WordPressで表(テーブル)を挿入する5つの方法 | おすすめプラグインもご紹介!

ブログや自社メディアで記事を執筆する時、読者に分かりやすく内容を伝えるために便利なのが表(テーブル)です。
文章を長々と書いただけでは、読者の離脱率が高まってしまいます。より多くのユーザーに最後まで読んでもらうための工夫は、いまや必須ですよね。
この記事では、WordPressで表を作成する方法を5つご紹介します。各方法の長所や短所、どんなシーンにオススメかまで解説してますので、ぜひ参考にしてください。
目次
WordPressで表(テーブル)を挿入する方法5つ
WordPressで表を挿入するには、大きく分けて以下の5つの方法があります。
| 標準機能 | 最も簡単で確実な方法 もともと備わっている機能を使う方法 簡単だが、複雑な表は作成できない |
| プラグイン | 手軽に使えてカスタマイズ性も高い プラグインを導入してもともとの表の機能を拡張する方法 ただし、テーマとの相性が悪くうまく使えない可能性あり |
| 表計算ソフト | データがあれば表の作成が楽ちん エクセルやスプレッドシートの表をコピペする方法 ただし、色などの元スタイルは反映されない |
| 表の画像化 | おしゃれなデザインの表を作れる パワポやPhotoshopを使って表を画像して挿入する方法 デザインは自由自在だが、表の編集作業が少し手間 |
| HTML/CSS | 最も自由な表を作れる HTMLやCSSを使って1から表を作る方法 最も自由度が高いが、エンジニア必須かつコストがかかる |
どの方法も実用的ですが、それぞれに長所と短所が存在します。基本的に手軽に使えるものほど、デザインに制限がかかるとお考えください。
一般的なブログ記事に使うテーブルであれば、WordPressの標準機能だけで十分対応できます。
それだけではどうしても対応できない場合に、プラグインの導入や画像の作成などを試みるとよいでしょう。それでは各操作について順番にご紹介します。
弊社Coneからは、オウンドメディアの開発部分を終え、表のデザインも整えた、あとはWordPressにインポートするだけの状態のファイルを販売しています。
⇒ オウンドメディアテーマ販売:c-webサービスサイト
WordPressの標準機能を使って表を挿入する方法
まずは、最初から備わっている機能を用いた表の作成方法についてご紹介します。シンプルなテーブルであれば、間違いなくこの方法が簡単かつ確実なのでおすすめです。
| おすすめ用途 | 2〜3列のシンプルなテーブル |
| 作成難易度 | 簡単 |
| データの修正 | 簡単 エディタ上で修正可能 |
| できること | テーブルの列や行の数は自由自在(セル同士の結合は不可) 表の中のテキストは装飾可能(セルやテーブル自体は装飾不可) |
また、標準機能のテーブルに関しては、テーマによってはデザインが異なります。おしゃれなスタイルが組み込まれているテーマを選べば、この機能でも十分事足ります。
それでは、具体的な操作方法についてご紹介していきます。
- テーブルの作り方
- テーブルの列や行を追加
- テーブルの幅を変更
- テーブルの装飾
テーブルの基本的な作り方
WordPressで表を作成する一連の流れについてご紹介します。まずは、投稿などのエディタ画面を開いてください。
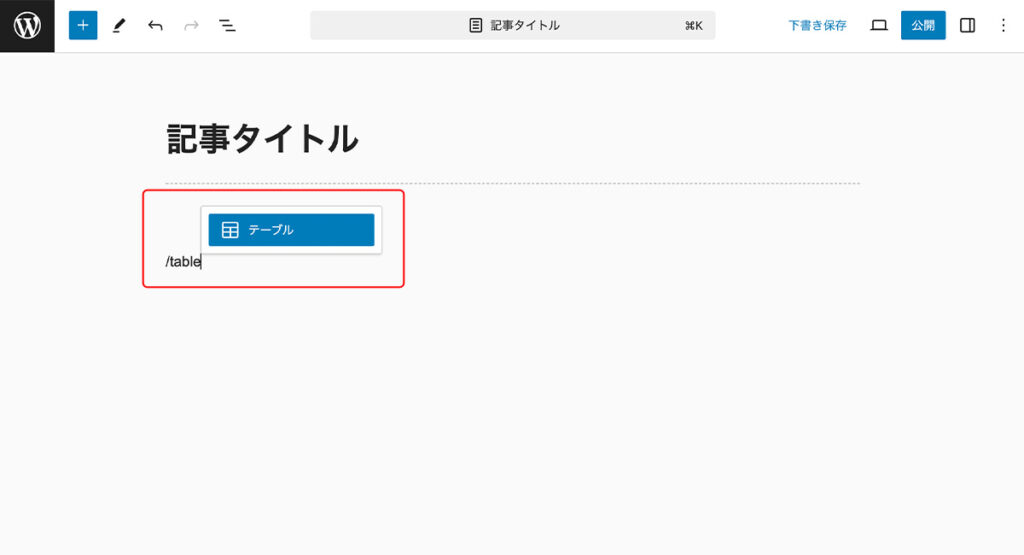
挿入したい場所に「\table」と入力すると、候補にテーブルと表示されます。そのまま「Enter」を押してください。

