WordPressでオウンドメディアの始め方 | おすすめテーマ6つと事例付き

WordPressでオウンドメディアを始めたい!でも、
- どんな手順で構築するの?
- どんなテーマを選ぶべきなの?
- テーマを使った事例は?
など、立ち上げるまでの疑問はたくさんあるはずです。
この記事では、そんな疑問に加え、WordPressを使ったより具体的なオウンドメディアの構築方法について解説していきます。
どんなテーマを使って、どんなサイトを制作するのかイメージできるようになりますので、ぜひ最後までご覧ください。
弊社Coneは、BtoBサイト制作サービス「c-web」を運営しており、年間300万UUの本メディアの運用経験を活かしたサイト制作を提供しております。お気軽にご相談ください。
⇒ BtoBサイト制作サービス「c-web」:サービスサイトへ
目次
オウンドメディアの立ち上げ手順を知ってますか?
WordPressでオウンドメディアを構築する際に、最初に知っておくべきことは、「どのような手順でオウンドメディアを立ち上げるのか」です。
サイトを制作するまでにどんな作業が必要で、今後の運用でどのような工程が発生するのか、この手順を知っておかないと、構築にかける費用や時間などの判断を誤る可能性があります。
大まかな手順を把握していない方は、一度以下をご覧ください。
| 1. 目的を明確にする | オウンドメディアの明確な目的を決める 例)検索結果からのリード獲得(→広告費用を下げる)など |
| 2. 必要なコンテンツを整理 | 自社メディアに必要なコンテンツの種類を整理 例)専門家にインタビューした情報の公開(最新情報や経験)など |
| 3. キーワードの選定・設計 | どのキーワードで上位表示をさせたいかを決める 例)問い合わせを獲得するためのKWをツールなどで洗い出す |
| 4. サイトの制作・構築 | CMSなどを使ってサイトを制作する 例)WordPressならテーマの開発 or 選定〜設定が必要 |
| 5. コンテンツの制作・分析 | 記事(Webページ)の執筆・更新・分析作業 例)洗い出したKWをもとにコンテンツを制作・分析 |
今回は、この手順の中の「4. サイトの制作・構築」の開発を「WordPressならどうやって作るの?」に重きをおいて、解説していきます。
その他の手順をより詳しく知りたい方は、先に以下の記事をご覧ください。オウンドメディア運用開始までに何をすべきかを把握できるはずです。
WordPressでオウンドメディアを作る方法は3つ
WordPressでオウンドメディアを制作する方法は大きく分けて以下の3つが存在します。個人的に最もオススメなのが「既存テーマ + カスタマイズ」です。
| 既存テーマのみ | 販売されている汎用テーマをそのまま利用 必要な機能が備わっているのでスピーディかつ安価に構築可能 デザインや機能に制限あり |
| オリジナルテーマ開発 | 独自のテーマを1から開発して運用 デザインも機能もすべてが自由自在 金銭的にも時間的にも最もコストがかかる |
| 既存テーマ + カスタマイズ | 汎用テーマのデザインや機能に変更を加えて運用 すでに備わっている機能に独自の機能追加を行う方法 足りない機能だけを補えばいいので最もコスパ◯ |
既存テーマのみを利用する方法
無料または有料で提供されるテーマをそのまま利用する方法です。テーマに組み込まれた機能を主に使うので、開発の知識がなくとも構築可能です。
| 費用 | テーマ購入料金のみ 0円〜 |
| 構築時間 | サイトが出来上がるまで2〜3日程度 |
| 構築難易度 | 低(エンジニア不要) |
ただし、社内にエンジニアが不在の場合は、すでに備わっている機能が多く、サポートが手厚い有料テーマの利用をオススメします。
特にWordPressは、自分でWeb上で仕様や操作方法などを調べながら構築していく形になります。その際に自分だけでは解決できないトラブルが発生する可能性があるので、サポートが存在している有料テーマの利用をオススメします。
