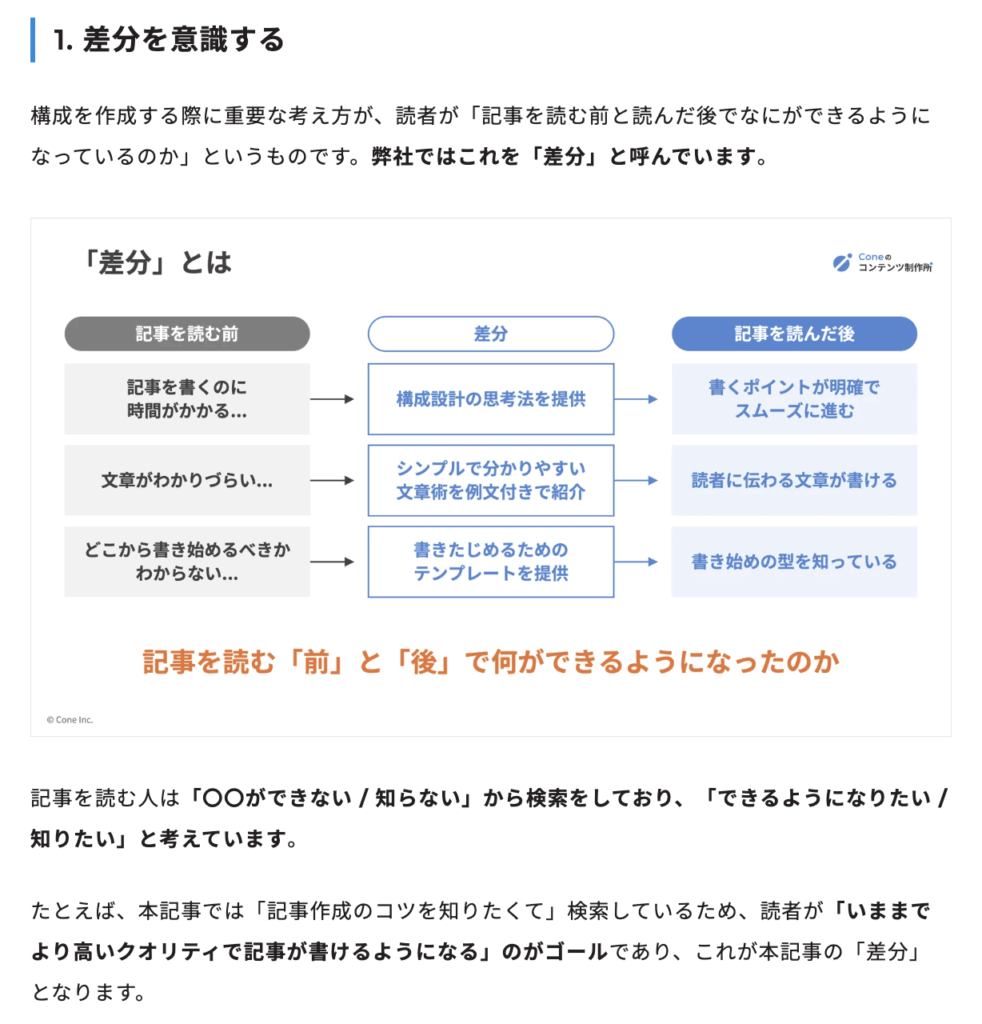
1. 差分を意識する
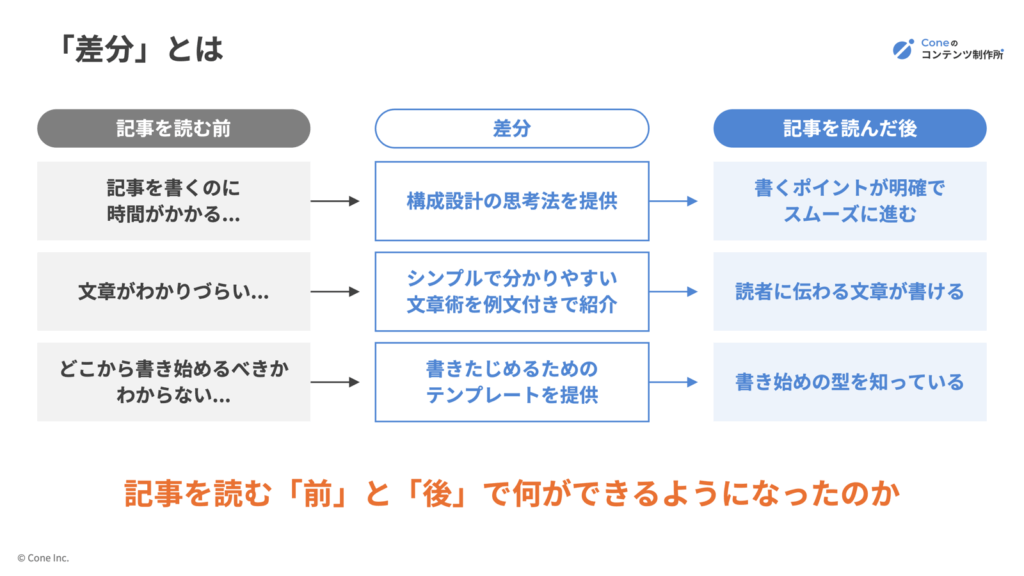
構成を作成する際に重要な考え方が、読者が「記事を読む前と読んだ後でなにができるようになっているのか」というものです。弊社ではこれを「差分」と呼んでいます。

記事を読む人は「〇〇ができない / 知らない」から検索をしており、「できるようになりたい / 知りたい」と考えています。
たとえば、本記事では「記事作成のコツを知りたくて」検索しているため、読者が「いままでより高いクオリティで記事が書けるようになる」のがゴールであり、これが本記事の「差分」となります。
この「差分」が間違ってると、構成も大きく変わってきます。例えば、「今までより高いクオリティで記事が書けるようになりたい」が差分であれば、記事作成の全体的なコツだけを構成に含めれば良いかもしれません。
しかし、「時間をかけずにさらっと記事が書けるようになりたい」と差分を設定したとすれば、すぐに真似できる文章術や無料で使えるツールを紹介する方が適切でしょう。
| 差分 | 構成案(見出し候補) |
|---|---|
| 「高いクオリティ」の 記事をかけるようになりたい | ・記事を書く際の考え方 ・記事を書くときのポイント |
| 「時間をかけずに」 記事をかけるようになりたい | ・今すぐ真似できる文章術 ・無料で使える記事作成ツール |
また、読者の「知りたい」を満たすだけでなく、記事を読んだ後で「知っておいてよかった」と思えるような情報も「差分」として加える意識を持ちましょう。