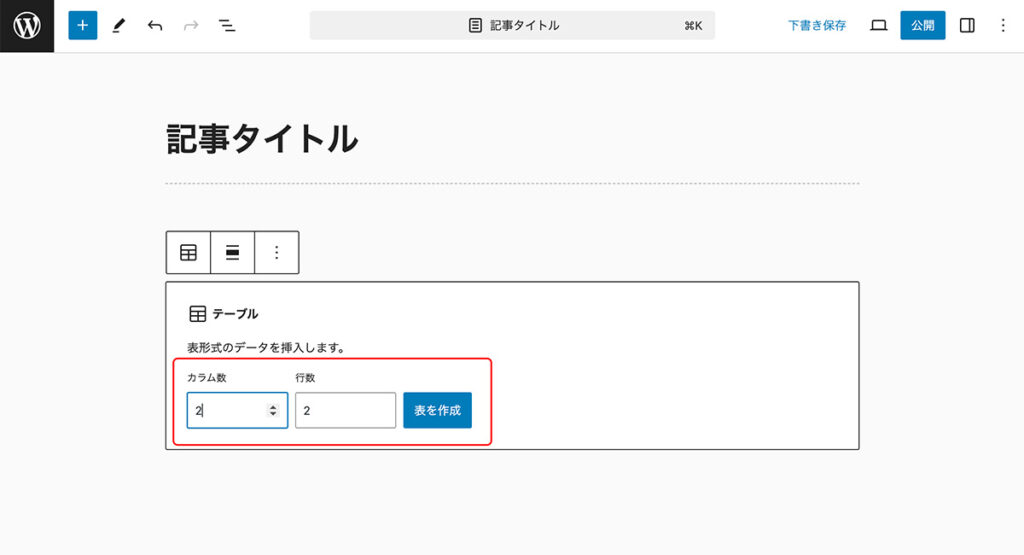
すると、以下の画面が表示されますので、作成するテーブルの「カラム数」と「行数」を調整して「表を作成」ボタンをクリックします。(Enterでも構いません)

テーブルのカラム数と行数は後から変更可能です。
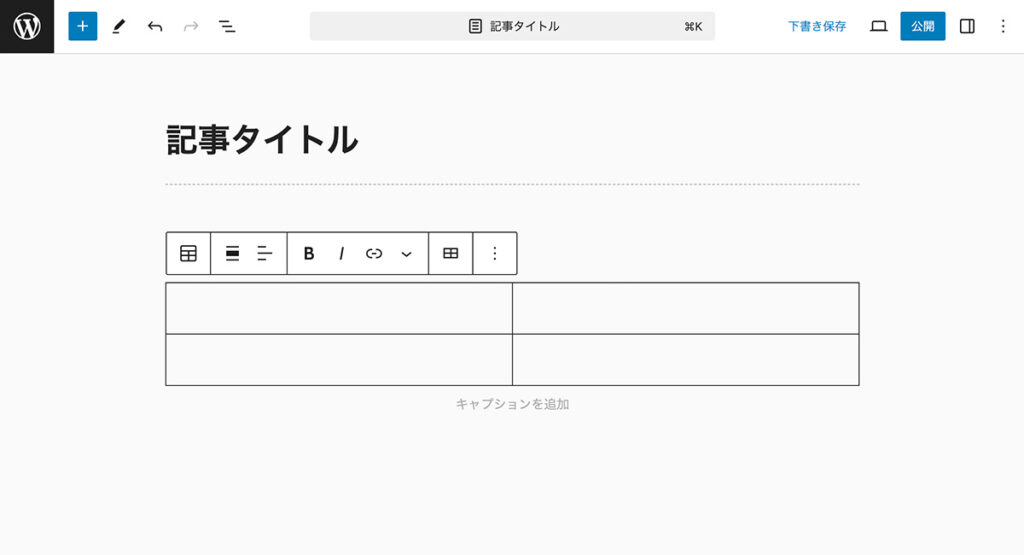
これでテーブルを作成できました。あとは、セルに必要なテキストを入れていきましょう。

テーブルの列や行を変更する
表を作成する際に、カラム数と行数を決めましたが、これは後からでも変更可能です。列や行を追加・削除する方法について紹介します。
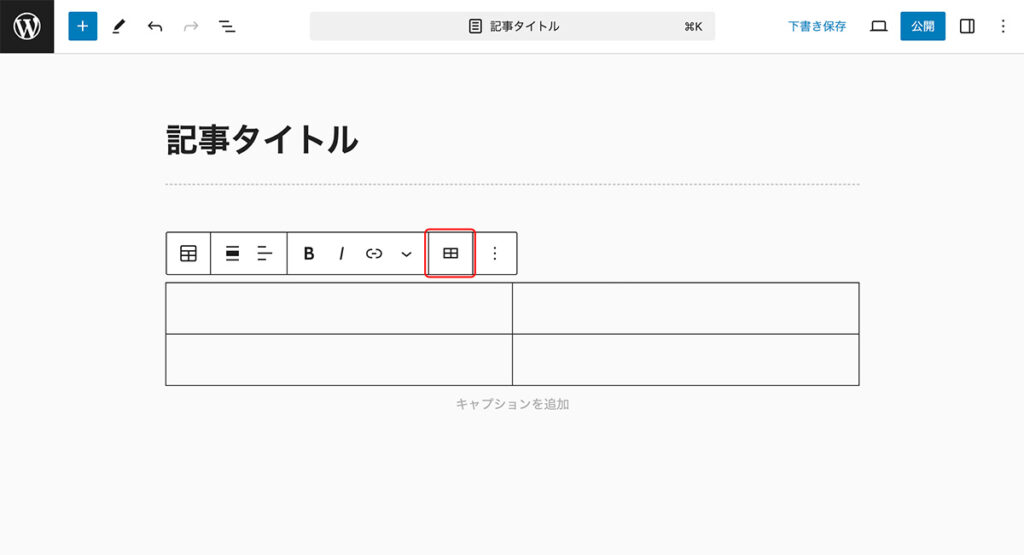
まずは、セルにカーソルを移動して、ツールバーの表アイコンをクリックします。