オリジナルテーマ開発
一般的に販売されている汎用テーマを利用せずに、1から独自のテーマを開発する方法です。一切の制限なく、好きなデザインで必要な機能だけが備わったオウンドメディアを構築できます。
| 費用 | 初期費用 + 月々の運用費 最低でも50万円程度はかかる可能性あり |
| 構築時間 | 実装するデザインや機能によるが、 サイトが出来上がるまで最低1ヶ月はかかるかも |
| 構築難易度 | 高(エンジニア必須) |
ただし、構築にかかる費用は多く、公開までにかなりの期間を要するというデメリットがあります。
その代わり、一度作ってしまえば、機能追加や移行などがスムーズに行えるため、初期投資をかけれるなら社内でオリジナルテーマを開発して運用するのが良いでしょう。
※ 外注もここに該当します。
弊社Coneは、BtoBサイト制作サービス「c-web」を運営しております。コーポレートサイト/サービスサイトと一体型のBtoBサイト制作を考えている方は、一度お気軽にご相談ください。
⇒ BtoBサイト制作サービス「c-web」:サービスサイトへ
既存テーマ + カスタマイズ
既存テーマをベースにデザインや機能に変更を加える方法です。既存テーマのメリットを最大限活かせるので、最もコストパフォーマンスの高い選択肢になります。
| 費用 | テーマ購入料金 + カスタマイズ料金 (追加・変更する内容による) |
| 構築時間 | 簡易的なカスタマイズであれば、数日で可能 |
| 構築難易度 | 中(プラグインの導入ならエンジニア不要) |
既存のWordPressテーマをベースにカスタマイズすれば、ベース機能を1から実装せずに、必要な機能だけを追加すればいいので、開発コストを大幅に抑えることができます。
また、運用フェーズによって、必要な機能を足していけばよいので、スピーディにサイト公開まで持って行くことが可能です。
ただし、あまりにもカスタマイズしすぎると、既存テーマが大幅に仕様変更した時に対応が大変なので、CSSの上書きや子テーマを利用したカスタマイズだけにとどめておくのが良いでしょう。
オウンドメディア向けのWordPressテーマの選び方
テーマ選びの前提で最も大切なのは、「国産テーマ」を選ぶことです。海外製にも優れたテーマはたくさんありますが、ドキュメントが少ない、あったとしても英語、サポートはもちろん英語と、制作が非常に難航する可能性があります。
この前提をクリアした上で、以下を基準で選ぶとよいでしょう。
- SEO内部対策しているか
- デザインはアイキャッチ基準で選ぶと良い
- 広告やCTAを入れる機能があるか
- サポート体制(更新頻度も要確認)
SEO内部対策しているか
オウンドメディアを運営する以上、必ず検索結果に上位表示されるための対策が必要になります。そのため、SEO内部対策が行われているかは非常に大切です。
ここでの内部対策は、適切なマークアップを施しているか、内部リンクの最適化、ページャーやパンくずリストの設置、ページ表示速度が遅くないかなどです。(開発に関するもの)
いまや大抵のテーマが内部対策を行っているので、SEO上級者以外はそこまで気にする必要はありません。
また、metaタグやOGPなどの機能は、「All In One SEO」や「SEO SIMPLE PACK」などで簡単に対策できるので、必ずしもテーマに必要な機能ではありません。
特に今後テーマの変更を検討している場合は、metaタグの移行が大変になる可能性があるので、プラグインで対応した方が良いケースもあります。
デザインはアイキャッチ基準で選ぶと良い
これは筆者の個人的な意見が含まれていますが、オウンドメディア向けテーマのデザインは、「アイキャッチ画像(サムネイル)」を基準に考えると良いと考えています。
大きく分けるとアイキャッチ画像のタイプは以下の3つになります。参考イメージも用意してますので、どれに近いか想像しながら判断してください。