例えば、サービスやツールの「デメリット」や、記事作成における「注意点」など、ネガティブな側面にも触れることで、記事の網羅性が高まり、読者の信頼獲得にも繋がります。これは、Googleが重要視するE-E-A-T(経験、専門性、権威性、信頼性)の観点からも、情報の公平性を示す上で非常に有効です。
指単位で行動できるか
また、構成を立てる段階でも意識しておきたいのが、書く記事構成は「指単位で行動できる」ようになっているかどうか、です。
たとえば、本記事の「記事作成 コツ」のテーマで、
- 本文は見やすく改行しましょう
という内容があったとしても、読み手は「どれくらいで」「どのように」改行すればいいのかわかりません。
そういうときに使えるのがこの「指単位で行動できるレベルに落とし込まれているか」という考え方です。
- 本文は見やすく改行しましょう
よりも、
- 意味としてのひとかたまりで、目安は3文程度で改行しましょう
と、伝えてもらったほうが読者はキーボードをたたける(指単位で行動できる)でしょう。
この指単位で行動できるかどうか、というのは構成をつくる段階で意識しておきましょう。それができていないと、他の凡庸な記事と変わらない記事になってしまいます。「差分」に合わせて、自社記事が指単位で行動できるような内容になっていて、読者が最大限「〇〇できるようになっている」記事になっているか。が重要になります。
構成の立て方をより詳しく知りたい方は、以下の記事にて詳しく解説しているので、ぜひ参考にしてみてください。
関連記事:SEO記事構成の作り方12ステップ完全版。テンプレート・チェックリスト付
また、毎月5社限定でSEO記事の診断・改善提案を無料で提供させていただいております。
「自社のSEO記事にどのような改善の余地があるのか」「上位記事と比べて何が違うのか」など知りたい方は、この機会にぜひお申し込みくださいませ!

