見やすいパワポを作るためのデザインのコツ全26則。資料作成代行会社のマニュアル大公開

営業資料や社内会議資料など、社内外に関わらずわかりやすく情報を伝えるために重要な役割を担うパワーポイント。一方で、「資料に起こしたのに余計にわかりづらくなった」と見やすいパワーポイントが作れず悩む方も多いのではないでしょうか。
実は、見やすくわかりやすいパワーポイントは、高度なテクニックは必要なくデザインルールを抑えるだけで作ることができます。
当メディアを運営する株式会社Coneは、資料作成代行サービス「c-slide」を運営しており、年間300社以上の資料作成を支援しています。本記事では、弊社のパワーポイントデザイナーが見やすくわかりやすい資料を作るために徹底している「パワーポイントの基本ルール」をご紹介します。
※ 実際に社内で活用している社外秘マニュアルを、公開用に調整したものになります。
目次
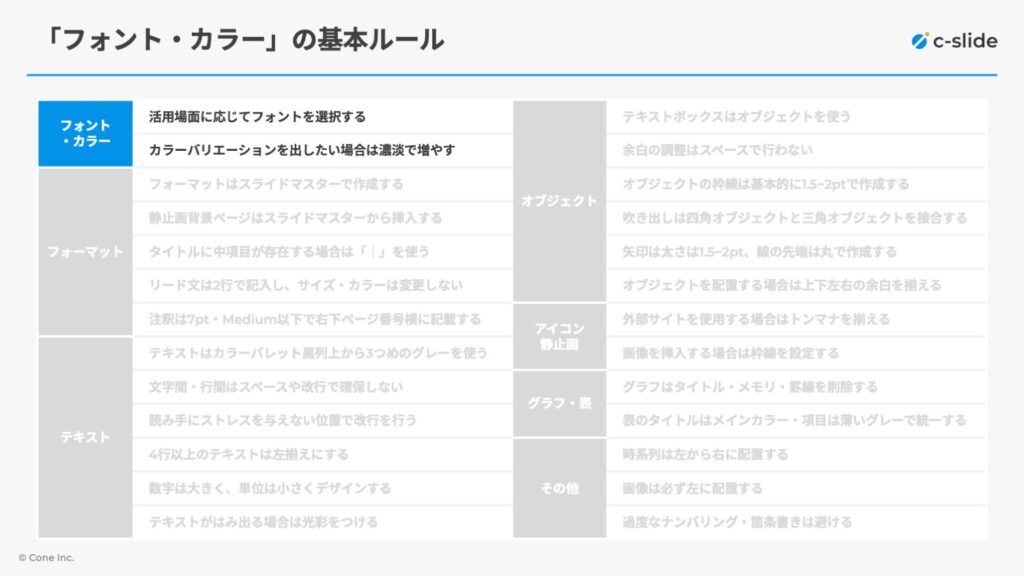
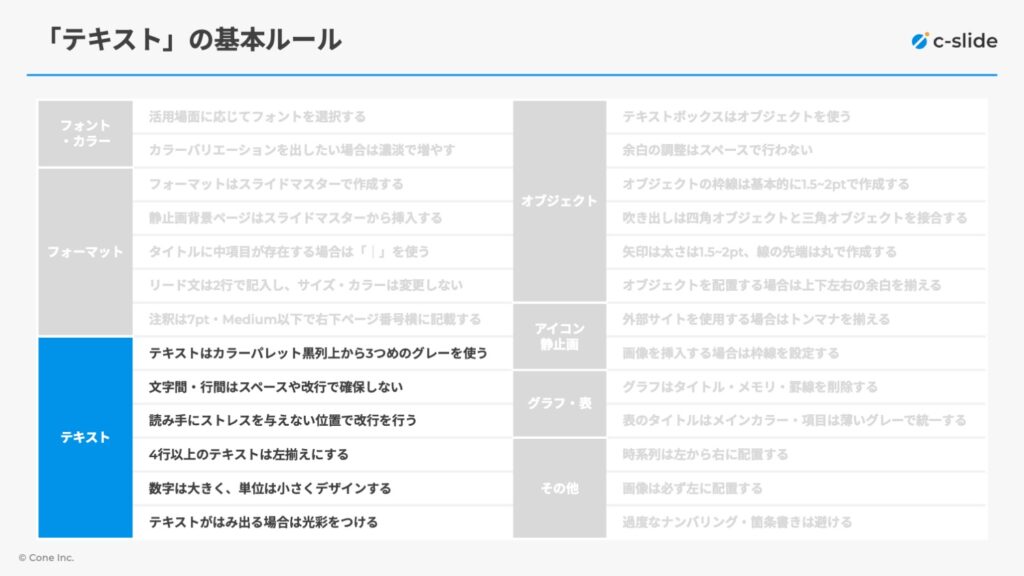
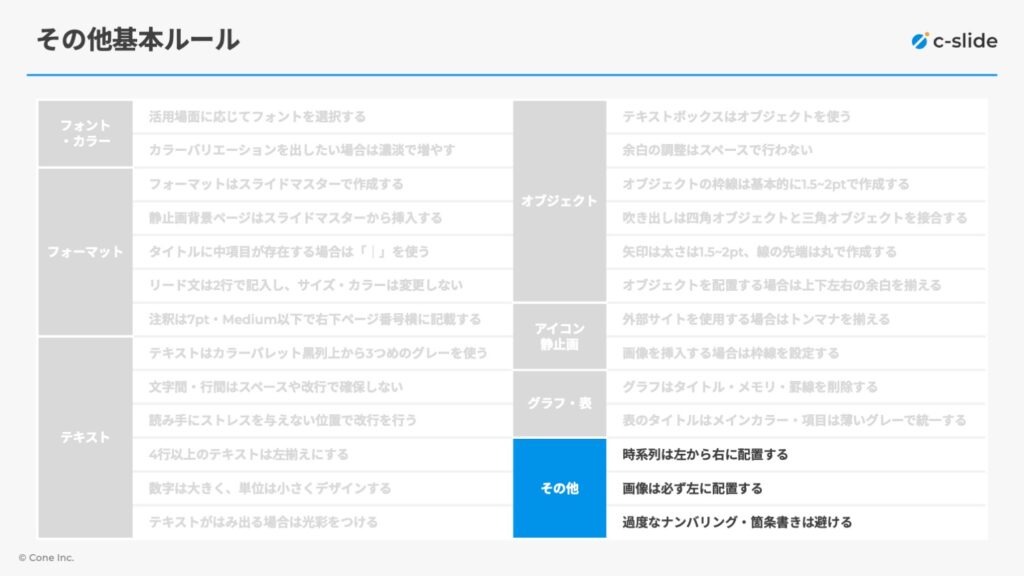
【全26則】見やすいパワポを作るための基本ルール一覧

見やすいパワーポイントを作るための基本ルールは全部で26個存在します。以降では、フォントやカラー、フォーマット、テキストなどの各項目に分けて基本ルールを解説していきます。
ルールの数が多いため、テキストメインの資料作成が多い方は「テキストの基本ルール」を確認する、数値メインの資料作成が多い方は「グラフ・表の基本ルール」を確認するなど、自身がよく使う機能の基本ルールから確認するのがおすすめです。
フォント・カラーの基本ルール
- 活用場面に応じてフォントを選択する
- カラーバリエーションを増やしたい場合は濃淡で増やす
フォーマットの基本ルール
- フォーマットはスライドマスターで作成する
- 背景静止画ページはスライドマスターから挿入する
- タイトルに中項目が存在する場合は「|」を使う
- リード文は2行で記入し、サイズ・カラーは変更しない
- 注釈は7pt・Medium以下で右下ページ番号横に記載する
テキストの基本ルール
- テキストはカラーパレット黒列上から3つめのグレーを使う
- 文字間・行間はスペースや改行で確保しない
- 読み手にストレスを与えない位置で改行を行う
- 4行以上のテキストは左揃えにする
- 数字は大きく、単位は小さくデザインする
- テキストがはみ出る場合は光彩をつける
オブジェクトの基本ルール
- テキストボックスはオブジェクトを使う
- 余白の調整はスペースで行わない
- オブジェクトの枠線は1.5~2ptで作成する
- 吹き出しは四角オブジェクトと三角オブジェクトを接合する
- 矢印は太さは1.5~2pt、線の先端は丸で作成する
- オブジェクトを配置する場合は上下左右の余白を揃える
アイコン・静止画の基本ルール
- 外部サイトを使用する場合はトンマナを揃える
- 画像を挿入する場合は枠線を設定する
グラフ・表の基本ルール
- グラフはタイトル・メモリ・罫線を削除する
- 表のタイトルはメインカラー・項目は薄いグレーで統一する
その他基本ルール
- 時系列は左から右に配置する
- 画像は必ず左に配置する
- 過度なナンバリング・箇条書きは避ける
見やすいパワポの「フォント・カラー」の基本ルール

「フォント・カラー」で踏襲するべき基本ルールは以下の2つです。
- 活用場面に応じてフォントを選択する
- カラーバリエーションを増やしたい場合は濃淡で増やす
①活用場面に応じてフォントを選択する