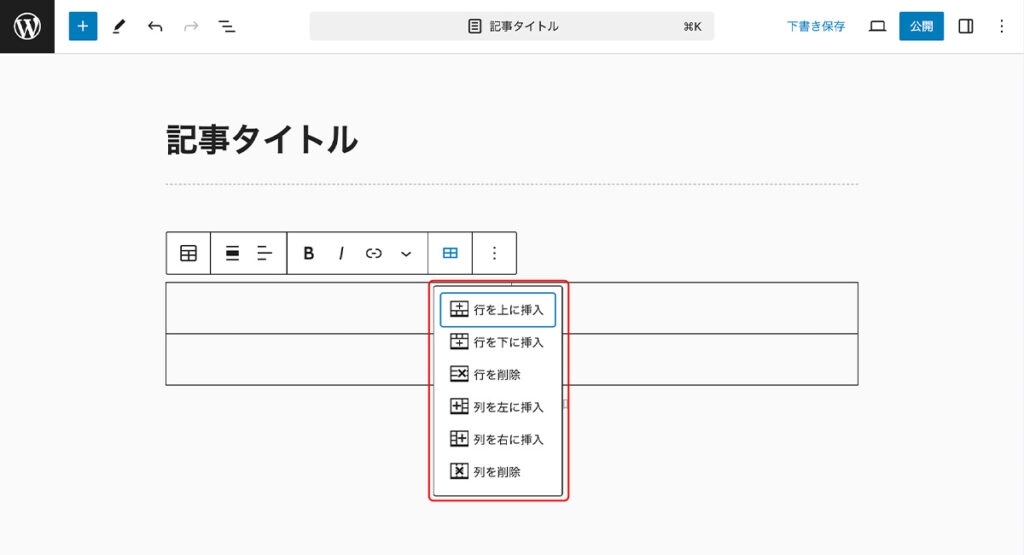
すると、ドロップダウンメニューが開くので、必要なアクションをクリックしてください。

各アクションに関しては以下にまとめましたので、ご覧ください。
| 行を上に挿入 | カーソルをあてたセルの上に行を追加 |
| 行を下に挿入 | カーソルをあてたセルの下に行を追加 |
| 行を削除 | カーソルをあてたセルが存在する行を削除 |
| 列を左に挿入 | カーソルをあてたセルの左側に列を追加 |
| 列を右に挿入 | カーソルをあてたセルの右側に列を追加 |
| 列を削除 | カーソルをあてたセルが存在する列を削除 |
テーブルの幅を変更する
WordPressのテーブルは、エクセルやスプレッドシートとは異なり、表の幅を自由に決めることはできません。(セルの結合などもできない)
基本仕様としては、列の数に応じて均等に配分されることを覚えておきましょう。
例)
2列のテーブルなら、1列の幅は全体の50%
5列のテーブルなら、1列の幅は全体の20%
ただし、これは固定幅の時の仕様です。WordPressの表では、この仕様を変更できるオプションが用意されています。
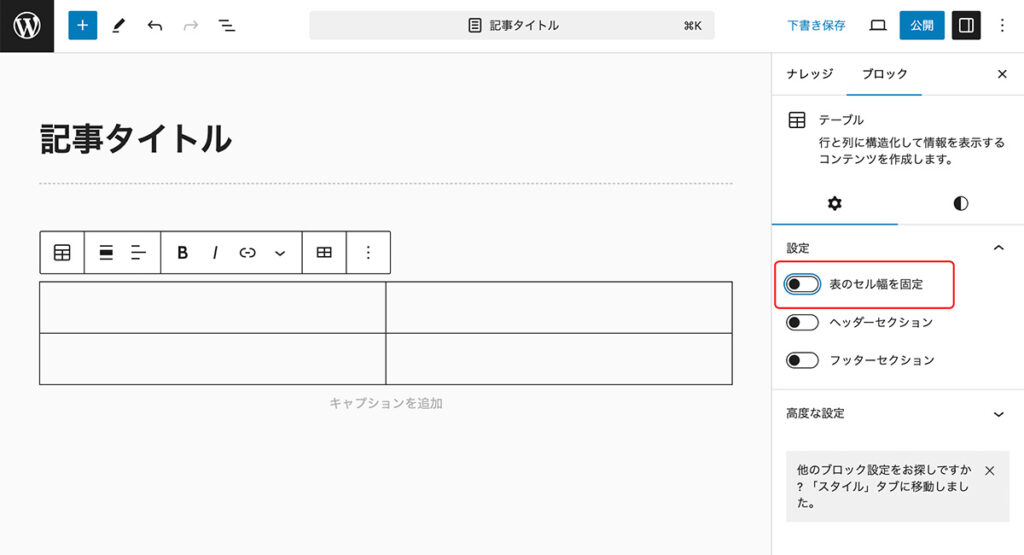
テーブルの右側の設定から「表のセル幅を固定」のトグルボタンをオフにしてみてください。

