03 画像のトリミング
入れたい画像があるけど、サイズが合わない時ってありますよね。そんな時は、パワーポイント上で画像を切り抜きましょう。
今回は、
- 画像のトリミング方法
- 図形に合わせてトリミングする方法
- 縦横比に合わせてトリミングする方法
について解説していきますので、ぜひ参考にしてください。
通常のトリミング方法
一般的なトリミング方法の解説をします。

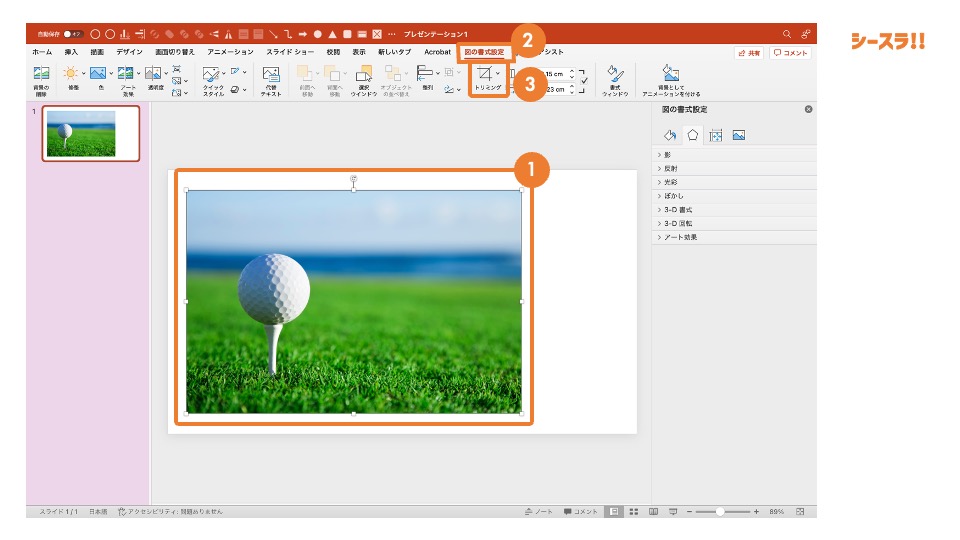
- トリミングを行いたい画像を選択
- 「図の書式設定」を選択
- 「トリミング」を選択

