パワーポイントで簡単に目次を作成する方法。応用編とデザインも解説

パワーポイントで資料に目次を入れることが多いです。しかし、目次の作り方やデザイン、挿入場所が分からない方が多いのではないでしょうか?
当記事には、パワーポイントで目次を作るのに必要な以下の情報を全て詰め込みましたので、ぜひマニュアル代わりにご覧ください。
- 目次のメリット・デメリット
- 目次の作り方(ページ番号・ハイパーリンクの付け方も解説)
- 目次を入れる場所
- 目次のデザインパターン
本メディア運営元の資料作成代行サービス「c-slide」では、デザイン面だけでなく成果の上がる構成の作成などビジネス面から資料作成を支援しています。(c-slideサービスサイト)
また、「目次」を含む全デザインパターンに加え、スライドマスターのテンプレートや、営業資料などの資料テンプレートを含んだ、真似してコピペするだけで資料が完成する「デザインパターンデータ(pptx)316P」を販売しています。
→ PPTテンプレート購入はこちら
目次
パワーポイント資料に目次は必要なのか?
結論からいうと、パワーポイント資料に、必ずしも目次を入れる必要はありません。
入れた方が読み手に親切なのでは?と考える方もいると思います。しかし、作成する資料の内容や目的によって、入れるべきかどうか異なります。
以下に目次を使うメリット・デメリットを記載しましたので、こちらを参考に目次を入れるかどうか判断してください。
| メリット | 全体像を把握しやすい 例)プレゼンテーションの最初に目次を入れることで、読み手が話の概要をつかみやすい 目次の段階で資料の全体像が理解できると◯ |
| デメリット | 新しい刺激を与えづらい(全体像が分かる故に) 例)新サービスのプロモーション等では、段階を追って少しずつ内容を伝えたほうが、 聞き手の興味を最後まで維持しやすい |
パワーポイントで目次を作る方法2つ
パワーポイントで目次を作成するには以下の2パターンがあります。
| 方法 | スライド枚数 | デザインの自由度 | 操作 |
|---|---|---|---|
| ① アウトライン機能 | スライド枚数が少ない場合 | 低 | かんたん |
| ② オブジェクト | スライド枚数が多い場合 | 高 | 少々慣れが必要 |
簡単な目次を作成するならアウトライン機能で十分です。しかし、デザインを細かく整えたかったり、スライド枚数が多い場合は、オブジェクトを使って目次を作成する必要があります。
パワーポイントがある程度使える方は、オブジェクトを使った目次を作成することをおすすめします。
1. パワーポイントのアウトライン機能を使って目次を作る方法
スライド枚数が多い場合はこの機能はおすすめできませんのでご注意ください。
全てのページが完成したら以下の手順で目次にしましょう。

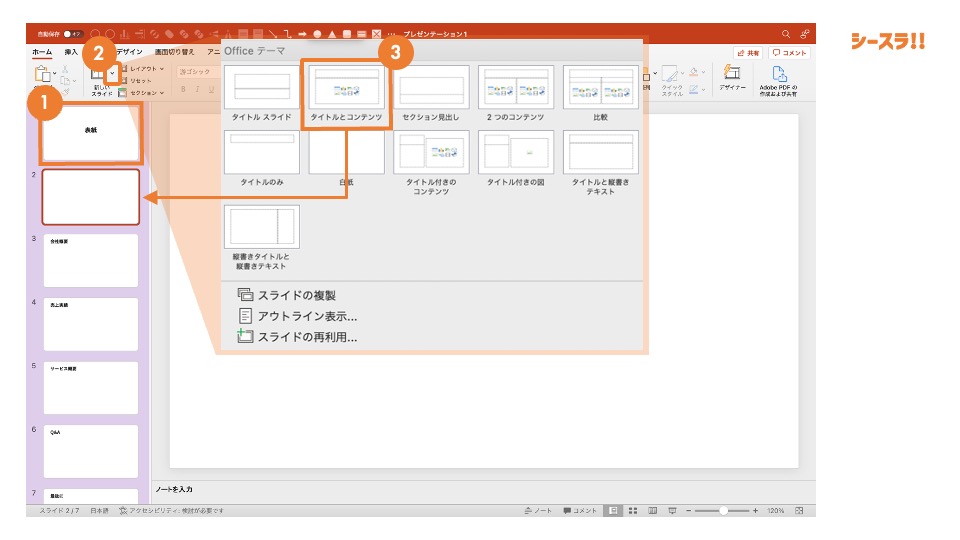
- 目次を入れ込みたい場所の一個上にあるスライドをクリック
- 「新しいスライド」の右にある小さな矢印をクリック
- 一覧から好きなスライドを選択し、スライドを挿入
挿入したスライドのタイトルは「目次」などにしてください。

