オウンドメディアのデザイン術。22の事例から学ぶ実践的デザインガイド

オウンドメディアには「運営する目的」や「狙っているターゲット」に合わせた適切なデザインやコンテンツ内容を整備する必要があります。しかし、「オウンドメディアを立ち上げたいが、ターゲットに刺さるサイトデザインが分からない」や「そもそも、オウンドメディアにはどんなデザイン要素が必要なのかが分からない」という方も多いのではないでしょうか。
そこで本記事では、オウンドメディアに必要なデザイン要素を詳しく解説したうえで、参考となるオウンドメディアをタイプ別で紹介していきます。自社の成し遂げたいゴールを達成するためにはどんなデザインにすれば良いのかがわかるため、ぜひご覧ください。
弊社Coneは、BtoBサイト制作サービス「c-web」を運営しており、年間300万UUの本メディアの運用経験を活かしたサイト制作を提供しております。お気軽にご相談ください。
⇒ BtoBサイト制作サービス「c-web」:サービスサイトへ
オウンドメディアの役割と価値
オウンドメディアは、企業が自社のブランドを強化し、顧客との関係を深めるための重要な手段といえます。オウンドメディアを運用する主な目的は企業によって様々ですが、専門性のある情報を自社のウェブサイトやブログを通じて発信することで、顧客の信頼性を高めることができ、購買行動の促進やブランドの価値を向上させることができます。
さらに、オウンドメディアはSEO対策にも有効的で、検索エンジンからの流入数を増やし、広告費を削減しながら効果的且つ効率的に集客をすることができます。
なので、オウンドメディアの運用は企業のマーケティング戦略において重要な役割を果たしているため、中長期的な成長を見込んでる企業には是非取り入れてほしい施策といえます。
オウンドメディアのデザイン要素
オウンドメディアにおけるデザインは単なる見た目だけの問題ではなく、ユーザー体験の全体に大きな影響を与える重要な要素です。
適切なデザインを理解することで、読者の離脱を防ぐことができ、コンバージョン率を向上させることにも繋がります。
以下では、オウンドメディアのデザインにおいて最低限気をつけるべき要素を10個に分けて詳しく解説していきます。
- 画像要素
- 余白の活用
- レスポンシブデザイン
- カラーデザイン
- ホバーアクション要素
- カテゴリやタグ
- 検索機能
- CTAボタンのデザイン
- フッターのデザイン
- 記事ページ下部情報
画像要素
コンテンツ内容やオウンドメディアを運用する目的に沿った綺麗なアイキャッチ画像や、記事内のキャプチャなどのビジュアル要素は、オウンドメディアの印象を大きく左右します。
例えば以下の画像のように、アイキャッチ画像が記事の内容とリンクしていないと興味すら持ってもらえない可能性があります。

しかし、中身を連想させるようなアイキャッチ画像を選定 / 作成することで、オウンドメディア全体のイメージを向上させると同時に、内容に興味を持たせることでクリック率の向上にも繋がります。

ただし、オウンドメディアを運用する目的にもよりますが、画像を過度に使用するとメディア全体のデザインバランスが崩れて、逆効果になる可能性があるため適切に使用することが重要です。
余白の活用
デザインが苦手な人がよくやりがちな事は**「余白を埋める」**ということです。どうしても余白があると、情報を詰め込んで埋めたいと思うかもしれませんが、実は余白には様々な効果があります。
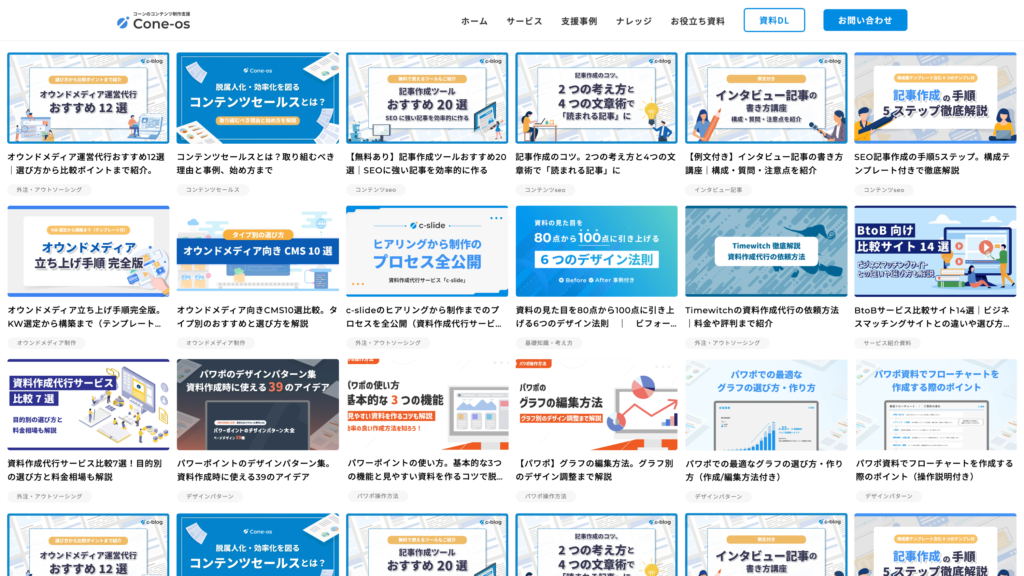
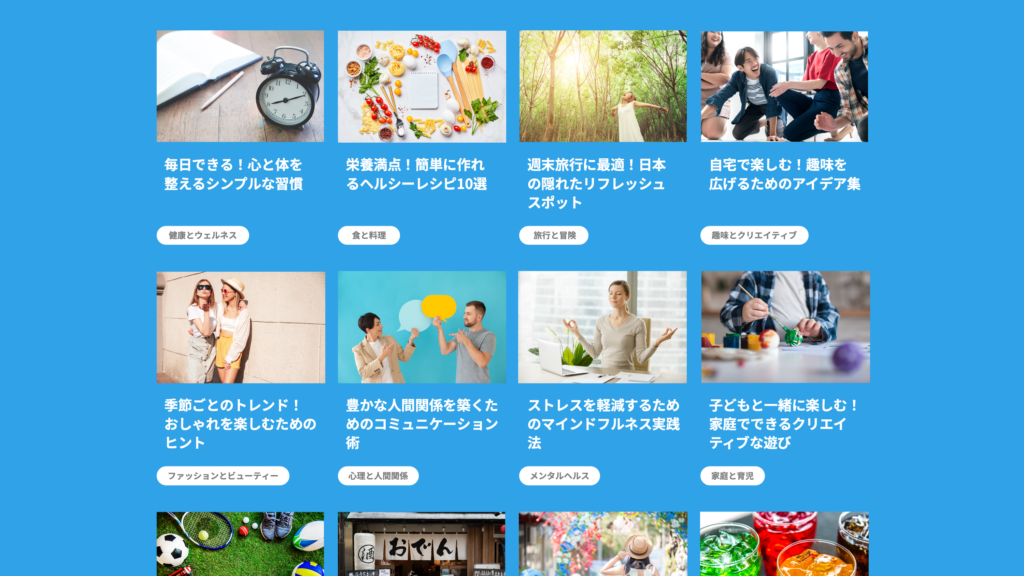
以下のメディアは綺麗に情報が整っていると言えるでしょうか。

まず、画面に対して左右に余白がないため、目線の移動が大きくなり疲れてしまいます。必ず左右には十分な余白を取りましょう。
また、一画面に大量のコンテンツが並ぶことで欲しい情報が見つけにくいのも問題です。より多くのコンテンツを一気に見せることが良いという事ではないので、コンテンツ同士やカテゴリ同士の間には十分な余白をとってあげることで整理整頓されてスッキリとした見た目を作ることができます。

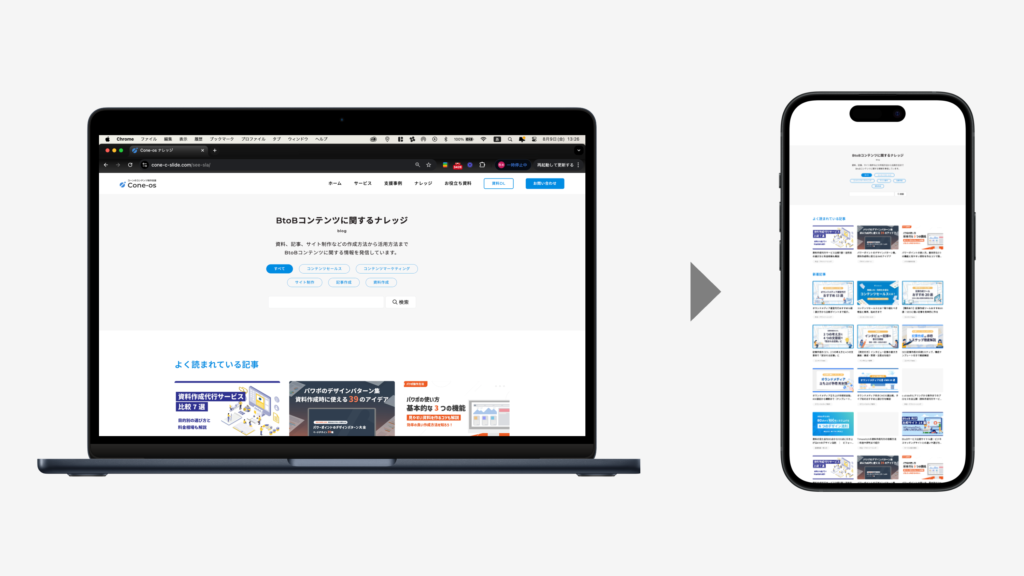
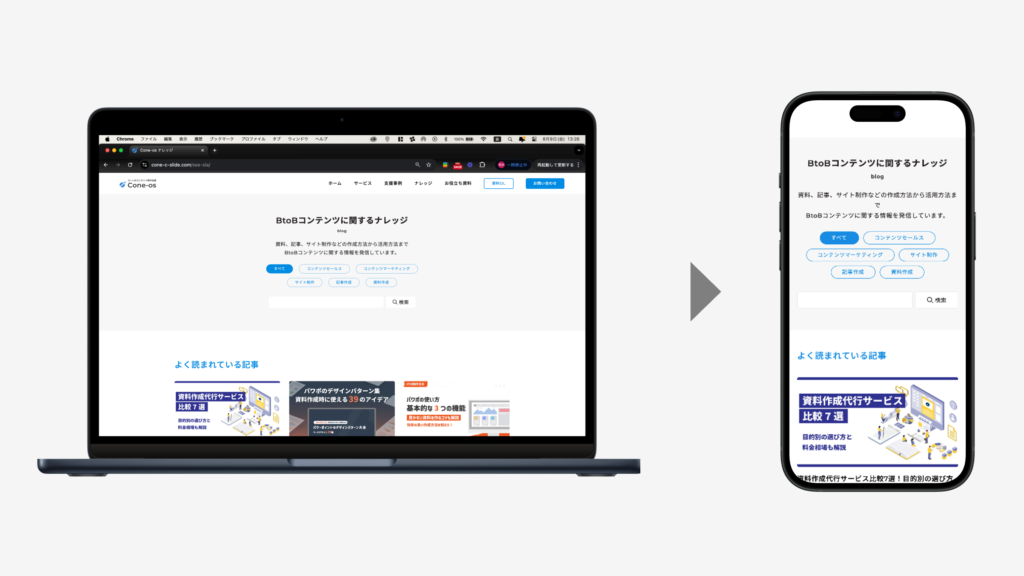
レスポンシブデザイン
レスポンシブデザインとは、Webサイトの表示を閲覧者が使用するデバイスの画面サイズに応じて最適化する手法です。
オウンドメディアは、スマホでの閲覧者がPCよりも多い傾向があるので、オウンドメディアのコンテンツもスマートフォン向けにデザインする事が重要といえます。先ほど画面の左右には十分な余白を設けると説明しましたが、これはレスポンシブにも大きく関係してきます。左右に余白を設けることでスマホ用にデザインする際にも調節が効きやすくなるため、必ず余白は取りましょう。
以下画像はレスポンシブデザインがあまり綺麗ではないと言えます。

スマホはPCとは違い、画面が小さいので各情報が見やすく、タップしやすくなるように各コンテンツを大きく表示させる必要があります。

このようにどの端末でも読まれることを想定したデザインにすることが重要です。
カラーデザイン
カラーデザインは、ブランドイメージやメディアのコンセプトを視覚的に表現する重要な要素です。色が人に与える効果は様々あるので、適切な配色でデザインしましょう。
例えば「青色」は信頼感や安心感を与える色として多くのIT企業やコンサルティング企業などのtoB企業が使用しています。

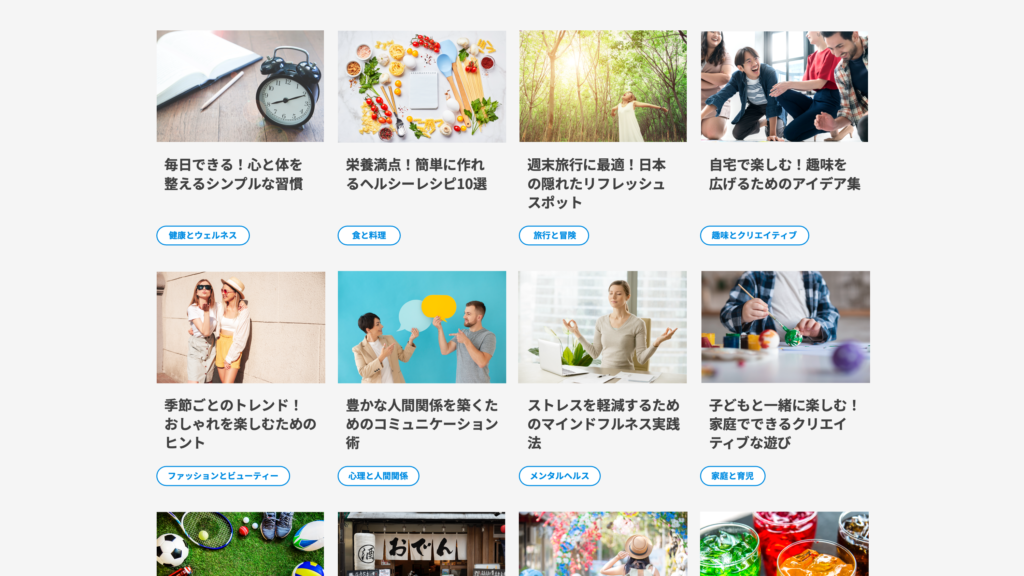
このように、ブランドイメージに合わせた色でメディアのデザインをすることは好ましいのですが、以下画像のようにオウンドメディアでカラフルな写真や画像をアイキャッチとして使用する想定の場合にはサイト全体の色を控えめにすることをお勧めします。