| 文字入りサムネイル | 〇〇の始め方や使い方などノウハウ系に最適 営業や事務、マーケティングなど、ビジネス色が強いメディアに人気 社内に画像作成できるデザイナーが必要(最近はAIで作ることも) →アイキャッチを活かせるシンプルなテーマとの相性◯ |
| 写真をメイン利用 | Webマガジンやニュースサイトに最適 衣食住に関する情報発信など、雑誌感を出したいメディアに人気 デザイナー不要でも可だが、画像の質は高い方が良い →画像がシンプルな分、ダイナミックなデザインのテーマとの相性◯ |
| サムネイル無し運用 | マニュアル系や開発者ブログに最適 ツールやソフトに特化したチュートリアルサイトやテックブログに人気 アイキャッチを作成する手間が不要(工数削減) →サムネイル無しで使える前提で組まれているテーマとの相性◯ |
なお、CVの獲得を主な目的としたオウンドメディアであれば、シンプルなテーマに文字入りサムネイルを使うことが多いです。
広告やCTAを入れるスペースがあるか
オウンドメディアでCV獲得を目的としている場合は、お問い合わせや資料請求など、最終的にアクセスして欲しいページが存在するはずです。
そのページにアクセスするためのCTA(広告)を挿入できるスペースや機能が備わっているかは、必ずチェックしましょう。
大抵のテーマであれば、以下の場所には広告が設置できるようになっています。(計測に関してはGAなどの外部ツールを使うのが好ましい)
- 記事本文の上(サムネイル下 or タイトル上など)
- 記事本文の中(エディタで挿入可能)
- 記事本文の下(本文の最後)
- サイドバー
その他の場所に関しては、テーマの仕様を確認しましょう。
また、広告をクリックした後のページを同じサイト内に用意したい場合は、LPやお問い合わせページ、資料ダウンロードページを作れるかどうかもチェックしてください。
サポート体制(更新頻度も要確認)
WordPressを使い慣れていない方や社内エンジニアが不在の場合は、サポートが存在するかどうかを必ず確認してください。
というのも、WordPress.org自体は、公式のサポートが存在しないようなものです。そのため、テーマのサポートが存在しなければ、トラブルが発生した際に誰かに相談して解決できないんですね。
特に無料テーマの場合は、サポートが存在しない可能性があるので、注意が必要です。また、テーマが頻繁に更新されているかも確認しましょう。
テーマをカスタマイズしている場合は、基本的にサポート対象外になるので、ご注意ください。
オウンドメディアにおすすめのテーマ6つ【事例付き】
それでは、オウンドメディア向けのWordPressテーマを6つご紹介します。すべて事例付きで紹介してますので、制作イメージを想像しやすいはずです。
- Cocoon
- Xeory
- SWELL
- SANGO
- TCD「CODE」
- TCD「NULL」
Cocoon