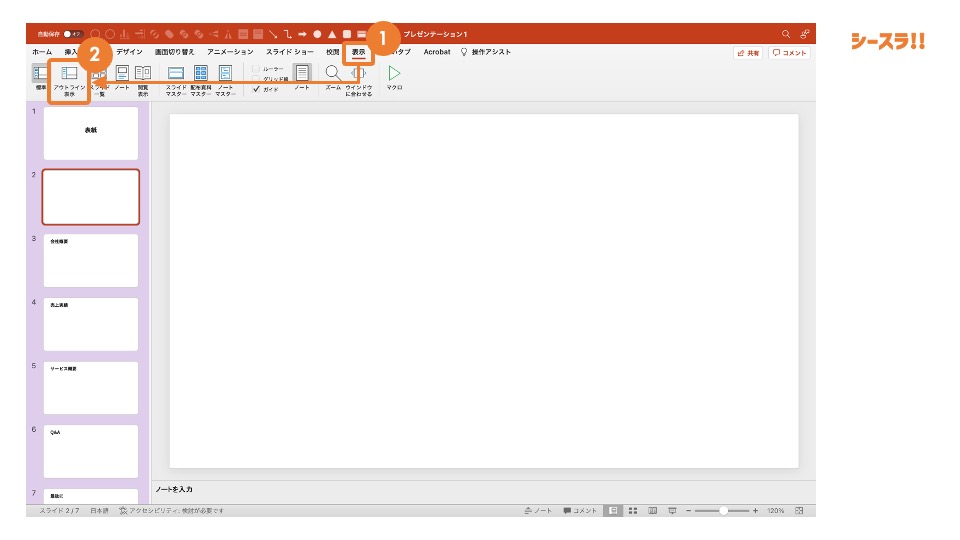
- 「表示」タブをクリック
- 「アウトライン表示」をクリック
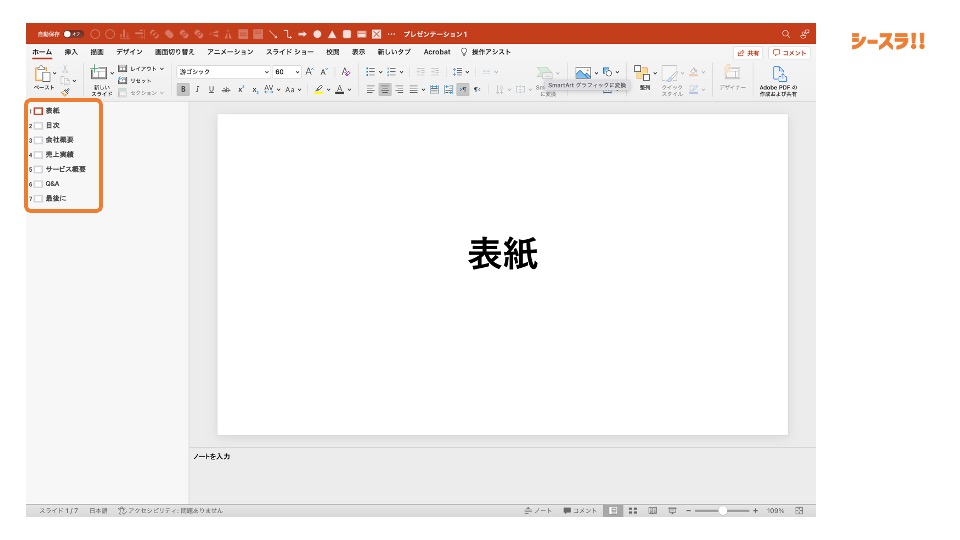
すると表示形式が「アウトライン」になります。