最も読みやすく、どんなトンマナにも馴染む汎用性の高いフォントは「游ゴシック」です。特にレギュレーション等がない場合は游ゴシックを使うことをおすすめします。
ただし、ウェビナーや登壇時に使用する資料の場合は一度に多くの聴講者が見るため、視認性の確保が必要になります。そのため、ウェビナー資料作成時は「メイリオ」や「Meiryo UI」、「コーポレートロゴ」など、游ゴシックよりも視認性の高いフォントを使うようにしましょう。
「メイリオ」や「Meiryo UI」は標準搭載のフォントですが、「コーポレートロゴ」は無料のダウンロードフォントです。活用する際は、ダウンロード可能なサイトを探し、ダウンロードしてから使うようにしてください。
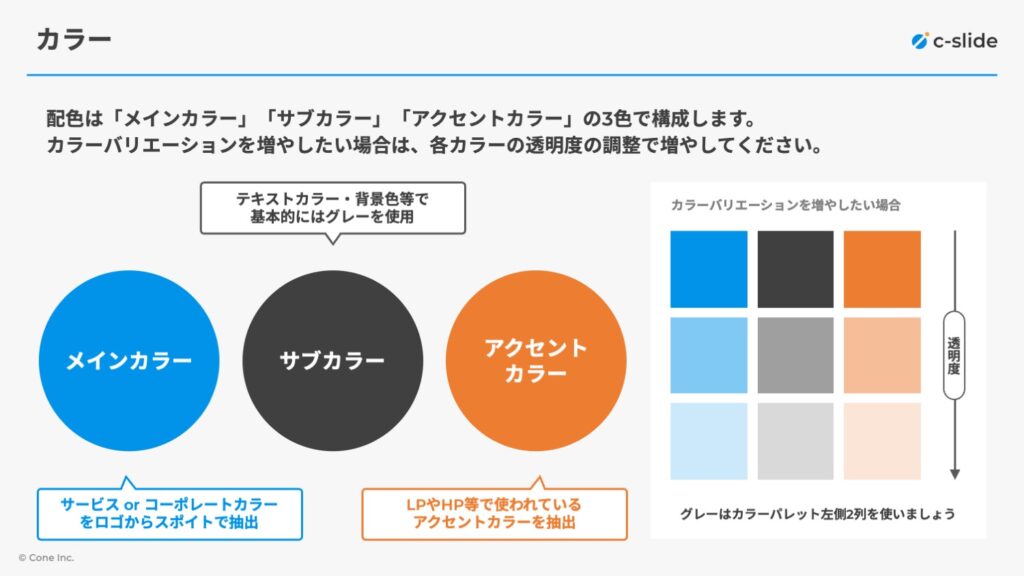
②カラーバリエーションを出したい場合は濃淡で増やす

見やすいパワーポイントを作るには、資料内で使うカラーの種類を抑えることがとても重要です。カラーが多くなってしまうと、どの情報が重要なのかを瞬時に理解することが難しくなるため、使うカラーは必ず「メインカラー」「サブカラー」「アクセントカラー」の3つに絞るようにしましょう。
| メインカラー | コーポレートロゴやサービスロゴで使用しているカラーでOK。 |
| サブカラー | テキストや背景色で使用するカラー。基本的にグレーでOK。 |
| アクセントカラー | 重要な情報を目立たせるために使用するカラー。メインカラーに合う色を選ぶ。 |
3色では数が少ない、、情報の区別化ができない、、という方は、各カラーの透明度を調整してカラーバリエーションを増やしましょう。
メインカラー・サブカラー・アクセントカラーの各カラーの透明度を「30%」「60%」「90%」に設定すると、3つしか使えなかったカラーが9つまで増加します。項目数が多いグラフ作成の際に重宝するので、透明度の調整はぜひ活用してください。
💡 編集したいオブジェクトを選択した状態で、「図形の書式設定タブ」を右側に開き、「塗りつぶし」トグルを開くと透明度を調整できます。
各カラーの配色バランスや使い方についてはこちらの記事で詳しく解説しています。
→ プレゼン資料における配色の基本!3つのルールでパワポを見やすく
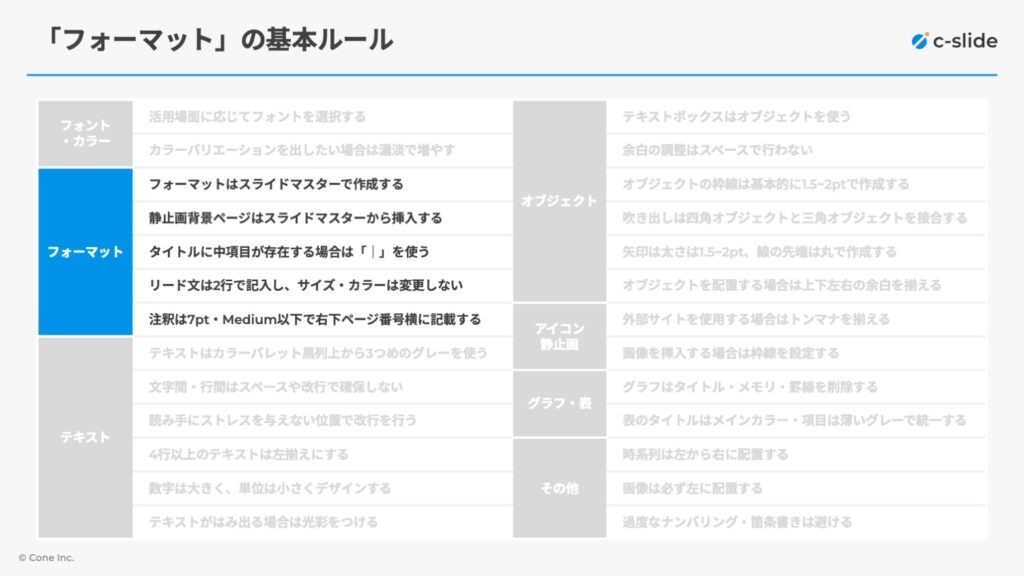
見やすいパワポの「フォーマット」の基本ルール

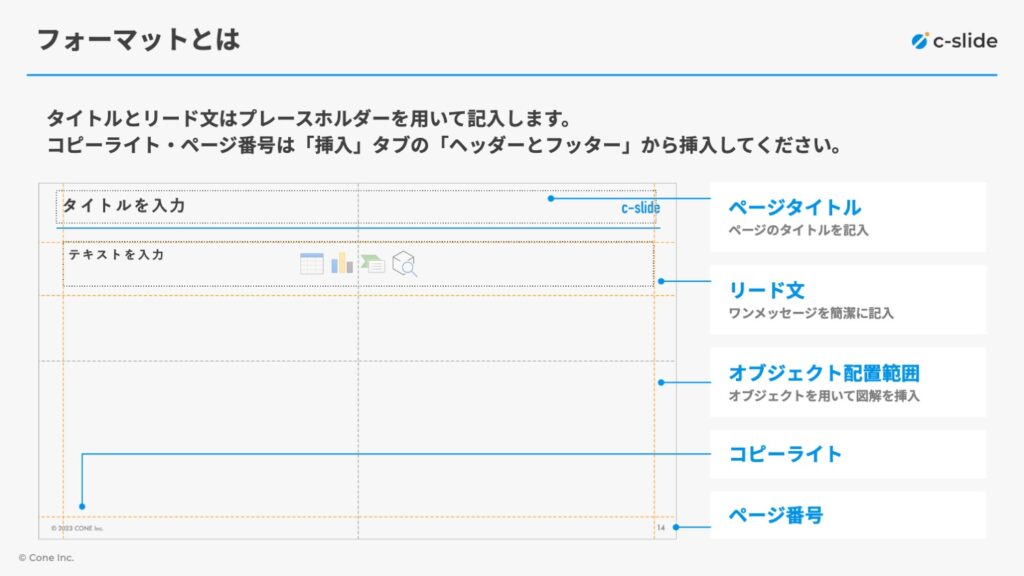
そもそもフォーマットとは、パワーポイント作成時に用いるページデザインのことを指します。
このフォーマット内には、「ページタイトル」「リード文」「オブジェクト配置範囲」「コピーライト」「ページ番号」が含まれます。

この 「フォーマット」の作成・活用時に踏襲するべき基本ルールは以下の5つです。
- フォーマットはスライドマスターで作成する
- 背景静止画ページはスライドマスターから挿入する
- タイトルに中項目が存在する場合は「|」を使う
- リード文は2行で記入し、サイズ・カラーは変更しない
- 注釈は7pt・Medium以下で右下ページ番号横に記載する
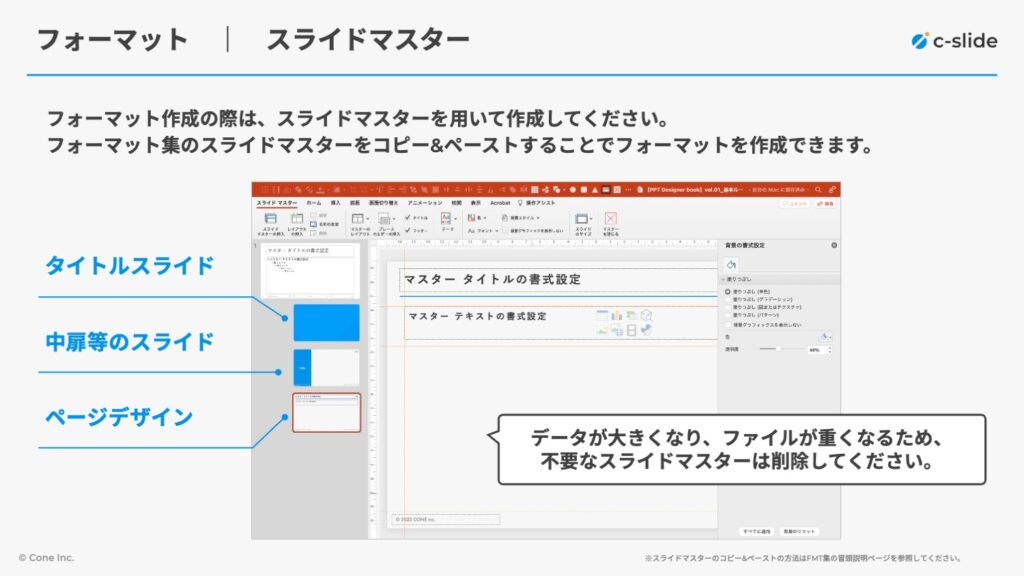
①フォーマットはスライドマスターで作成する