オフにすると、テーブルの列の幅は、セルの中にある文字量に応じて自動で変化する仕様になります。作成するテーブルの特性に合わせて変更してみてください。
テーブルを装飾する
WordPress標準機能のテーブルは、セルの背景や枠線などを自由に決めることができません。できるのは、表自体の大まかなデザインとセルの中のテキストの装飾程度になります。
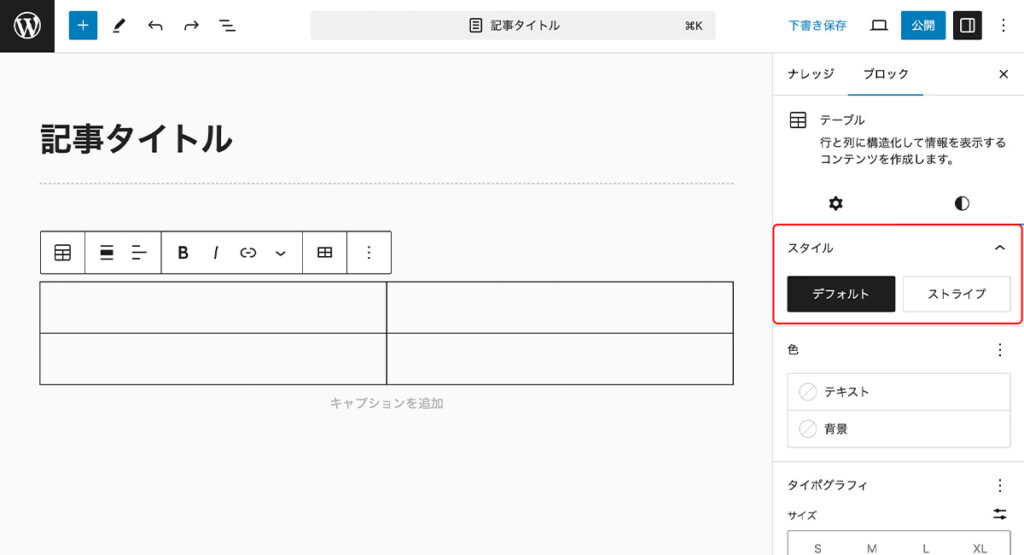
表本体のデザインは、「デフォルト」と「ストライプ」の2種類が用意されています。テーブルの右側にある設定から変更可能です。

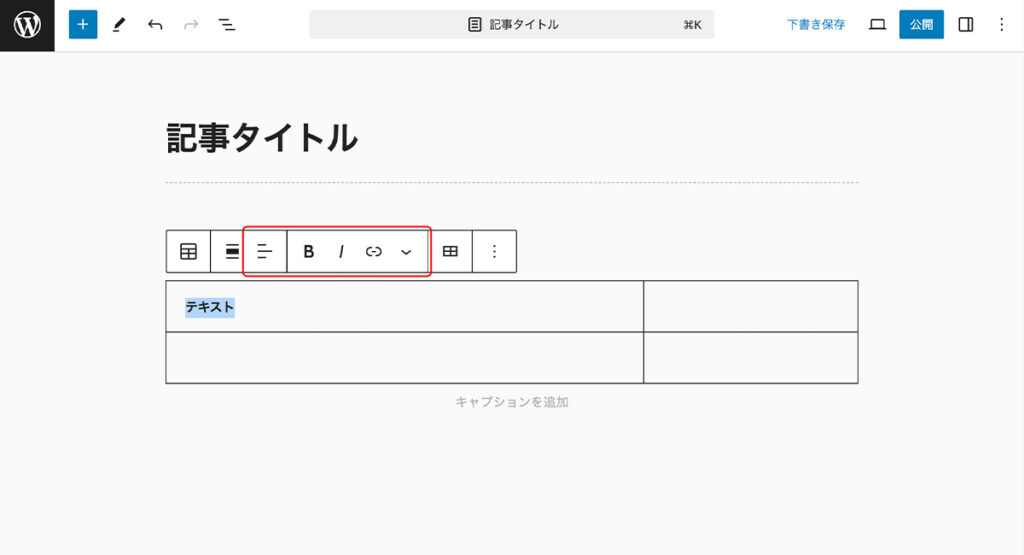
表に入力したテキストは、ツールバーから装飾できます。文字色の変更や太字など、様々な書体を選択できるようになっています。

