01 ハイパーリンクの設定方法
パワーポイントのスライドには、リンクを設定できることをご存知ですか?
このハイパーリンクは、プレゼンテーションをスムーズに進めるのに便利な機能です。今回は、以下のリンクの設定方法や基本操作を解説していきます。
- Webサイトを開く
- スライドを移動させる
- メールの送信画面を開く
- 特定のファイルを開く
目次
ハイパーリンクとは
ハイパーリンクとは、スライドにWebページ等のリンクを設定できる機能です。
その他にも、他のスライドに移動させたり、メールの送信画面を開くなど、様々な使い方が可能です。
基本的には、クリックした時に何かアクションを起こしたい時に使います。
パワーポイントでハイパーリンクを設定する方法
一般的にハイパーリンクを設定する際は、以下の4つのタイプに分かれます。順番に設定方法をご紹介します。
| 種類 | クリック時の動作 |
|---|---|
| Webサイト | 特定の外部サイトに移動させる |
| スライド | 別のスライドに移動させる |
| メール | メールの送信画面を開く |
| ファイル | PC内の別のファイルを開く |
Webサイトのリンクの設定方法
スライドから外部のWebページに移動させたい方にオススメの設定です。
まずは、移動先のページのURLをブラウザのアドレスバーからコピーします。今回は当メディアのURLを「詳しくはこちら」の文言にリンクとして設定していきます。