スライドマスターとは、表紙や中ページのデザインを固定することができる機能です。スライドマスターを設定せずにデザインしようとすると都度ページのあしらい等を調整する必要があり、膨大な工数が発生してしまいます。
資料全体のトンマナを揃える・ページデザイン時の工数を削減するために、フォーマットは必ずスライドマスターで作成するようにしましょう。
💡 「表示」タブ内の「スライドマスター」から設定できます。
「自分で設定できない!」「良い感じのフォーマットがわからない!」という方向けに、弊社が実際に使っているフォーマットの販売も行っています。興味ある方は以下からご購入ください。
→ 全316Pのパワーポイントテンプレート購入フォームはこちら
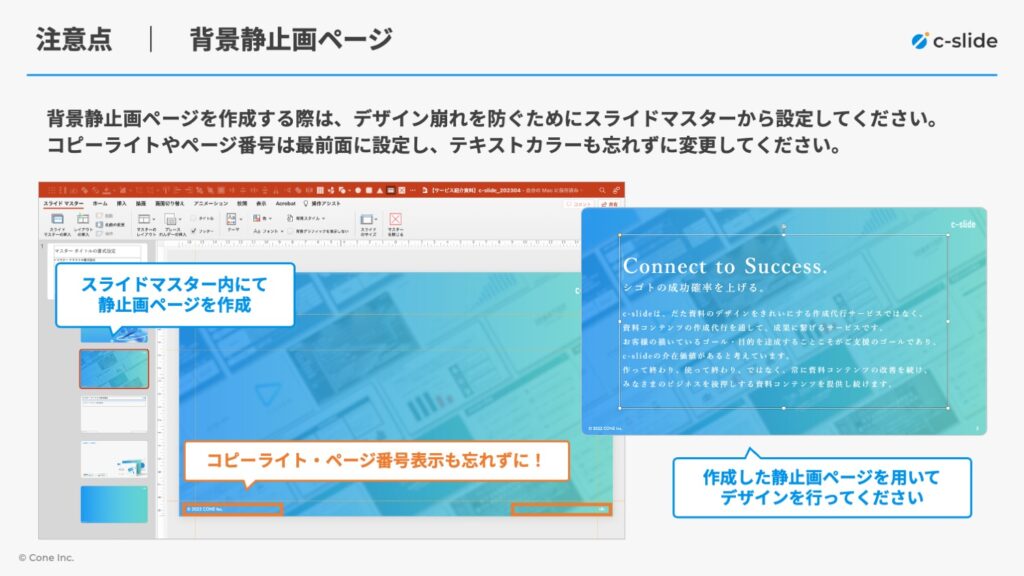
②背景静止画ページはスライドマスターから挿入する

背景静止画ページはテキスト情報だけのページの訴求力を高めるのに効果的なため、c-slideでは、会社のMVVやサービスの想いを訴求するページ活用しています。
この背景静止画ページを作成する際は「通常のページの背景にそのまま挿入」してしまうとデザイン崩れが生じてしまうため、スライドマスターから背景静止画用のフォーマットを作成することを徹底しています。
スライドマスターの使い方がわからない方はこちらの記事を参考にしてみてください。
参考:【パワポ】スライドマスターの使い方。編集方法〜活用方法を紹介。
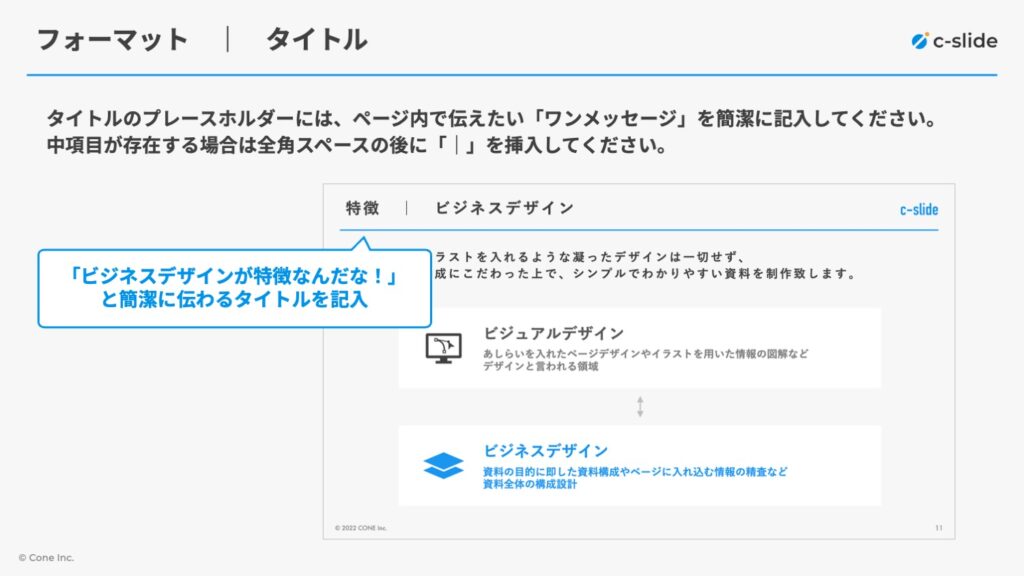
③タイトルに中項目が存在する場合は「|」を使う

タイトルは「このページでなにを伝えたいのか」を簡潔に示す役割を担っています。上記の場合、「特徴」だけでは具体的に何が特徴なのかが伝わりません。「ビジネスデザイン」だけの場合も同様に、なにを伝えようとしているのかが伝わりません。
このように中項目が存在する場合のタイトルは「特徴 | ビジネスデザイン」と記載するようにしましょう。「|」の左右は全角スペースで余白を設けると見やすくなります。
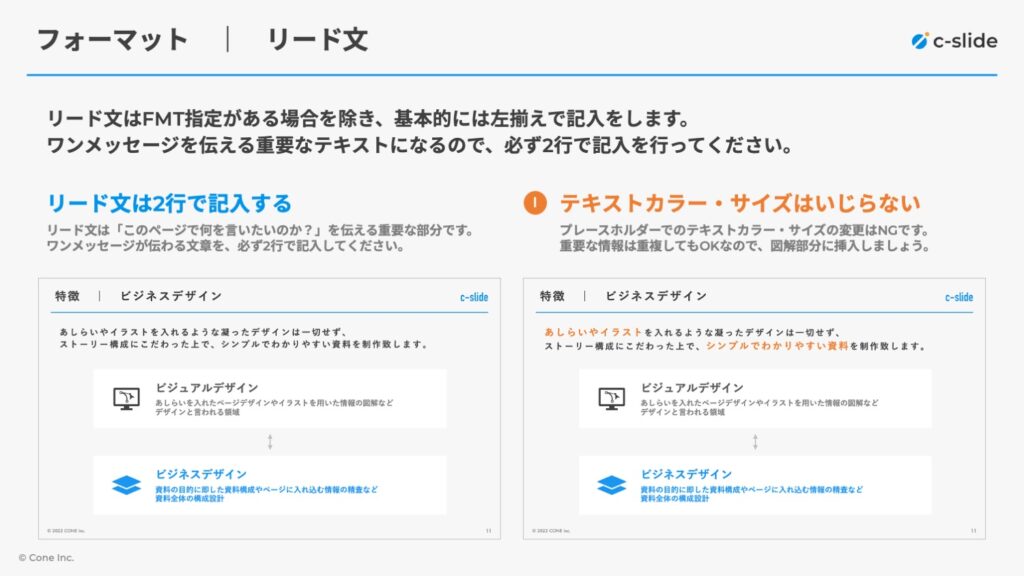
④リード文は2行で記入し、サイズ・カラーは変更しない

リード文はページ内で伝えたい情報をテキストで伝える役割を担っています。このリード文の内容がスライド内の「ワンメッセージ」になり、リード文下部でワンメッセージを図解して挿入するのがページデザインの基本です。
あくまでも目安ですが、簡潔にワンメッセージを伝えるために2行以内で記入することを徹底しています。また、リード文内のテキストカラーやテキストサイズを調整してしまうと、下部のページデザインに視線が移しづらくなってしまうため、カラーやサイズは編集しないようにしましょう。
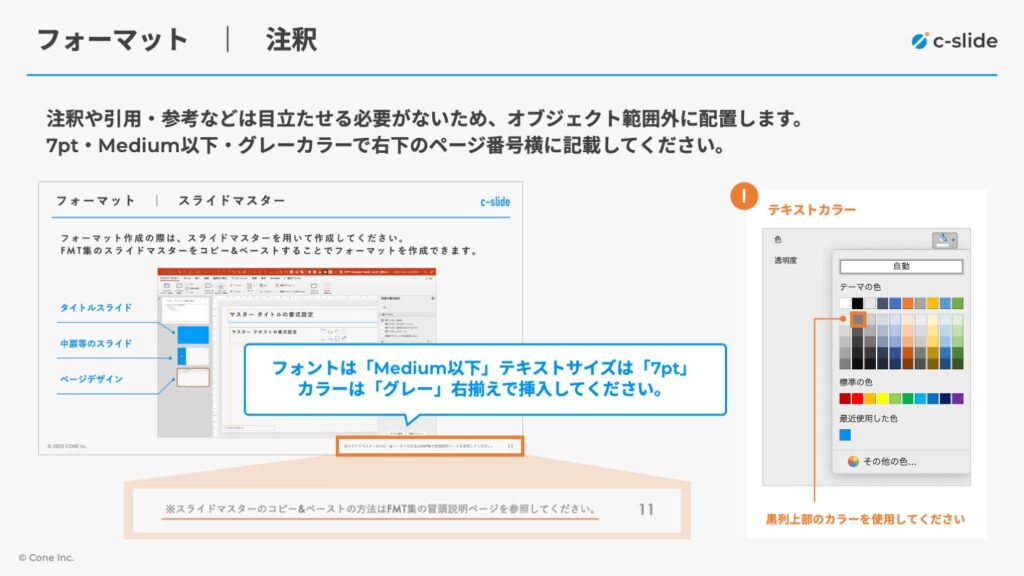
⑤注釈は7pt・Medium以下で右下ページ番号横に記載する