テーブルのスタイルのパターンは、利用テーマによって異なります。
プラグインを使って表を作成する方法
プラグインは、WordPressの機能を拡張できるツールのことです。その中でもテーブルの作成に特化したものを利用することで、より自由度の高い表を作成できるようになります。
今回ご紹介するプラグインは「Flexible Table Block」です。日本人の方が作成しているので、翻訳に問題もなく、最も使いやすいプラグインといえます。
| おすすめ用途 | 複雑なテーブル |
| 作成難易度 | 普通 ※プラグインの操作や仕様を覚える必要あり |
| データの修正 | 簡単 エディタ上で修正可能 |
| できること | テーブルの列や行の数は自由自在 セルの結合も可 セルの余白や背景色、枠線なども自由に設定可能 |
それでは、「Flexible Table Block」の基本的な導入〜操作方法まで解説していきます。
- プラグインのインストール
- テーブルの追加
- テーブルの編集
Flexible Table Blockのインストール
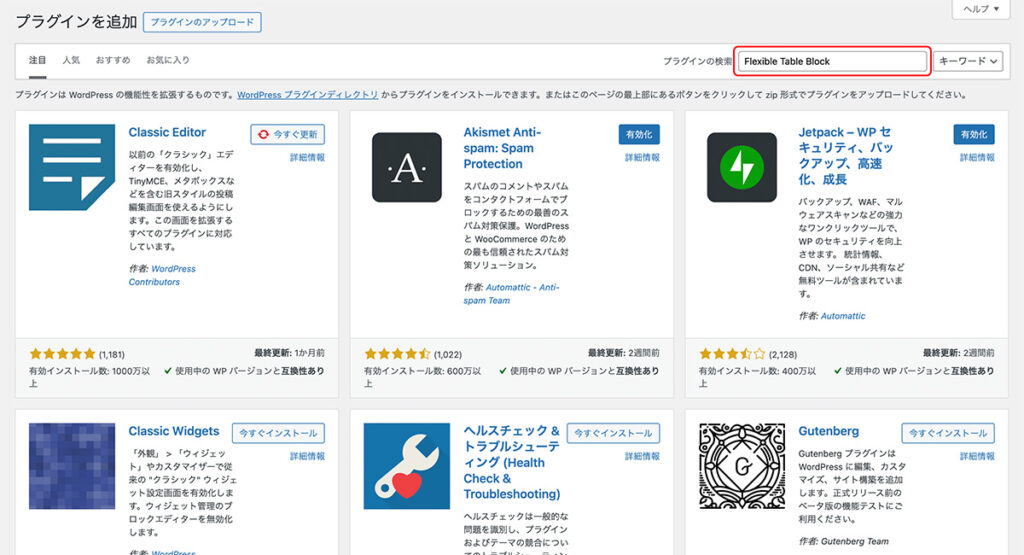
まずは、管理画面のメニューから「プラグイン」→「新規プラグインを追加」をクリックします。次に右上の検索フォームに「Flexible Table Block」と記入します。

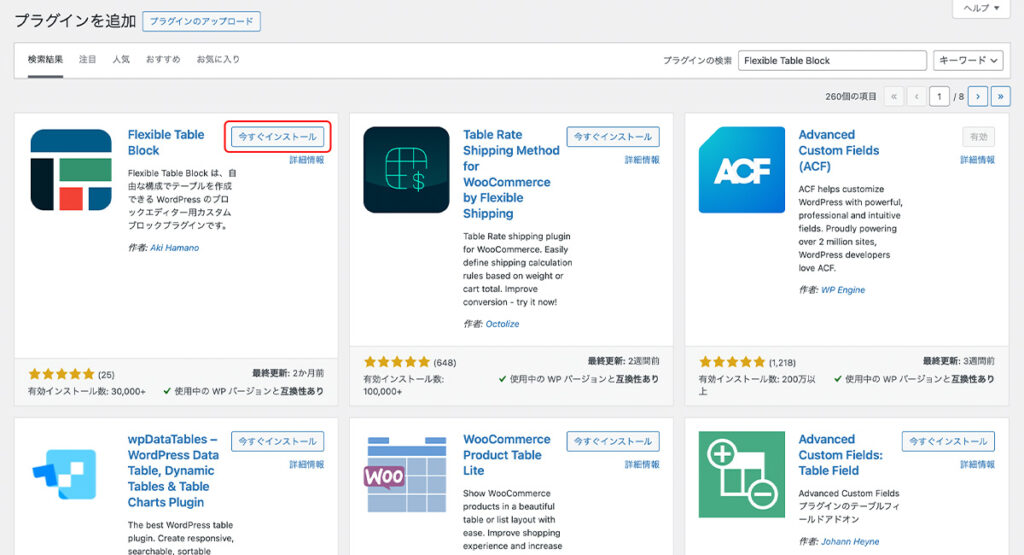
すると、検索結果の左上に「Flexible Table Block」が表示されるので、「今すぐインストール」を押した後、「有効化」を押してください。

これでプラグインをインストール完了です。
テーブルの追加方法
インストールしたプラグインのテーブル機能を使う方法について解説します。
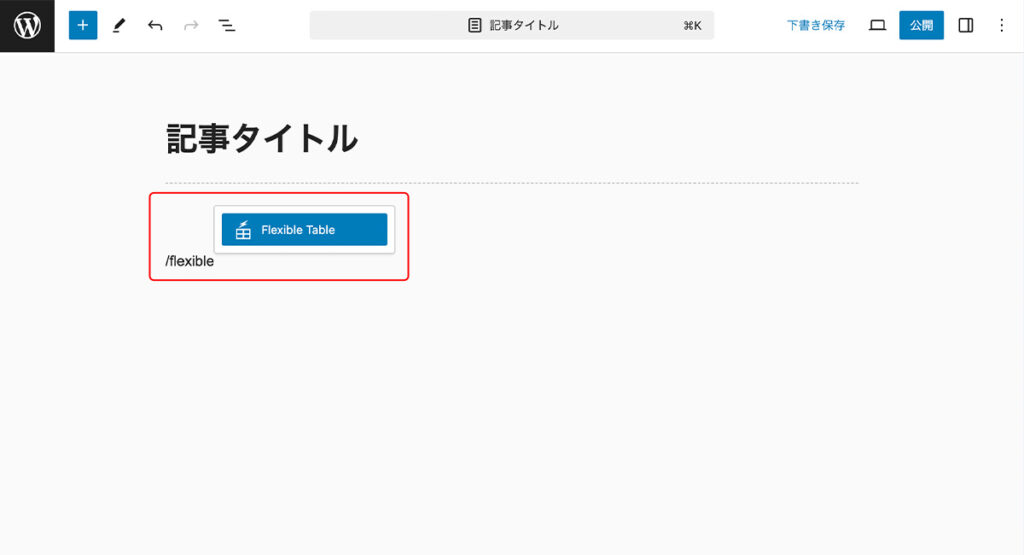
投稿などのエディタの画面を開いて、「/flexible」と入力すると、候補に「Flexible Table」と表示されるので、そのまま「Enter」を押してください。(/flexなどでも可)