記事の「原稿」作成のコツ10選
記事の構成を立てる際の重要な考え方が理解できたら次は、いまからでも真似できる読みやすい文章を書くための原稿執筆のコツについて見ていきましょう。
まず意識すべきは、「1スクロール内になにかを入れる」という視点です。
昨今、TikTokのようなショート動画が流行っているように、ほとんどの人はWeb上のコンテンツを「流し見」するようになっています。コンテンツを消費することすら面倒に感じる人がいる中で、文章はなおさらです。
そんな中、検索でたどり着いた記事が文章だけの論文のようなものだったら、読者はすぐに別の記事へ移動してしまうでしょう。そのため、読者を引き止めておくための「読みやすい文章デザイン」が必要になります。
ここでは、今日から使える10個の文章術について解説します。
- 語尾は「です・ます」で統一する
- 「言わなくていいこと」は書かない
- 改行は3〜4文程度のひとかたまりで行う
- ボールド(太字)は見出しへの回答につける
- H2(大見出し)直下は導入文として2〜3文入れる
- 並列情報はリストで小見出し付きで説明する
- 表・画像は「+概要説明」
- 抽象論で終わらず、必ず「具体例」や「使い方」に落とす
- 記事の最初の導入文には「この記事の結論」を入れる
- 特にBtoBでは「思います」などの言葉を語尾に入れない
1. 語尾は「です・ます」で統一する
Web記事では、文章のリズムやトーンが安定していることが、読みやすさや信頼感に直結します。特に気をつけたいのが「語尾の揃え方」です。
例えば以下をご覧ください。
オウンドメディアは自社で保有するメディアです。
顧客との関係性を深める手段でもある。
継続的な情報発信が必要です。
このように、「〜です」「〜である」「〜です」が混ざっていると、文体のブレが起こり、読みづらく、印象もチグハグになります。
なので、
オウンドメディアは自社で保有するメディアです。
顧客との関係性を深める手段でもあります。
継続的な情報発信が必要です。
このように、語尾を「です・ます」で統一することで、文章にまとまりが生まれ、読者の読解ストレスが減ります。
また、「〜といえます」「〜と考えられます」といった語尾を活用することで、論理的なトーンを保ちながら、表現の幅も広げることができます。
語尾は一見小さな要素に見えますが、読み手に与える印象を大きく左右する重要なポイントです。原稿チェックの際には「語尾が揃っているか?」も必ず確認するようにしましょう。
2. 「言わなくていいこと」は書かない
記事を作成する中で、「詳しく説明しなきゃ!」とついつい文章が長くなる事ってありますよね。
しかし、Web記事では「丁寧な説明」が必ずしも読者のためになるとは限りません。むしろ、必要以上に背景や前提を書くと、読者は離脱してしまうことがあります。
例えば、以下の文章をご覧ください。
近年ではインターネットの普及により、様々な情報が手軽に得られるようになっています。そのような中で、企業のマーケティング活動も変化しており、SNSを活用する動きが増えています。この記事では、SNSマーケティングの重要性について解説します。
この文章を読んで、「もっと読みたい!」と感じますか?