参照情報などの注釈挿入時は、フォントサイズは7pt前後で右下ページ番号横に配置するように徹底しています。オブジェクト配置範囲内に配置してしまうと、訴求したい情報の邪魔になってしまうため、必ずオブジェクト配置範囲外に挿入するようにしましょう。
見やすいパワポの「テキスト」の基本ルール

「テキスト」で踏襲するべき基本ルールは以下の6つです。
- テキストはカラーパレット黒列上から3つめのグレーを使う
- 文字間・行間はスペースや改行で確保しない
- 読み手にストレスを与えない位置で改行を行う
- 4行以上のテキストは左揃えにする
- 数字は大きく、単位は小さくデザインする
- テキストがはみ出る場合は光彩をつける
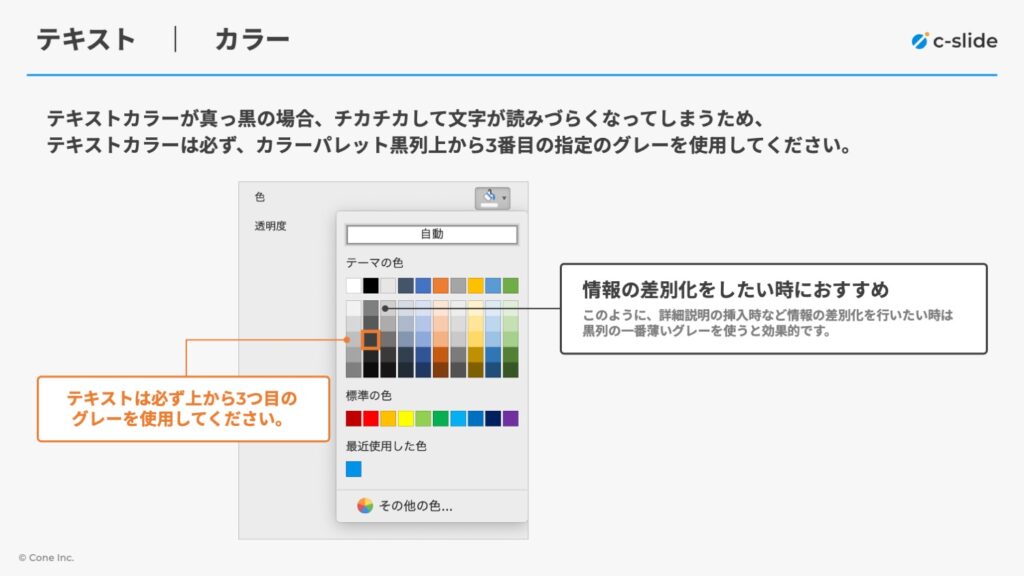
①テキストはカラーパレット黒列上から3つめのグレーを使う

テキストカラーはデフォルトで「#000000」の真っ黒に設定されています。しかし、テキストカラーが真っ黒だと明るい色とのコントラストが大きく、チカチカして読みづらくなってしまうため、テキスト挿入時は必ずカラーパレット黒列の上から3つ目のグレーを使用しています。
💡 テキストボックスを選択もしくは、テキストを全選択した状態で「図形の書式設定」タブ内の「文字の塗りつぶし」から設定できます。
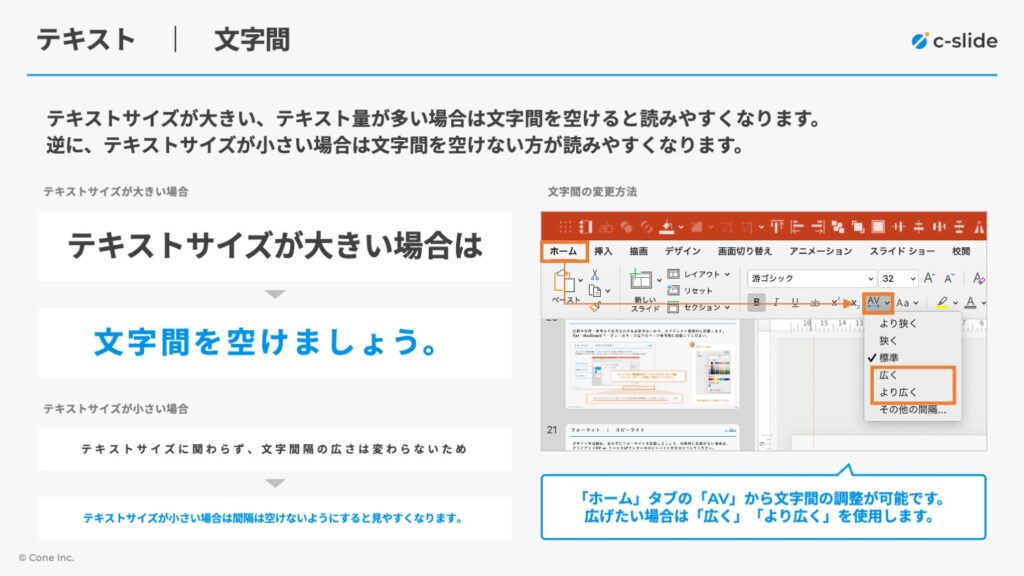
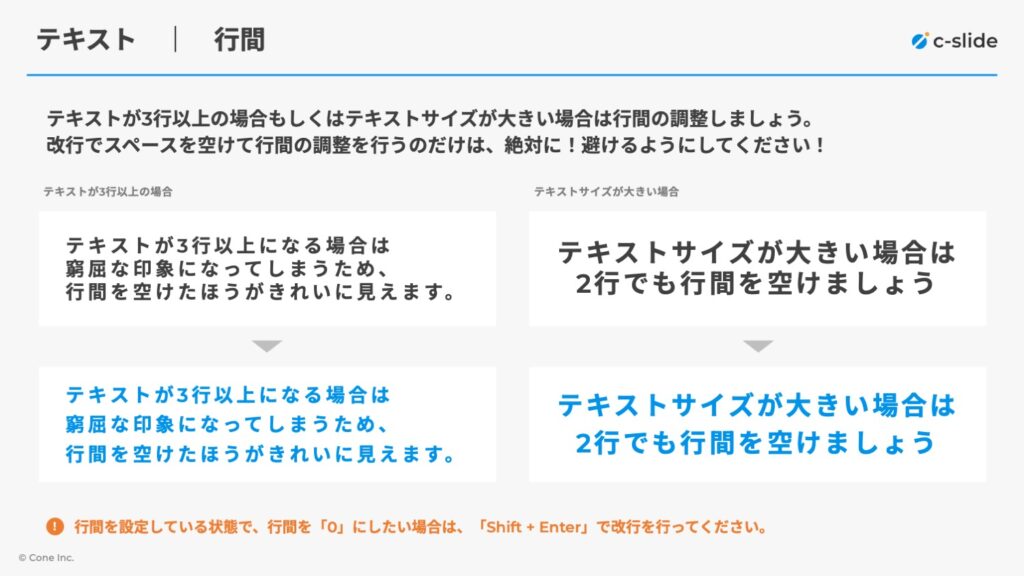
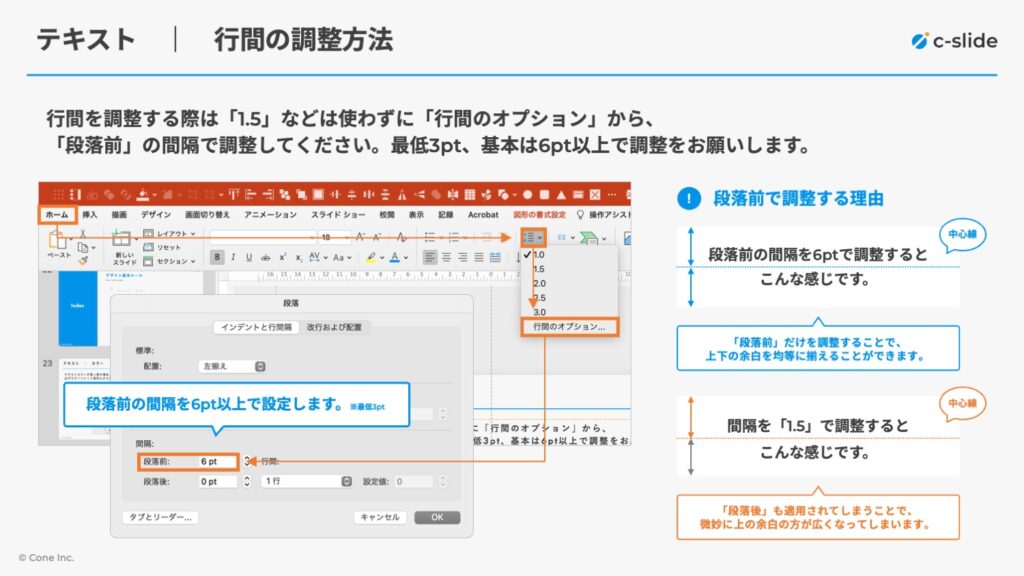
②文字間・行間はスペースや改行で確保しない