写真や画像自体が「色」を持っているので、サイト全体に色をつけ過ぎてしまうとごちゃごちゃした印象になってしまうので、「白」や「グレー」で構成すると綺麗にまとめることができます。

読者層に与えたいイメージを考慮しながら色を選択しましょう。
ホバーアクション要素
読者のエンゲージメントを高めるために、ホバーアクション要素を取り入れることが効果的です。例えば、マウスのカーソルをコンテンツの上に持っていくことでコンテンツがホバーアクションをしたり色が変わったりする事で読者の注意を引くことができ、クリック率が向上します。


このようにマイクロインタラクションには様々な種類がありますが、これも過度な使い過ぎには注意です。動きが激しすぎると逆効果になる場合もあるので、動きはなるべく小さくしましょう。
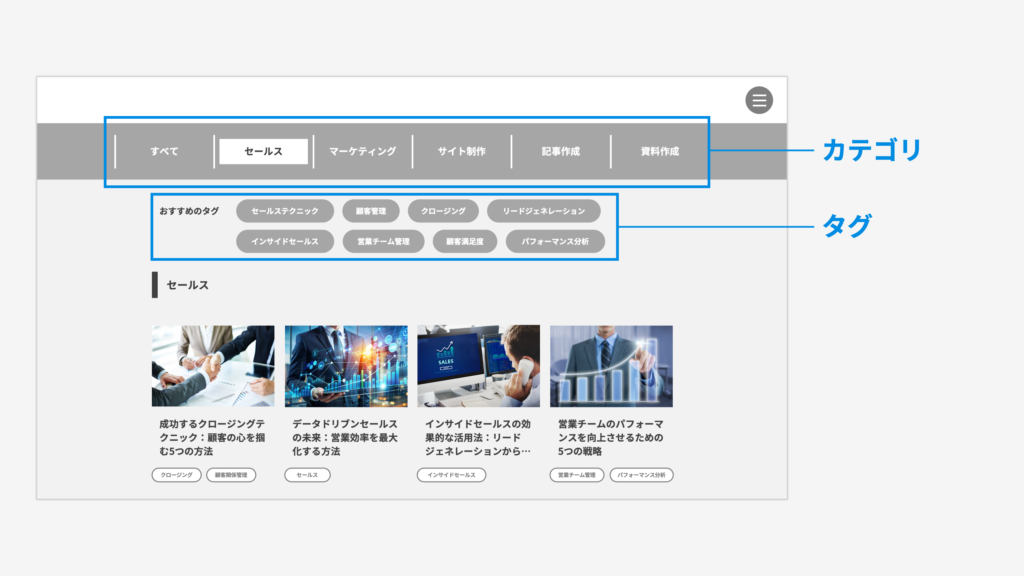
カテゴリやタグ
オウンドメディアに訪れた読者が、欲しい情報を探しやすくするための一つの要素としてカテゴリやタグが多くのオウンドメディアで使用されいます。
- カテゴリ:広範囲のトピックを大きく分類したもの
- タグ:より詳細なキーワードや特定のトピックなど

オウンドメディアの運用目的によっては幅広いカテゴリのコンテンツを配信する場合もありますが、カテゴリごとにコンテンツをまとめることで読者は関連記事を探しやすくなり、サイト内の回遊率を向上させることができます。
カテゴリはドロップダウンやメニューのサイドバーを使用することで階層を分かりやすく表示させることもできます。

ただし、これも他の要素と同様に過度なデザインは避けてサイト全体と統一感のあるようにデザインしてあげましょう。
検索機能
検索機能はカテゴリやタグと同様に、読者が記事を探しやすくするための機能です。特に情報量が多いオウンドメディアで、検索機能がなければ読者は目的の情報を探すのに時間がかかってしまい、離脱する要因にもなりかねません。
検索機能は、コンテンツを瞬時に絞ることができるので、読者の満足度が向上し、再びメディアを利用する可能性も高まります。
この検索機能のデザインには2パターンあります。
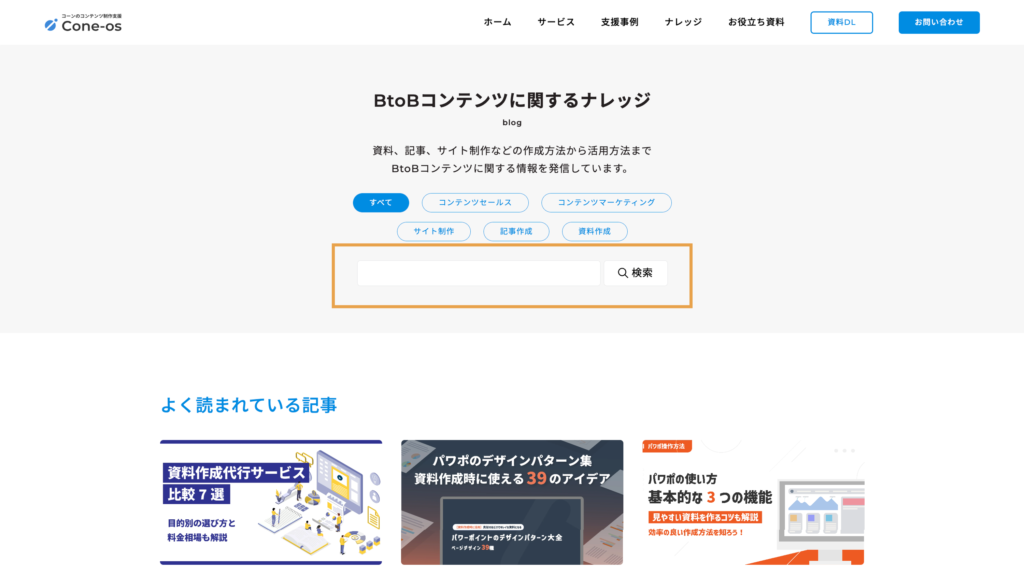
メディア上部(カテゴリ一覧付近)に検索バーを設置するパターン
一番オーソドックスで多くのオウンドメディアが採用しているデザインパターンです。基本的にカテゴリが並んでる付近に検索バーが設置してあり、カテゴリで欲しい情報が見当たらない場合にも即時に検索を掛けられるように設計になっています。

虫眼鏡のアイコンを押すと検索ページが表示されるパターン
「検索をさせたいけどメディアのデザイン的に検索バーを設置したくない」という時には、画面右上などに**「虫眼鏡」のアイコンをつけてあげましょう。この虫眼鏡のアイコンをクリックすることで検索ページが出現し、キーワードを検索させることが可能となります。検索ページを別で表示させることで、デザインをスッキリさせれるだけでなく、「話題のキーワード」などを検索バー付近に設置できるのでより読者にとって親切な設計**となっています。


どちらのパターンを選択するかは、以下を参考にしてみてください。
| 上部検索バー | 虫眼鏡アイコン | |
|---|---|---|
| 視認性 | 高い(常に表示されている) | やや低い(アイコンのみで小さい) |
| スペース効率 | やや悪い(常にスペースを独占) | 良い(クリックで展開) |
| レスポンシブ対応 | やや難しい(スペースに制約あり) | 容易(小スペース) |
| デザインの柔軟性 | 制限あり | 柔軟に対応可能 |
| 適したメディアタイプ | 情報量が多い | ビジュアル重視 |
コンテンツの量やメディアのデザインにより、どちらを選択するかを決めてみてください。
CTAボタンのデザイン
オウンドメディアのデザインにおいて、CTA(Call to Action)ボタンは非常に重要な要素です。CTAボタンに設定するものの例としては、「会員登録」「資料請求」「商品購入」などが挙げられます。このように、読者に行動を促すために重要であるCTAボタンには、効果的なボタンのデザインと配置が求められます。
CTAボタンのデザインには3つのポイントがあります。
ボタンのカラー
CTAボタンは読者に特定のアクションを促すために重要な役割を果たすため、目立たせることが重要となります。
この目立たせる方法には2種類あります。一つはメインカラーと別の色を使って目立たせるということです。

このように周りの色とCTAボタンの色を変えることで強調されるので、アクションを促すことが出来ます。
二つ目はCTAボタンを含む重要な部分以外を白やグレーなどのシンプルにするということです。

ベースをシンプルにすることで、重要な部分だけが強制的に強調されます。
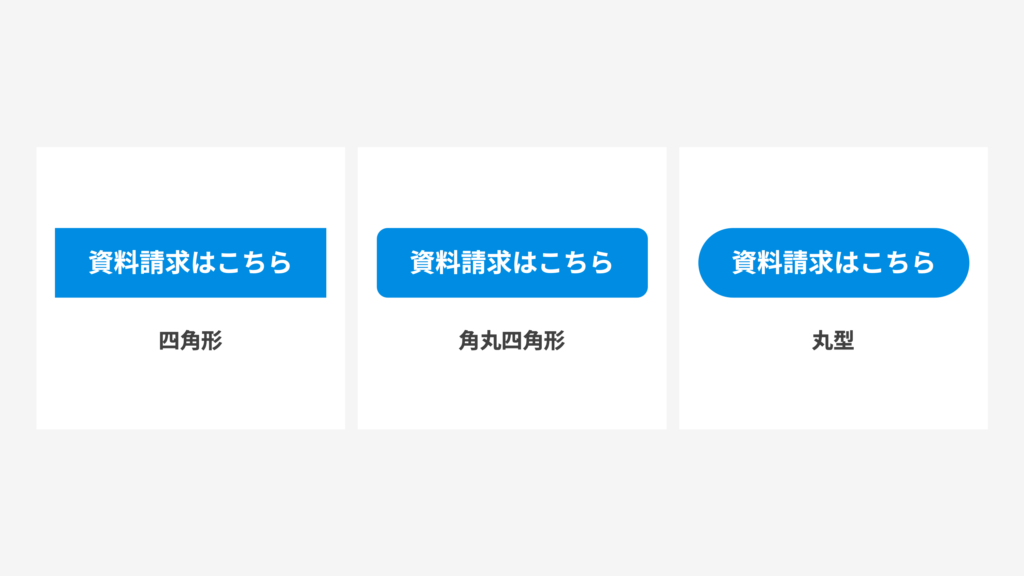
ボタンの形
CTAボタンの形は各オウンドメディアによって様々ですが、基本的には以下の3つに分かれます。

| 四角形 | シンプルで直線的な形状は信頼性やプロフェッショナルな印象を与えることができる |
| 角丸四角形 | 四角形より少し柔らかい印象なので、親しみやすい印象を与えることができる |
| 丸型 | キャプチャなどは四角形なので形状としての差が出しやすく、クリエイティブで目立たせることができる |
ホバーアクション要素
CTAボタンでも同様にカーソルを合わせた時にホバーアクションが行われることで、ボタンとしての認識が強化され、読者のクリック意欲を高める効果があります。
具体的には、以下のようなホバーアクションのパターンが存在します。
◼︎ 色の変化

