01 アニメーションの基本
動きのあるプレゼンテーション資料を作るなら、パワーポイントのアニメーション機能を活用しましょう。
今回は、
- アニメーションとは?
- アニメーションの設定方法
- アニメーションの方向の変更
- プレビューでの確認
- 効果の削除
について解説していきますので、ぜひ参考にしてください。
アニメーションとは?
スライド上の図形や画像、グラフなどのオブジェクトや文字には、アニメーション効果を設定し、動きを付けることができます。
スライドの切り替えに動きを付ける「画面の切り替え効果」と組み合わせて使うと、スライドを印象的に演出することができます。
オブジェクトや文字に設定できるアニメーション効果には、大きく分けて以下のような4種類があり、それぞれに複数の効果が用意されています。
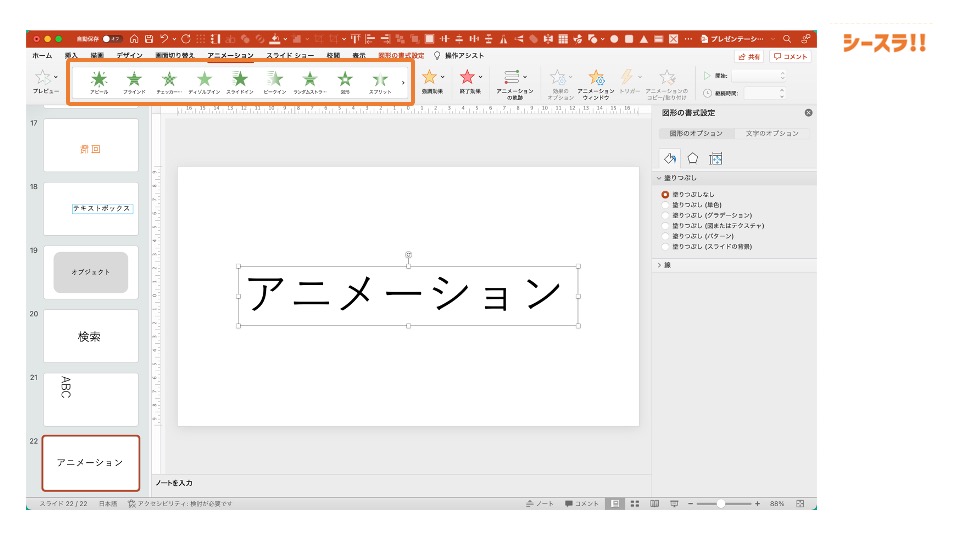
アニメーションの開始
オブジェクトや文字を表示させる際に設定します。発表者のタイミングに合わせて表示させると効果的です。

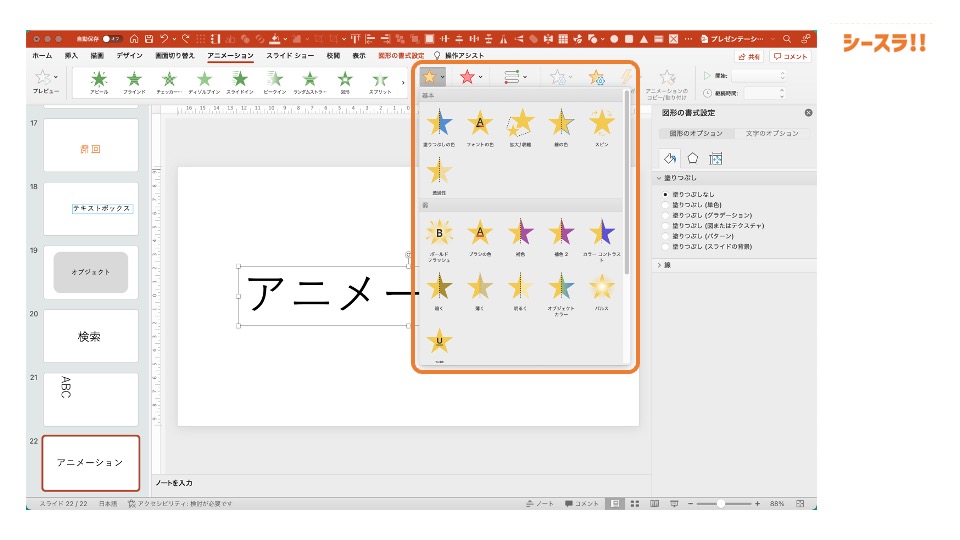
アニメーションの強調
表示されているオブジェクトや文字を強調させて目立たせます。文章やオブジェクトを注目させたい時に使用します。