次に、パワーポイント内でリンクの設定を行います。

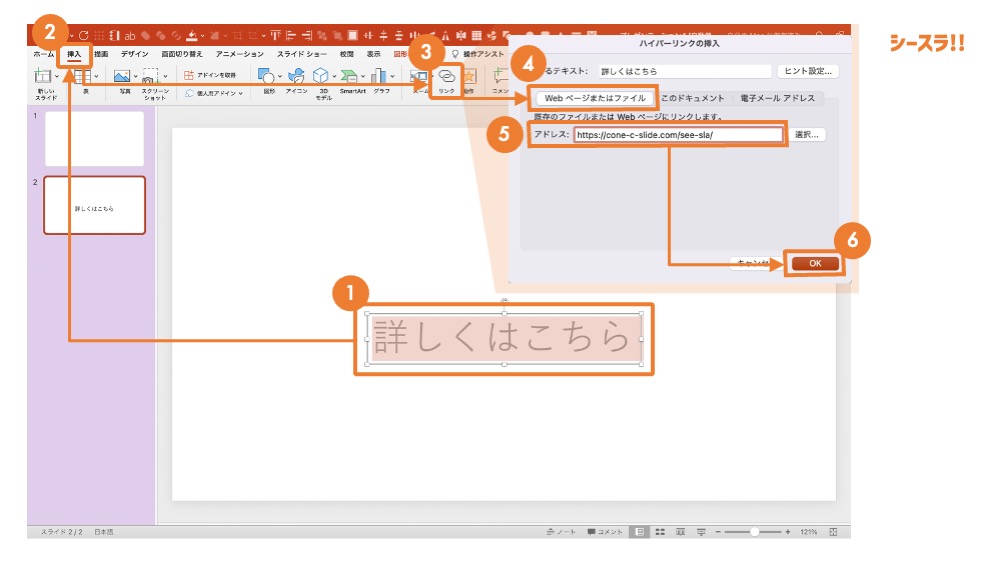
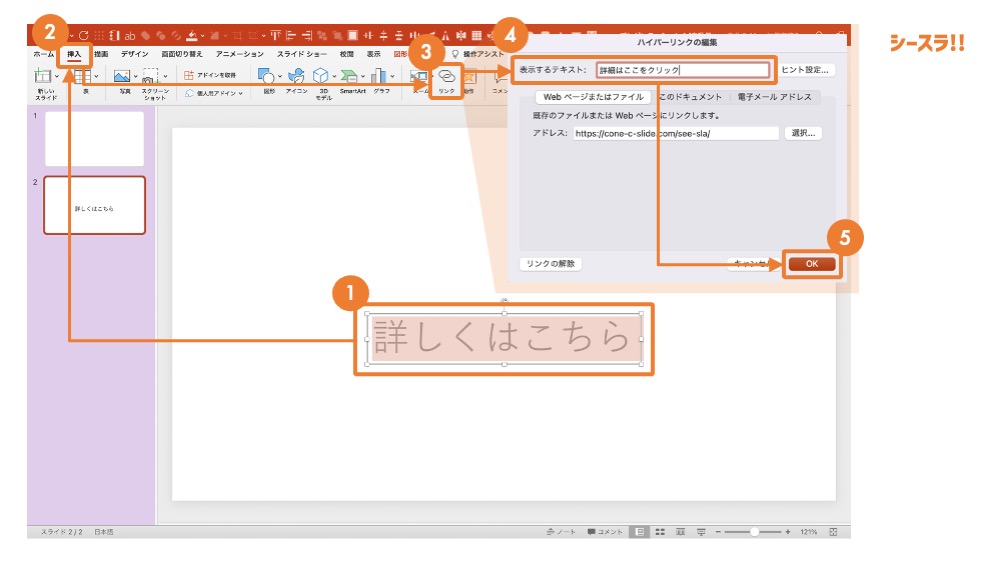
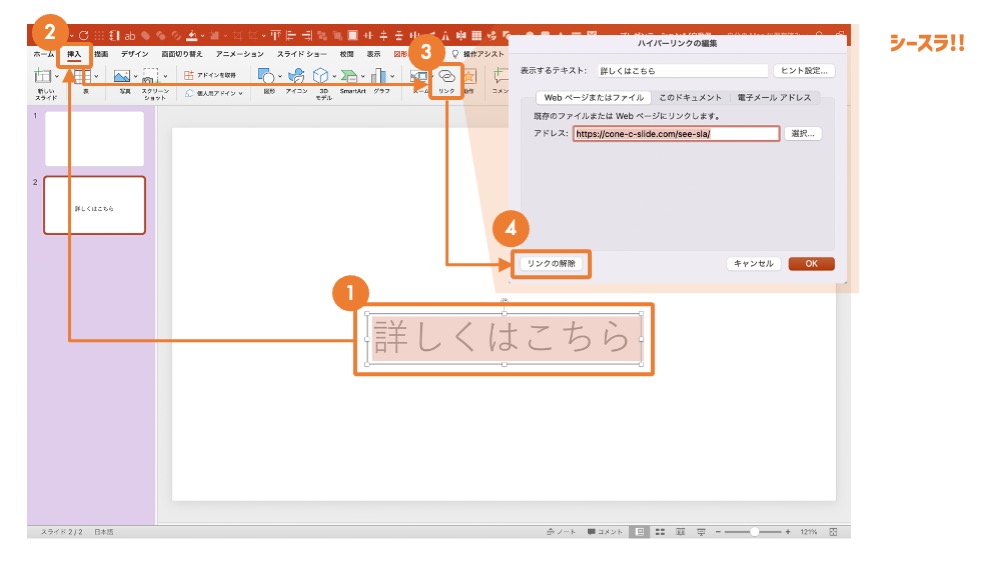
- リンクを設定するテキストを選択