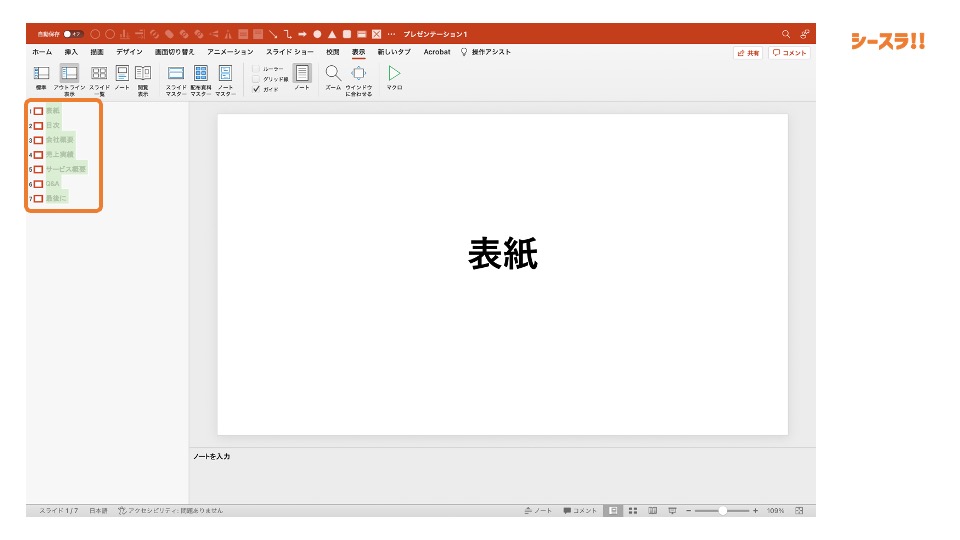
左に各スライドのタイトルのみが表示されます。

全てのタイトルを選択し、コピーします。

先ほど挿入した目次のスライドを選択します。

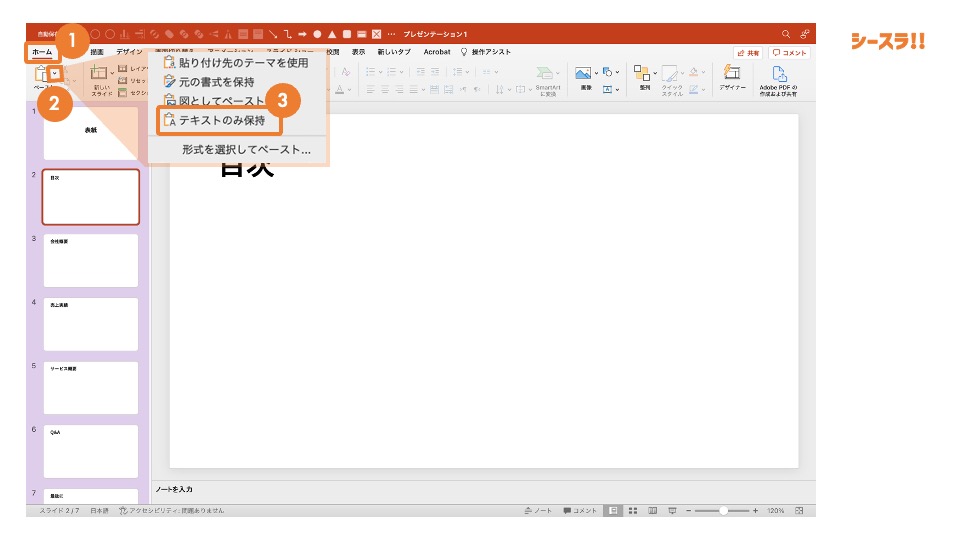
- 「ホーム」タブをクリック
- 「ペースト」横の小さい矢印をクリック
- 「テキストのみ保持」をクリック

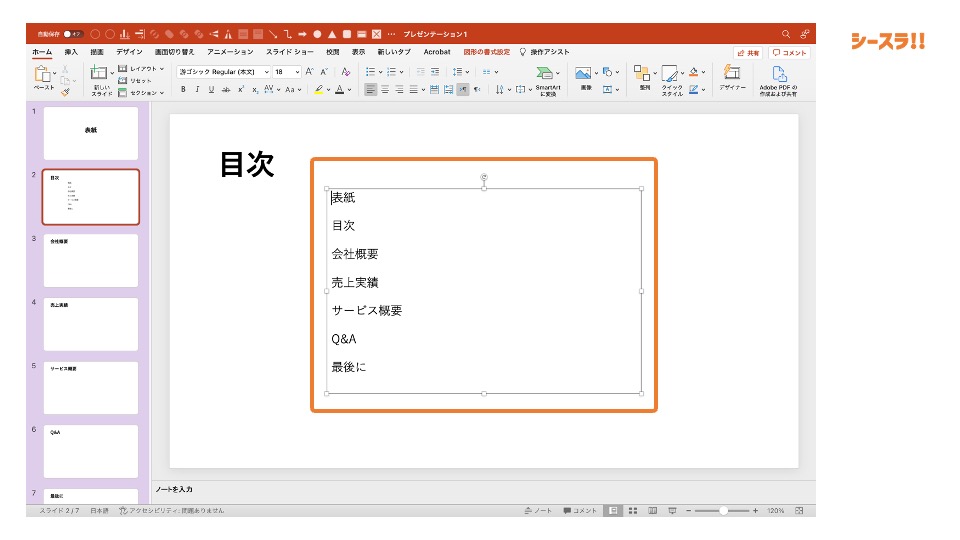
これで先ほどコピーしたスライドタイトルをスライド内に貼り付けることができます。
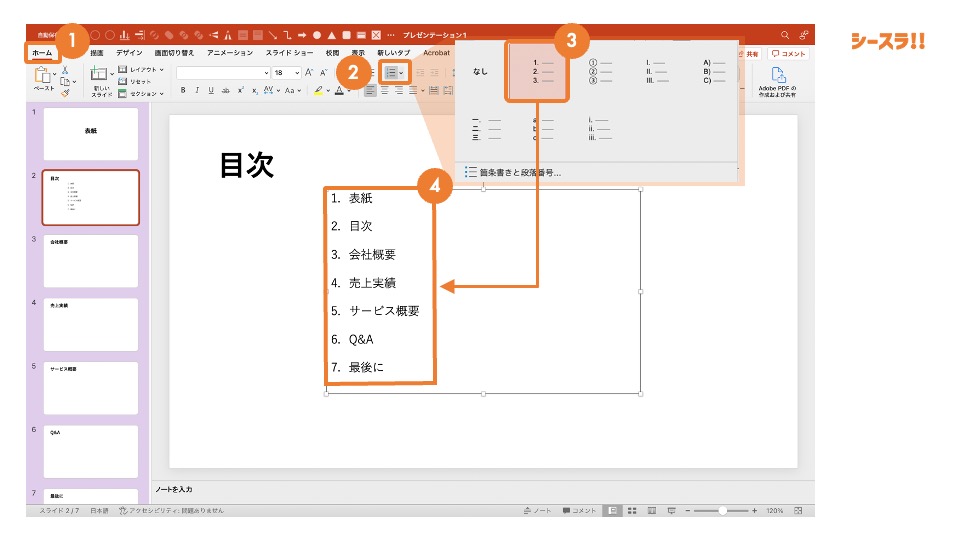
さらに、挿入した目次に数字をつけることも可能です。

- 「ホーム」タブをクリック
- 「箇条書き」のアイコンをクリック
- 一覧から上段の数字をクリック
- 挿入できました
文字ごとにテキストボックスを並べて作るより、紹介した作り方をすることで制作時間の短縮を図ることが可能です。
2. オブジェクトを使って目次を作る方法
スライド枚数が多い場合やデザインを自由に調整したい場合は、オブジェクトを使って目次を作成してください。今回はボックスとテキストを使って簡単に目次を作成する方法を紹介します。
それでは実際にパワーポイントで目次を作成しましょう。
まずはボックスを作成します。そのボックスを目次の数だけ複製し、テキストを入力します。