◼︎ 字間が広がる

◼︎ 立体感

◼︎ 拡大

このようにホバーアクションには様々な種類がありますが、重要なのは読者にボタンだと認識させるということです。
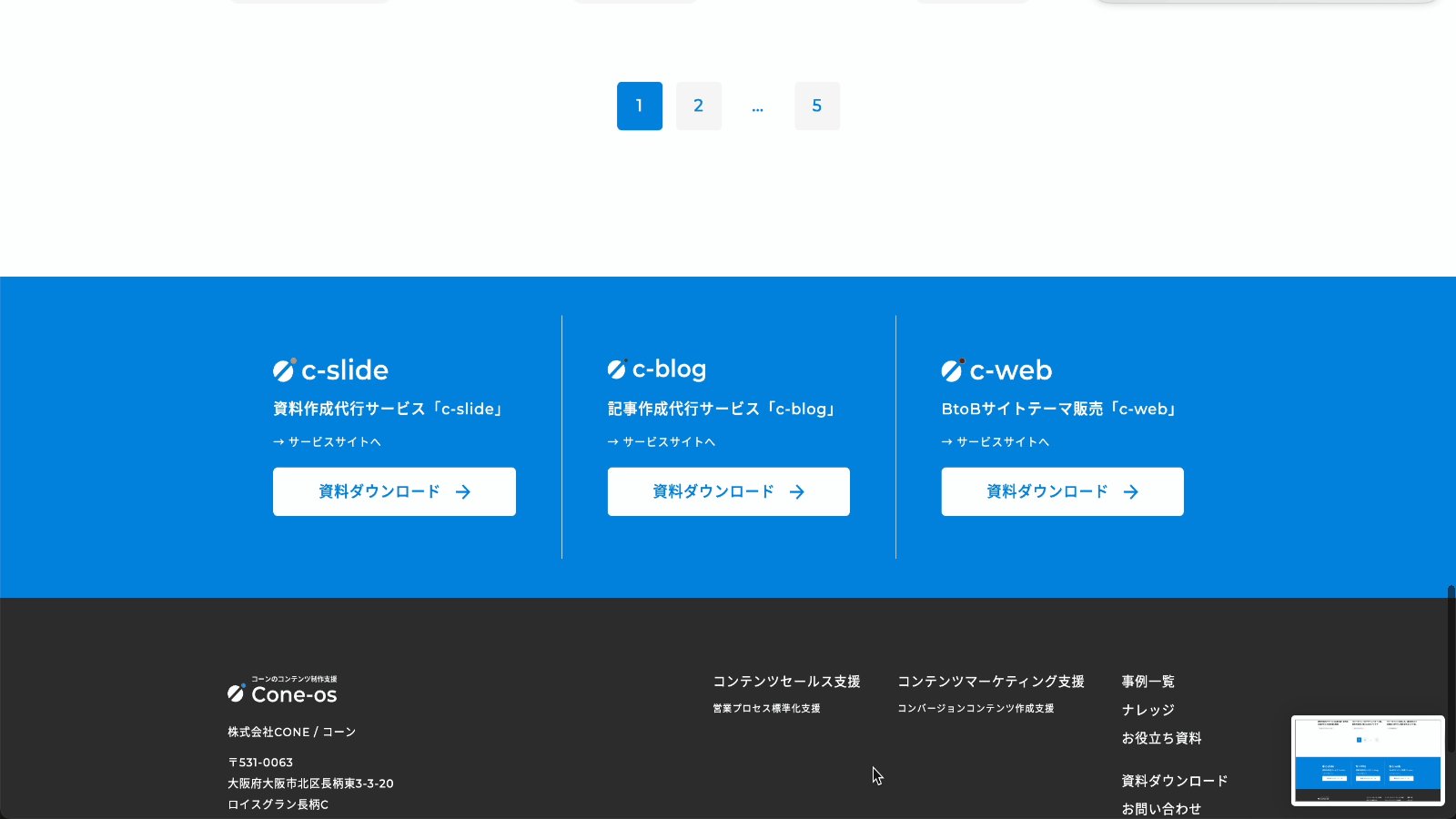
フッターのデザイン
フッターはページの最下部に位置し、メディア全体のナビゲーションや企業情報の掲載、コンバージョンの促進など、さまざまな機能を持たせることが可能です。
以下にフッターのデザインパターンを3つ紹介します。
サービスページへ誘導させるパターン
読者をサービスや商品ページに直接誘導することを目的としたパターンです。

コンテンツから商品やサービスの購入、問い合わせなどのアクションに誘導しやすいため、コンバージョンを重視する企業におすすめです。
コンテンツカテゴリを表示させるパターン
メディア内の回遊率を向上させることを目的としたパターンです。

サイト上部にカテゴリを表示しているケースが多いですが、フッターにも同様のカテゴリを表示させてあげることで、記事を読み終えた後にも気になるトピックに簡単にアクセスさせることができます。特に、カテゴリやコンテンツの量が多いメディアにおいて、読者が迷わずに目的の情報に辿り着けるように誘導してあげることは重要になります。
SNSのアイコンだけを設置しているパターン
企業のSNSアカウントへ誘導することを目的としたパターンです。

SNSのアイコンのみが並んでるだけなので、非常にスッキリとしたデザインです。SNSをメインの拡散チャネルとして持っている企業のメディアに多く見られ、SNSを通してブランドの認知度を高めることを重視している企業におすすめです。
このように、フッターのデザインには目的に応じたパターンが存在するので、自社にあったものを選択してみてください。
記事ページ下部の情報
記事ページの下部に配置する情報は、ユーザーエクスペリエンスを向上させるために非常に重要です。フッターの役割と混在しがちですが、記事ページ下部情報は特にその記事に関連する内容や次のアクションを促すために設計されており、読者がコンテンツを読み終えた後の動線を意識して配置されます。記事ページ下部に表示させる情報も目的に応じて適切なものを配置しましょう。
以下に目的別に配置すべき情報のパターンを5個紹介します。
関連記事の表示
現在読んでいる記事と関連性の高い記事を提案するパターンです。

関連記事を表示させることで、読者の離脱を防ぎ、サイト内での滞在時間を延ばすことができるのでPV数を増加させることが出来ます。記事の量が多く、関連する記事が複数ある場合には効率的に関連記事へ誘導させることが可能となります。また、アイキャッチ画像と記事タイトルが表示されているので、即座に気になる記事へアクセスさせることが出来ます。
関連するタグやカテゴリ
記事に関連するタグやカテゴリを表示させるパターンです。

読者が興味のあるトピックを簡単に見つけることができるので、サイト内の他のコンテンツへのアクセスを促進し、回遊率を高めることができます。関連記事の表示とは違い、読者はカテゴリ全体から気になる記事を見つけることができるので、よりユーザー体験を向上させることが出来ます。
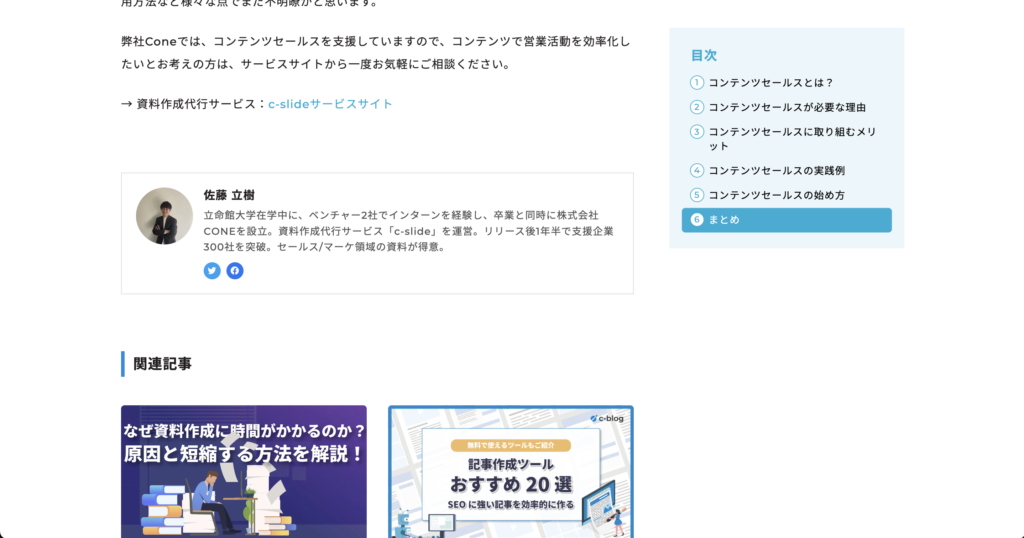
記事の著者情報
記事を書いた著者を紹介するパターンです。

著者のプロフィールや専門分野を示すことで、読者に安心感を与え、記事の内容に対する信頼感を向上させることが出来ます。また、業界における著者の権威性を示すことにもつながるため、専門性が求められるコンテンツを提供するメディアや、著者のファンを増やしたいメディアに向いています。
CTAボタン
読者に特定のアクションを促すパターンです。

このCTAには、「メルマガ登録」「話を聞いてみる」「エントリーする」などがあり、目的に応じて適切な文言で訴求することで、コンバージョン率を向上させることができます。コンテンツから特定のアクションを起こさせたいメディアにおすすめです。
SNSシェアボタン
記事を読者のSNSで拡散させやすくするパターンです。