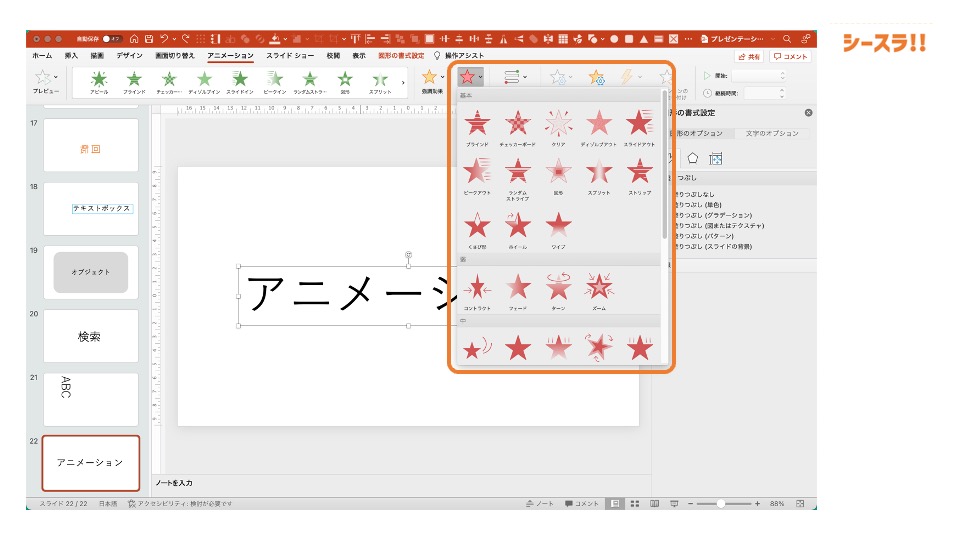
アニメーションの終了
表示されているオブジェクトや文字を非表示にします。説明の終了に合わせて設定すると効果的です。

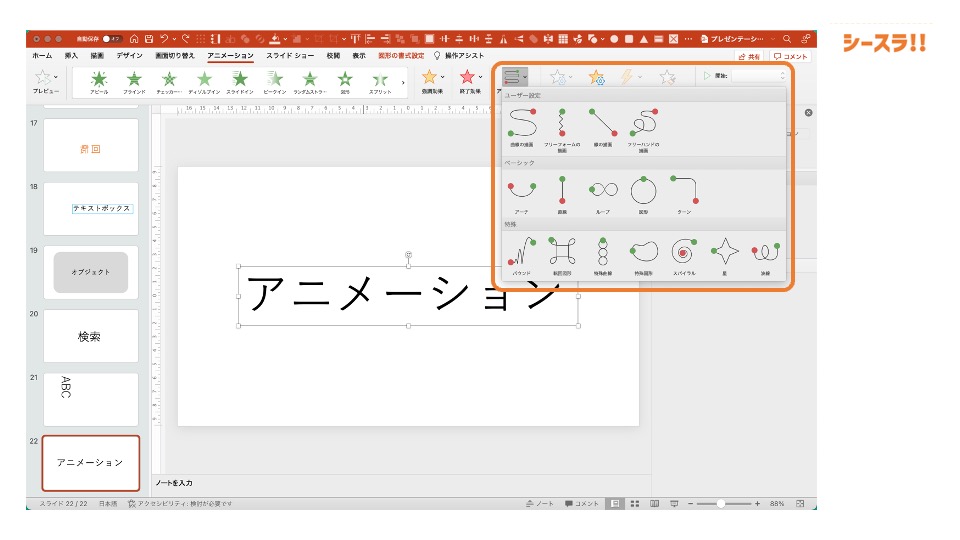
アニメーションの軌跡
オブジェクトを軌跡に沿って自由に動かします。あらかじめ用意されている軌跡や、自分で描いた軌跡を使ってオブジェクトを動かすことができます。