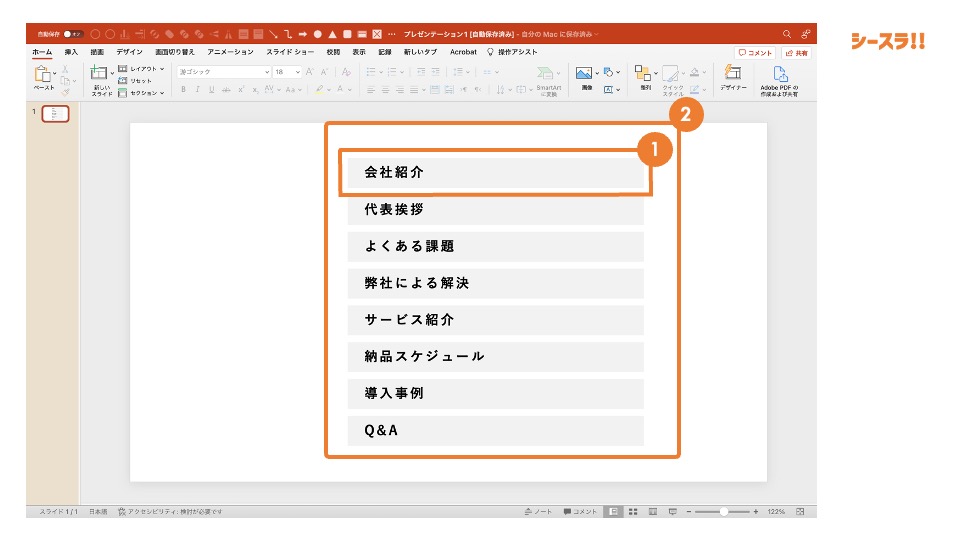
- ボックスを作成
- 目次の数だけ複製しテキストを入力
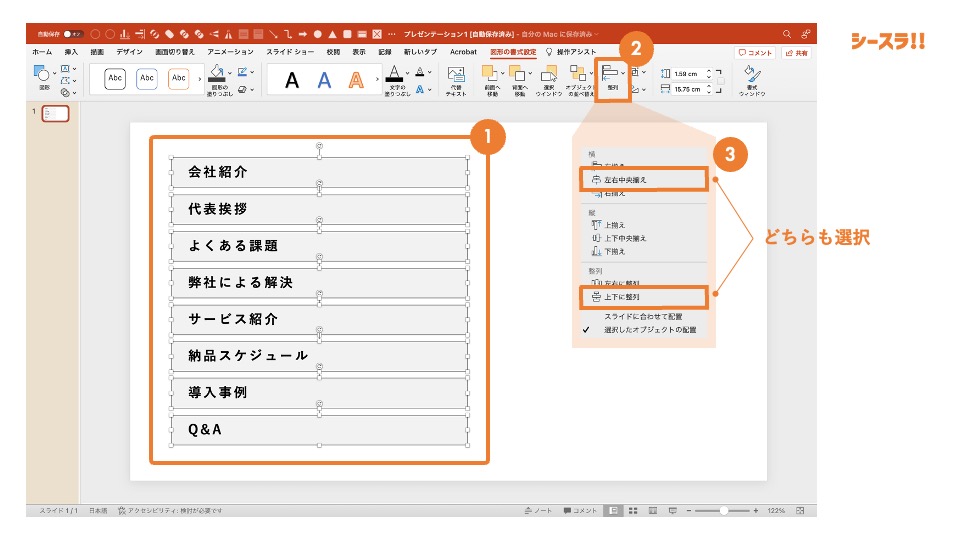
次に、「整列」を使ってボックス同士の間隔を統一します。

- 作成した目次を全選択
- 図形の書式設定から「整列」をクリック
- 「左右中央揃え」と「上下に整列」をクリック
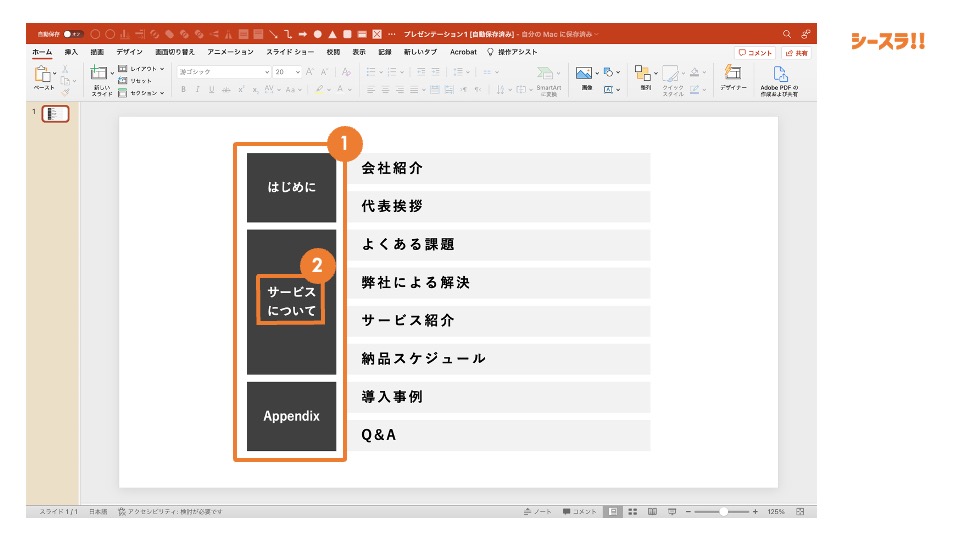
スライド枚数が多い場合は、「見出し」によってカテゴリ分けをします。再度ボックスを用いて「見出し」となる部分を作成します。