SNSでの拡散は、多くの人々に認知してもらうための最適な手段と言えます。その拡散をより簡単に行わせることで拡散される確率も上がり、結果的にトラフィックを増やすことが出来ます。また、自社のSNSアカウントを持ってる場合には、そのアカウントへも誘導させることができるため、ファンを増やすことにもつながるでしょう。
==
弊社Coneは、BtoBサイト制作サービス「c-web」を運営しています。「今ご覧いただいているメディアは年間300万UUとなっており、その本メディアの運用経験を活かしたサイト制作を提供しております。お気軽にご相談ください。
⇒ BtoBサイト制作サービス「c-web」:サービスサイトへ
オウンドメディアのタイプ
オウンドメディアには5つのタイプがあります。成し遂げたい目標(ゴール)に応じて自社に適したタイプを見つけてください。
- SEOマーケティングメディアタイプ
- マネタイズメディアタイプ
- 採用メディアタイプ
- ブランドプロモーションメディアタイプ
- インデックス型メディアタイプ
SEOマーケティングメディアタイプ
SEOを重視し、特定のキーワードでの上位表示を目指すオウンドメディアのタイプです。
ターゲットとなるキーワードをリサーチし、それを基に質の高いコンテンツを定期的に公開することで検索エンジンからの評価を向上させています。
また、データ分析を通じてコンテンツを見直し、狙ったキーワードの順位などをチェックするなどして、PDCAサイクルを回します。中長期的には、信頼性と認知度を高めることができ、オウンドメディアだけで継続的な集客を実現することが可能となります。
■ デザインのポイント
検索エンジンでの上位表示を重視したデザインで、ユーザーが情報を簡単に見つけられるようにしています。SEO記事は様々なデバイスで見られることを想定するため、PCやスマホなどに適したデザインにすることが重要です。また、関連記事へのリンクを配置し、サイト内の回遊を促進。最後に、CTAボタンを設置して関連情報や自社サービスへの誘導を行っています。
マネタイズメディアタイプ
広告収入やアフィリエイト、コンテンツ販売や企業掲載などを通じてオウンドメディアからの直接的な収益化を目指すオウンドメディアのタイプです。
主な収益化手法には、アフィリエイトやコンテンツ販売、企業掲載などがあります。アフィリエイトでは、他社の商品を紹介し、売上に応じた報酬を得ることができ、コンテンツ販売では、有料の電子書籍やコンテンツを販売することで収益化することができます。
このように、ユーザーに価値ある高品質なコンテンツを提供することで、メディアだけで持続的な収益を獲得することができます。
■ デザインのポイント
広告とコンテンツのバランスを慎重に保ちながら、ユーザー体験を損なわないレイアウトが求められます。高品質な商品画像や魅力的なビジュアルを活用することで、読者の購買意欲を刺激することができ、目立つ色や配置のCTAボタンを効果的に使用することで、コンテンツから商品クリックへの自然な流れを作っています。
採用メディアタイプ
企業の内部情報や社風、社員の声などを発信し、優秀な人材の獲得を目的としたオウンドメディアのタイプです。
社風や価値観をエピソードやインタビューで紹介し、社員の体験談を通じてリアルな働き方を共有することができます。また、オフィス環境や福利厚生、キャリア成長の機会を具体的にアピールしながら求人情報を掲載しているので、興味を持った求職者がすぐに応募できるようになっています。なので、求人媒体に掲載しなくても、欲しい人材を継続的に獲得することができます。
■ デザインのポイント
企業カラーやロゴを効果的に使用し、親しみやすさと信頼感を演出しています。社員の写真やオフィス環境のビジュアルを多用することで、企業の魅力を視覚的に伝えながら、求職者が知りたい情報を網羅的かつ整理された形で提供し、求人情報へのアクセスを容易にしています。
ブランドプロモーションメディアタイプ
企業や製品のブランド価値を高めることを主な目的としたオウンドメディアのタイプです。
企業理念や製品の背景にあるストーリーなど、ブランドの魅力を深く伝えることで、業界内での優位性などを示すことができ、顧客の信頼を獲得することができます。
具体的には、企業のミッションやビジョンを明確に示し、製品の開発過程や独自の技術を紹介することで、他社との違いを強調することも可能となります。また、成功事例や顧客の声を取り入れたコンテンツも配信することで、ブランドの信頼性を高め、読者との関係値を築くことも可能です。
■ デザインのポイント
インパクトのある画像や動画を効果的に使用し、ブランドの世界観を視覚的に表現しています。ブランドカラーを基調とした洗練された配色を採用し、企業イメージを読者に強く印象づけています。また、特徴的なフォントやデザイン要素を使用することで、ブランドの個性を際立たせています。
インデックス型メディアタイプ
専門的な知識や情報を初心者向けに事細かく説明し、信頼性の高い情報源としての地位を確立することを目的としたオウンドメディアのタイプです。
特定の分野に関する基礎知識や深い知識を分かりやすくまとめ、有益な情報を網羅的に辞書的なコンテンツを集めることで商談を獲得することができます。例えば、業界のトレンドや専門用語の解説などを通じて、読者が必要とする情報を提供します。
■ デザインのポイント
大量の情報を分かりやすく提示するため、シンプルで整理されたレイアウトを採用しており、情報の階層構造を明確にし、ユーザーが必要な情報に素早くアクセスできるようにしています。長文の記事が多いため、最適なフォントサイズや行間、段落分けを活用しながら読みやすさを重視しており、図表や説明画像を効果的に使用することで、複雑な情報を視覚的に分かりやすく表現し、読者の理解を促進しています。
おすすめのオウンドメディアから学ぶデザイン
ここからは実際に成果を上げているオウンドメディアをタイプ別に紹介していきます。
| 企業名 | タイプ | 特徴 |
|---|---|---|
| Coneのコンテンツ制作所 | SEOマーケティングメディアタイプ | シンプル且つ洗練されたレイアウトで、関連記事やサービスページへの自然な誘導 |
| ナイルのSEO相談室 | SEOマーケティングメディアタイプ | SEOをイメージさせる青を基調としたデザインで、各情報が適切に配置されています。 |
| Mazrica Business Lab | SEOマーケティングメディアタイプ | モダンで洗練されたインターフェースを採用し、ブランドカラーを活かした統一感のあるデザインです。 |
| sales media | SEOマーケティングメディアタイプ | 自社サービスのCTAをトップや各コンテンツ内に大きく表示させています。 |
| ferret | SEOマーケティングメディアタイプ | メディアトップにはおすすめのコンテンツを横スクロールで表現することで視認性を担保しています。 |
| b-pos | マネタイズメディアタイプ | コンテンツを横ではなく、縦で並べることで記事タイトルが1行になり見やすくなっています。 |
| BOXIL | マネタイズメディアタイプ | 全体的に白と黒でまとめることで、アイキャッチ画像やCTAボタンの色を強調しています。 |
| ITトレンド | マネタイズメディアタイプ | カテゴリの数が膨大にあるため、メディアトップには大きな検索窓を配置しています。 |
| LISKUL | マネタイズメディアタイプ | 多く読まれている記事を「殿堂入り記事」としてピックアップしています。 |
| KAI-YOU | マネタイズメディアタイプ | コメント機能やSNSへのシェアボタンを目立つ形で配置することで読者とのコミュニケーションを強化しています。 |
| サイボウズ式 | 採用ブランディングメディアタイプ | メディア全体を水色で構成することで、ブランドイメージを定着化させています。 |
| mercan | 採用ブランディングメディアタイプ | 各コンテンツの最後には、SNSでシェアされた回数を可視化できる仕様になっています。 |
| フルスイング | 採用ブランディングメディアタイプ | 各セクションごとに背景の色を変更するこで区別がしやすく、飽きのこないデザインを採用しています。 |
| Cyber Agent Way | 採用ブランディングメディアタイプ | 新着記事3つをメディアトップに大きく配置することで、クリック率を向上させています。 |
| トヨタイムズ | 採用ブランディングメディアタイプ | 代表取締役会長でもある豊田さんが多くのコンテンツに出演することで、会長自らが広告塔となる形で配信しています。 |
| となりのカインズさん | ブランドプロモーションメディアタイプ | アイキャッチ画像や記事タイトルで少しユーモアを出し、思わずクリックしてしまうように工夫されています。 |
| 経営ハッカー | ブランドプロモーションメディアタイプ | freeeのブランドカラーを基調としたカラースキームを採用し、企業イメージを強調しています。 |
| LIG Blog | ブランドプロモーションメディアタイプ | 文字やキャプチャが大きく全体的に見やすいレイアウトとなっている。 |
| Red Bull | ブランドプロモーションメディアタイプ | 迫力ある写真や動画を多用し、エクストリームスポーツやアクティビティの魅力を表現しています。 |
| 粗さ入門.com | インデックス型メディアタイプ | 専門的な情報を整理して提供するため、シンプルで見やすいデザインを採用しています。 |
| SAIRU | インデックス型メディアタイプ | カテゴリの数は5つに絞ることで迷うことなく欲しい情報を見つけることが可能となっています。 |
| イベント展示会セミナーガイド | インデックス型メディアタイプ | アイキャッチ画像は使用せずに、必要最低限の情報だけを記載されています。 |
SEOマーケティングメディアタイプ
SEOを重視した特定のキーワードでの上位表示を目指すオウンドメディアのタイプです。
- Cone-os(シースラ!!)
- ナイルのSEO相談室
- Mazrica Business Lab
- sales media
- ferret
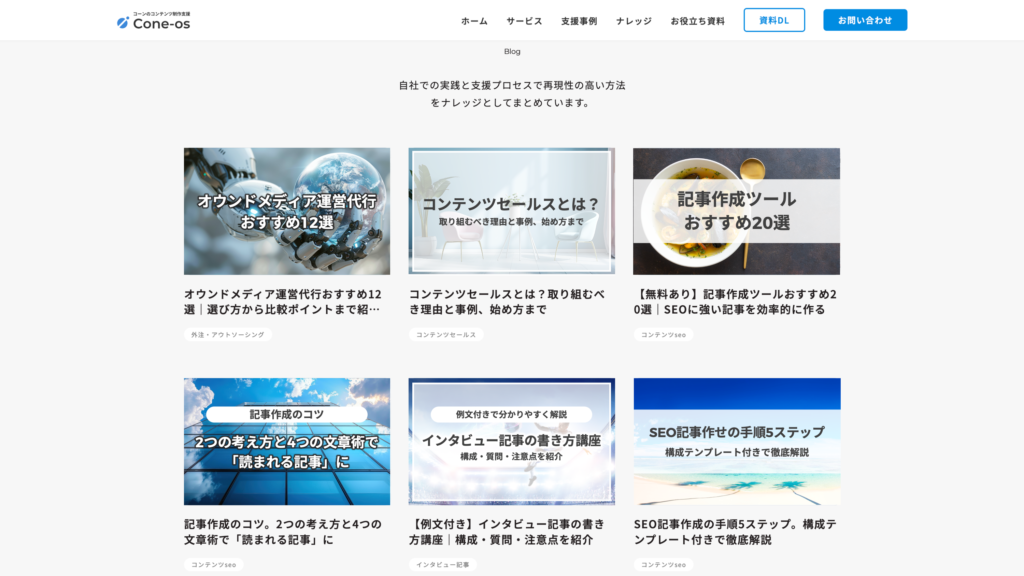
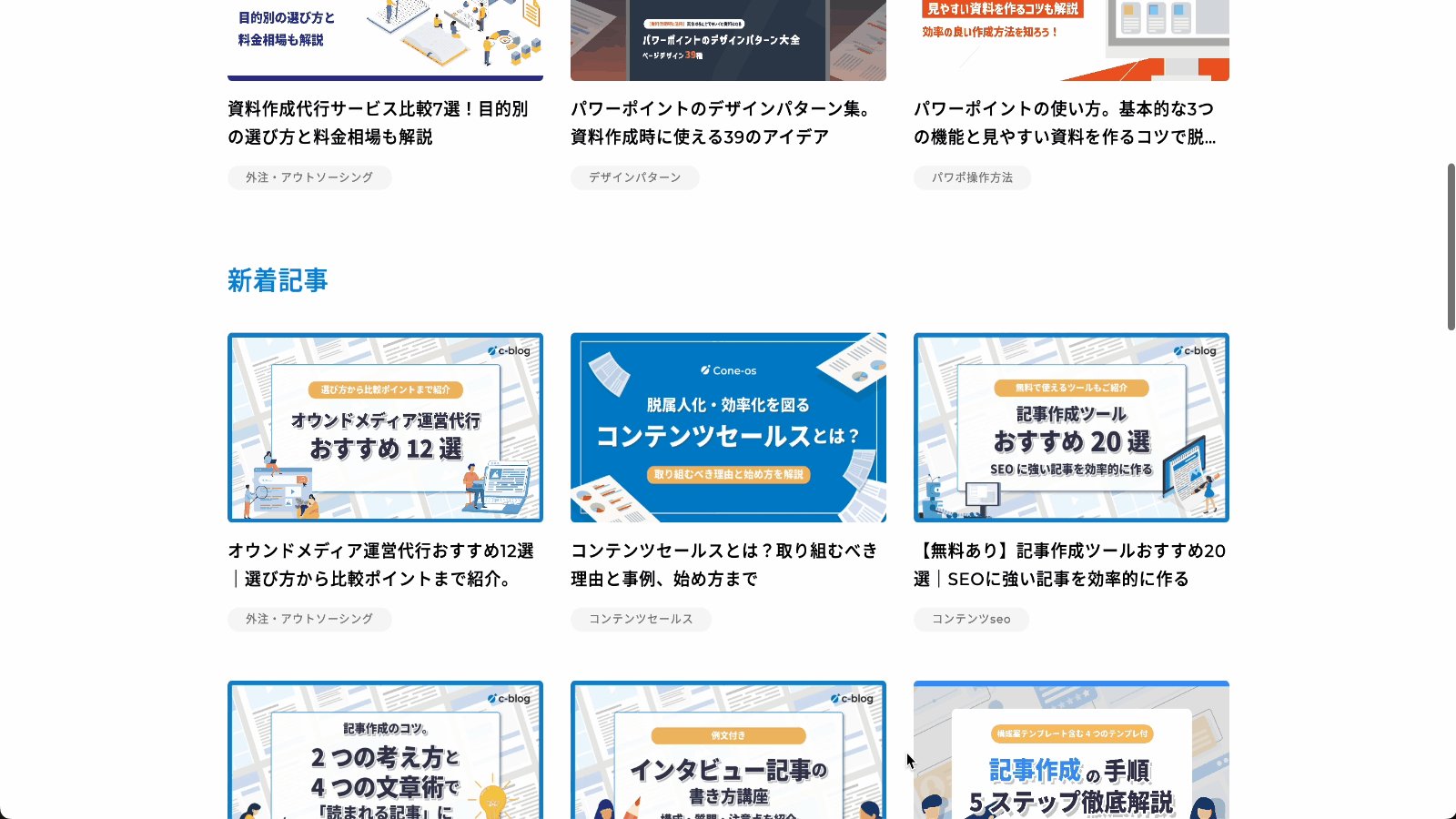
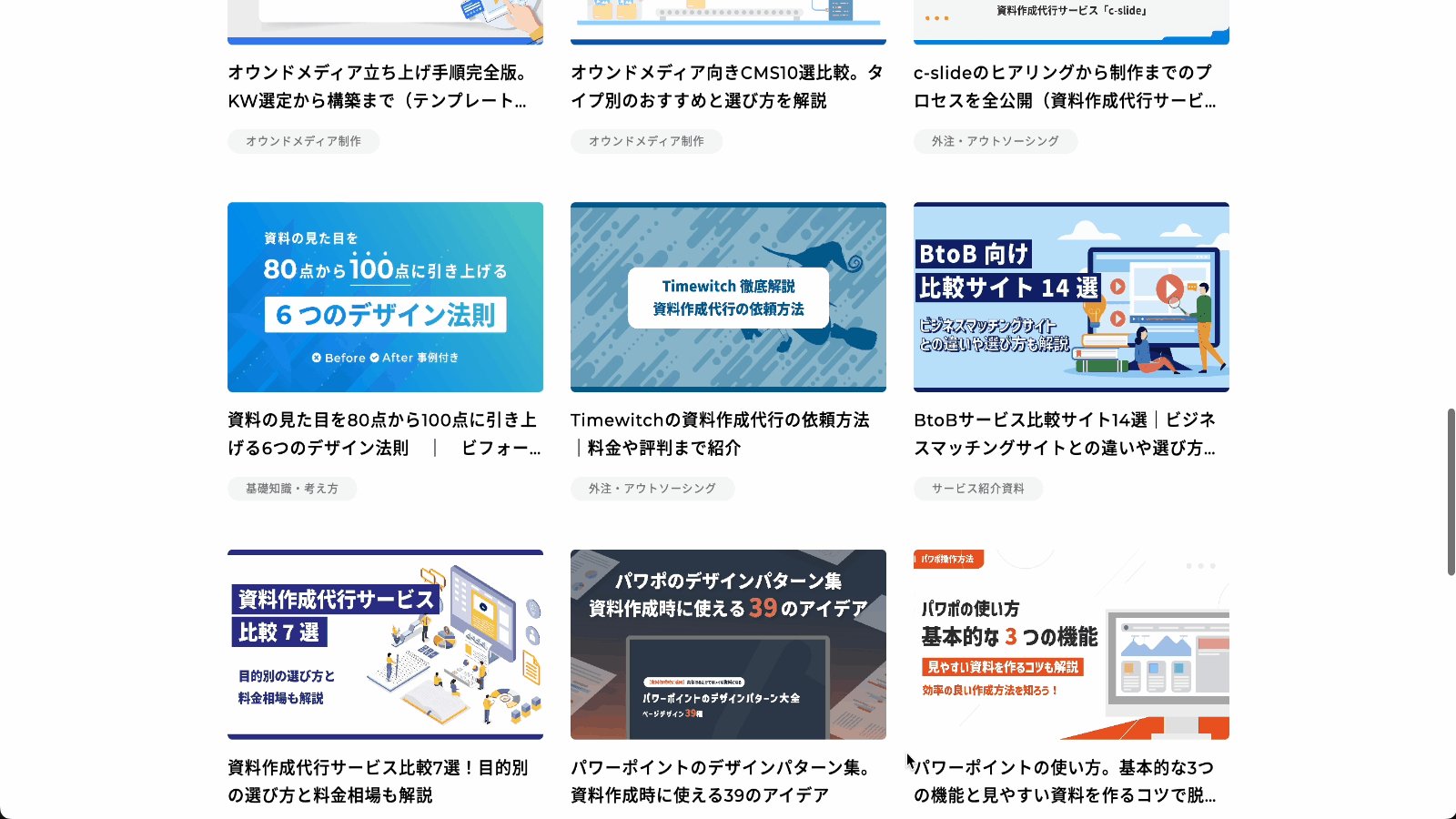
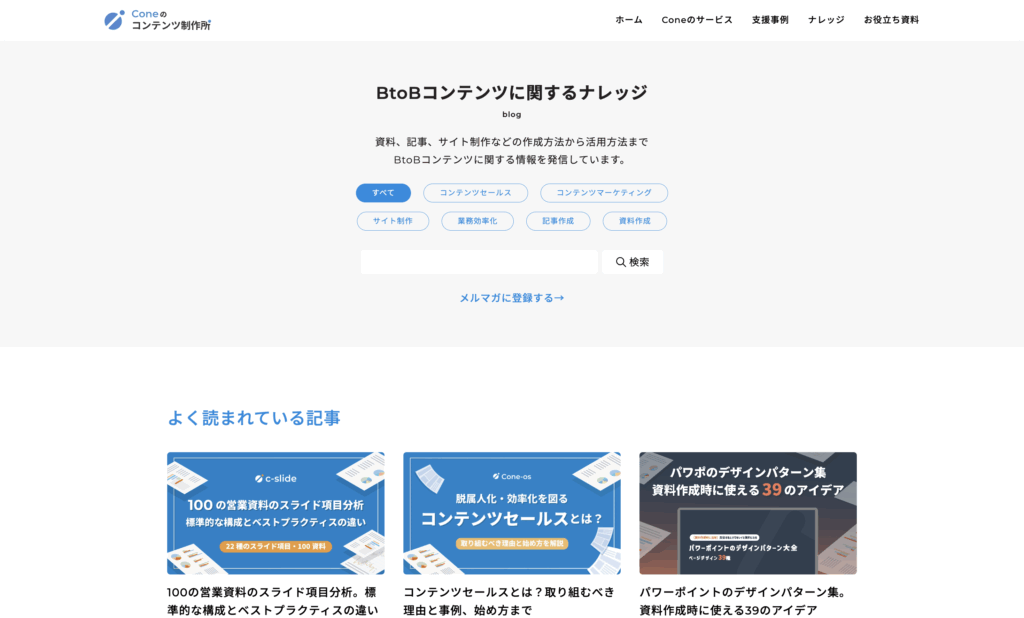
Coneのコンテンツ制作所