多くの読者にとって、これらの情報はすでに「知っていること」です。にもかかわらず、冒頭でこのような説明が続くと、読者は「本題に入らないな」と感じてページを閉じてしまいます。
では、しなくてもいい説明を削るとどうなるか? 以下をご覧ください。
SNSは企業にとって重要な集客チャネルとなりつつあります。特にBtoC領域では、購買の意思決定に直結するケースも増えています。本記事では、その効果を最大化するSNS広告の活用法を解説します。
このように、読者が本当に知りたい「本題」にいきなり入ることで、読み進めてもらえる可能性が高まります。
「優しい文章=丁寧な説明」と思いがちですが、読者の集中を妨げる説明はむしろ“やさしくない”と認識しておきましょう。
とくに以下のような要素は、必要性をよく検討してください。
- 一般的すぎる背景説明(例:「近年SNSが普及し…」)
- 当然すぎる前置き(例:「まずは定義からご紹介します」)
- 回りくどい枕詞(例:「今回は〇〇について考えていきたいと思います」)
- 内容と関係が薄い雑談・自分語り
このような「言わなくても伝わる」「読者が知っている」ことは、できるだけ削ってシンプルにまとめましょう。
3. 改行は3〜4文程度のひとかたまりで行う
記事やブログなどの読み物は、文章が続くと非常に読みにくくなるため、適度に改行してあげましょう。まずは以下の文章をご覧ください。
読者が保存(ブックマーク)したいと思う内容を記事内に入れ込むのも効果的です。たとえば、本記事でも採用している「〇〇のテンプレート」や「〇〇個のチェックリスト」などが該当します。保存したいと思うような内容は「シェアがされやすく」「再度訪問されやすい」コンテンツになります。そのため、普通の記事に比べてアクセス数が多くなり記事の評価があがりやすくなります。土台となる考え方はこちらも同じで、読者は〇〇できるようになる記事を求めているため、テンプレートやチェックリストは「真似すればできるようになる」コンテンツが評価されやすくなるのも頷けるはずです。
この文章を見たときに「読みたい!」と感じますか?
改行がない文章だと、読者は読む気が失せてしまいます。そこで、ひとつの意味のかたまりで3〜4文程度を目安に行います。以下は参考例です。
読者が保存(ブックマーク)したいと思う内容を記事内に入れ込むのも効果的です。たとえば、本記事でも採用している「〇〇のテンプレート」や「〇〇個のチェックリスト」などが該当します。
保存したいと思うような内容は「シェアがされやすく」「再度訪問されやすい」コンテンツになります。そのため、普通の記事に比べてアクセス数が多くなり記事の評価があがりやすくなります。
土台となる考え方はこちらも同じで、読者は〇〇できるようになる記事を求めているため、テンプレートやチェックリストは「真似すればできるようになる」コンテンツが評価されやすくなるのも頷けるはずです。
このように、「意味のかたまり」で改行することで、読者は視覚的に情報が整理されていると感じ、スムーズに読み進めることができます。
「読みにくい文章だな。」と感じた時点で読者は離脱してしまう可能性があるため、必ず読みやすい文章量になるように改行には気を使いましょう。
4. ボールド(太字)は見出しへの回答につける
読者は意外と見出し内の本文を読んでいません。せっかく詳しく書いても伝えたいことが伝わらないと意味がありませんよね。
伝えたい事を一目でわかりやすく伝えれるのが**ボールド(太字)**です。ボールドをつけることで、その部分が強調され読者の意識を自然と誘導することができます。
ただし、ボールドも改行と同様に、どこでもつけていいわけではありません。ボールドは、「見出しへの回答部分となっている箇所につける」が一番効果的です。
例えば、以下の文章をご覧ください。
H2:「保存」したいと思う内容を入れる
読者が保存(ブックマーク)したいと思う内容を記事内に入れ込むのも効果的です。たとえば、本記事でも採用している「〇〇のテンプレート」や「〇〇個のチェックリスト」などが該当します。
保存したいと思うような内容は「シェアがされやすく」「再度訪問されやすい」コンテンツになります。そのため、普通の記事に比べてアクセス数が多くなり記事の評価があがりやすくなります。
土台となる考え方はこちらも同じで、読者は〇〇できるようになる記事を求めているため、テンプレートやチェックリストは「真似すればできるようになる」コンテンツが評価されやすくなるのも頷けるはずです。
この文章では、見出しの本当の回答となる部分にボールドが付いていないため、結局前後の文章を読まないと理解できない構造になっています。
次に以下の参考文章をご覧ください。
H2:「保存」したいと思う内容を入れる
読者が保存(ブックマーク)したいと思う内容を記事内に入れ込むのも効果的です。たとえば、本記事でも採用している「〇〇のテンプレート」や「〇〇個のチェックリスト」などが該当します。
保存したいと思うような内容は「シェアがされやすく」「再度訪問されやすい」コンテンツになります。そのため、普通の記事に比べてアクセス数が多くなり記事の評価があがりやすくなります。
土台となる考え方はこちらも同じで、読者は〇〇できるようになる記事を求めているため、テンプレートやチェックリストは「真似すればできるようになる」コンテンツが評価されやすくなるのも頷けるはずです。