文字間隔を空けたい場合は半角スペースなどで調整するのではなく、「ホーム」タブ内の「AV」から設定するようにしましょう。テキストサイズが大きい場合は窮屈な印象を避けるために「広く」に設定し、逆にテキストサイズが小さい場合は「標準」で設定することをおすすめします。

行間も同様に改行でスペースを確保するのではなく、パワーポイント上の設定から行いましょう。テキストボックスを選択した状態で「ホーム」タブ内の「上下矢印のアイコン」から設定できます。

💡 「1.5」や「2.0」で設定すると上下の余白がズレる仕様になっています。「行間のオプション」から「段落前」もしくは「段落後」を編集して調整するようにしてください。
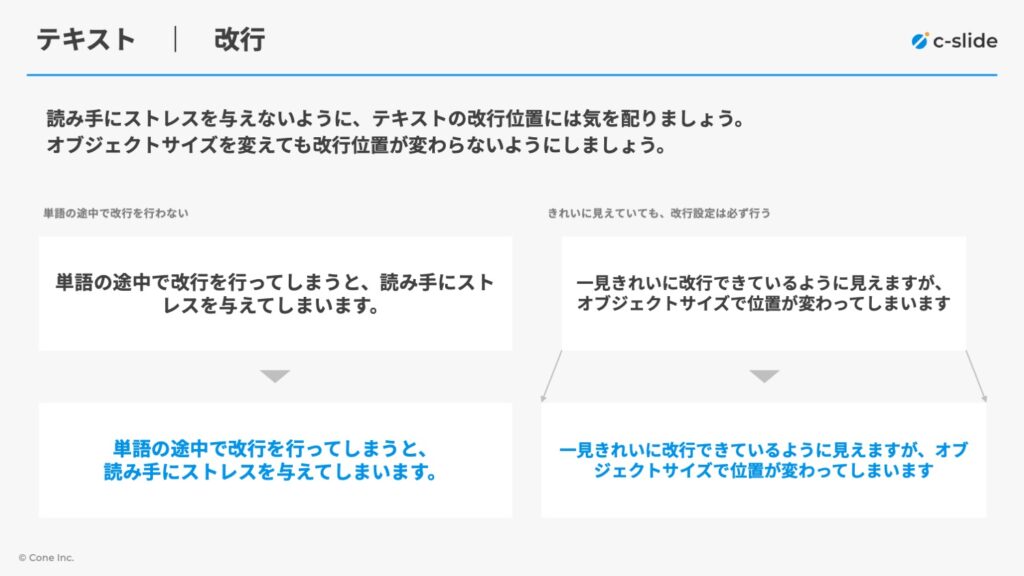
③読み手にストレスを与えない位置で改行を行う

とても細かいですが、改行にもこだわることが非常に重要です。単語の途中で改行されてしまうとスラスラと読み進めることができず、読み手にストレスを与えてしまいます。テキスト挿入時は必ず自身の意思で改行を行うようにしてください。
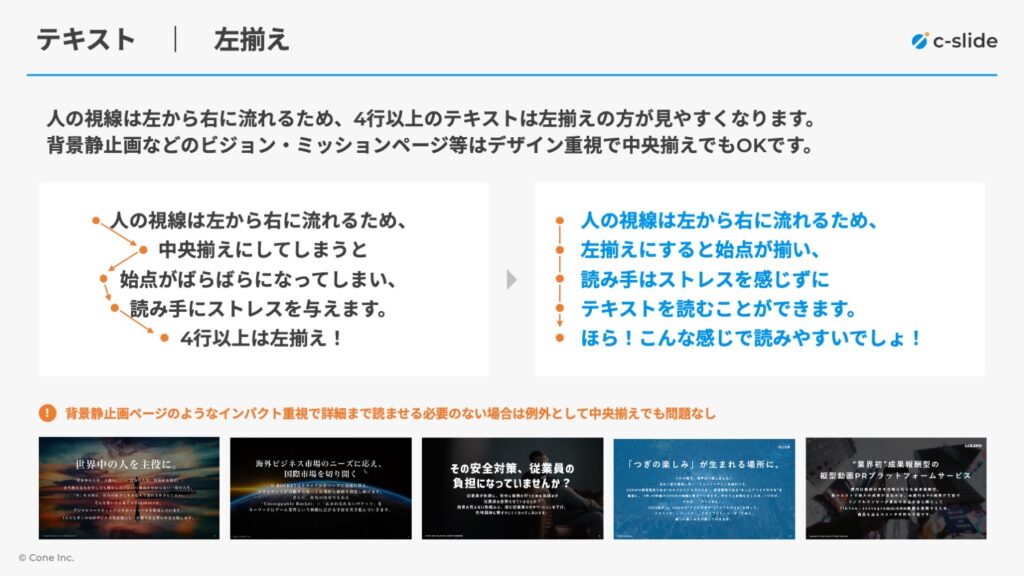
④4行以上のテキストは左揃えにする

テキストが4行以上に及ぶ場合は中央揃えではなく左揃えにしましょう。人の視線は左から右に流れます。テキスト情報を理解しようと読み進める際に始点がズレているとストレスを与えてしまいます。テキストを左揃えにして、視線の流れに沿う形で始点を揃えることで読みやすくなります。
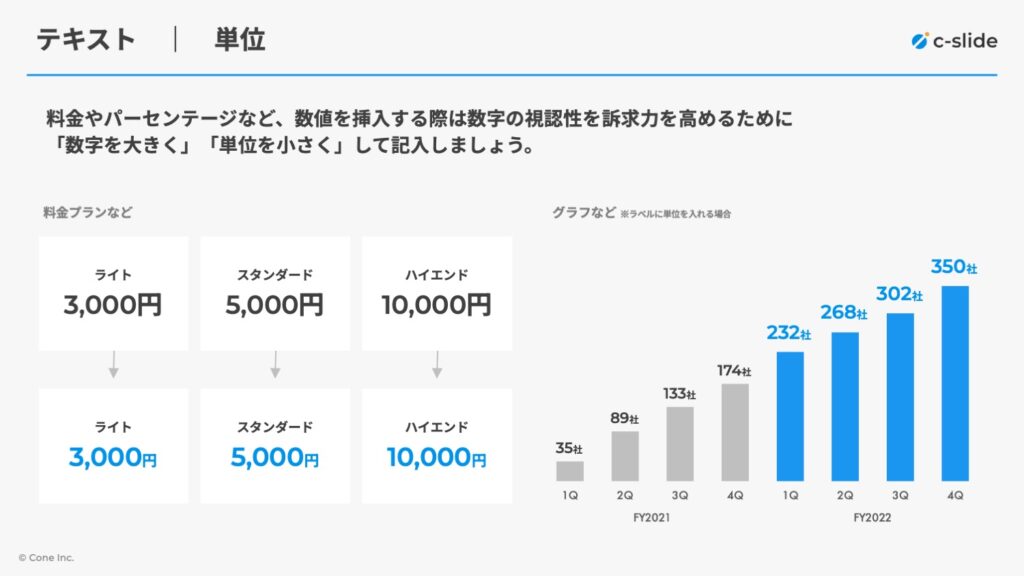
⑤数字は大きく、単位は小さくデザインする

料金表やグラフなどで数字と単位を組み合わせる場合は、視認性を高めて瞬時に情報を理解してもらうために、単位のテキストサイズを下げるようにしましょう。
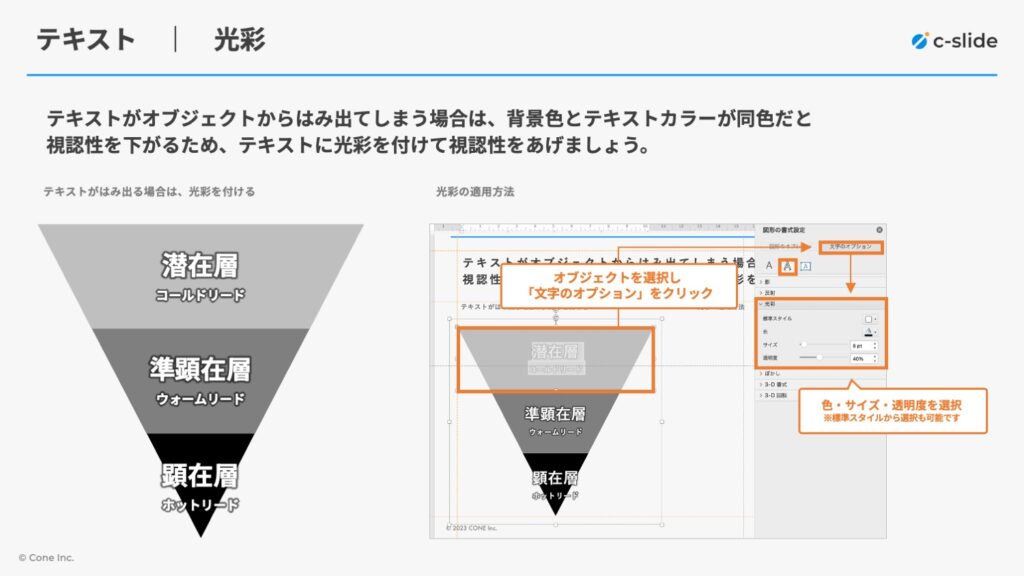
⑥テキストがはみ出る場合は光彩をつける