その他の効果
「その他の効果」をクリックすると、すべての効果が表示されます。

アニメーションの設定方法
アニメーション効果を設定する方法について解説します。

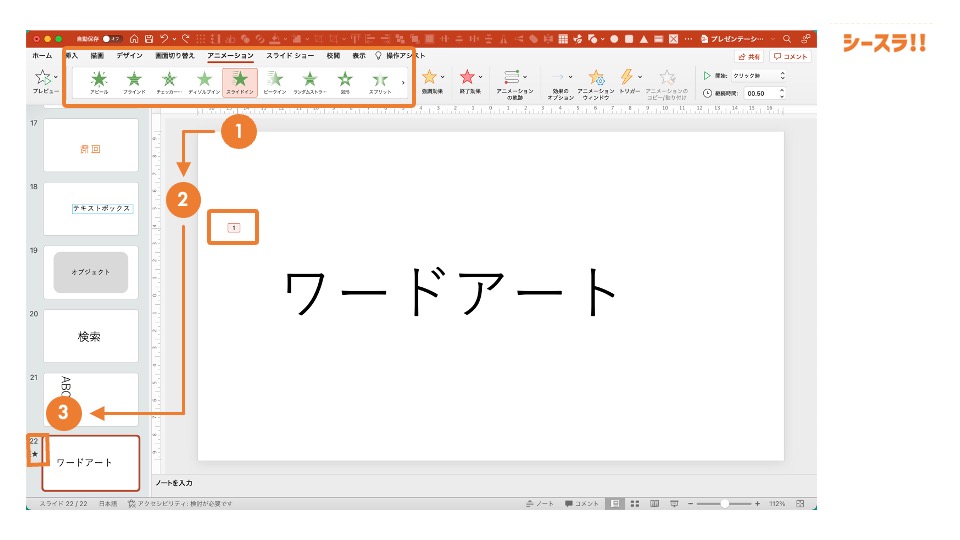
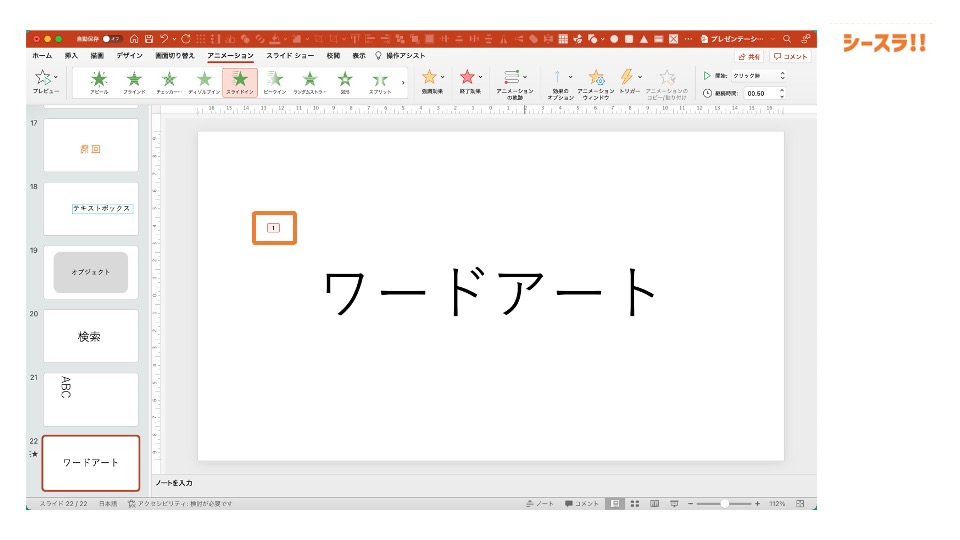
- オブジェクトや文字を選択して、「アニメーション」タブをクリックし、アニメーションの一覧から目的のアニメーション効果を指定
- アニメーション効果を設定すると、オブジェクトやプレースホルダーの左側にアニメーションの再生順序を示す「番号タグ」が表示される
- スライドのサムネイルには、「アニメーションの再生」アイコンが表示される
番号タグは、「アニメーション」タブをクリックした時と、「アニメーションウィンドウ」を表示した時のみ表示されます
アニメーションの方向の変更
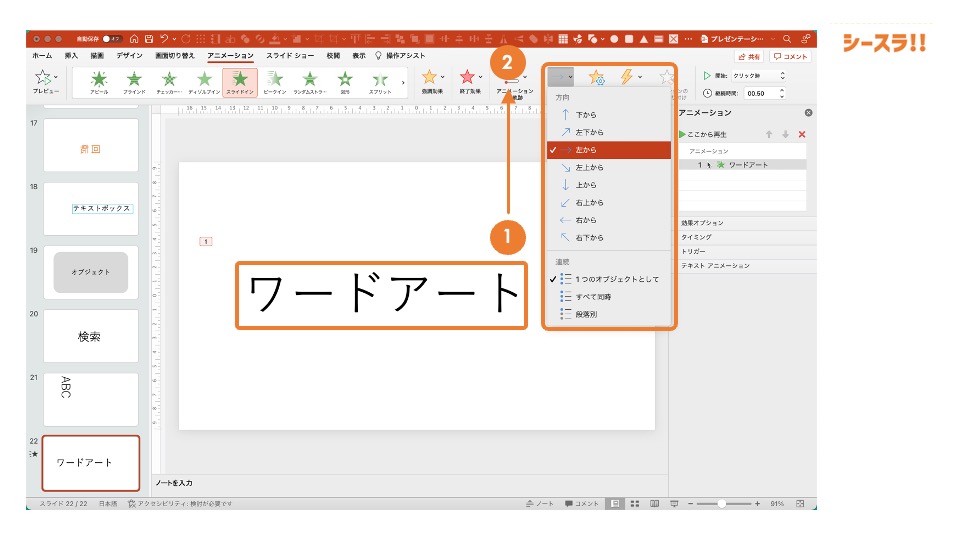
アニメーションの種類によっては、オブジェクトや文字が動く方向を変更することができます。