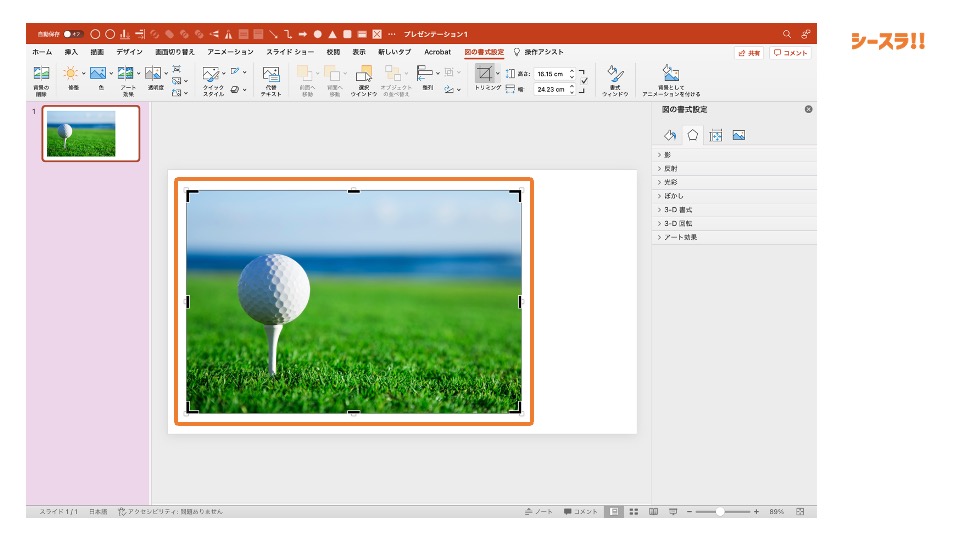
すると画像の周りの表示が変わります。

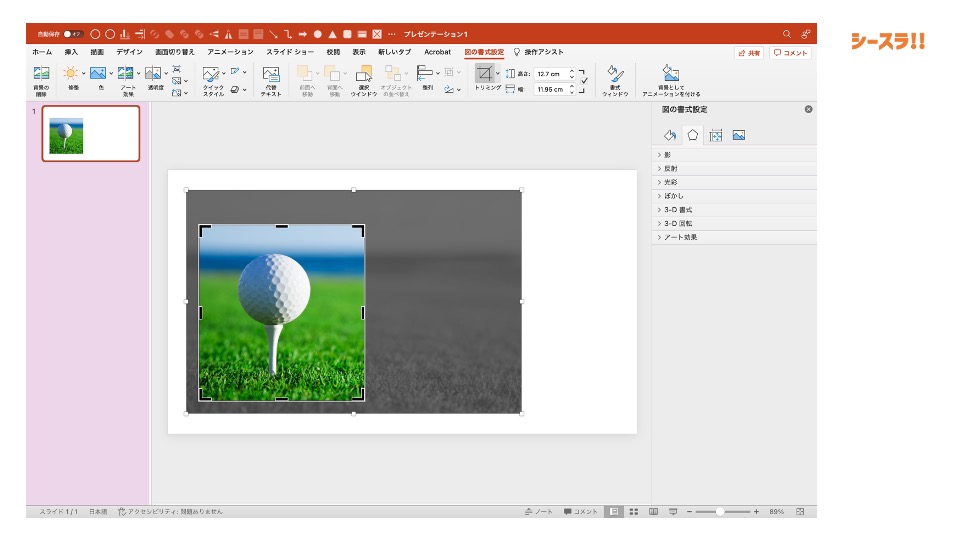
その状態で角や辺をトリミングを行いたい範囲までドラッグします。

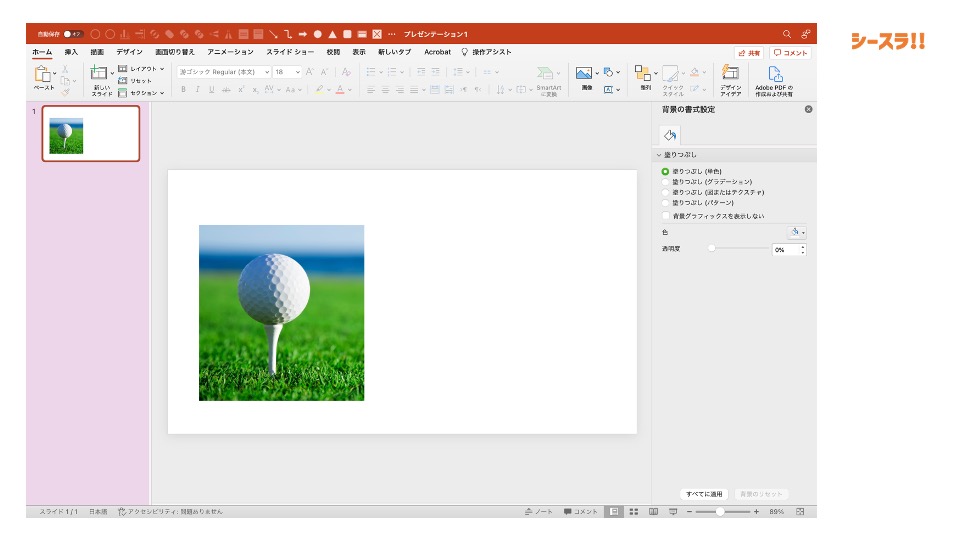
範囲が決まっら画像の外でからクリックをすると画像をトリミンングすることが可能です。
この操作はコマンド(shift + C)でも同様の操作を行うことができます。
図形でのトリミング方法
次は画像を図形に合わせてトリミングする方法の解説をします。

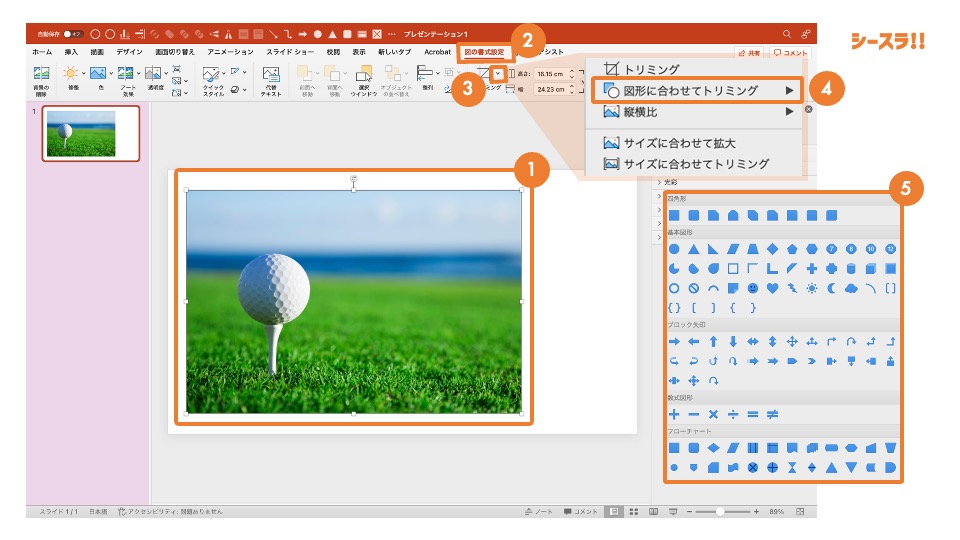
- トリミングを行いたい画像を選択
- 「図の書式設定」を選択
- 「トリミング」横の矢印を選択
- 「図形に合わせてトリミング」を選択します。
- 図形一覧から切り抜きたい形状の図形を選択