- 「挿入」タブをクリック
- 「リンク」をクリック
- 「ハイパーリンクの編集」メニューの「Webページまたはファイル」をクリック
- 「アドレス」に先ほどコピーしたリンク先のURLをペースト
- 「OK」をクリック
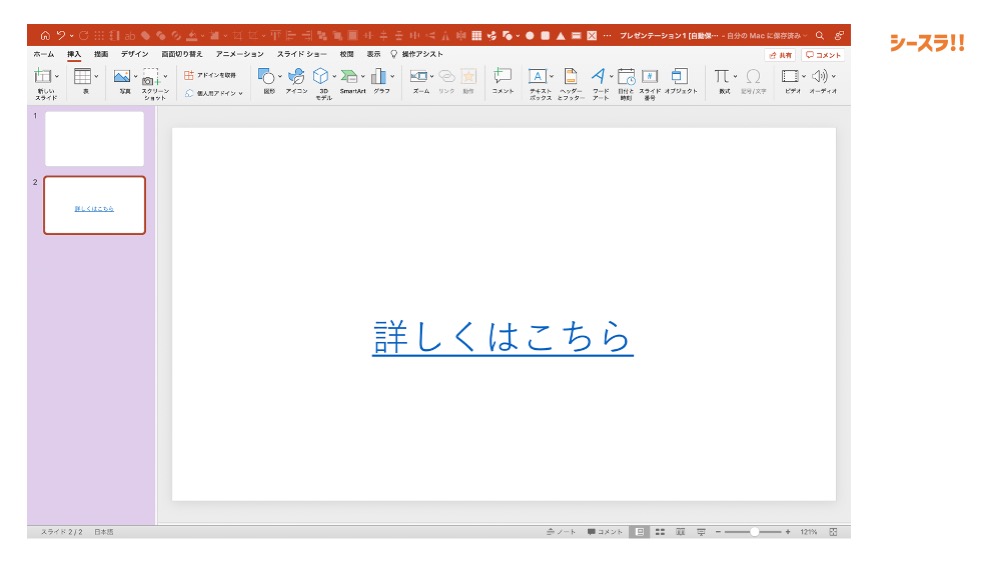
「詳しくはこちら」のテキストにリンクが設定されます。