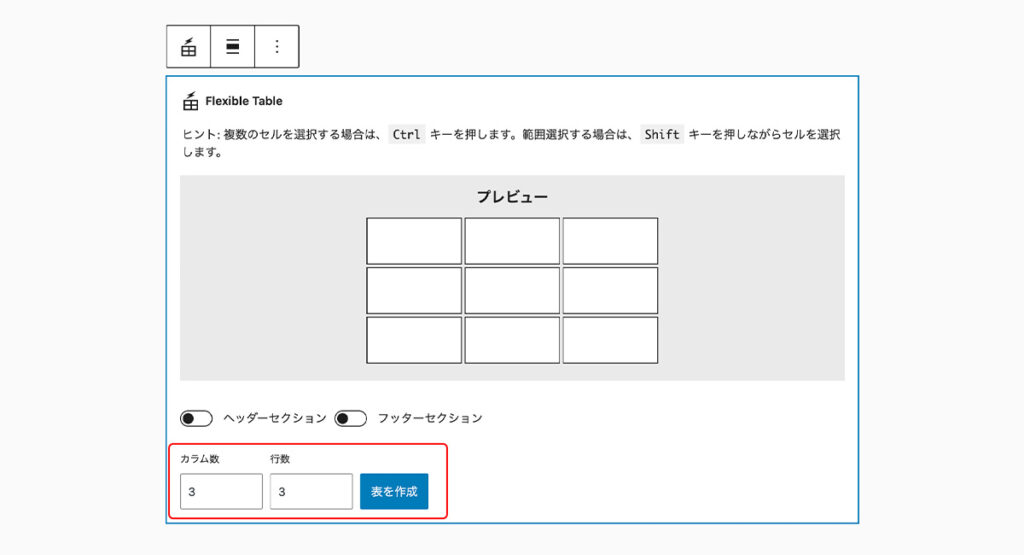
標準機能と似た画面が表示されるので「カラム数」と「行数」を入力して「表を作成」ボタンをクリックしてください。

これでテーブルを挿入できました。あとは標準機能のテーブルと同じ感覚で利用できます。
テーブルの編集方法
標準のテーブルでは実現できない機能を一部ご紹介します。
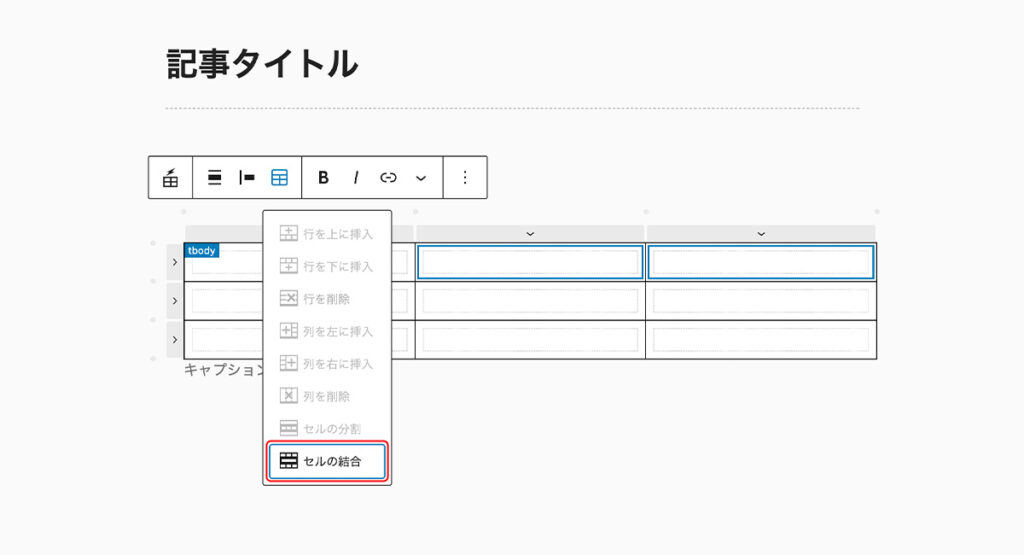
セルの結合は、つなげたい複数のセルを同時に選択した後、ツールバーのテーブルアイコンをクリックして、「セルの結合」を選択します。