Cocoon基本情報
日本製無料テーマでメディア構築するならまず知っておきたいのが「Cocoon」です。
非常にシンプルなデザインでカスタマイズ性が高いため、とりあえずコストをかけずにスピーディにオウンドメディアを構築したい方におすすめです。
| 利用用途 | ビジネス系メディア、個人ブログ カスタマイズ前提のベーステーマとして使うことが多い |
| デザイン | シンプル |
| 料金 | 無料 |
| サポート | フォーラムサイト |
Cocoon事例
また、Cocoonを使ったオウンドメディアの事例としては、SEOツールで有名な「ahrefs」の日本版ブログが挙げれます。今後の制作イメージの参考にしてください。

Xeory

Xeory基本情報
バズ部が提供しているメディア向け無料テーマです。こちらも非常にシンプルなデザインで、カスタマイズ前提のベーステーマとして使われることが多いです。
また、企業サイト+メディアとして構築したい場合は、「Xeory Extension」も選ぶとよいでしょう。
| 利用用途 | ビジネス系メディア、個人ブログ カスタマイズ前提のベーステーマとして使うことが多い |
| デザイン | シンプル |
| 料金 | 無料 |
| サポート | フォーラムサイト |
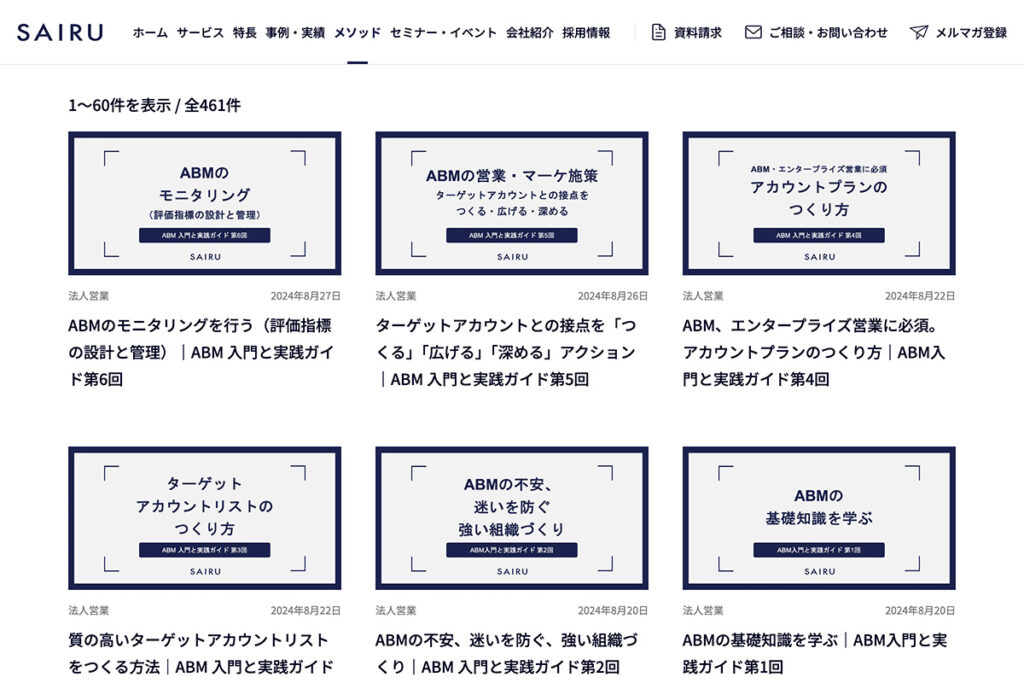
Xeory事例
Xeoryを使ったメディアの事例として、転職アンテナをご紹介します。こちらは子テーマでCSSをメインとしたカスタマイズが加えられています。

SWELL

SWELL基本情報
個人ブログや様々なメディアで使われているのが「SWELL」です。こちらは有料テーマですが、機能面が充実しているので、カスタマイズがなくとも利用できます。
社内エンジニアが不在で、カスタマイズが難しい場合におすすめです。
| 利用用途 | 汎用的に利用可能 |
| デザイン | シンプル |
| 料金 | 買い切り型 ¥17,600 |
| サポート | フォーラムサイト |
SWELL事例
SWELLを使ったメディアの事例として紹介するのが、SEOコンサルなどを行っている「LANY」です。サービスサイトとメディアが一体型となっています。