文字色が青に変わり、テキストにアンダーラインが引かれます。これで、外部のWebサイトのリンクの設定が完了しました。
他のスライドのリンクの設定方法
同一パワーポイント内にある別のスライドに移動させたい方にオススメの設定です。
今回は、「4ページに移動」のテキストをクリックすると4ページ目のスライドに移動できるように設定していきます。

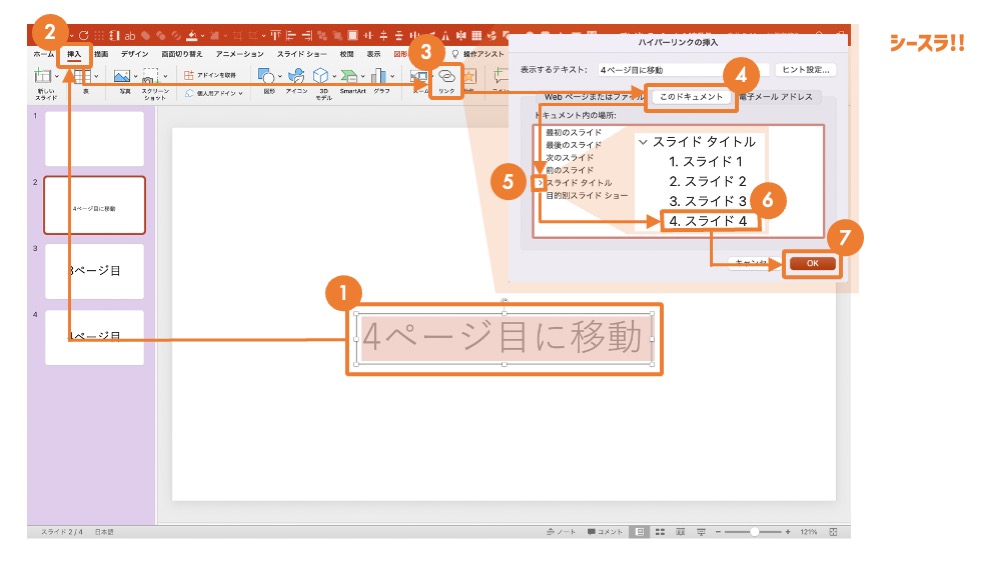
- リンクを設定するテキストを選択
- 「挿入」タブをクリック
- 「リンク」をクリック
- 「ハイパーリンクの編集」メニューの「このドキュメント」をクリック
- 「スライドタイトル」左の「>」をクリック
- 「4. スライド4」を選択
- 「OK」をクリック
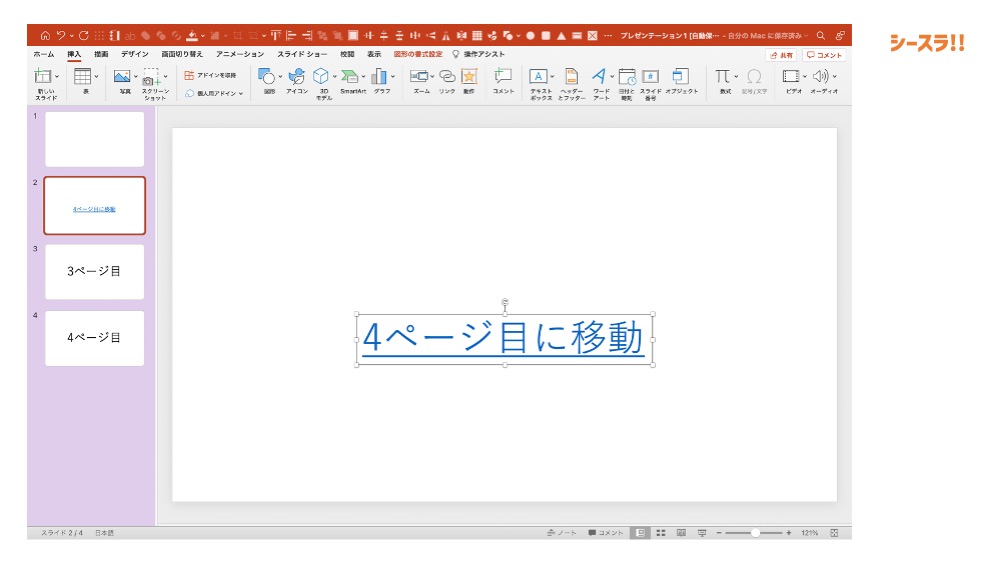
『4ページに移動』のテキストに、同一パワーポイントの4ページ目のスライドのリンクが挿入されます。