株式会社Coneが運営するConeのコンテンツ制作所では、資料作成や記事作成、サイト作成などのBtoBコンテンツに関するノウハウを発信するメディアです。
デザインの特徴
- シンプル且つ洗練されたレイアウト
- ブランドカラーを効果的に活用
- 関連記事へのスムーズな誘導
学べるポイント
サイトでは、アイキャッチ画像をイラストと文字で統一し、全体の統一感を演出しています。記事一覧ページはコンテンツ量を抑え、すっきりとしたデザインで情報を見つけやすくしています。また、SEO対策として適切な見出しや内部リンクを効果的に配置し、最適化を図っています。
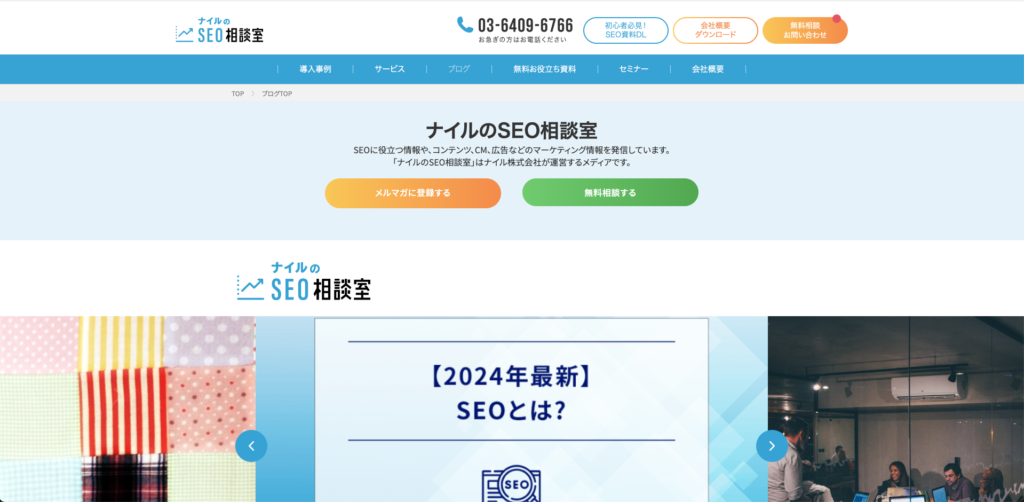
ナイルのSEO相談室

ナイル株式会社が運営するナイルのSEO相談室は、SEOやWebマーケティングに関する実践的な知識やノウハウを提供する専門メディアです。
デザインの特徴
- クリーンで読みやすいレイアウト
- SEOをイメージさせる青を基調としたデザイン
- 4つの大きなカテゴリを縦に並べることでスクロースしただけでコンテンツが見つかる
学べるポイント
サイトのアイキャッチ画像は統一感のあるデザインで記事内容を視覚的に表現し、SEOの基本原則に沿った見出し構造や内部リンクを活用してSEO最適化の実践例を示しています。また、長年の運用で蓄積された豊富なコンテンツが、SEOに関する幅広いトピックをカバーしており、サイト全体で総合的なSEO戦略を実践しています。
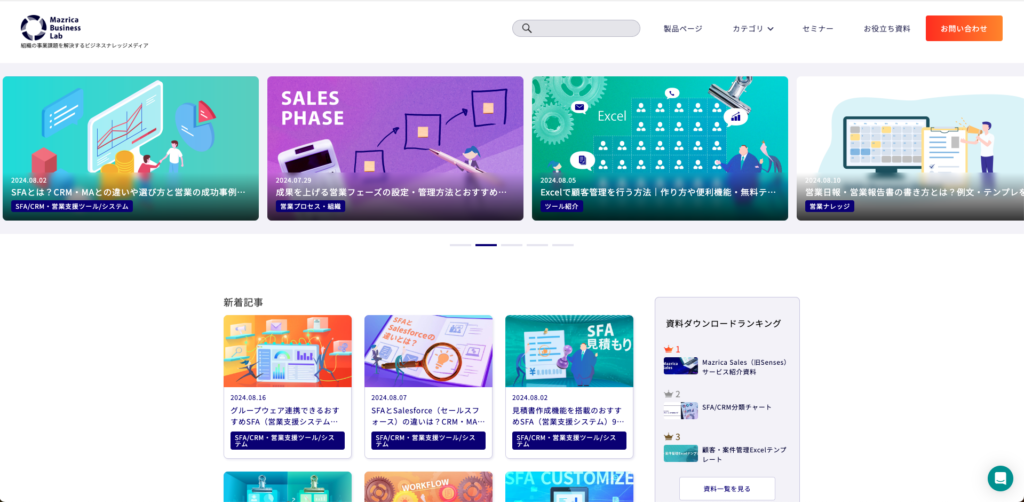
Mazrica Business Lab

Mazrica Business Lab.(マツリカビジネスラボ)は、組織の事業課題を解決するためのナレッジメディアで、営業、マーケティング、組織運営に関する有益な情報を提供しています。
デザインの特徴
- モダンで洗練されたインターフェース
- ブランドカラーを活かした視覚的な統一感
- 資料DMと人気記事をランキング表示させることで読者を誘導
学べるポイント
アイキャッチ画像に使用しているイラストのテイストは統一されているため、多くの色を使用していたとしてもまとまって見えます。また、各コンテンツの下部には投稿者のプロフィールが記載されており、その投稿者が書いたコンテンツも一緒に載っているためすぐにアクセスさせることができます。
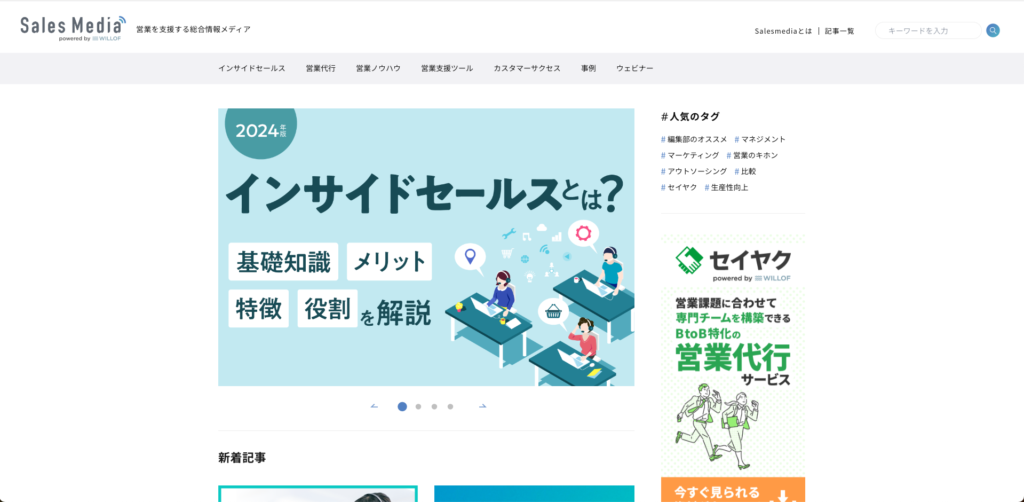
sales media

WILLOFが運営するSales Mediaは、営業や販売に関する最新のノウハウや情報を提供する専門メディアです。企業の営業担当者が抱える課題を解決するための実践的なアドバイスを発信しています。
デザインの特徴
- 新着記事には各コンテンツを大きく配置
- 自社サービスのCTAをトップや各コンテンツ内に大きく表示
- ランキング表示で人気のコンテンツが一目でわかる
学べるポイント
アイキャッチ画像には人物写真やイラストが混在していますが、全体が白を基調としているため、統一感があります。また、カテゴリとは別に人気のタグを表示することで、読者は知りたい情報を迅速に探すことができます。さらに、各コンテンツの最後にはSNSシェアボタンが配置されており、読者が情報を簡単に拡散できるように設計されています。
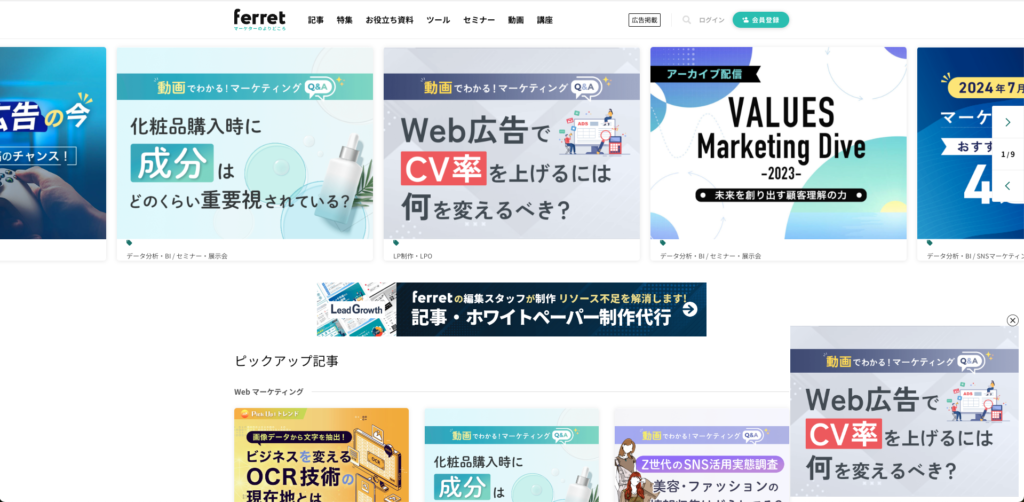
ferret

ferretは、マーケティングや営業に関する知識を深めるための情報を提供するメディアです。特にデジタルマーケティングの最新トレンドや実践的なノウハウを中心に、ビジネスパーソンに役立つコンテンツを発信しています。
デザインの特徴
- メディアトップにはおすすめのコンテンツを横スクロールで表現することで大きさを担保
- それ以降のコンテンツの間には十分な余白を設けることでメリハリを出している
- 各コンテンツのタグなどにはブランドカラーを使用
学べるポイント
メディアトップや各コンテンツ内に「無料会員登録」のCTAを設置し、継続的な読者獲得を図っています。また、各コンテンツの最後にカテゴリ一覧を表示することで、メディアトップの圧迫感を軽減しています。さらに、さまざまなCTAを設置していますが、各情報が明確に分断されているため、全体としてまとまりのある印象を与えています。
マネタイズメディアタイプ
広告収入やアフィリエイト、コンテンツ販売や企業掲載などを通じてオウンドメディアからの直接的な収益化を目指すオウンドメディアのタイプです。
- b-pos
- BOXIL
- ITトレンド
- LISKUL
- KAI-YOU
b-pos

株式会社Coneが運営するb-posは、BPO業界に特化した比較サイトです。BPO事業者が抱える課題の理解をもとに、様々な施策から認知拡大・リード獲得を支援しています。資料DLリードは無料で月額料金のみで掲載することができるので、BPOサービス事業者にとって最適な料金体系となっています。
デザインの特徴
- サービスカラーでもある青を基調としたメディアデザイン
- メディアトップには導入企業を並べることで信頼を獲得している
- コンテンツを横ではなく、縦で並べることで記事タイトルが1行になり見やすい
学べるポイント
アイキャッチ画像にはモダンなイラストが使用されており、テキストの配置にも一貫性があるため、全体的にまとまりを感じさせます。コンテンツ内では各BPOサービスを紹介しており、気になるサービスの資料をまとめてダウンロードできるため、比較検討が容易です。また、重要なCTAにはアクセントカラーのオレンジを使用しており、目を引くデザインとなっています。
BOXIL

スマートキャンプ株式会社が運営するBOXILは、SaaSやクラウドサービスに関する情報を提供するメディアで、サービスの比較記事だけではなく、企業の生産性向上を目指すためのノウハウや最新トレンドも発信しています。
デザインの特徴
- 全体的に白と黒でまとめることで、アイキャッチ画像やCTAボタンの色を強調
- メディアトップの最上部にはピックアップ記事を画面いっぱいに表示
- CTAにはアクセントとなるオレンジを使用
学べるポイント
おすすめの記事や編集部のおすすめ記事を常に画面右側に配置することで、サイト回遊率を向上させています。また、カテゴリー数を絞ることで、読者が知りたい情報を大きな枠から探しやすくしています。さらに、マイページ機能を実装しており、ユーザーは自分に合ったおすすめの企業や過去にダウンロードした資料の一覧を簡単に確認できるようになっています。
ITトレンド

株式会社Innovation & Co.が運営するITトレンドは、法人向けIT製品・サービスの比較・資料請求などが行えるメディアです。IT製品の導入を検討する企業に向けて、幅広い情報を提供しています。
デザインの特徴
- カテゴリの数が膨大にあるため、メディアトップには大きな検索窓を配置
- ブランドカラーである赤を多く使用
- 各CTAボタンには赤色以外を使用
学べるポイント
メディアトップでは、コンテンツを表示せずに「キーワード検索」や「課題から探す」などの機能を配置し、ユーザーがすぐに知りたい情報にアクセスできるよう工夫されています。また、コンシェルジュサービスを提供しており、「IT化・DX化推進」に関する相談を無料で受け付けています。メディアトップの最上部には「認知度・利用経験率 No.1」という実績を常に表示することで、信頼性を高めています。
LISKUL