テキストがオブジェクトからはみ出てしまう場合、何も調整しなければ読みづらくなってしまいます。そのため「図形の書式設定」内の「文字のオプション」からテキストに光彩を設定するようにしましょう。色やサイズ、透明度などは自由に調整することができます。
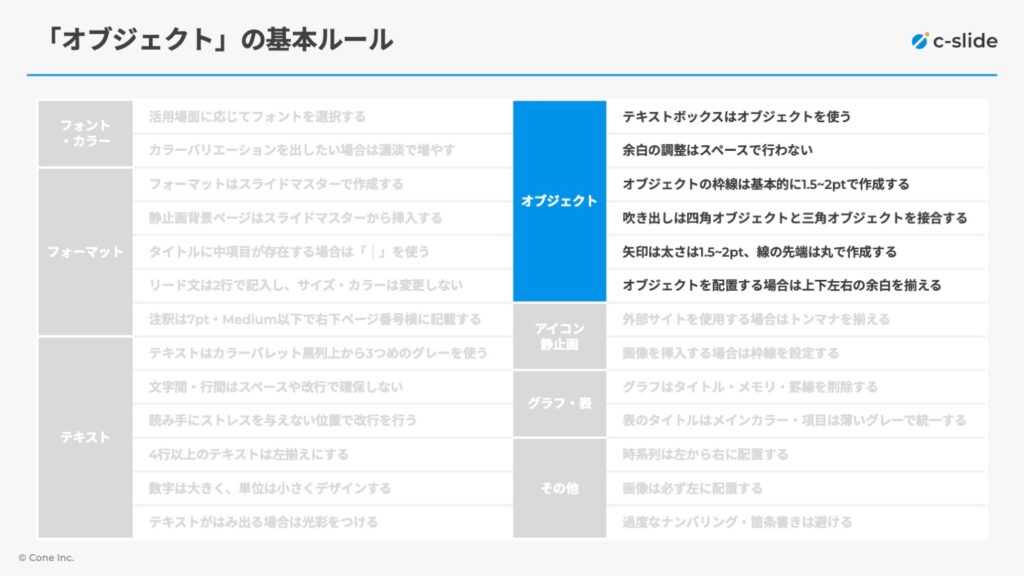
見やすいパワポの「オブジェクト」の基本ルール

「オブジェクト」で踏襲するべき基本ルールは以下の6つです。
- テキストボックスはオブジェクトを使う
- 余白の調整はスペースで行わない
- オブジェクトの枠線は基本的に1.5~2ptで作成する
- 吹き出しは四角オブジェクトと三角オブジェクトを接合する
- 矢印は太さは1.5~2pt、線の先端は丸で作成する
- オブジェクトを配置する場合は上下左右の余白を揃える
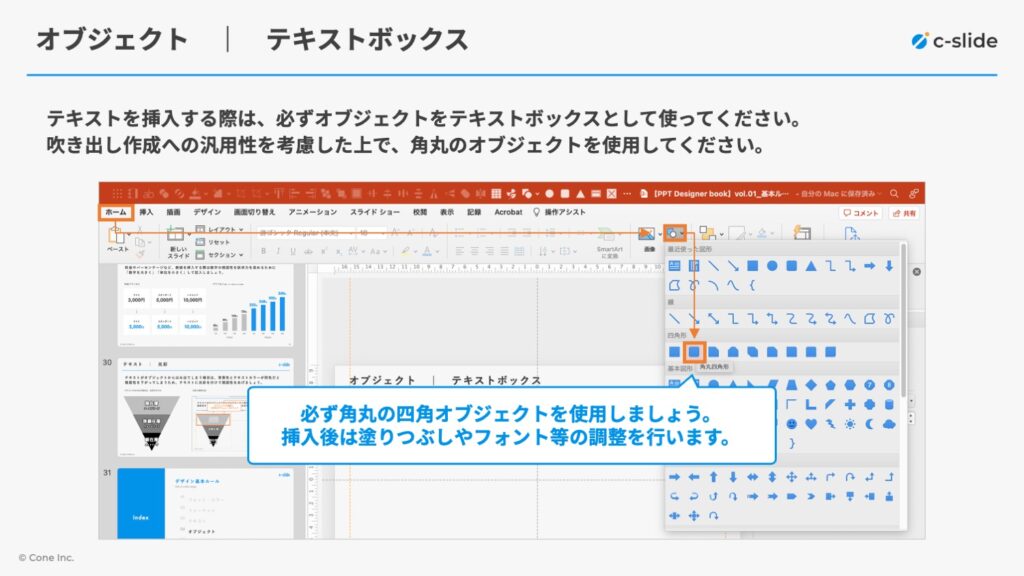
①テキストボックスはオブジェクトを使う

テキストを挿入する際、「テキストボックス」を使われる方がほとんどだと思います。しかしテキストボックスはテキストサイズの自動調整がデフォルトで設定されてるので、改行するとテキストサイズが変わってしまう事象が発生します。
都度対応していると膨大な工数がかかってしまうので、テキスト挿入時はテキストボックスではなく「オブジェクト」を使うようにしましょう。オブジェクトは自動調整されない仕様になっているため、改行やボックスサイズの調整時の都度の調整が不要になります。
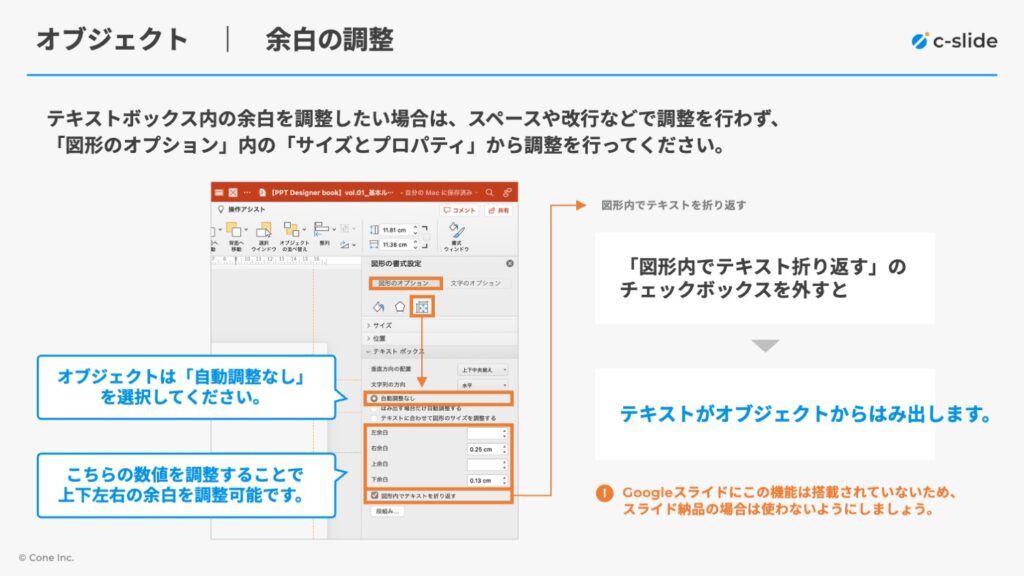
②余白の調整はスペースで行わない

文字間や行間と同じく、テキストの左右上下の余白(テキストとオブジェクトの距離)を調整したい場合はスペースなどで調整するのではなく、図形の書式設定から行いましょう。「図形のオプション」内、一番右側のボックス「テキストボックス」から調整できます。
💡 自動改行をなくしたい場合は、「図形内でテキストを折り返す」のチェックボックスを外すとオブジェクトからはみ出してテキストを配置することもできます。
③オブジェクトの枠線は基本的に1.5~2ptで作成する

枠線付きのオブジェクトを使う場合は、枠線の太さを1.5pt~2ptに設定してください。枠線が太すぎるとオブジェクト内のテキスト情報よりも先に、枠線に視線が流れてしまいます。テキスト情報をスムーズに伝えるために、枠線の太さは細めに設定することをおすすめします。
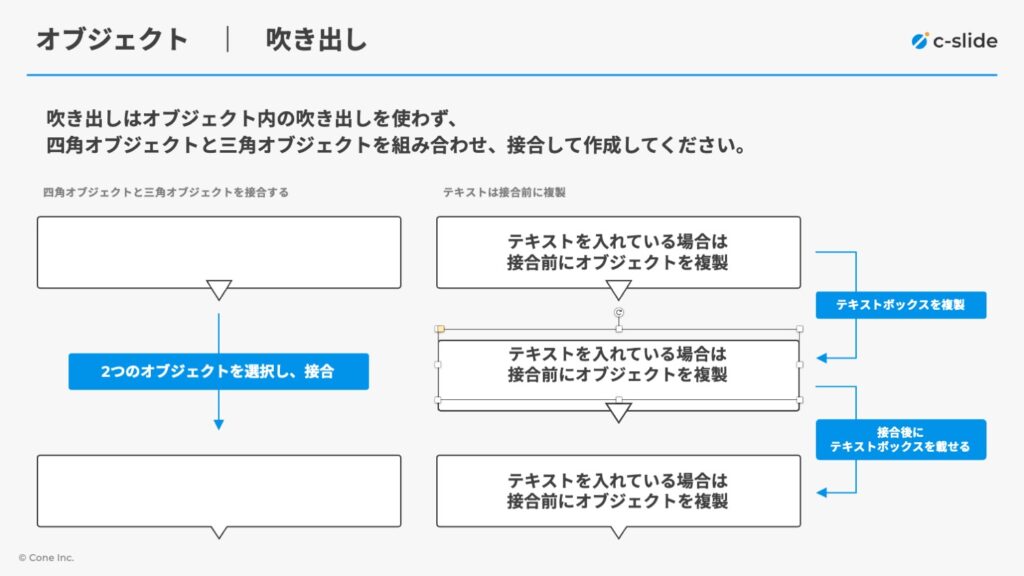
④吹き出しは四角オブジェクトと三角オブジェクトを接合する