文字色が青に変わり、テキストにアンダーラインが引かれます。これで、4ページ目へのリンクの設定が完了しました。
メールアドレスのリンクの設定方法
リンクをクリック後にメールの送信画面を開きたい方にオススメの設定です。
今回は、「メールはこちらから」のテキストに筆者のメールアドレス(haru_tanaka@cone-ntm.com)を設定する方法を解説します。

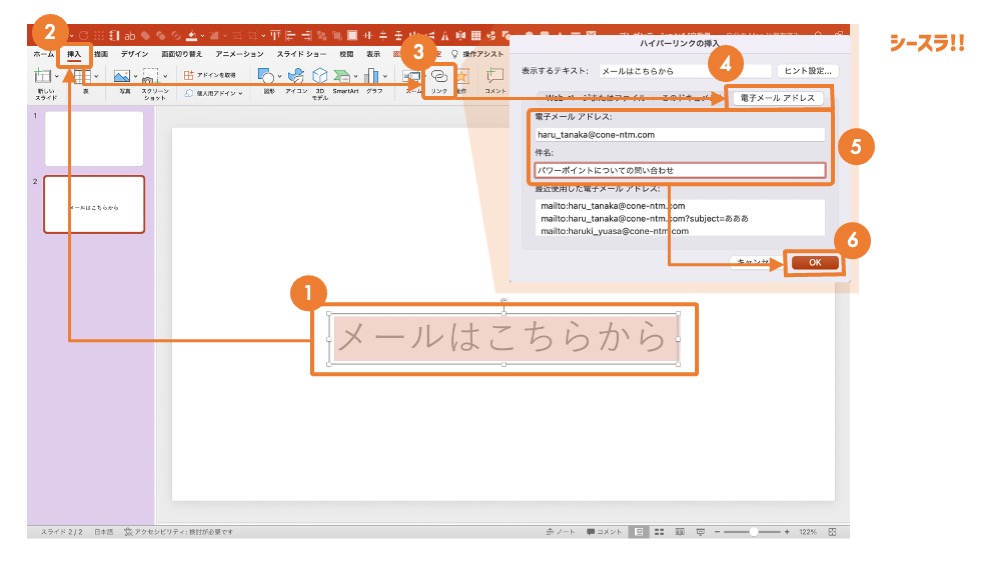
- リンクを設定するテキストを選択
- 「挿入」タブをクリック
- 「リンク」をクリック
- 「ハイパーリンクの編集」メニューの「電子メールアドレス」をクリック
- 「電子メールアドレス」に設定するメールアドレスを入力(「件名」にテキストを入力すると、設定したアドレス宛にメールを送る際の件名を決めることができます)
- 「OK」をクリック
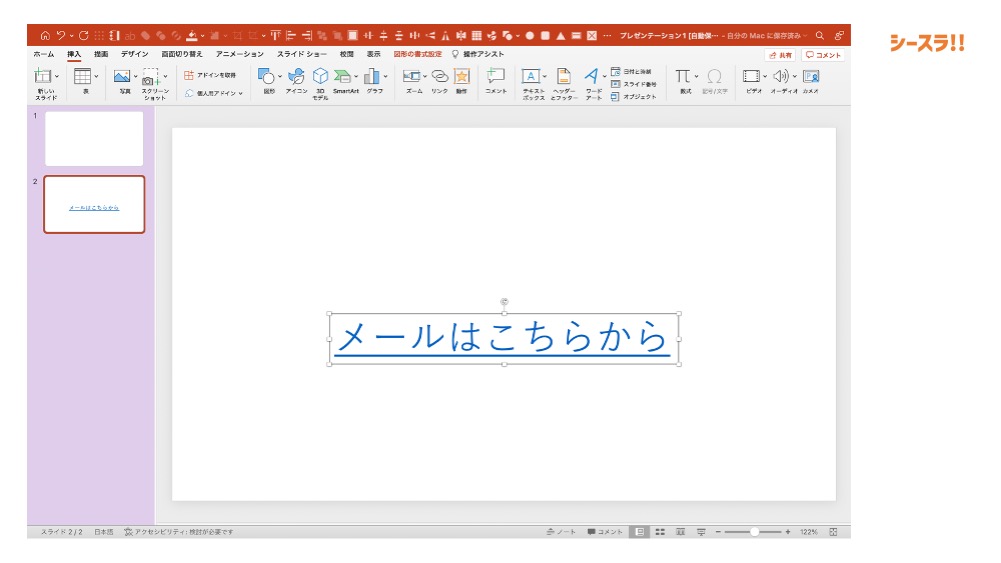
「メールはこちらから」のテキストにメールアドレスのリンクが設定されます。