メディアエンジン株式会社が運営するLISKULは、中小企業やベンチャー企業向けに特化したWebマーケティングメディアで、実践的なノウハウや最新のトレンドに関する情報を提供してるメディアです。
マーケターや経営者が直面する課題を解決するための具体的なアドバイスや成功事例を通じて、企業の成長を支援することを目的としています。
デザインの特徴
- ブランドカラーであるオレンジを全体的に使用
- サービス紹介資料ダウンロードのCTAを画面右に大きく配置
- 多く読まれている記事を「殿堂入り記事」としてピックアップ
学べるポイント
タグを一覧で表示するのではなく「人気のタグ一覧」としてまとめることで、クリックされやすくしています。また、SNSでの認知拡大を目指し、アカウントへのリンクアイコンを画面右側とフッターに大きく配置しています。さらに、各コンテンツには多くの画像を使用しており、読者が飽きずに理解しやすい工夫が施されています。
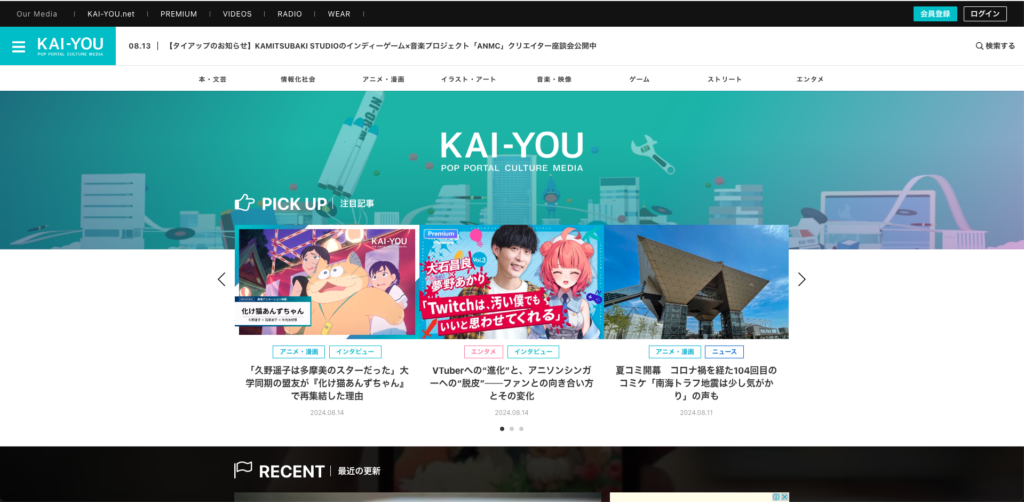
KAI-YOU

KAI-YOUは、ポップカルチャーを探求するメディアであり、特に若者向けの多様なコンテンツを提供しています。ポップポータルメディア「KAI-YOU.net」を中心に、アニメ、音楽、ゲーム、ストリートカルチャーなど、幅広いジャンルの情報を発信し、月間2000万PVを誇る人気サイトです。
デザインの特徴
- ポップカルチャーを彷彿とさせるカラフルでダイナミックなビジュアル
- コメント機能やSNSへのシェアボタンを目立つ形で配置
- 各カテゴリごとに人気の記事をランキング形式で表示
学べるポイント
ポップカルチャーをテーマにしたメディアなので、目を引く画像やイラストを多用し、アイキャッチを見ただけで記事の内容が一目でわかるように工夫されています。また、人気の記事を週間ランキングや総合ランキングでまとめることで、サイト内の回遊率を高めています。さらに、会員登録を設けることで、有料コンテンツの購読や記事の執筆が可能になり、読者の参加を促進しています。
採用メディアタイプ
企業の内部情報や社風、社員の声などを発信し、優秀な人材の獲得を目的としたオウンドメディアのタイプです。
- サイボウズ式
- mercan
- フルスイング
- Cyber Agent Way
- トヨタイムズ
サイボウズ式

サイボウズ式は、サイボウズ株式会社が運営するメディアで、チームワークや多様な働き方に関する情報を発信しています。組織のあり方や働き方の新しい価値を探求し、企業や個人がより良いチーム環境を構築するためのヒントを提供しています。
デザインの特徴
- メディア全体を水色で構成することで、ブランドイメージを定着化
- 余白を多く使用しているので、各コンテンツの視認性が高い
- アイキャッチには人物画像、もしくは漫画のようなイラストで統一されている
学べるポイント
メディア全体に散りばめられたSNSのアイコンにより、会社や執筆者のSNSへ誘導しています。また、カテゴリ一覧の下にタグを設置することで、読者が記事を容易に探せるように工夫されています。働き方に関するさまざまな情報を掲載しているため、求職者だけでなく、一般の読者にも役立つコンテンツが豊富に揃っています。
mercan

mercanは、株式会社メルカリが運営する採用に特化したオウンドメディアです。メルカリで働く人々や企業文化、日常の業務風景などを通じて、会社の魅力を伝えることを目的としています。
デザインの特徴
- メルカリをイメージさせる赤をアクセントに使用
- 人物の写真をメインに使用し、出来るだけ大きく表示
- 各コンテンツの最後には、SNSでシェアされた回数を可視化できる
学べるポイント
各コンテンツの最後に採用情報へのCTAを大きく配置し、興味を持った求職者がすぐにアクセスできるよう工夫されています。また、メルカリのランディングページで採用しているデザイン感を崩さずにメディアにも反映させることで、ブランドイメージの統一を図っています。さらに、社員インタビューやイベントレポート、技術記事など多様なコンテンツを提供することで、幅広い層の興味を引きつける構成となっています。
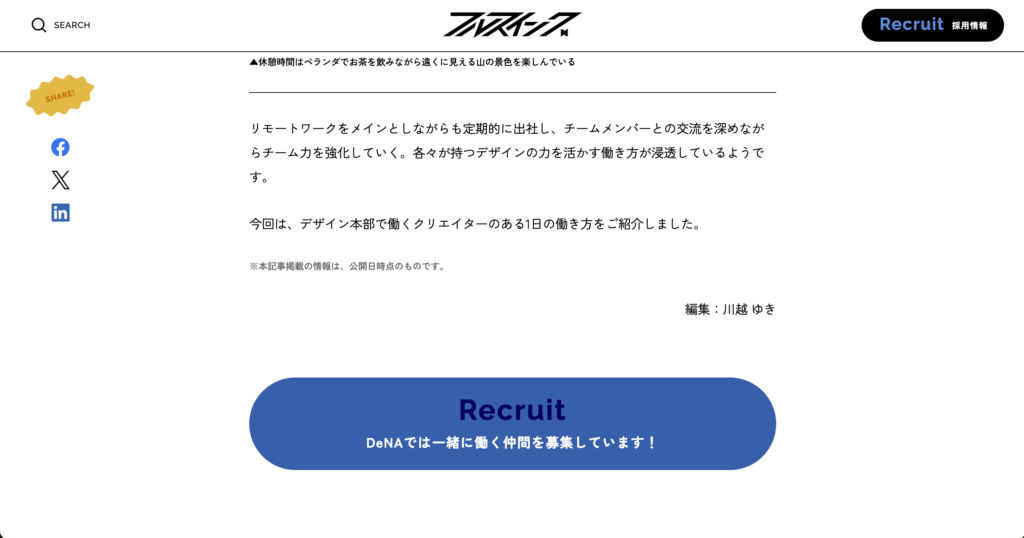
フルスイング