吹き出しはオブジェクトや画像などに紐づく補足情報を説明したい場合に効果的ですが、デフォルトの吹き出しは三角形の大きさを調整できないため、不格好なイメージを与えてしまいます。
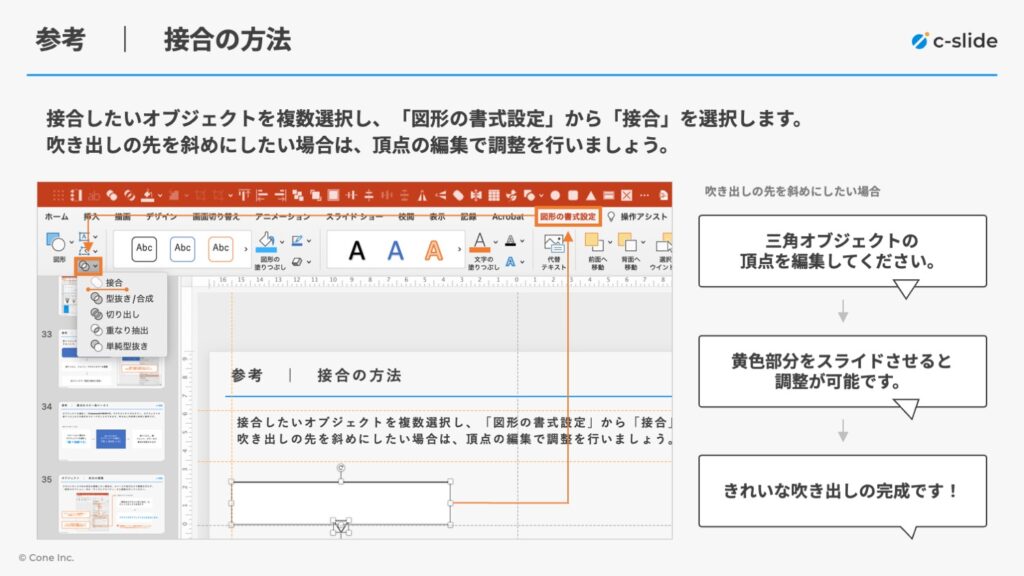
そのため、吹き出しを挿入する際は以下の流れで「四角のオブジェクト」と「三角形のオブジェクト」を接合するようにしましょう。

💡 接合するとオブジェクト内のテキストは消える可能性があるため、テキスト情報は接合前にあらかじめ複製しておくようにしましょう。
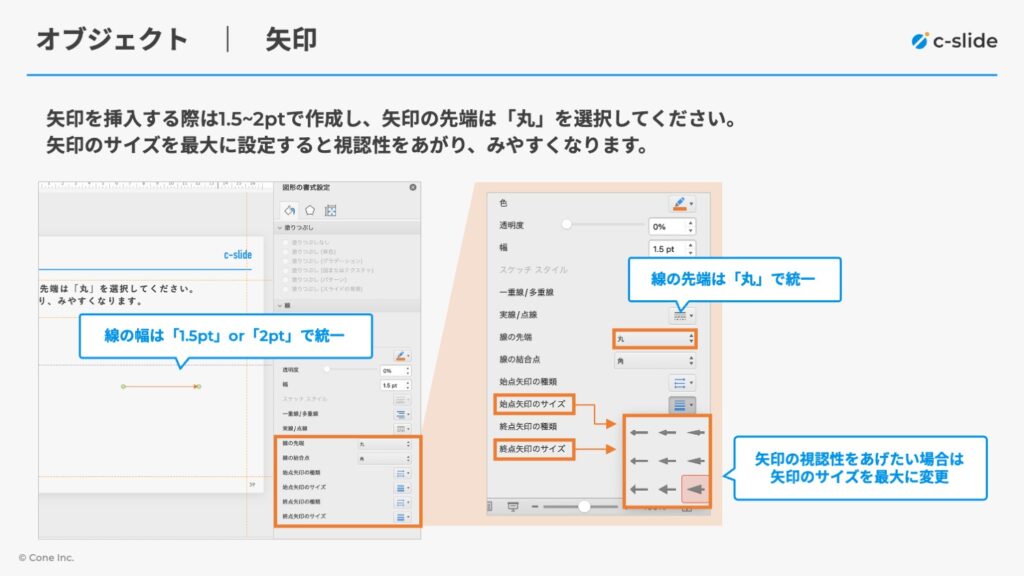
⑤矢印は太さは1.5~2pt、線の先端は丸で作成する

オブジェクトの枠線と同様に矢印を挿入する際も太さは1.5pt~2ptに設定するようにしましょう。太さが3pt以上になると、パッと見た瞬間に矢印へ視線が流れてしまうため、伝えたい情報の邪魔をしないために細めに設定することをおすすめします。
また、矢印は先端の形を調整することもできます。とても細かい部分ですが、c-slideの場合は線の先端を「丸」に統一しています。
💡 線を選択した状態で「図形の書式設定」内の「線」から太さと先端の設定ができます。
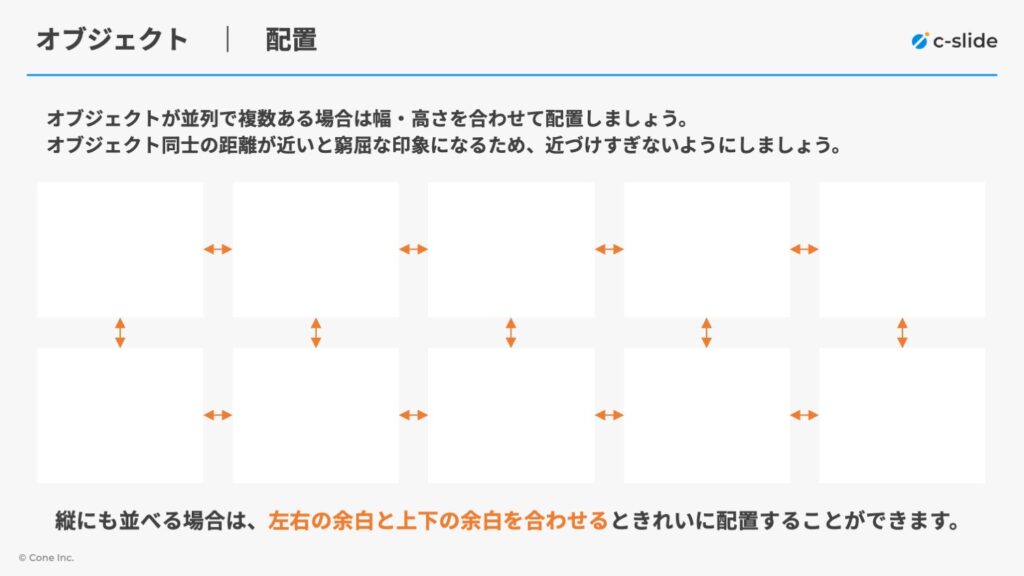
⑥オブジェクトを配置する場合は上下左右の余白を揃える

オブジェクトを複数配置する際、各オブジェクトとの距離がバラバラだと「この配置には何か意味があるのか?」と読み手に余計な負担をかけてしまいます。見た瞬間にストレスを与えないために、上下左右の余白を揃えて配置するようにしましょう。
見やすいパワポの「アイコン・静止画」の基本ルール

「アイコン・静止画」で踏襲するべき基本ルールは以下の2つです。
- 外部サイトを使用する場合はトンマナを揃える
- 画像を挿入する場合は枠線を設定する
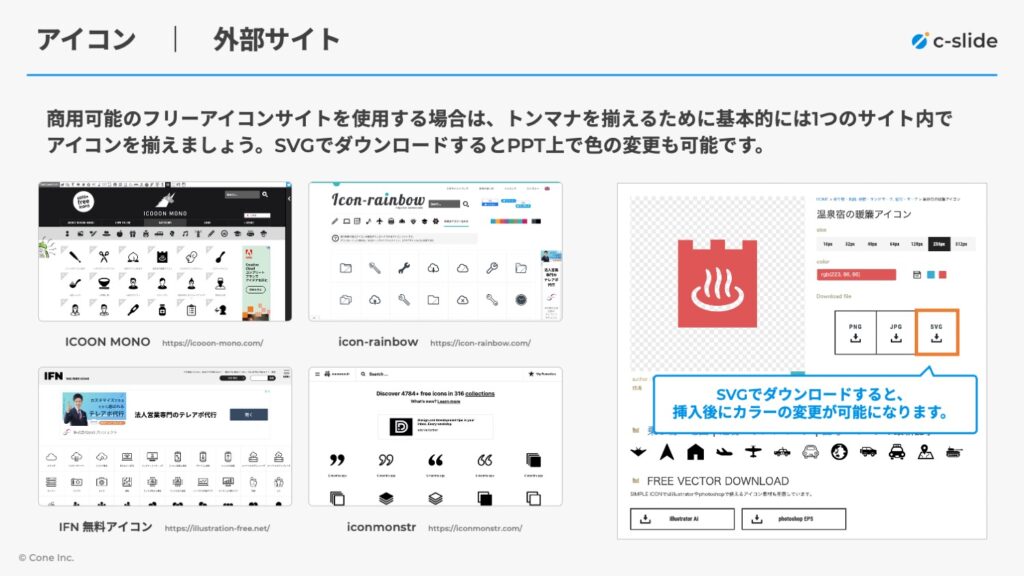
①外部サイトを使用する場合はトンマナを揃える

外部サイトのアイコンを挿入する際、アイコンの線の太さやデザインの細かさが違うだけで読み手への印象が大きく変わります。資料全体のトンマナを揃えるために、アイコン挿入時は同一サイトのアイコンで統一するようにしましょう。
💡 アイコンダウンロード時に「SVG」を選択すると、パワーポイント上でカラーの変更を行うことができます。