これで「メールはこちらから」をクリックすると、メールの送信画面を開くようになります。
他のファイルのリンクの設定方法
リンクをクリックした際に、パソコン内の特定のファイルを開きたい方にオススメの設定です。
基本的には、プレゼンテーション中にエクセルやワード等のファイルをすぐに開きたい場合によく使われます。この方法であれば、スライドショーを終了する必要がないので、ズムーズに進行できます。
今回は、オブジェクト(四角形)をクリックすると、筆者のパソコンのデスクトップに保存されている「サービス紹介資料」のパワーポイントに移動できるよう設定します。

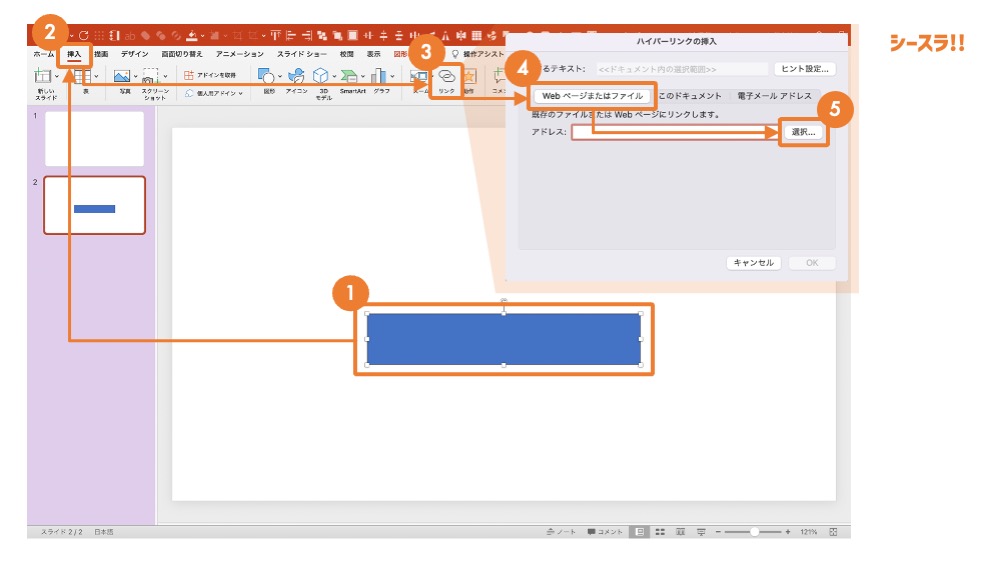
- リンクを設定するオブジェクトを選択
- 「挿入」タブをクリック
- 「リンク」をクリック
- 「ハイパーリンクの編集」メニューの「Webページまたはファイル」をクリック
- 「選択」をクリック
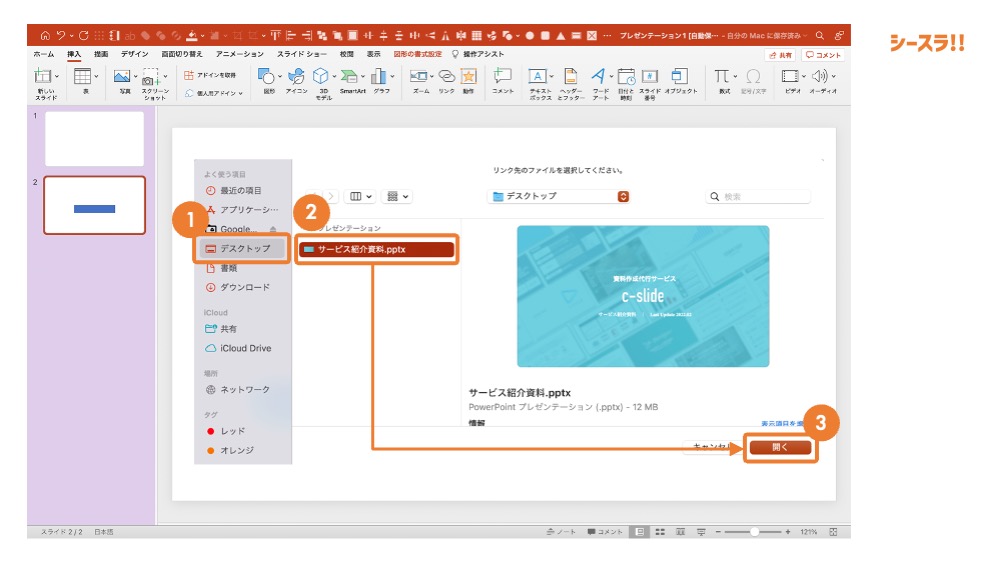
Finderが表示されるので、リンク先に設定するファイルを選択します。

- ファイルの保存先を選択
- リンク先に設定するファイルを選択
- 「開く」をクリック
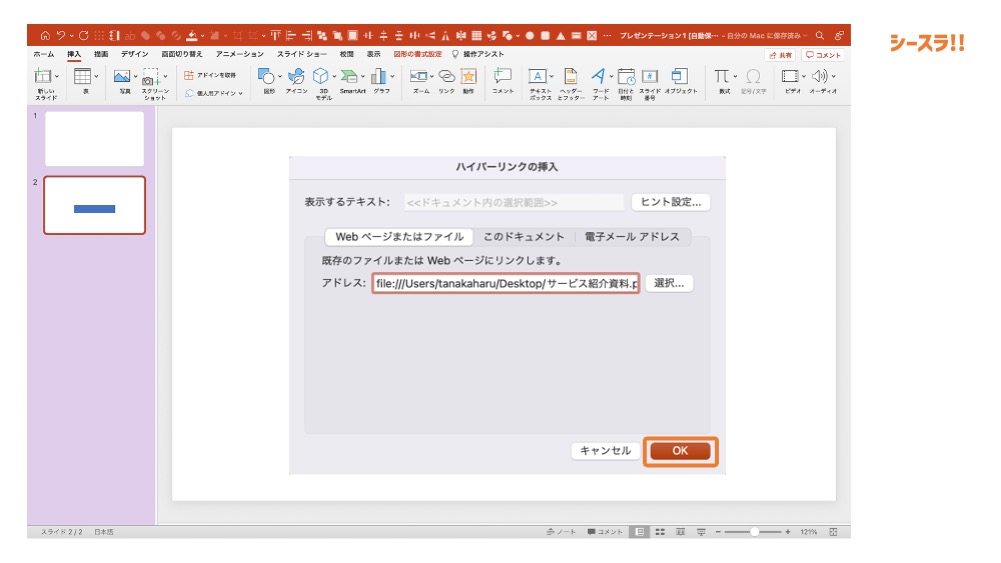
再度「ハイパーリンクの挿入」メニューが表示されるので、「OK」をクリックします。