フルスイングは、DeNAが運営する採用に特化したオウンドメディアで、同社の企業文化や働き方、社員の声を発信することを目的としています。このメディアは、DeNAで働くことの魅力を伝えるとともに、求職者に対して企業の価値観や職場環境を理解してもらうために様々なコンテンツを配信しています。
デザインの特徴
- 視覚的にインパクトのあるレイアウト
- 背景にも多くのあしらいを使用
- 各セクションごとに背景の色を変更するこで区別しやすい
学べるポイント
メディアトップでは、さまざまな色やビジュアル要素を多用していますが、コンテンツの中身は白を基調としているため、読みやすさが工夫されています。また、各コンテンツの下部には採用ページへのCTAボタンがアクセントカラーの青で大きく配置されており、視線を引きやすくなっています。ページを下にスクロールするたびに背景色やレイアウトが変わることで、見やすさと美しさが両立されています。
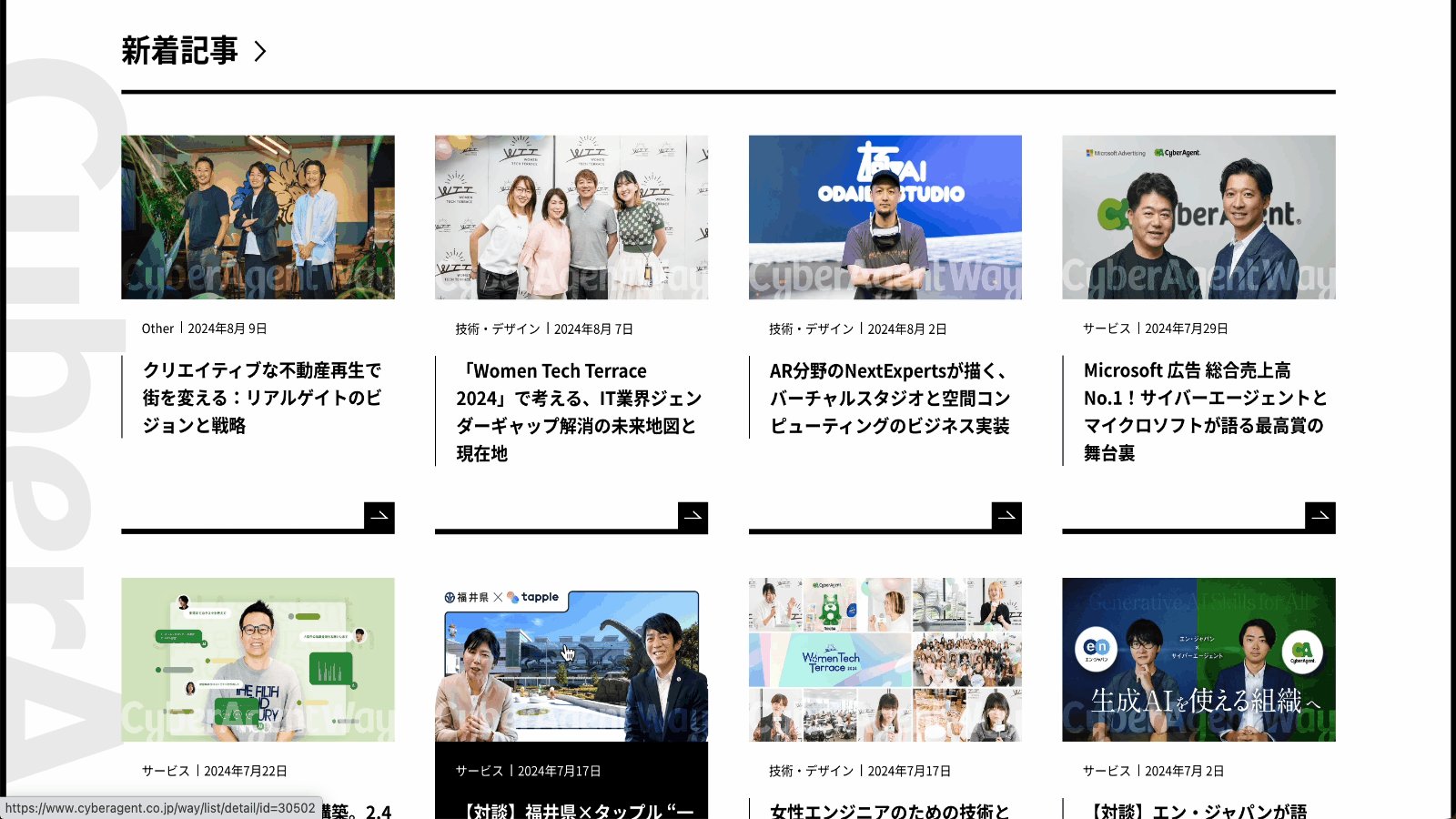
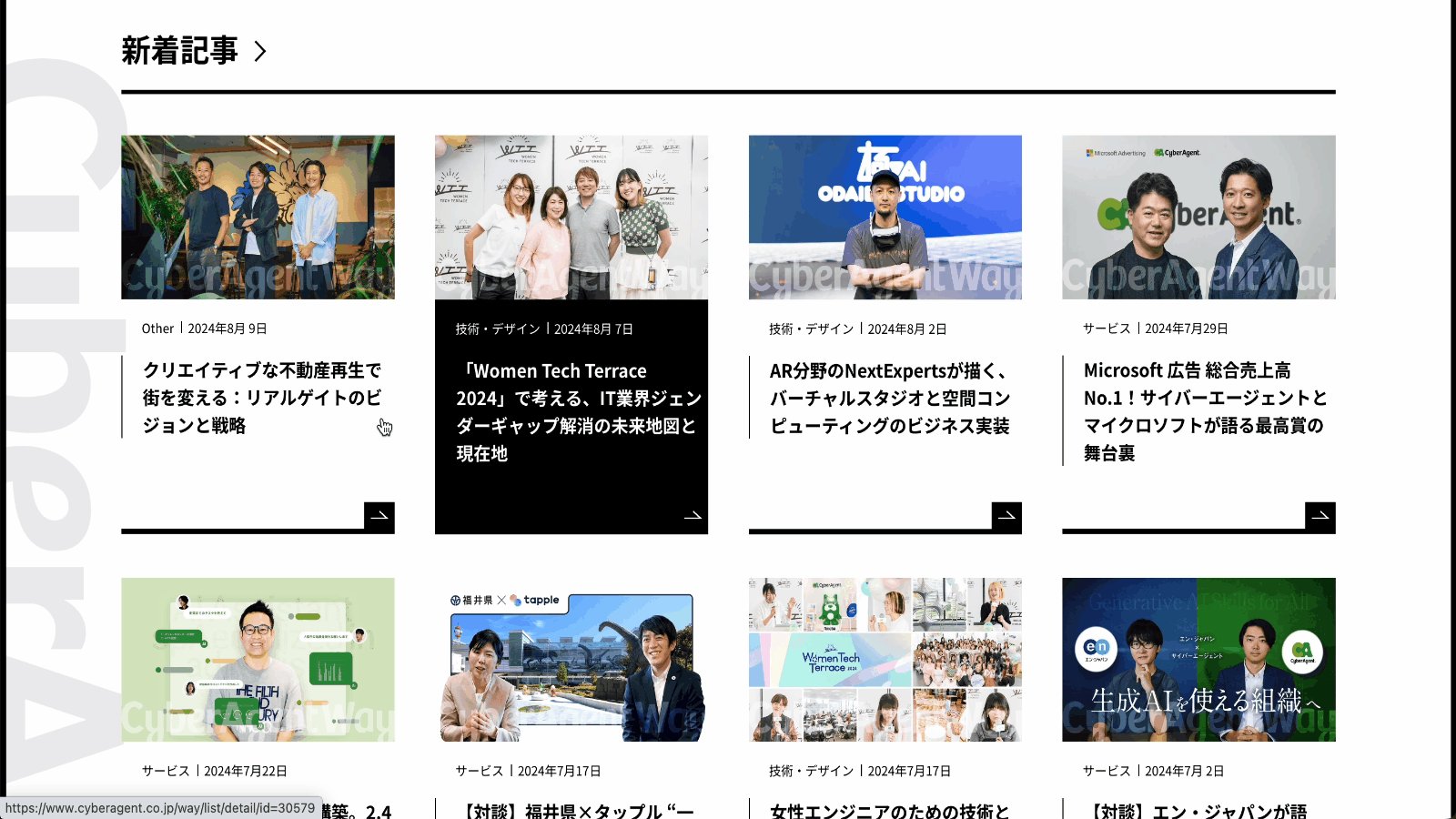
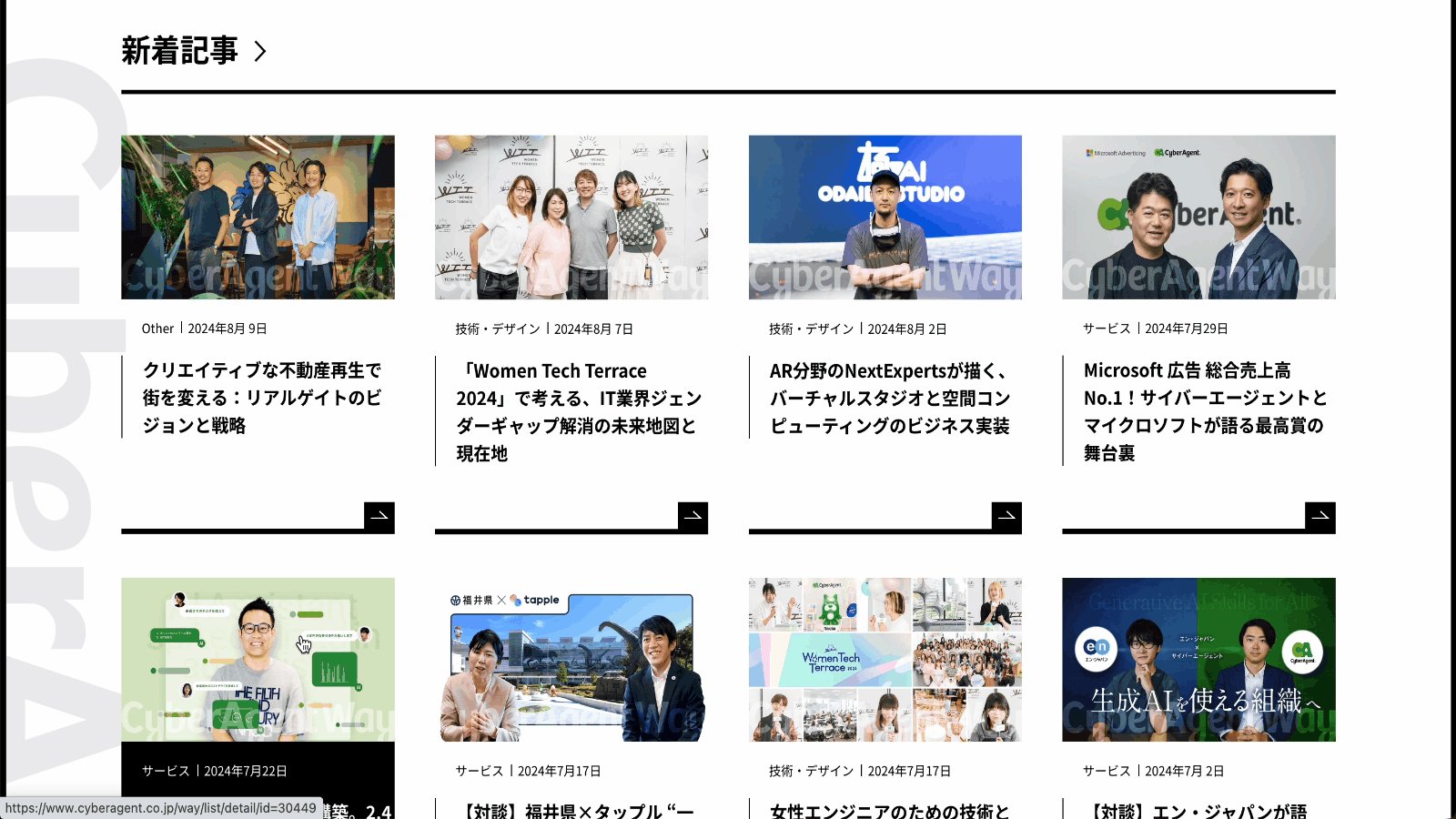
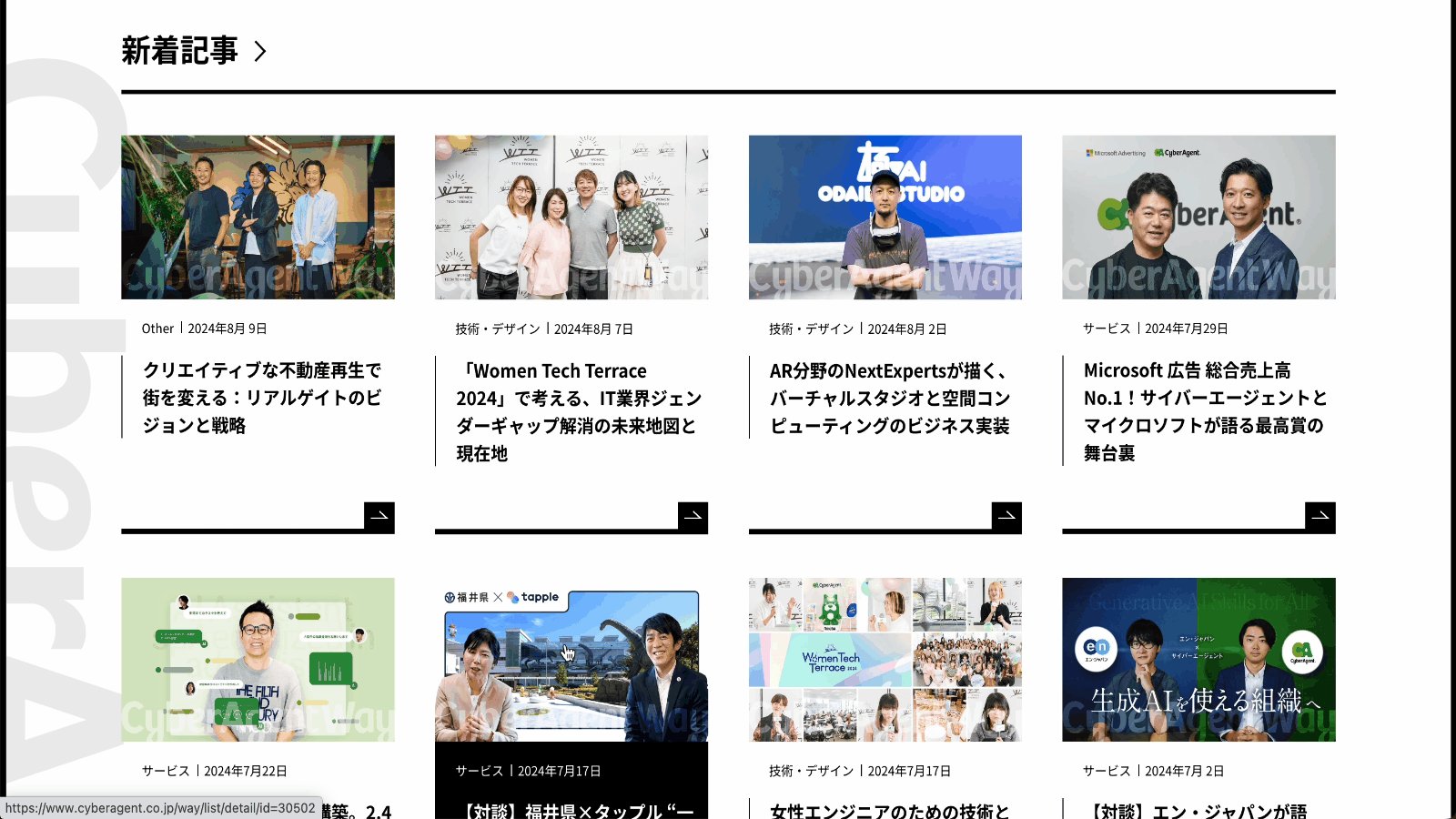
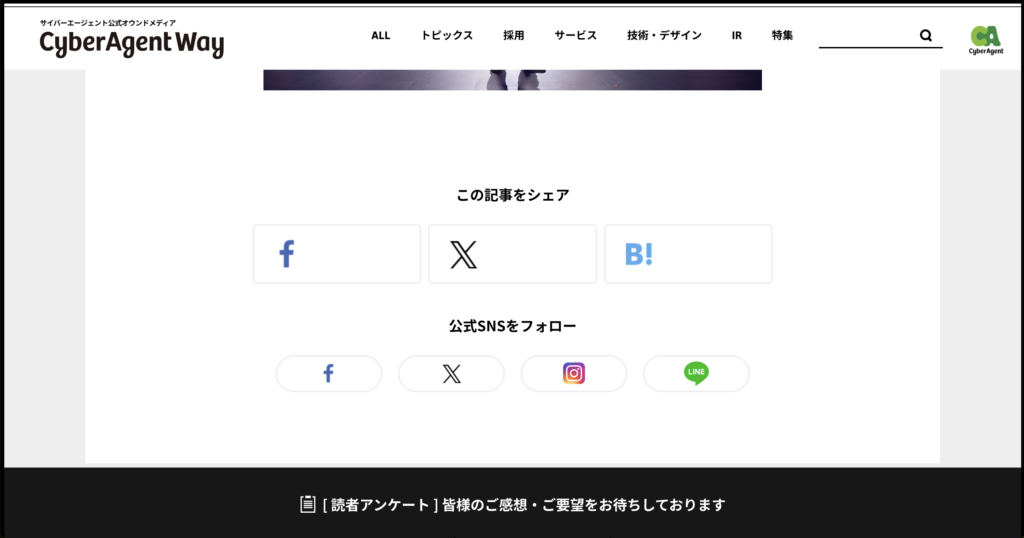
Cyber Agent Way

Cyber Agent Wayは、サイバーエージェントが運営する公式オウンドメディアで、同社の企業文化、事業内容、社員の働き方などに関する独自の情報を発信しています。企業の価値観やビジョンを伝えることで、求職者やステークホルダーに対してサイバーエージェントの魅力を伝えることを目的としています。
デザインの特徴
- メディア全体は白と黒で構成し、各コンテンツを強調
- 新着記事3つをメディアトップに大きく配置
- SNSシェアボタンを各コンテンツ下部に大きく配置
学べるポイント
コンテンツの下部に読者アンケートを配置することで、読者とのコミュニケーションを促進しています。また、カテゴリはテーマごとにまとめられているため、興味のあるコンテンツを簡単に探せるようになっています。新着記事の冒頭を各コンテンツの最下部に配置することで、サイト内の回遊率を向上させています。
トヨタイムズ

トヨタイムズは、トヨタ自動車が運営する公式オウンドメディアで、同社の企業活動や自動車産業の最新動向、技術革新などに関する情報を発信しています。トヨタの取り組みや従業員の声を通じて、企業の価値観やビジョンを伝えることを目的としています。
デザインの特徴
- 基本的に白で構成されており、アクセントで赤を使用
- 動画コンテンツもメディアに入れ込んでいる
- アイキャッチ画像にはイラストを使用せず基本的に高画質な画像のみを使用
学べるポイント
代表取締役会長の豊田氏が多くのコンテンツに出演することで、会長自身が広告塔となる戦略を採用しています。また、車関連の情報だけでなく、テクノロジーやスポーツに関する情報も配信することで、幅広い読者層の獲得に成功しています。グローバル企業の特性を活かし、同一メディア内で日本向けと海外向けのコンテンツを切り替えられるようにしており、国際的な情報発信を効果的に行っています。
ブランドプロモーションメディアタイプ
企業や製品のブランド価値を高めることを主な目的としたオウンドメディアのタイプです。
- となりのカインズさん
- 経営ハッカー
- LIG Blog
- Red Bull
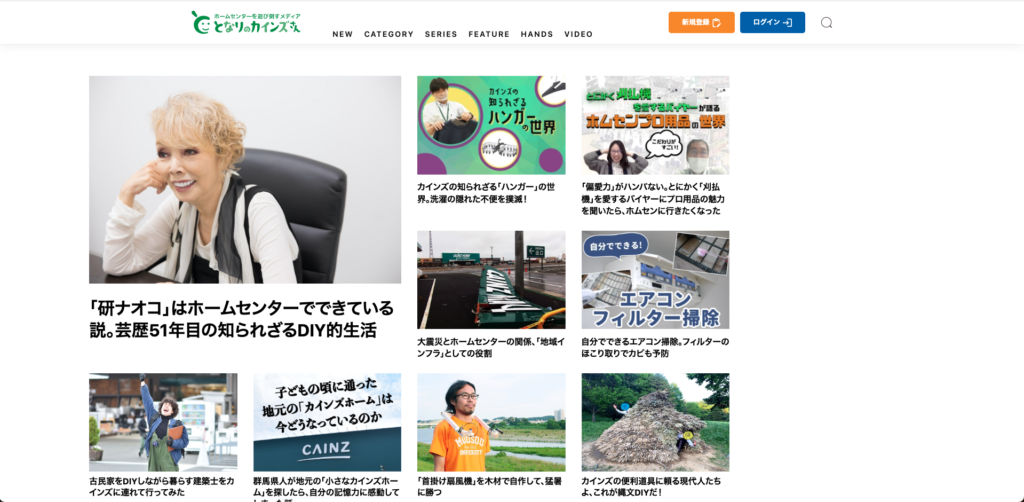
となりのカインズさん