この文章のボールドの位置は見出しへの回答として適切なため、ボールドさえ読めばなんとなく理解できると思います。
見出し例:「保存」したいと思う内容を入れる
↓
読者の疑問
Q. 「保存したい」ってどういうこと?
↓
太字箇所例
A1.〇〇のテンプレートや〇〇個のチェックリストなど、すぐに使える具体的な情報
A2. シェアがされやすく、再度訪問されやすいコンテンツになる
冒頭でも説明しましたが、読者は思ってるより文章を読んでいません。できるだけ短時間で必要な情報を得ることを重視しているので、この「拾い読み」を助ける工夫は非常に重要になってきます。
5. H2(大見出し)直下は導入文として2〜3文入れる
Web記事では、読者が見出しだけを読み飛ばしながら流し読みしているケースがほとんどです。H2の中でH3を使って説明を行う場合は、H2のすぐ下に2〜3文の「導入文」を入れることで、
- この章で何がわかるのかを示す(予告)
- なぜ読む必要があるのかを伝える(必要性)
- 本文(各H3の内容)への興味を喚起する(引き込み)
などの効果を得ることができます。
例えば以下をご覧ください。
H2:SNS広告の種類
Instagram広告はビジュアル中心のプラットフォームで、特に20〜30代女性に人気があります。Facebook広告は…
このように、いきなり説明が始まると、読者は「何を期待して読めばいいか」がわからず、読み進めるモチベーションが下がってしまいます。
なので、
H2:SNS広告の種類
SNS広告と一口に言っても、媒体ごとにユーザー層や訴求方法は大きく異なります。 ここでは主要なSNS広告の種類と、それぞれの特徴・向いている商材について紹介します。
Instagram広告はビジュアル中心のプラットフォームで…
この例では、読み進める理由が言語化されていますよね。
導入文を入れるだけで章の目的や読みどころが明確になり、読者が「自分に関係あるか」を判断しやすくなるため、H2の直後には必ず導入文を入れましょう。
6. 並列情報説明はリストで小見出しで説明する
次にリスト(箇条書き)についてです。Web記事は縦長なので、どうしても文章が占める割合が多くなってしまいます。先述した改行やボールドでも読みやすさはある程度担保できるかもしれませんが、より読みやすく理解しやすくするためには、並列情報は箇条書きにしましょう。
例えば以下の例をご覧ください。
SNS広告には、Instagram広告、Facebook広告、X(旧Twitter)広告、LINE広告、TikTok広告などがあります。それぞれに特性があり、ユーザー層や配信フォーマットも異なるため、目的や商材に応じた使い分けが重要です。
この文章でも確かに読めば理解できますが、すぐにSNS広告の種類や数を認識できません。
なので、
SNS広告には以下のような種類があります。ユーザー層やフォーマットが異なるため、目的に応じて選定することが重要です。
・Instagram広告:ビジュアル訴求に強く、20〜30代の女性を中心にリーチ
・Facebook広告:ビジネス利用にも強く、30代以上のユーザーが多い
・X(旧Twitter)広告:リアルタイム性が高く、キャンペーン拡散に向いている