- ボックスを作成し、カテゴリ分けする大きさに調整
- 見出しのテキストを入力
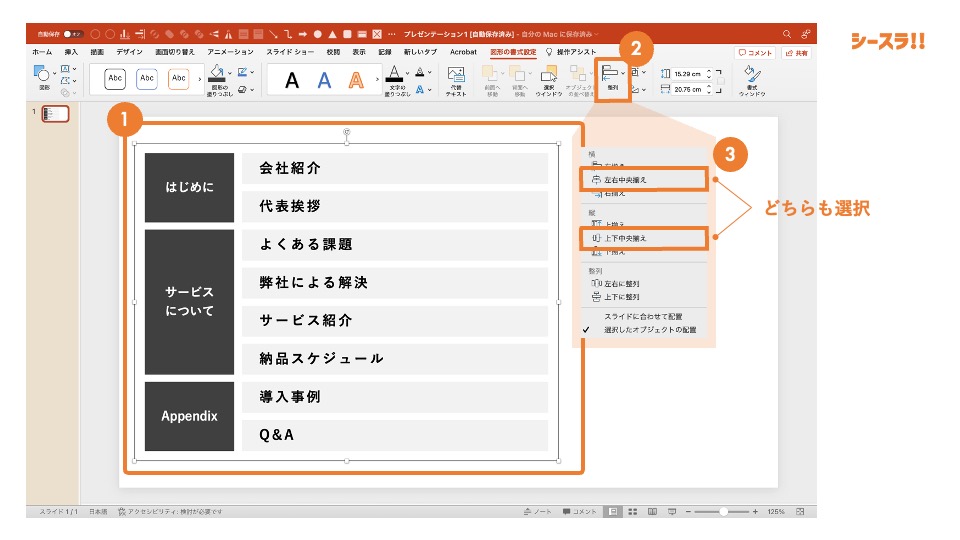
最後に目次をページの中央に持ってきます。

- 目次全体を選択し、グループ化
- 図形の書式設定から「整列」をクリック
- 「左右中央揃え」と「上下中央揃え」をクリック
グループ化していないとボックスの間隔がバラバラになってしまうので、グループ化するように注意しましょう。

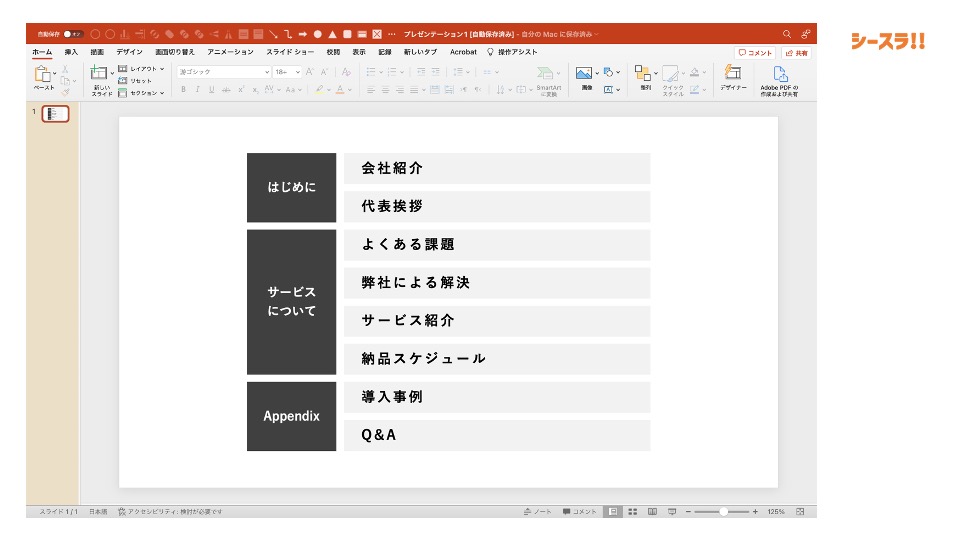
これで目次の完成です。
目次にページ番号をつける
上記で作成した目次に、下記の手順でページ番号をつけます。