となりのカインズさんは、ホームセンターCAINZが運営するオウンドメディアで、DIYやガーデニング、ペット、日用雑貨などに関する情報を提供しています。このメディアは、専門家や著名人の視点を交えながら、ホームセンターの魅力を引き出し、読者に役立つ情報を発信しています。
デザインの特徴
- 資料請求やログインのCTAには緑以外の色を採用
- 記事コンテンツと動画コンテンツをバランスよく配置
- コンテストや連載コンテンツも掲載
学べるポイント
「〇〇を使ってみた」という自然な形で商品を紹介し、購入へとつなげる戦略を採用しています。また、コンテンツは各セクションごとにページを分けて表示することで、読みやすさを工夫しています。さらに、DIYやガーデニング、ペットに関する情報も配信しており、幅広い読者層を獲得しつつ、他のホームセンターに対する権威性を示しています。
経営ハッカー

経営ハッカーは、クラウド会計システムfreeeで知られるfreee株式会社が運営するオウンドメディアです。経営者や起業家向けに、ビジネス運営に関する実践的な情報や知識を提供しています。
デザインの特徴
- freeeのブランドカラーを基調としたカラースキームを採用し、企業イメージを強調
- ヘッダーのカテゴリーは「個人」と「法人」で切り分け可能
- カテゴリを選択すると記事と関連するカテゴリが新たに出現
学べるポイント
メディアトップでは、カテゴリごとにコンテンツを並べずに新着記事のみを掲載することで、非常にスッキリとしたデザインを実現しています。また、複雑で難しいビジネス情報をわかりやすく解説するために、キャプチャや工夫された言い回しを多く使用し、初心者にも優しいコンテンツを提供しています。各コンテンツの右側には目次を常に表示させることで、読者が記事内の特定の部分にスキップしたり、読み戻したい時にすぐに必要な情報にアクセスできるように工夫されています。
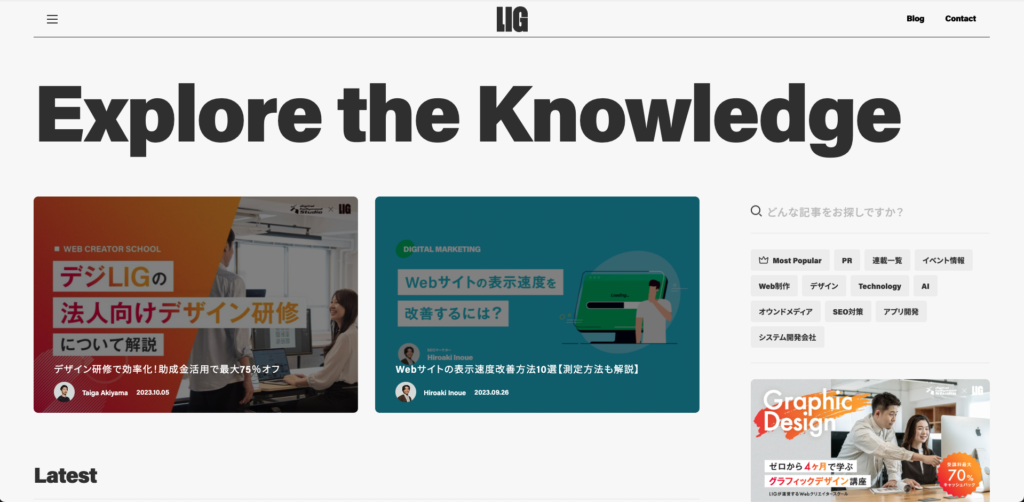
LIG Blog

LIG Blogは、株式会社LIG(リグ)が運営するオウンドメディアで、DX、デザイン、マーケティングに関する情報を発信しています。Web制作会社ならではの専門性の高い情報と、実務に即した実践的なコンテンツが特徴です。
デザインの特徴
- 文字やキャプチャが大きく全体的に見やすいレイアウト
- アイキャッチ画像にはある程度の一貫性があるので、統一感が生まれる
- 英語表記を多く使用することで、LIG独自のイメージを定着させている
学べるポイント
コンテンツの下部にはSNSでのシェア回数を表示することで、人気のある記事が一目でわかりやすく工夫されています。また、執筆者ごとに記事を閲覧できるようにすることで、ファンが付きやすくなり、読者を増やすことが可能です。さらに、コンテンツ内の文字や画像が大きいため、ゆったりと読み進めることができ、滞在時間を延ばす効果があります。
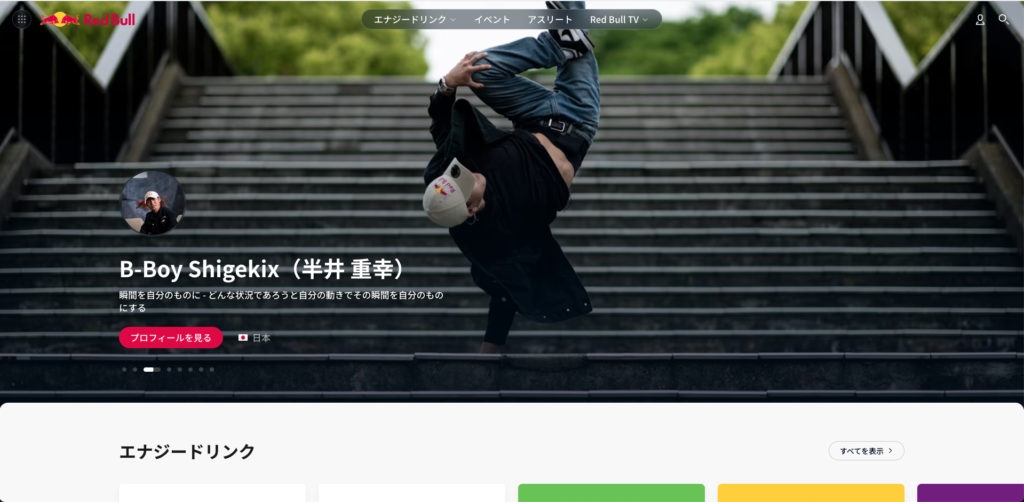
Red Bull

Red Bullはエネルギードリンクで知られるレッドブル・ジャパン株式会社のオウンドメディアです。世界中のアスリートやアーティストとのコラボレーション、独自のイベントやプロジェクトの紹介などを高品質な写真や動画コンテンツを通じて配信しています。
デザインの特徴
- レッドブルのブランドイメージを反映した、エネルギッシュで動きのあるデザインを採用
- レッドブルの象徴的な赤と青を基調としたカラースキームを使用
- 迫力ある写真や動画を多用し、エクストリームスポーツやアクティビティの魅力を表現
学べるポイント
アクションスポーツやイベントの臨場感を、大迫力の写真や動画を通じて効果的に伝えられています。また、スポーツ、音楽、文化など多岐にわたるコンテンツを提供しながら、一貫したデザインテーマを保っています。各コンテンツには「読み終わるまでの時間」が記載されており、これにより心理的ハードルが下がり、忙しい人でも読めるかどうかを判断しやすくなっています。
インデックス型メディアタイプ
専門的な知識や情報を初心者向けに事細かく説明し、信頼性の高い情報源としての地位を確立することを目的としたオウンドメディアのタイプです。
- 粗さ入門.com
- SAIRU
- イベント展示会セミナーガイド
粗さ入門.com

粗さ入門.comは、株式会社キーエンスが運営する表面粗さに関する専門的な情報を提供するオウンドメディアです。表面粗さ測定に必要な知識を包括的に解説し、製造業や品質管理に携わる専門家向けの情報源となっています。
デザインの特徴
- 専門的な情報を整理して提供するため、シンプルで見やすいデザインを採用
- 複雑な概念や測定方法を図解やイラストを用いて分かりやすく説明
- 粗さに関する様々なトピックを体系的に整理
学べるポイント
技術的で複雑な情報は、図解やイラストを効果的に用いて分かりやすく表現されています。また、詳細な情報とともに製品を自然な形で紹介することで、購入へとつなげる工夫がなされています。さらに、計23ページの記事コンテンツを用意しており、資料ダウンロードや製品診断へのCTAを設けることで、読者の関心を引きつけています。
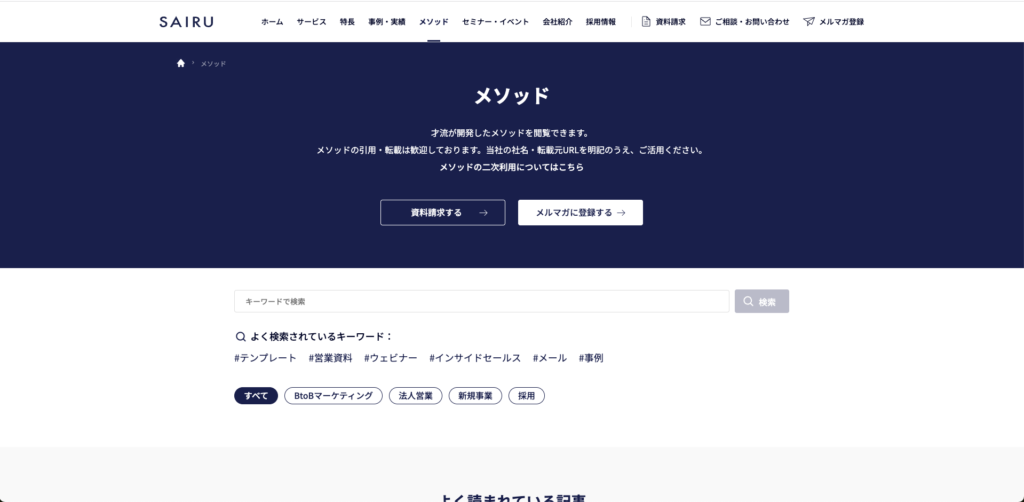
SAIRU

SAIRUは、BtoBマーケティングに特化したコンサルティング会社で、独自に開発したメソッドを通じて、企業の成長を支援しています。これらのメソッドは、数百の成功事例から導き出されており、ビジネスの非効率をなくし、成果にたどりつくまでの時間を短縮することを目的としています。
デザインの特徴
- ブランドカラーでもある紺をサイト全体に使用
- カテゴリの数は5つに絞ることで迷うことなく欲しい情報を見つけることが可能
- メディア下部には「資料請求」「お問い合わせ」「メルマガ登録」を画面いっぱいに配置
学べるポイント
アイキャッチ画像に統一感を持たせることで、読者が一目でSAIRUと認識できるよう工夫されています。また、コンテンツ内では図解を多用することで、文章だけでなくビジュアルでもわかりやすく情報を伝えることができています。全体のデザインはシンプルでありながら、マーケティングに関するメソッドを余すところなく網羅的に配信しており、読者にとって価値のある情報源となっています。
イベント展示会セミナーガイド

株式会社シャノンが運営する、イベント・展示会・セミナーの準備に関する包括的な情報を提供するオウンドメディアです。特に、初めて展示会に出展する担当者向けに、出展前から出展後までのステップごとに展示会マーケティング運営の流れを詳細に解説しています。
デザインの特徴
- アイキャッチ画像は使用せずに、必要最低限の情報だけを記載
- 展示会準備のプロセスを段階的に説明することで読者は必要な情報に簡単可能
- 複雑な概念や準備プロセスを図解やイラストを用いて分かりやすく説明
学べるポイント
初心者向けの情報を効率的に提供するために、ナビゲーション設計やコンテンツ構成が工夫されています。特に、ユーザビリティを向上させるために、サイト内で迷わず目的のコンテンツにスムーズにアクセスできるように設計されています。また、継続的に参照される情報サイトとして、長期的な使いやすさを考慮したデザインが採用されており、訪問者が快適に情報を得られるよう配慮されています。さらに、「コトラ君」というチャットボットを活用することで、読者の悩みをその場で解決できる工夫がされており、リアルタイムでのサポートが提供されています。
まとめ
今回はオウンドメディアのデザインについて解説しました。重要視するべきデザイン要素は以下の10個です。
- 画像要素
- 余白の活用
- レスポンシブデザイン
- カラーデザイン
- ホバーアクション要素
- カテゴリやタグ
- 検索機能
- CTAボタンのデザイン
- フッターのデザイン
- 記事ページ下部情報
この各デザイン要素に注意しながら様々なオウンドメディアを見ることで、新たな気づきや新たなデザインの着想に繋がることでしょう。
しかし、これらの要素を全て網羅しながらデザインを組むことは難易度が高く、時間がかかります。
弊社では、BtoBサイト制作サービス「c-web」を運営しており、年間300万UUの本メディアの運用経験を活かしたサイト制作を提供しております。

- BtoBに豊富な知見を有する制作会社
- 非エンジニアでも運用できるCMSを開発・提供
- ページ単価のシンプルな料金体系
といった特徴のサービスになっています。
オウンドメディアの構築についてお考えの方は、是非サービスサイトからお問い合わせください。