・LINE広告:ユーザー数が非常に多く、幅広い年齢層にアプローチ可能
・TikTok広告:若年層向け。エンタメ系・インフルエンサーとの相性が良い
このように、並列構造の情報はリスト化+小見出し付きで提示することで、「一目でわかる」「読み飛ばしても伝わる」記事になります。特に、違いや特徴を伝える場面では箇条書きの方が効果的と言えます。
また、ポイント1、2、3といったような並列情報を記載している部分については、読者は現在地を見失うことが多くなります。そのため、ステップを解説する前の段階で、リストを用いて「これから〇〇について、これくらいの情報量を解説するよ」ということを見出し的に示します。
以下の例は「記事作成 手順」の記事内で、記事作成の手順(ステップ)を解説する前に見出し的に挿入しています。

こうすることによって、上記「3. 原稿を執筆する」という部分を読んでいたとしても、「今、記事作成ステップの3つ目なんだな」ということが潜在的に読者に理解してもらうことができ、離脱を防ぐ可能性が高まります。
シンプルに小見出しのない本は読みたくないのと同じことです。
7. 表・画像は「+概要説明」
次に、表と画像の扱いについてです。こちらも1スクロールの中に入っていると読者のスクロールの手が止まり、注視して読んでもらえる要素になります。
ただ、この表と画像の扱いには注意が必要です。よく見る失敗例は「表・画像だけただ置いている」という例。
表や画像は、主張を助けるための道具ですので、表・画像だけでは読者は理解することができません。そのため、表や画像をつかうときはセットで概要説明(主張)を添える必要があります。
たとえば、以下「差分を意識する」という見出しを解説する部分では、差分というわかりづらい考え方を図解で説明していますが、その説明の前部分でしっかりと文章で解説しています。

図解や表を用いるときは、+概要説明を忘れないようにしましょう。また、おさらいですが上記画像を確認すると、ボールドはしっかりと見出しの回答になっていますね。
8. 抽象論で終わらず、必ず「具体例」や「使い方」に落とす
『「構成」作成のコツ』でも少し解説しましたが、Web記事では知識やノウハウを「伝える」だけでなく、読者が実際に行動できるようにすることが大切です。
そのためには、抽象的な説明で終わらせず、具体例や実践方法(=使い方)にまで落とし込むことが重要となります。
例えば以下をご覧ください。
コンテンツマーケティングでは、読者に価値ある情報を提供することが大切です。
信頼を積み重ねることで成果につながります。
この文章を読んだだけでは「どうやって価値を提供するのか」「何をすれば信頼につながるのか」が不明確です。
コンテンツマーケティングでは、読者に価値ある情報を提供することが大切です。
例えば、営業メールの書き方に悩んでいる担当者に向けて、「テンプレ付きの実践ガイド」や「業種別の成功事例集」などを提供すれば、明日から使える具体的な解決策となり、信頼構築にもつながります。
このように、抽象的な考え方に「誰に・何を・どう届けるか」という具体性を加えることで、読者は「自分ごと」として理解しやすくなり、行動に移しやすくなります。