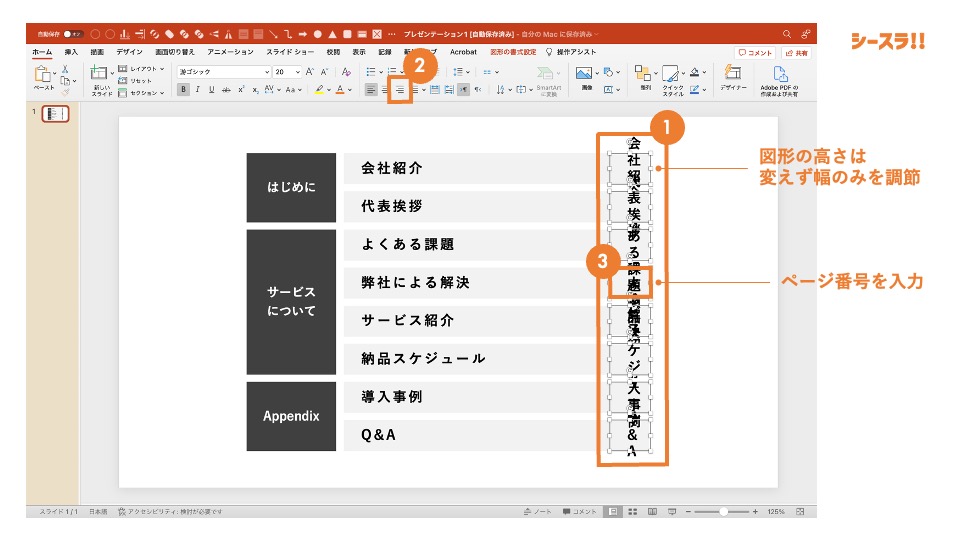
- 目次ボックスを選択し、複製
- 右揃えに変更
- ページ番号を入力
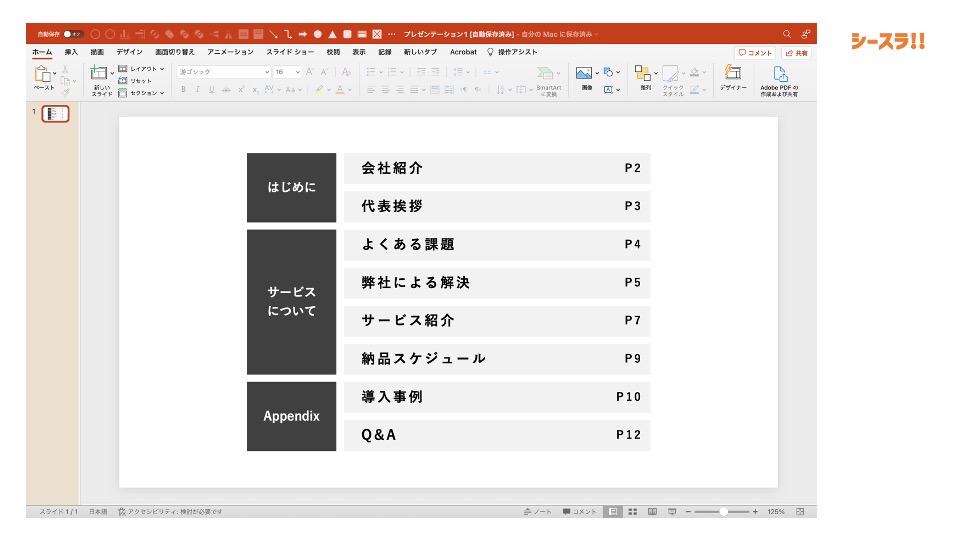
これでページ番号をつけることができました。

パワーポイントのアウトライン機能で作成してしまうと、このようなページを飛ばした目次を作成することができません。オブジェクトを利用して目次を作成することで、自由度の高い目次を作成することができます。
目次にハイパーリンクをつける
目次にハイパーリンクをつける方法を説明します。
リンクをつけておくことで、資料を見返している際に見たいページまで飛ばすことができるので、読み手にとってやさしい資料になります。

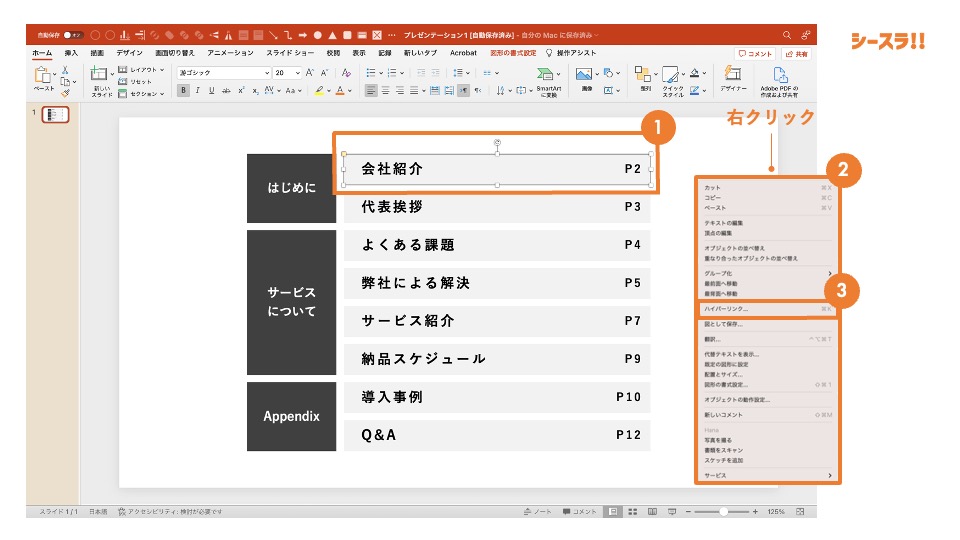
- リンクをつけたい目次ボックスを選択
- 右クリック
- 「ハイパーリンク」をクリック
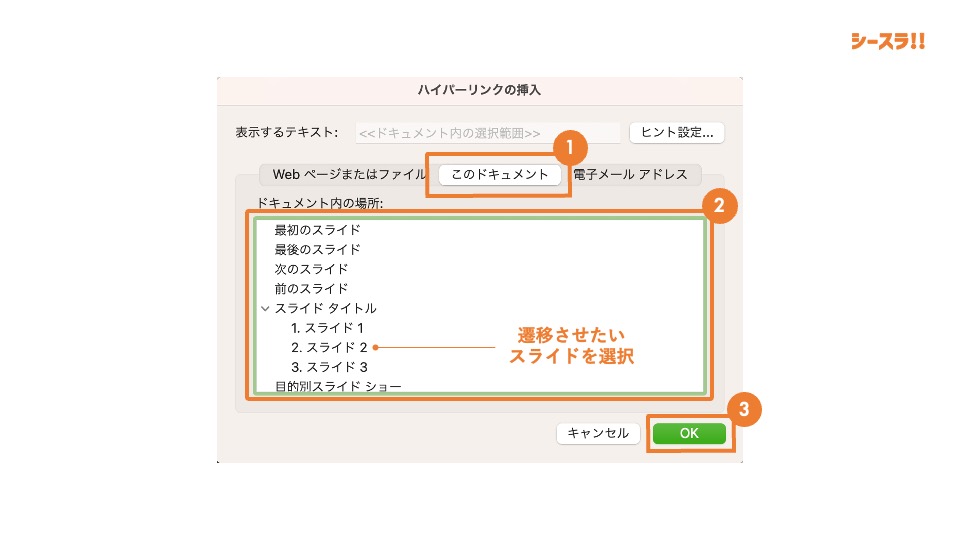
すると、以下のような画面が出てきます。