SANGO

SANGO基本情報
Webサイト「サルワカ」の運営者が開発したブログ向け有料テーマです。ベースデザインがフラットなので、柔らかい雰囲気を出したいメディアにおすすめです。
非常にユーザーフレンドリーに作られているので、初心者にも扱いやすいテーマとなっています。
| 利用用途 | 汎用的に利用可能 |
| デザイン | シンプル(フラット) |
| 料金 | 買い切り型 ¥14,800 |
| サポート | フォーラムサイト |
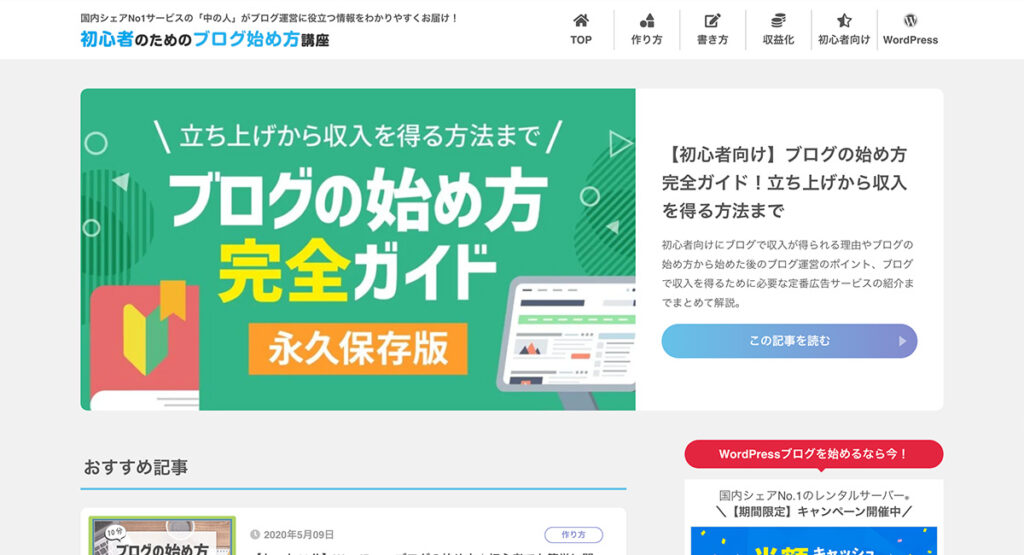
SANGO事例
SANGOを使った事例としては、エックスサーバーが運営している「ブログの始め方講座」です。サブディレクトリでメディアを運用しているので、同じ運用方法を考えている方は参考にしてください。

TCD「CODE」

TCD「CODE」基本情報
かっこいいWebマガジンを作れる有料テーマです。ブログっぽさをなくしたい、とにかくオシャレなメディアを運営したい方におすすめです。
手軽に雑誌感を出せるので、エンジニアやデザイナーが不在の場合におすすめです。
| 利用用途 | Webマガジン |
| デザイン | ダイナミック |
| 料金 | 買い切り型 ¥32,780 |
| サポート | メールサポート |
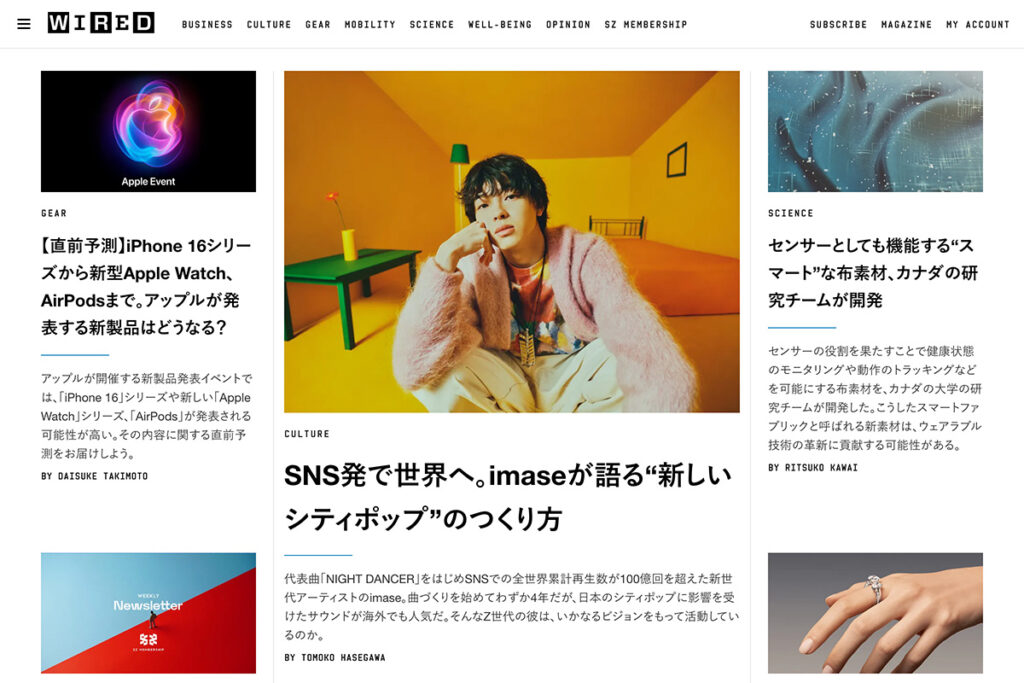
TCD「CODE」事例
CODEを使った事例として「BE-SQUARE」をご紹介します。写真の方向性を変えるだけで、出したい雰囲気が変わるので、あらゆる業種のWebマガジンに利用できることが分かります。