これだけで簡単にセルを結合できます。
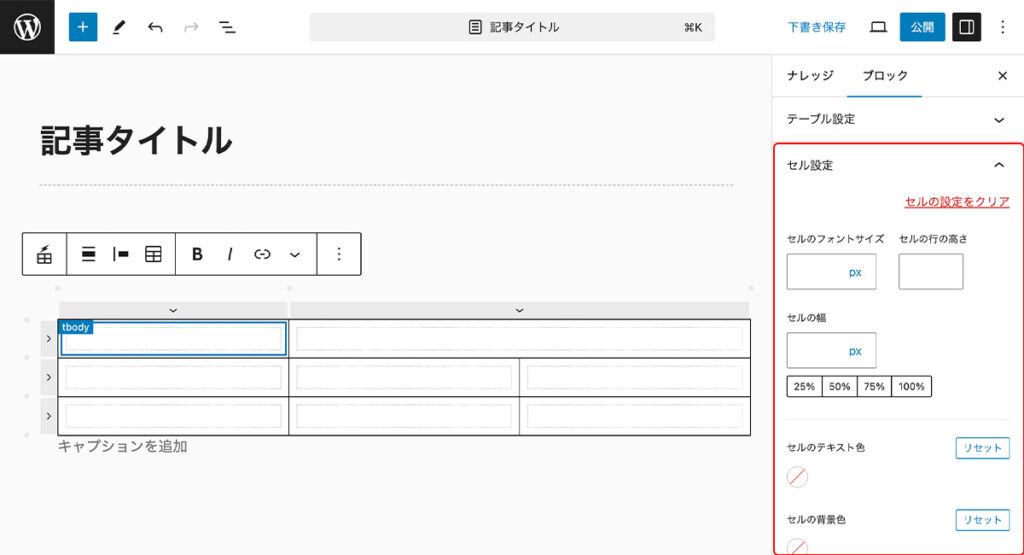
また、セルのスタイルも簡単に設定できます。セルを選択して、右側の設定から「セル設定」を開いてください。

ここから文字色や背景色、余白など様々な編集を行えますので、ぜひ色々と触ってみてください。
表計算ソフトから挿入
エクセルやスプレッドシートで作成した表をコピーして、WordPressのエディタに貼り付けると、データに基づいたテーブルが生成されます。(標準機能のテーブルに置き換わる)
すでにエクセルなどで表を作成しており、そのまま記事に利用したい時に便利です。ただし、表計算ソフト上のスタイル(色など)は反映されないので、ご注意ください。
| おすすめ用途 | 表計算ソフトで作成済みの表をそのまま利用するのに最適 |
| 作成難易度 | 簡単 |
| データの修正 | 簡単 エディタ上で修正可能 ※表計算ソフトとは連動していません |
| できること | テーブルの列や行の数は自由自在 セルがすでに結合している場合は反映(後からセル同士の結合は不可) 表の中のテキストは装飾可能(セルやテーブル自体は装飾不可) |
それでは操作方法について解説します。
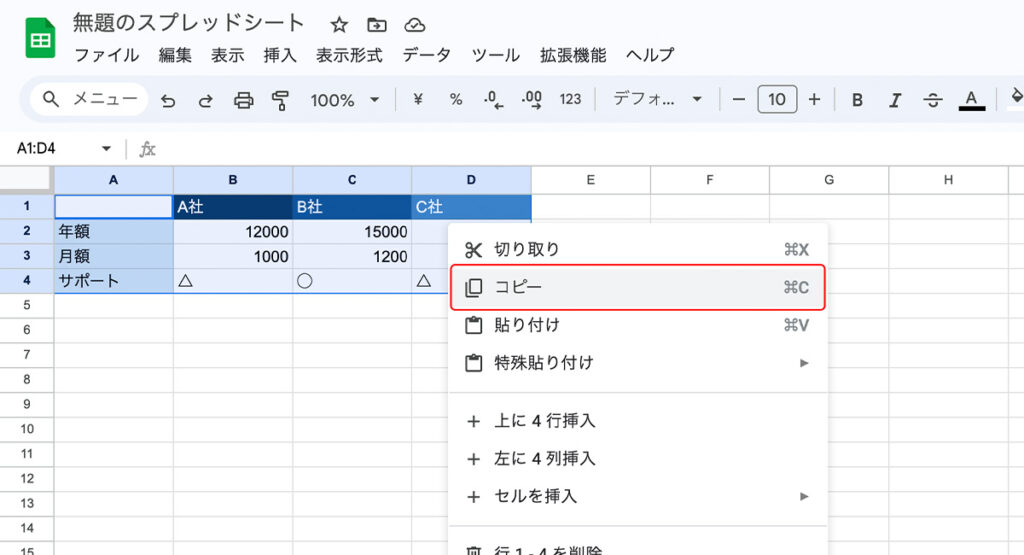
まずは、エクセルやスプレッドシートから挿入したいテーブルをコピーします。(今回はスプレッドシートを利用)