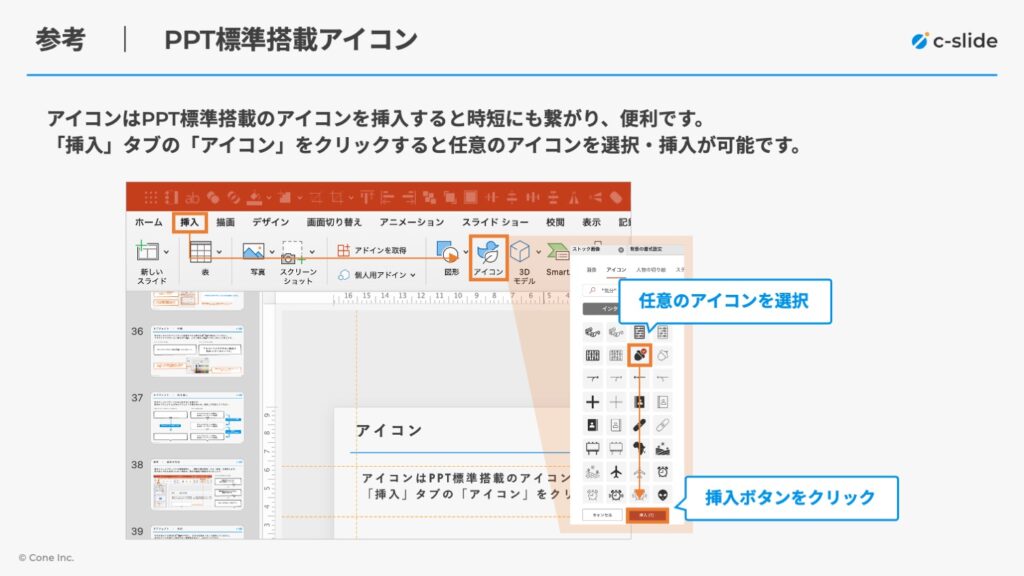
また、トンマナを揃えるために最も効率的なのがパワーポイント標準搭載のアイコンの活用です。「挿入」タブ内の「アイコン」を選択すると、任意のアイコンを挿入することができます。
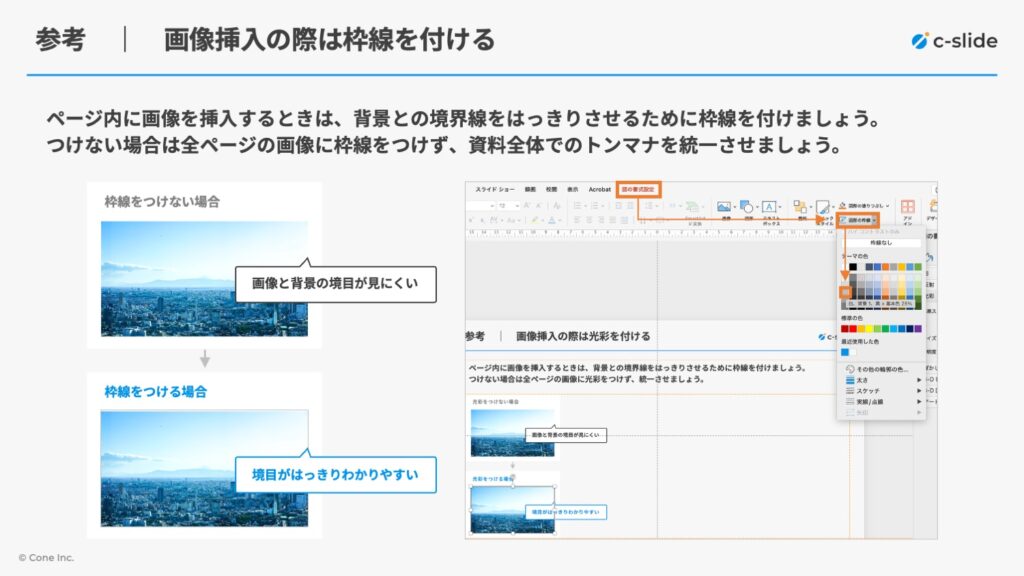
②画像を挿入する場合は枠線を設定する

画像を挿入する際は枠線を付けるようにしましょう。挿入する画像が背景色に近い場合、画像の境目がわかりづらくなってしまうため、画像の境目を明確にする目的です。
💡 画像を選択し、「図形の書式設定」内の「図形の枠線」から設定できます。
見やすいパワポの「グラフ」「表」の基本ルール

「グラフ」「表」で踏襲するべき基本ルールは以下の2つです。
- グラフはタイトル・メモリ・罫線を削除する
- 表のタイトルはメインカラー・項目は薄いグレーで統一する
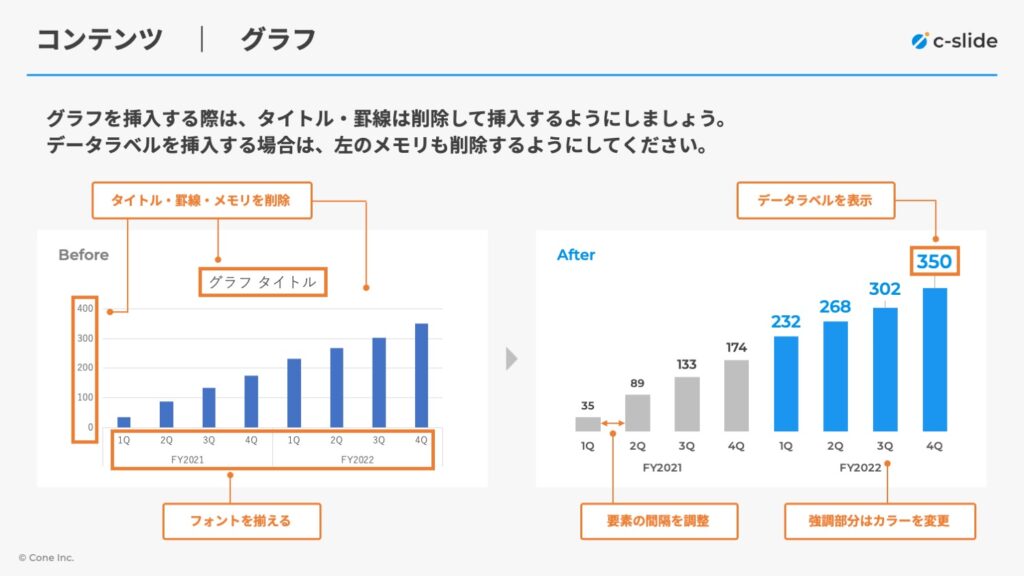
①グラフはタイトル・メモリ・罫線を削除する

グラフを挿入する際は「タイトル・メモリ・罫線」を消して挿入しましょう。タイトルはテキストボックスで代用できますし、メモリはデータラベルの表示で代用できます。できるだけ余計な情報は削って見やすくすることが重要です。
💡 画像を選択し、「図形の書式設定」内の「図形の枠線」から設定できます。
②表のタイトルはメインカラー・項目は薄いグレーで統一する

表を挿入する際のデザインは「タイトル:メインカラー」「項目:薄いグレー」で統一するようにしてください。また、枠線・罫線は目立たせないために薄いグレーで1.5pt~2ptで設定しましょう。資料全体を通して表のデザインルールを設けるだけで、印象が大きく変わります。
見やすいパワポのその他基本ルール

ここまで解説した基本ルール以外にも、踏襲するべき基本ルールが3つ存在します。
- 時系列は左から右に配置する
- 画像は必ず左に配置する
- 過度なナンバリング・箇条書きは避ける
①時系列は左から右に配置する
人の視線は左から右に流れます。この視線の流れに逆らって「未来 ← 現在 ← 過去」と配置してしまうと、情報を理解するまでに時間がかかってしまいます。
人の視線の動きに合わせてスムーズに情報を理解してもらうために、時系列の情報は「過去 → 現在 → 未来」と左から右に配置するようにしましょう。
②画像は必ず左に配置する
人間は論理的な情報は左脳、感覚的な情報は右脳で処理すると言われています。画像は感覚的な情報となるため、右脳で処理されるように配置する必要があります。
左に配置されている情報のほうが右脳で処理されやすい傾向にあるため、画像は必ず左に配置するようにしましょう。
③過度なナンバリング・箇条書きは避ける
ナンバリング・箇条書きは、テキスト情報をわかりやすく伝えることができますが、パワーポイントは「テキスト情報」ではなく「視覚情報」を意識しなければわかりやすい、見やすい資料は作成できません。
どうしてもテキストで伝える必要がある情報の場合は、ナンバリングや箇条書きを使用しても問題ないですが、極力使うことを避けて情報をビジュアライズすることを意識しましょう。
まとめ
本記事では、見やすいパワーポイントを作るための26個の基本ルールについて解説しました。すべての踏襲するのは難しいかもしれませんが、ご自身がよく使う機能の基本ルールを抑えて作るだけでも、印象は大きく変わるはずです。
以下の基本ルール一覧を確認して、まずどこから踏襲するべきかの整理を行いましょう。

また、弊社が実際に社内で活用している「c-slideの基本ルール丸わかりbook」を公開用に一部調整した資料は以下から見ることもできます。資料作成時に手元に置きながら作ってみてください。
「基本ルールを抑えてるのに資料がイマイチ、、」「パワーポイントの操作が苦手すぎて基本ルールどころじゃない、、」という方は、ぜひお気軽に資料作成代行サービス「c-slide」にご相談ください。
見やすいパワーポイントの作成はもちろん、成果に繋げるための最適な構成から活用方法までご提案させていただきます。