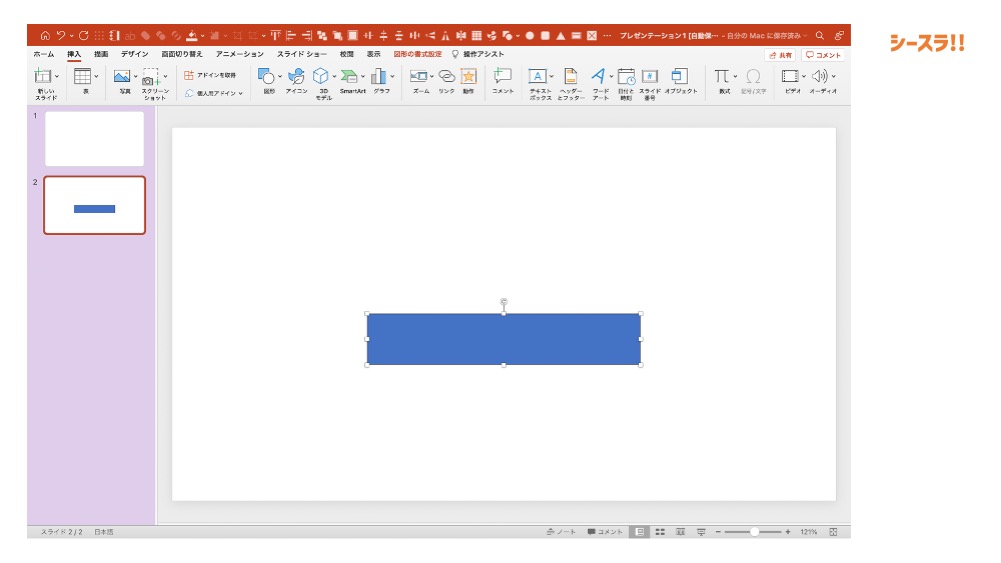
オブジェクトの見た目に変化はありませんが、これでデスクトップに保存されている『サービス紹介資料』へのリンクの設定が完了しました。

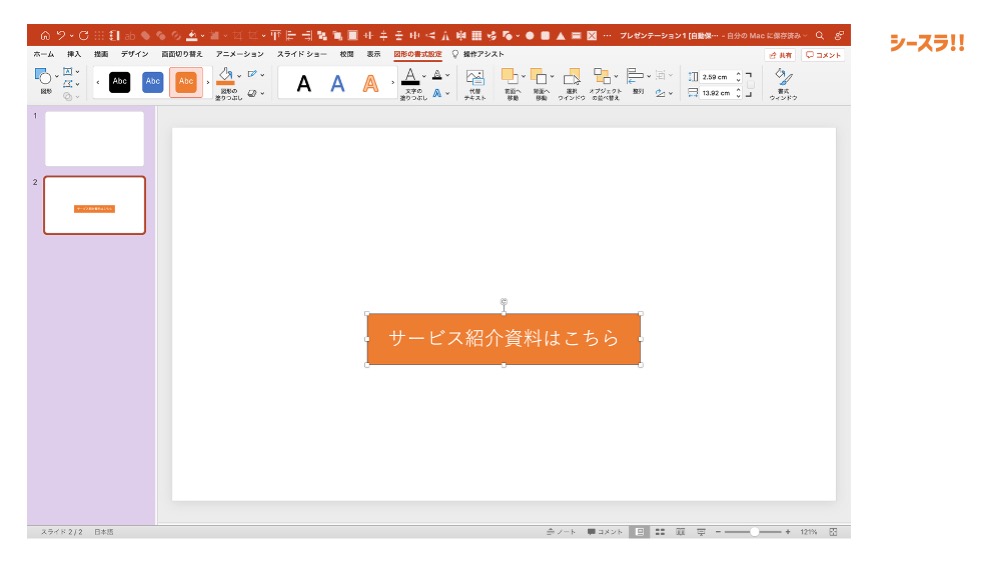
以下のように、オブジェクトの色の変更やテキストの入力といった編集を加えても、リンクは有効です。