TCD「NULL」

TCD「NULL」基本情報
アイキャッチ画像無しでオウンドメディアを構築できるテーマです。アイキャッチがなくとも、オシャレなサイトが出来上がるのが大きな特徴です。
アイキャッチが不要な方や作るリソースを減らしたい方に非常におすすめです。
| 利用用途 | アイキャッチ不要なメディア |
| デザイン | ダイナミック |
| 料金 | 買い切り型 ¥22,000 |
| サポート | メールサポート |
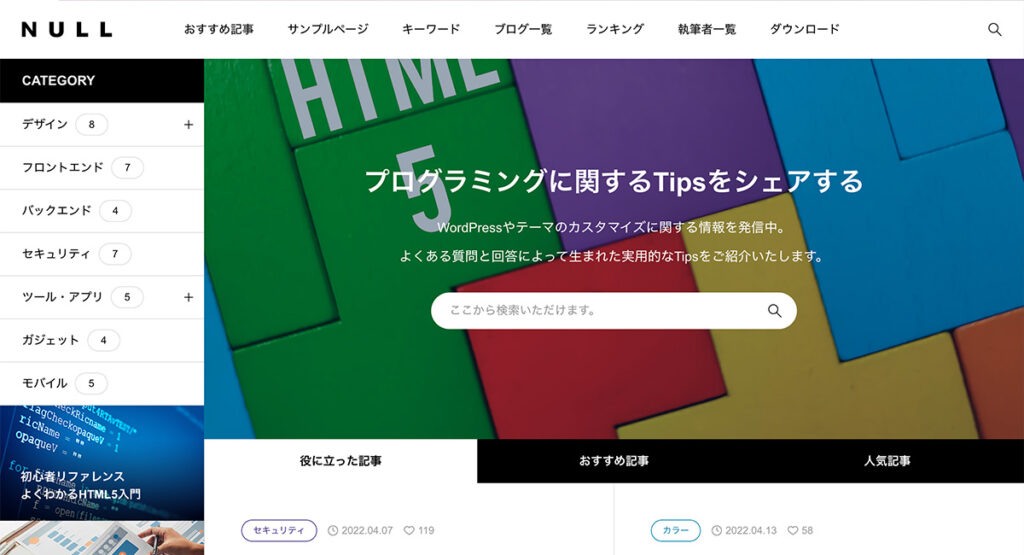
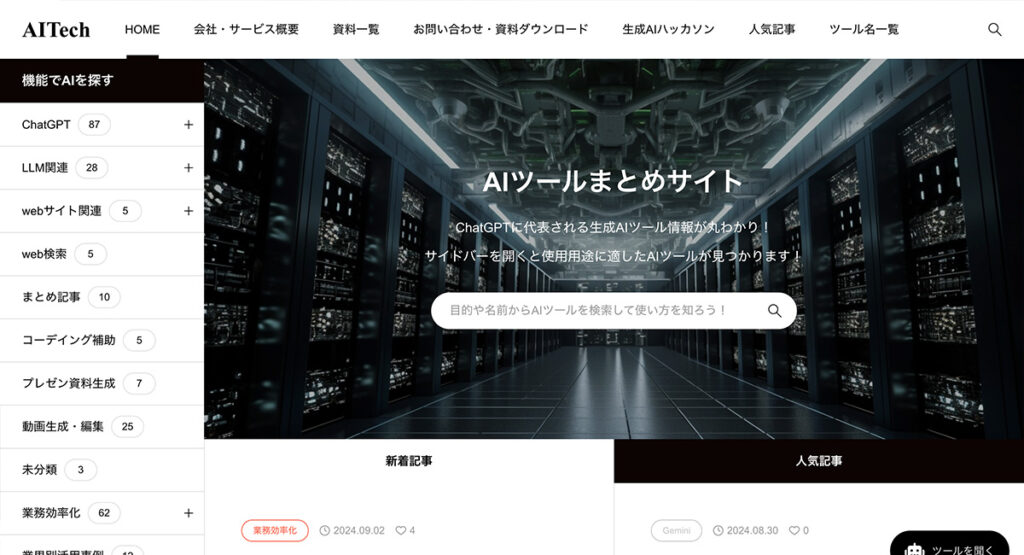
TCD「NULL」事例
NULLを使った事例として「AITech」をご紹介します。アイキャッチを使わないメディアですが、情報が整理されているのが特徴的です。