- 「このドキュメント」を選択
- 遷移させたいスライドを選択
- OK
これで、先ほど選択した目次ボックスにハイパーリンクが設定できました。目次の数だけ同じように操作を繰り返してください。スライドショーモードでボックスをクリックすると、設定したスライドまでジャンプすることができます。
目次を入れる場所
目次は、資料の全体像を把握してもらうために冒頭に挿入するものですが、他の場所に入れることでより効果的に活用することができます。
冒頭
冒頭は資料の全体像を把握してもらうために挿入します。

そして次のページあたりでボックスの不透明度を調整して以下のようなデザインにすると、「これからこの話が始まるんだな」ということがわかりやすくなります。

中盤
テーマが変わる直前に不透明度を調整して、目次を挿入します。

中盤のテーマが変わる直前にこのスライドを挿入すると、資料を見ていてる人にとって「いま何の話をしているのか」「どこまで進んだのか」が視覚的にわかるので効果的です。
最終
プレゼンや提案資料の最終ページに、テキストのみの「ありがとうございました!」ページを入れ込むのが主流になってますが、意味がありません。
最終ページには、冒頭で使用した目次スライドを挿入します。

資料を読み切った後は不明点を質問する、もしくはもう一度見返すはずです。
そのため、最終ページに目次を入れ込むと、読み手側が質問や疑問点を思いつきやすくなります。
目次のデザインパターン
最後に目次のデザインパターンとその選び方について紹介します。
パワーポイントの資料における目次には4つのパターンがあります。
| 目次パターン | 資料の種類 | 判断基準 |
|---|---|---|
| ① ボックス目次(通常) | 営業資料・サービス紹介資料 など | 目次の数が少ない場合 / 項目分けが必要ない場合 |
| ② ボックス目次(見出し付) | 営業資料・サービス紹介資料 など | 目次の数が多い場合 / 項目分けが必要な場合 |
| ③ 点目次 | 採用ピッチ資料・IR資料 など | 目次の数が非常に多い場合 / 項目分けが必要な場合 |
| ④ 円目次 | ウェビナー資料・プレゼン資料 など | 目次の数が少ない場合 / 口頭での説明が主な場合 |
基本的には、①と②のボックス目次が汎用性が高く使いやすいですが、資料の種類や項目の数によって使い分けるとわかりやすい資料になります。
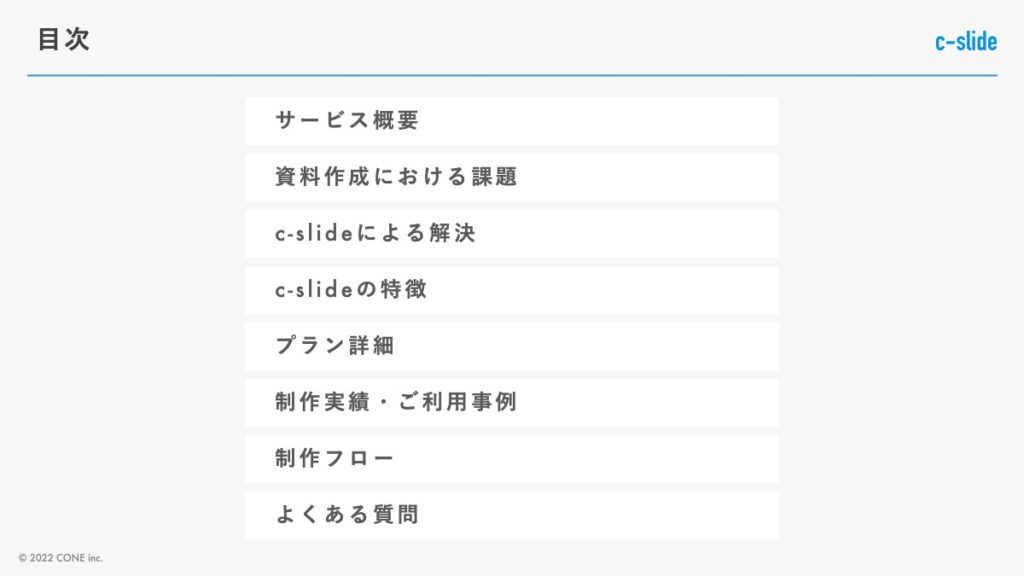
1.ボックス目次(通常)
ページ枚数が10枚以下の資料であれば、情報量が少ないため、目次を入れ込む必要はありません。
10枚を超える資料の場合は目次を入れることをおすすめします。
10〜12.13枚程度の資料なら、まずはこのボックス目次を検討しましょう。