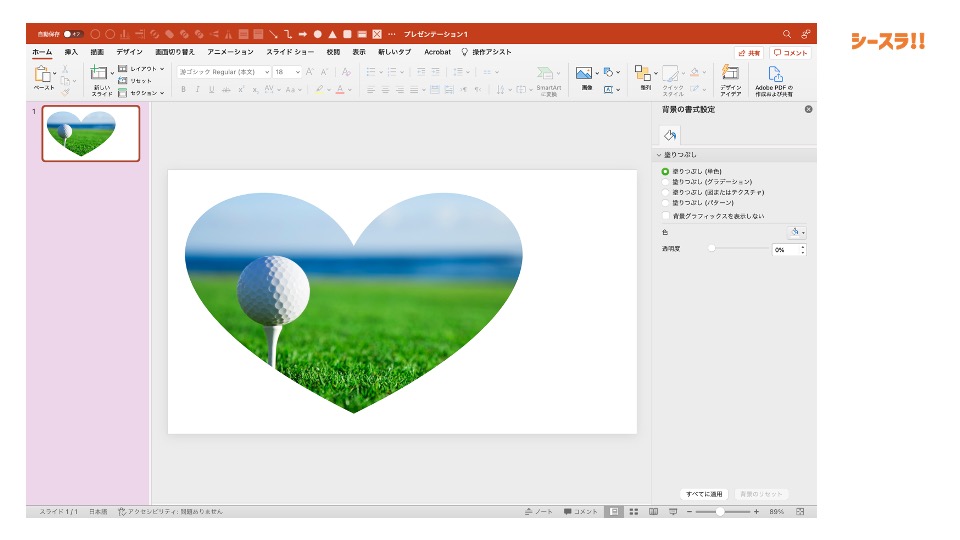
これで選択した図形に合わせて画像をトリミングすることができます。

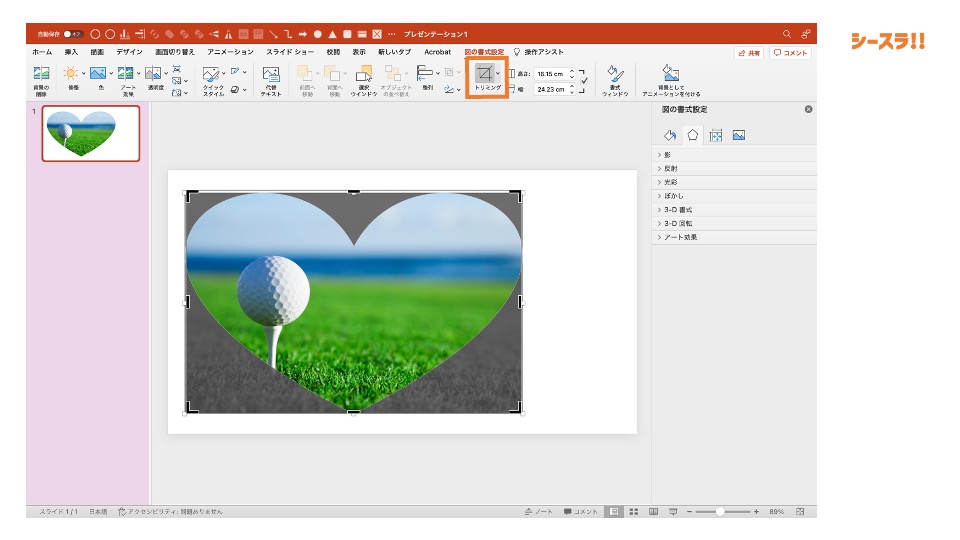
トリミングを行う位置の調節を行いたい場合は、再度「トリミング」を選択すると調節が可能です。
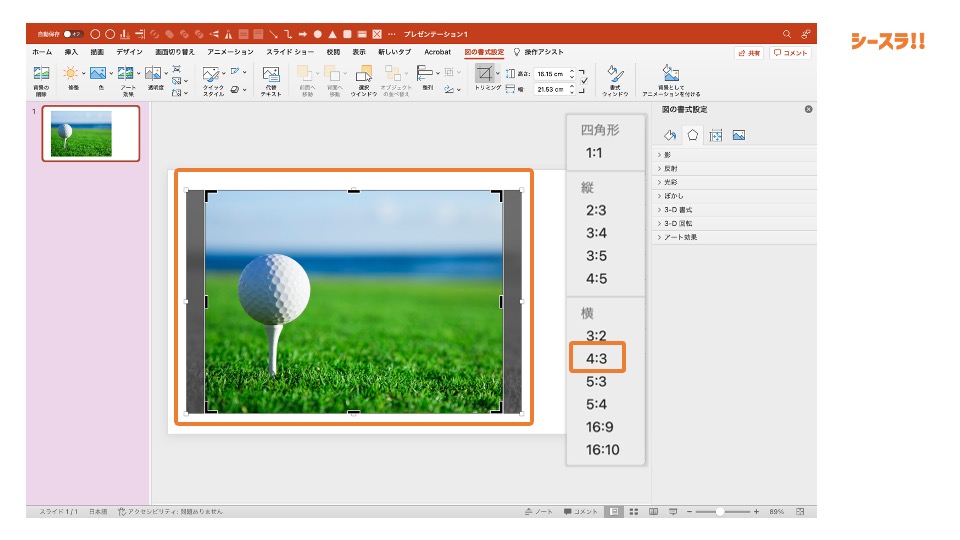
縦横比でのトリミング方法

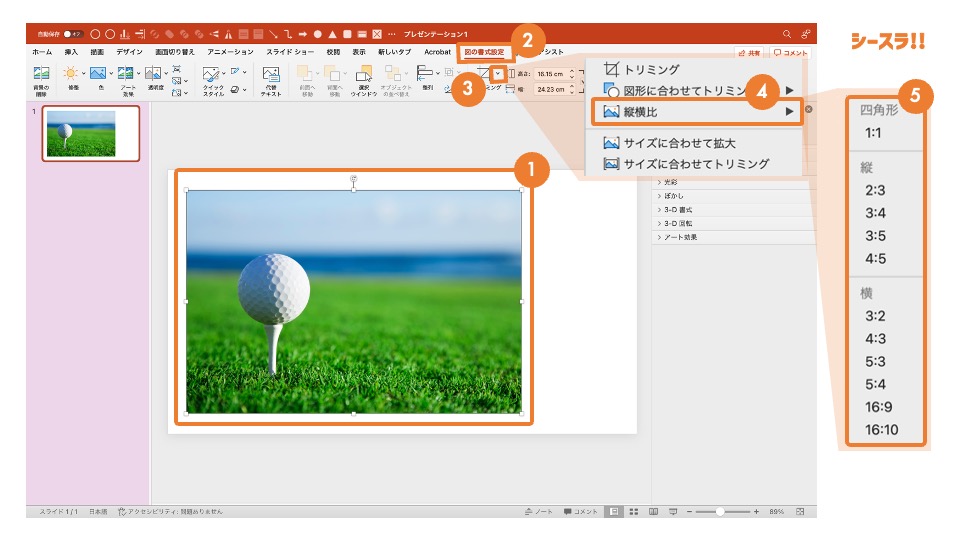
- トリミングを行いたい画像を選択
- 「図の書式設定」を選択
- 「トリミング」横の矢印を選択
- 「縦横比」を選択します。
- 比率を選択

するとトリミング範囲が指定した比率になるので、トリミング位置を調節し、画像の外でからクリックを行なってください。
まとめ
画像の基本的なトリミング方法について解説しました。スライドに合わせてトリミングするだけでなく、図形や縦横比に応じて形を変えることもできます。より美しいプレゼン資料を作るために操作方法をマスターしておきましょう。
- ハイパーリンクとアイコン・画像の挿入 02 画像の挿入方法
- ハイパーリンクとアイコン・画像の挿入 04 動画を挿入・埋め込みする方法