- アニメーション効果が設定されているオブジェクトや文字を選択
- 「アニメーション」タブの「効果のオプション」をクリックし、目的の方向を指定
「効果のオプション」に表示される項目は、設定しているアニメーションの種類によって異なります。
プレビューでの確認
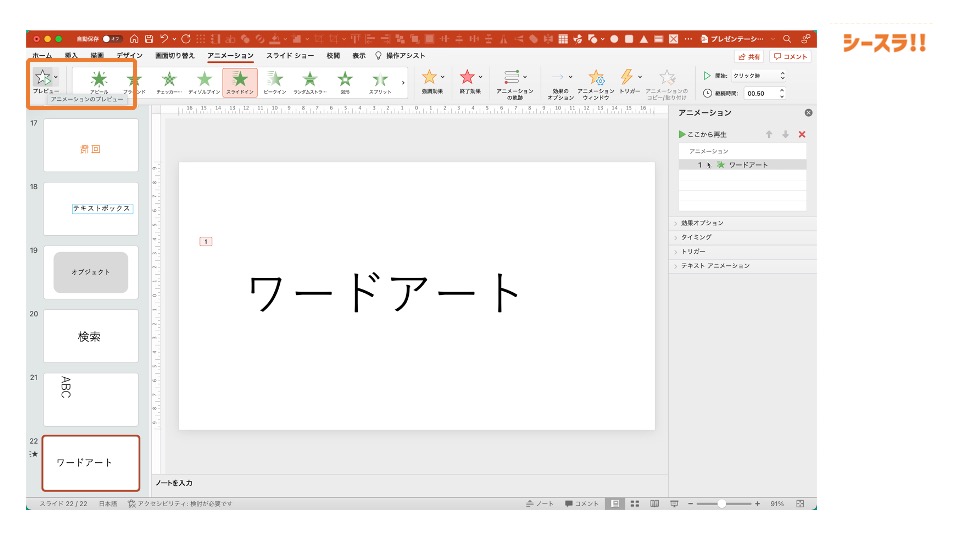
プレビューで確認したい場合は、「アニメーション」タブの「プレビュー」をクリックします。

スライドのサムネイルに表示されている「アニメーションの再生」アイコンをクリックすると、アニメーション効果と切り替え効果が一緒にプレビューされます。
効果の削除
番号タグをクリックしてデリートを押すと削除することができます。

まとめ
パワーポイントでアニメーションを行う基本的な方法について解説しました。アニメーションを活用すれば、より印象に残りやすい演出を行えますので、効果的な場面で使ってみてください。
- グラフの作成 03 デザインの編集
- アニメーションの設定 02 アニメーションの設定方法