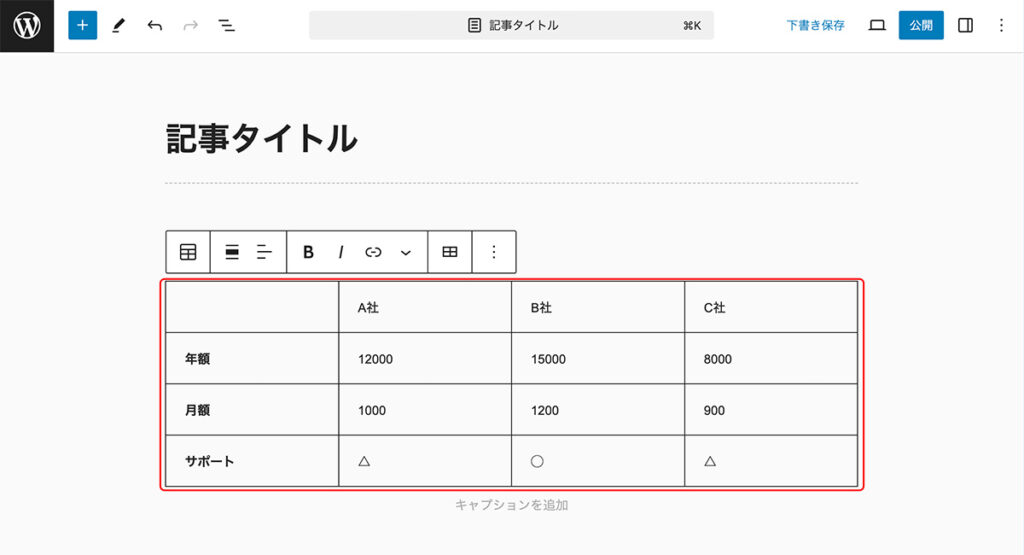
次にWordPressのエディタに移動して貼り付けたら完成です。

なお、表計算ソフトですでにセルを結合している場合は反映されますが、後から結合範囲の編集はできない点にご注意ください。
もしスタイルを反映させたい場合は、スクリーンショットを撮って画像として挿入する方法もあります。
表を画像にして利用する
WordPressのテーブルではなく、表を画像で作成して挿入する方法です。
パワーポイントやPhotoshop、Canvaなどの画像作成ツールを使って、表やグラフなどの画像を作成することで、おしゃれなデザインのテーブルを作成することが可能です。
また、画像は縦横比を保ったまま表示できるので、どのデバイスでも同じ見た目で表示できるメリットがあります。社内にデザイナーがいる会社や資料の中の表をそのまま利用したい時におすすめです。
| おすすめ用途 | おしゃれな表を作成するのにオススメ |
| 作成難易度 | 難しい 画像作成ツールの知識が必要 社内にデザイナーがいれば難易度は高くない |
| データの修正 | 難しい ※少しでもデータに修正があれば、画像を再度作成して修正する手間が発生 |
| できること | 自由自在 |
ただし、作成済みの表に修正を加える時は、画像を再度作成する手間が発生します。一度作成したら内容が変わりにくいものだけ対応することでコストを抑えることができます。
画像を作成するツールに関しては、身近なものであればパワーポイントがオススメです。使い慣れている方が多く、そこまで高度な編集機能は必要ないので最適です。
パワーポイントで表を作成する方法は、以下の記事で解説してますので、ぜひ参考にしてください。
HTML・CSSを利用して表を作成
テーブルを表示するためのマークアップとスタイルを1から行う方法です。
この方法であれば、自由なデザインを実現するだけでなく、ソートやフィルターなど様々な機能を持たせることも可能になります。
もっとも自由度が高く、更新しやすい方法ではありますが、開発者でなければ実現できないという大きなデメリットがあります。
開発者であれば、そこまで難しい方法ではありませんので、社内にエンジニアが在籍していたり、外注できる費用があれば、オススメの方法です。
| おすすめ用途 | デザインや構造が複雑なテーブル 並び替えや絞り込みなどの高機能なテーブル(比較表など) |
| 作成難易度 | 非常に難しい 社内に開発者がいれば難易度は高くない |
| データの修正 | 難しい 開発者であれば簡単 テーブルをCMSの機能として組み込めば誰でも可能 |
| できること | 自由自在 機能を持たせることも可能 |
高機能なテーブルとしては、弊社メディアの以下の記事に利用しているものが分かりやすいかもしれません。比較表に、リアルタイムの並び替えや絞り込み機能を追加しています。
このようなテーブルを作りたいなら、この方法でなければ実現するのは難しいでしょう。
まとめ
WordPressで表を作成する方法を5つご紹介しました。どの方法もメリット・デメリットがあるので、用途に応じて使い分けることが非常に大切です。
各方法についてどんなシーンにオススメなのか、表にまとめましたので、ぜひご覧ください。なお、当記事の表はすべてWordPressの標準機能を使ったものですので、こちらもご参考までに。
| 標準機能 | シンプルなテーブルはこの方法が最適 記事内で最も利用シーンが多いのが2〜3カラムの表です。 作成とメンテナンスのコストを考慮すると8割型こちらで十分です。 |
| プラグイン | セル結合やセルのカラーを変更するならこれ 標準機能で再現できない表を作るならFlexible Table Blockが最適です。 非常に便利ですが、テーマと相性が悪ければ利用するのをやめましょう。 |
| 表計算ソフト | すでに表計算ソフトにデータがあるならこれ 情報量の多いテーブルは入力するのが大変です。 エクセルやスプレッドシートからコピペすれば、 入力の手間を減らせるのでオススメです。 |
| 表の画像化 | デザインが最優先かつ調査データなどをまとめるならこれ とにかくオシャレな表にしたいなら画像で作成するのがベストです。 また、独自の調査結果などを画像にまとめると、 引用されて被リンク獲得につながる可能性もあります。 |
| HTML/CSS | テーブルに機能を持たせるならこれ 画像を使わずに独自のテーブルを作るならこの方法を採用しましょう。 デザインを拘るなら標準機能のテーブルのスタイルを調整するのがコスパ◯です。 また、並び替えや絞り込み機能を持たせる際はこの方法しかありません。 |
弊社Coneからは、オウンドメディアの開発部分を終え、表のデザインも整えた、あとはWordPressにインポートするだけの状態のファイルを販売しています。
⇒ オウンドメディアテーマ販売:c-webサービスサイト