特にノウハウ系の記事ではダメな例をやってる記事が非常に多いです。読者に「なるほど」ではなく「やってみよう」と思わせる記事にするためにも、抽象的で終わらず、常に具体例や使い方まで落とし込む意識を持ちましょう。
9. 記事の最初の導入文には「この記事の結論」を入れる
記事を書くとき、タイトルの次に作成するのが導入文です。導入文は読者が最初に目にするパートであり、記事全体の印象や信頼性を判断する材料にもなります。
しかしこの重要な導入文、意外と「なんとなく」で書かれがちです。要点がぼやけていたり、抽象的すぎて内容が伝わらないと、読者はすぐに離脱してしまいます。
そこで意識したいのが、導入文に「この記事の結論」を端的に書くことです。
たとえば、
本記事では、〇〇の背景と具体的な対応策について解説します。
結論を先にお伝えすると、最も効果的なのは△△を活用することです。
のように、最初に要点を伝えることで、読者の理解と安心感が得られます。
重要なのは、読者の検索意図に応える内容を結論として示すこと。読者が知りたい答えを冒頭で提示できれば、続きを読んでもらえる確率も上がります。
特にWeb記事は流し読みされやすいため、冒頭に結論を置く「結論先出し」は必須テクニックです。
10. 特にBtoBでは「思います」などの言葉を語尾に入れない
BtoBの記事で、仮に「〜だと思います」や「〜ではないでしょうか」など文章が出てきたら、「本当に大丈夫か?」となりますよね。
なので、このような曖昧な表現を避け、断定的かつ根拠のある文章を書くことで読者に信頼され、意思決定を促すことができます。
例えば以下をご覧ください。
この施策は効果的だと思います。導入すれば成果につながる可能性があります。
この文章だけでは、「なぜ効果的なのか」「本当に成果が出るのか」が伝わらず、信頼できる情報として受け取られません。
この施策は、過去に〇〇社や△△社で導入され、売上が平均15%向上した実績があります。
そのため、導入すれば確実に成果につながると言えます。
このように、曖昧な「〜と思います」ではなく、具体的なデータや根拠を示して断言することで、読者は安心して情報を受け入れやすくなり、行動につながりやすくなります。
特にBtoBの読者は、業務上の判断材料として情報を読むため、「筆者の個人的な意見」ではなく、「確かな情報・根拠」に基づく断定的な表現が求められます。
※ 弊社Coneでは、記事作成代行サービス「c-blog」を提供しています。構成・原稿作成はもちろん、キーワード設計などの戦略の部分からCV設計まで行っておりますので、お困りの際はお気軽にご相談ください。
⇒記事作成代行サービス「c-blog」:サービスサイトへ
記事「作成後」のコツ
最近ではAIが代わりに記事を書いてくれるサービスもどんどん出てきおり、手軽にスピーディーに記事が作成できるようになっていますが、正直「質」の部分に関してはまだまだ人間には及んでないでしょう。
ただし、どんなに優れた記事でも、誤字脱字や事実誤認といったヒューマンエラーがあると、読者の信頼を損ない、記事の品質を大きく低下させてしまいます。なので、公開前には徹底したチェック体制を構築することが重要となります。