設定したハイパーリンクの動作を確認する
4種類のリンクの設定方法を解説しましたが、これらのリンクは、スライドショーやPDFに変換した際に動作します。パワーポイントの編集画面上では動作しないので、ご注意ください。
なお、これらのリンクは、Web上に公開したり、他社にファイルを配布した際にも有効です。(リンク先が有効である限り)
ファイルを開くためのリンクを設定している場合、パワーポイントファイルを他社に渡したり、PDFに変換したりすると、正常に動作しなくなる可能性があります。自社のパソコンでプレゼンを行う時だけ使用するようにしましょう。
パワーポイントでリンクのテキストを変更する
ハイパーリンクが設定されたテキストを変更する方法を解説します。

- 変更するテキストを選択
- 「挿入」タブをクリック
- 「リンク」をクリック
- 「表示するテキスト」に任意のテキストを入力
- 「OK」をクリック
リンクが設定されたテキストが、先ほど入力した任意のテキストに変更されます。

パワーポイントでハイパーリンクを削除する
設定されたハイパーリンクを解除する方法を解説します。

- リンクを解除するテキストを選択
- 「挿入」タブをクリック
- 「リンク」をクリック
- 「リンクの解除」をクリック
設定されていたハイパーリンクが解除されます。

ハイパーリンクに設定したテキストの下線を削除する
ハイパーリンクを設定したテキストには自動的に下線が引かれ、それを削除できません。
リンクテキストに下線を引きたくない場合、リンクが設定されていないテキストに透明な四角形を重ね、四角形にリンクを設定するのがおすすめです。
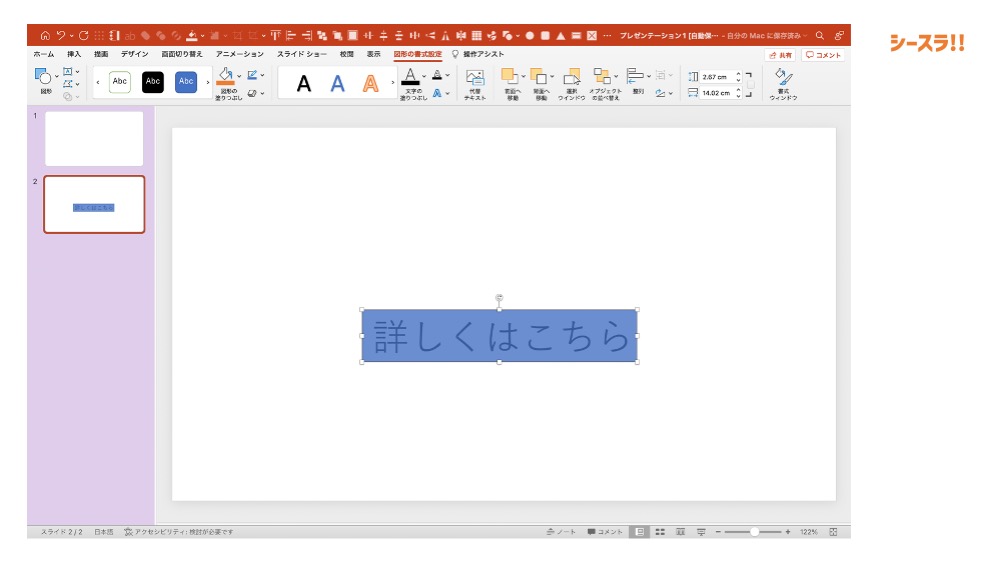
まず、テキストに四角形を重ねます。

重ねた四角形を「図形の書式設定」から「枠線なし」「塗りつぶしなし」に設定します。

この状態で透明な四角形にリンクを設定すると、テキストに下線が引かれることなく、まるでテキストにリンクが設定されているかのようにリンクを設定することができます。
まとめ
ハイパーリンクの設定方法について解説しました。リンクといえど、下記のように様々な種類があります。
- Webサイトを開く
- スライドを移動させる
- メールの送信画面を開く
- 特定のファイルを開く
これらの操作を覚えておけば、よりスムーズなプレゼンテーションを行えます。
- アニメーションの設定 05 スライド切り替え
- ハイパーリンクとアイコン・画像の挿入 02 画像の挿入方法