WordPressテーマ選びに時間をかけすぎてはいけない
オウンドメディアは、その特性上成果が出るまで非常に時間がかかります。少なくとも目に見える成果を得られるまで1年程度はかかるとお考えください。
そこで大切なのは、サイト制作に「時間」をかけすぎないことです。できるだけ早くコンテンツを制作・設計し、検索結果の反応を見ながら分析するフェーズに入ることが大切です。
特にメディア立ち上げ初期フェーズでは、Googleの検索結果にインデックスすらされないため、CTAや広告の配置や数値などの議論すらできません。
いま販売されている国産テーマは、メディアに必要な基本機能がだいたい揃っています。
既存テーマをさっと選び、できるだけ早いスタートダッシュを切ることを念頭においてください。より高度なサイトを作るのは、売上ができてからでも遅くはありません。
c-webのオウンドメディアテーマ販売
弊社のBtoBサイト制作サービスc-webが提供するBtoBオウンドメディア向けのWordPressテーマでは、マニュアルにより最短即日で公開、運用開始可能になっています。
BtoBに特化した機能を搭載していますので、各種テーマより少し料金はかかりますが、あとになって「この機能が欲しい」などの調整の必要がありません。

今後中長期的にオウンドメディア運用に取り組むことが決定しているBtoB企業などは検討してみてください。また、合わせて記事作成代行サービスも運営していますので、c-web導入時にキーワード選定・オウンドメディアの戦略からご相談いただけます。
BtoBサイト制作サービスc-web
BtoBの場合、コーポレートサイト / サービスサイトと一体型でオウンドメディアを運用したいといった場合は、弊社サービスの「c-web」にご相談ください。

- BtoBに豊富な知見を有する制作会社
- 非エンジニアでも運用できるCMSを開発・提供
- ページ単価のシンプルな料金体系
といった特徴のサービスになっています。今ご覧いただいている本メディアは年間300万人が訪れるメディアとなっており、弊社ConeはBtoBオウンドメディアの構築・運用に知見を有しています。
どんなサイトにすれば良いか、どんなキーワードで記事を執筆していくべきか、などコンテンツマーケティングの相談からも承っています。
まとめ
今回は、WordPressでオウンドメディアを構築する方法について解説しました。
イメージ通りのWebサイトを作るために、テーマ選びは重要です。ただし、オウンドメディアにおいては、そこにあまり時間をかけるべきではありません。
できるだけ早くテーマを選んで、コンテンツ制作に時間をかけるようにしましょう。
| 立ち上げ手順 | 立ち上げは5つのステップ 1. 目的を明確にする 2. 必要なコンテンツを整理 3. キーワードの選定・設計 4. サイトの制作・構築 5. コンテンツの制作・分析 |
| 作る方法3つ | 既存テーマ + カスタマイズがおすすめ ・既存テーマの利用 ・オリジナルテーマ開発 ・既存テーマ + カスタマイズ |
| テーマの選び方 | 5つの基準で選ぶ ・国産テーマ ・SEO内部対策済み ・デザインはアイキャッチ基準 ・CTAや広告を入れるスペースの有無 ・サポート体制 |
| おすすめテーマ | 6つのテーマがおすすめ ・Cocoon ・Xeory ・SWELL ・SANGO ・TCD「CODE」 ・TCD「NULL」 |
| 心がけること | メディアは成果が出るまで時間がかかる サイト制作ではなくコンテンツ制作に時間をかける |