このミスを少なくする方法は大きく分けて「ツールを活用する」もしくは「複数名で確認する」の2つがあります。
ツールを活用する場合
特に「誤字脱字」は人間誰しもが起こりうるミスの一つだと言えます。どれだけ優秀でも100%ミスしない人なんていません。
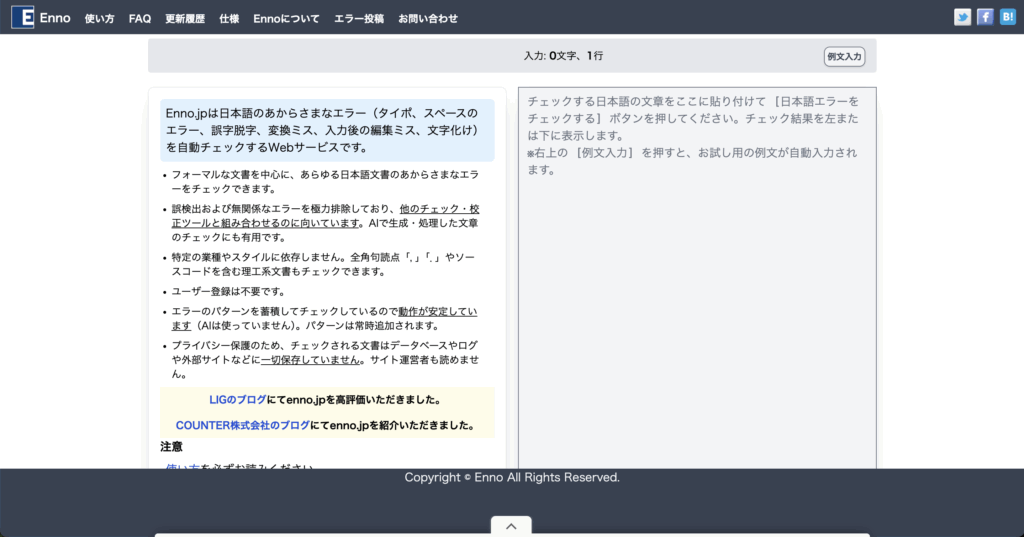
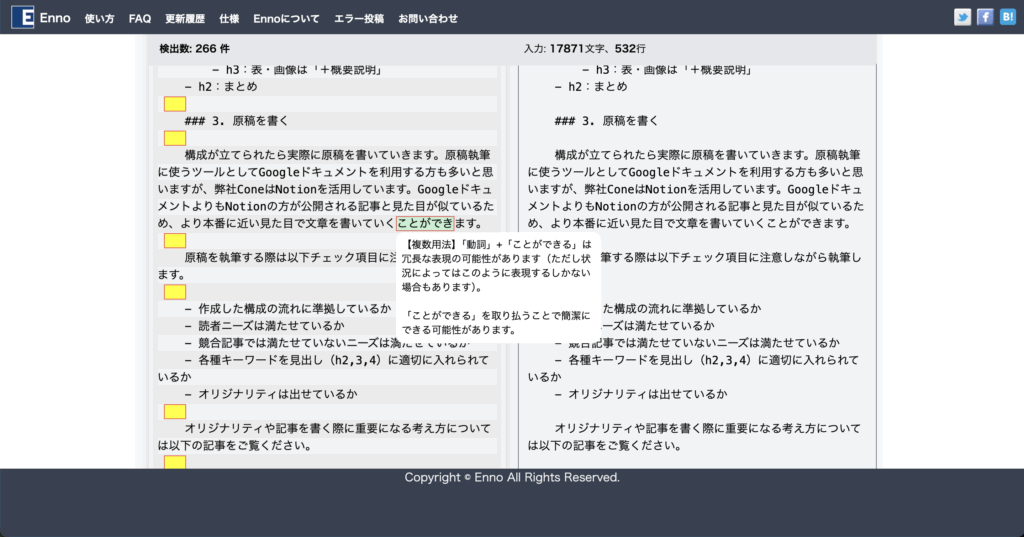
そこで活用できるのが、タイポ・変換ミス・誤字・脱字・エラーをチェック・校正してくれるツールです。弊社では数あるツールの中でも「Enno」を使用しています。

使い方は非常に簡単で、上記画面の右のボックスに書いた原稿をコピペで貼り付けるだけでチェック・校正を行ってくれます。

校正内容は画面左に緑で表示され、改善案や内容を記載してくれるので、一目で確認し調節することができます。全ての文章を1から確認せずとも正しい文章に直してくれるので、時間と手間を大幅に削減することができます。
複数名で確認する
ツールでは誤字脱字や文法ミスはチェックできますが、事実関係の誤りや、論理の飛躍、読者目線のズレといった深いレベルのミスまでは拾いきれません。
そこで重要になるのが、複数人によるチェック体制の構築です。ライター自身が見落としてしまう点も、第三者の目を通すことで精度高く改善できます。
具体的には以下のような工程を設けると、品質を担保しやすくなります。
- 編集者による構成・情報の妥当性チェック
- 校正担当者による文法や表記漏れなどの修正
- 第三者レビューによる読者視点での違和感の確認
記事の完成度は「一人で書いて終わり」ではなく、チームで磨き上げることで飛躍的に高まります。
迷ったらプロに任せるのも一つの手
「リソースが足りず、複数人で確認する体制が難しい…」
「品質を担保しつつ、スピードも確保したい…」
そんな方は、記事作成代行への依頼を検討するのもおすすめです。

弊社Coneでは、記事作成代行サービス「c-blog」を提供しています。構成・原稿作成はもちろん、キーワード設計などの戦略の部分からCV設計まで行っておりますので、お困りの際はお気軽にご相談ください。
まとめ
今回は、記事作成のコツについて解説しました。記事の構成作成時のコツは以下の2つでした。
- 差分を意識する
- 指単位で行動できるか
上記考え方をもとに、原稿を執筆する際は以下10個の文章デザインを活用しましょう。
- 語尾は「です・ます」で統一する
- 「言わなくていいこと」は書かない
- 改行は3〜4文程度のひとかたまりで行う
- ボールド(太字)は見出しへの回答につける
- H2(大見出し)直下は導入文として2〜3文入れる
- 並列情報はリストで小見出し付きで説明する
- 表・画像は「+概要説明」
- 抽象論で終わらず、必ず「具体例」や「使い方」に落とす
- 記事の最初の導入文には「この記事の結論」を入れる
- 特にBtoBでは「思います」などの言葉を語尾に入れない
記事作成代行サービス「c-blog」問い合わせフォーム

オウンドメディアのSEO記事に関するご相談や、記事作成代行にご興味がありましたら、お気軽にお問い合わせください。