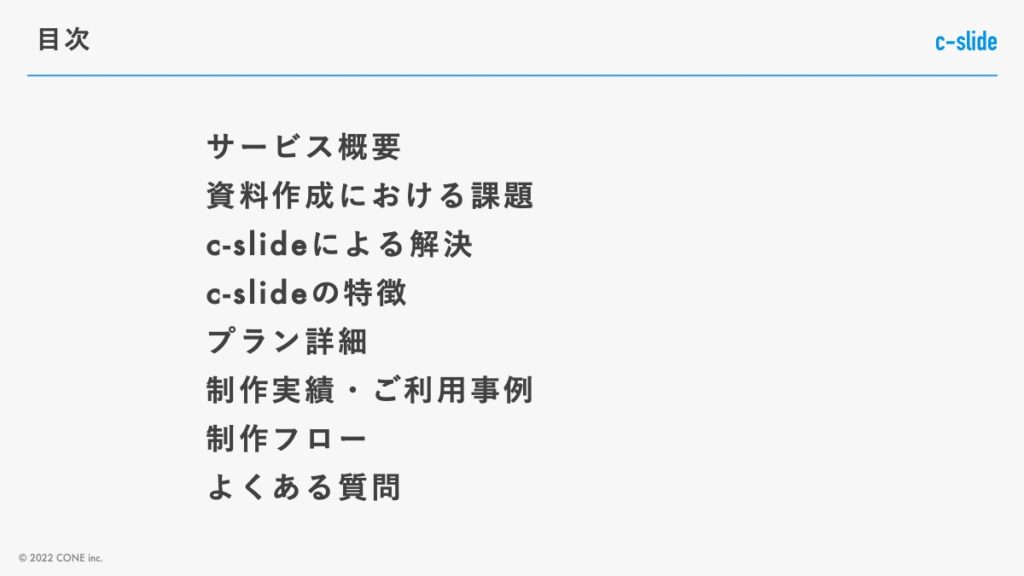
デザインが合わない場合は、ボックスの塗りつぶしをなしにして、テキストのみの目次でも大丈夫です。

2.ボックス目次(見出し付)
目次の数が多い場合は「見出し」をつけて目次を作成します。
同じようなテーマの目次をひとくくりにして見出しをつけます。通常の目次よりも、話の全体像がより明確に伝わります。

大きいくくりの見出しをつけることで、資料を見終わった人が、テーマごとに読み返すことができるため、非常に効果的です。
営業資料やサービス紹介資料など、見返す必要があるような資料はこのパターンの目次を使うことをおすすめします。
3.点目次
見出し付きのボックス目次よりもさらに見出しが多い場合は、点目次を用います。
非常に目次が多くなるIR資料や採用ピッチ資料の作成時に活用できます。

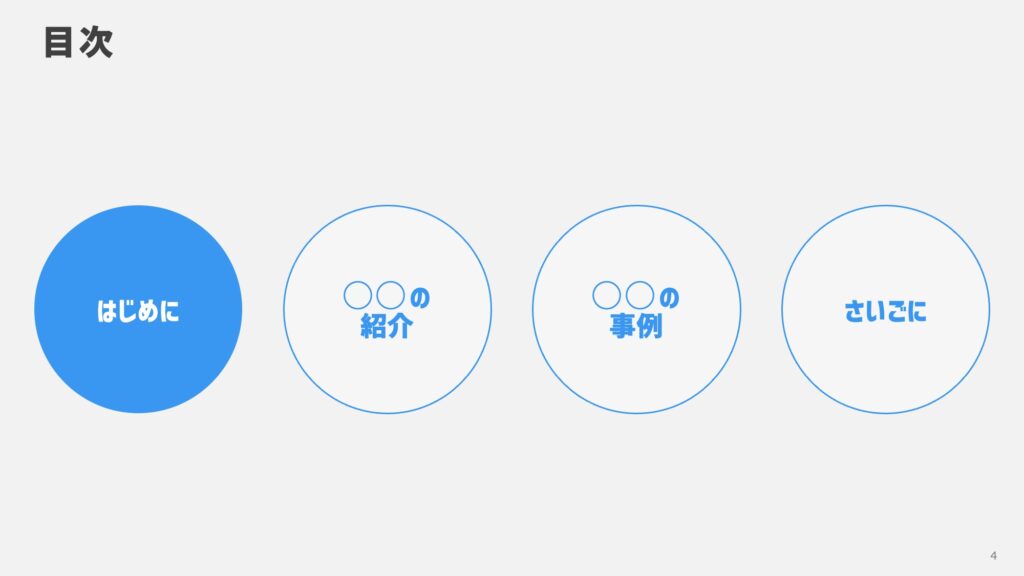
4.円目次
ウェビナー資料やプレゼン資料などの口頭での説明がメインになる資料の目次に用います。
口頭での説明がメインとなる資料は、概要がひと目でわかるような視認性の高い目次が効果的になるため、円の目次を使いましょう。

テーマが変わる直前に上記のようなデザインで差し込むことで、「今から違うテーマに移りますよ!」ということをパッと一瞬で伝えることができます。
また、以下の記事で目次だけではなくすべてのデザインパターンを詰め込みました!ブックマークの上、資料作成時にパワーポイントの横にブラウザで開いてご利用ください。
まとめ
今回は、パワーポイントで目次ページを作成する方法について解説しました。
スライド枚数が少なくさくっと作りたいときは、パワーポイントのアウトライン機能を使って作成。スライド枚数が多いときは、ボックスを使って目次を作成しましょう。
目次の一番の役割は「読み手に情報を伝えやすくする」ということです。
伝わる資料を作るために、効果的に目次を活用していきましょう。
ぜひこの記事を参考にして、パワーポイントでの資料作成時にお役立てください。
また、目次のデザインパターンを含んだ「デザインパターンデータ(pptx)316 P」を販売しています。
パワーポイントデザインパターンテンプレート販売
資料作成代行サービス「c-slide」
また、本メディア運営元の資料作成代行サービス「c-slide」では、デザイン面だけでなく成果の上がる構成の作成などビジネス面から資料作成を支援しています。
→ サービスサイトを見てみる